Design a unique logo from a GoDaddy Studio template
GoDaddy Studio has hundreds of logo templates to help you create a slick, professional logo for your brand in minutes. Pick one that closely matches what you want, remove the background, then customize it to make it uniquely yours.
- Sign in to your GoDaddy Studio app.
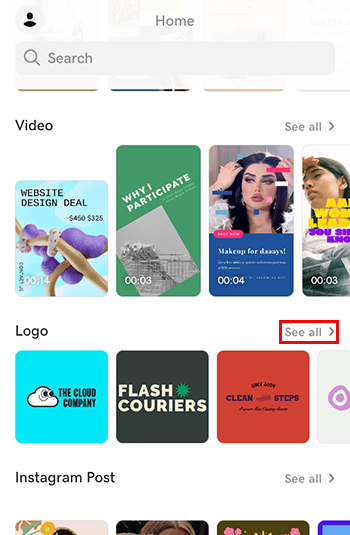
- From the Home screen, scroll down to find Logo and tap See all to view all the available logo templates. Alternatively, search “logos” in the search box at the top of the screen.

- Tap a logo template that's closest to what you're looking for.
- Create a transparent version of the logo so that you can use it on different backgrounds. To do this, in the upper-right corner, tap
 Layers, and then tap the background layer (the last layer in the layer stack). At the bottom of the screen, tap OFF to remove the background color.
Layers, and then tap the background layer (the last layer in the layer stack). At the bottom of the screen, tap OFF to remove the background color.
Note: The grey grid shows that you have a transparent background.

- In the upper-right corner, tap the
 tick mark to save your changes.
tick mark to save your changes. - Customize your logo by changing the text and colors, and by adding shapes and graphics. Do this by tapping an element and then using the options at the bottom of the screen to make changes. Get inspiration and tips on creating a great logo.
- In the upper-right corner, tap the
 tick mark to save your changes.
tick mark to save your changes. - To use the transparent version in another project, save it as a .png file. To do this, tap
 Export and follow the steps for exporting a project.
Export and follow the steps for exporting a project.
- Sign in to your GoDaddy Studio account.
- Scroll down until you see Logo, or search “logos” in the search box at the top of the window.
- Select a logo template that's closest to what you're looking for.
- Create a transparent version of the logo so that you can use it on different backgrounds. To do this, in the top-right corner, select
 Layers, then select the background layer (the last layer in the layer stack). Next to Color, clear the checkbox to remove the background color.
Layers, then select the background layer (the last layer in the layer stack). Next to Color, clear the checkbox to remove the background color.
Note: The grey grid shows that you have a transparent background.

- Customize your logo by changing the text and colors, and by adding shapes and graphics. Your changes are automatically saved as you work. Get inspiration and tips on creating a great logo.
- To use the transparent version in another project, save it as a .png file. To do this, in the top-right of the window, select Export and follow the steps for exporting a project.
Inspiration and tips on creating a great logo
Related step
- Want artificial intelligence to generate logo options for you? Make a logo using AI.