Set up my visual brand
Get online
| Get to know Websites + Marketing
Set up my visual brand
| Personalize my home page
| Customize content
Get found with SEO
| Connect to social
| Accept online payment
Your visual brand helps people identify you in a sea of competitors. It sets the mood and tone for your site, your business and how your customers feel when interacting with your company.
A unique logo, as well as maintaining consistent colors and fonts across platforms, makes your online presence feel cohesive no matter where people find you.
Haven't decided on colors, fonts or a logo yet? No problem. Make a quick decision now and you can always change your mind later.
Goals for this section:
- Add your logo.
- Choose a theme.
- Select your color and fonts.
Estimated time to complete: 15-20 minutes
Open your Website Builder
Everything we're doing in this section is in your Website Builder.
- From your GoDaddy product page, scroll to Websites + Marketing and select Manage next to your website.
- From the Website tab you are able to see how your site will look on desktop and mobile.
Your site is automatically built with responsiveness in mind. This means your site will look great on any sized screen with no extra steps required from you.
- Select Edit Website to enter the Website Builder.
Add a logo
The reason we start with your logo is because it'll help you decide on a theme in the next step. Don't worry about your main header image right now, we'll change that when you customize your home page.
If you've already got a logo, let's add your logo to your header. If you don't have a logo yet, don't stress! We'll just use your business name as a text logo for the time being. Or, if you're feeling adventurous, you can use our free logo maker and create one yourself in just a few minutes.
- Select your header (the first section of your home page), and then select Logo from the menu.
- If you don't have a logo, you can add your company name and choose a font to be your text logo.
- The font you choose here is separate from the main fonts used on the rest of your site.
- Alternately, select Add or create a logo.
- Select Create to create a free logo using GoDaddy Studio.
- Select Upload to upload an existing logo.
Only the PNG file type allows transparent backgrounds. All other image file types will have a solid background.
When you have the time, you can also explore these 12 steps to design your own logo (using free tools!), or in a pinch, you can hire a GoDaddy designer to create a custom logo for your company.
Want to add a favicon? You know, that little icon that appears up in the browser tab. Go to Settings and then select Favicon. Use any image already uploaded or upload a new image. Favicons must be a square image no more than 180 pixels. Watch these steps in this How-To video.
Pick a theme
You've got your logo (even if it's only temporary), so now it's time to select your theme.
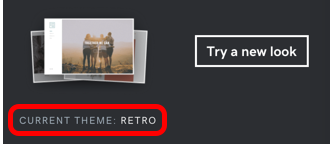
- Select Theme.

- Take note of your current theme name in case you want to change back or choose between multiple options.

- Select Try a new look to see how your website looks in a variety of themes. Once you select a theme, that theme is then applied. Selecting a theme also automatically creates a save point if you want to restore your website. Any time you want, come back to this menu to change your theme.
Set color and fonts
While we're in the Theme section, let's choose our site color and site fonts.
It's so easy to get distracted picking the perfect color or the perfect fonts. Don't spend too much time here—done is better than perfect. Choose what works well right now, then come back to this section and tweak your choices as your brand grows and evolves.
Color
We've made it easy for you to choose colors. Choose a suggested color or use the color picker to choose a color you like or enter the hexadecimal code.
When deciding on a color, a popular tool is the Adobe Color site. It can help you pick a color, extract a color from an image you like (or from your logo), and even check for accessibility for color blindness.
You can also adjust site-wide how much your color is used with the PAINT YOUR SITE slider if you want your site to be lighter or darker overall. You'll have the option of choosing which preselected accent color to use as you edit each section of your site.
Fonts
In general, there are two types of fonts: serif and sans serif. The serifs are the letters with “feet.” Since they were used in books and older documents, they imply formality and trust. Sans serif literally means “without lines.” Sans serif fonts are more modern and sometimes considered playful or informal.
Choose from our popular font pairings or create your own by selecting Advanced. In the Advanced settings, pick your own primary font (used for headings) and secondary font (used for body text).
We're making progress!
Even if you change everything later, at least right now everything will look cohesive and on-brand.
In this section, we've:
- Picked a theme
- Added our logo
- Set our color and fonts
Now let's set up your home page.
Get online
| Get to know Websites + Marketing
Set up my visual brand
| Personalize my home page
| Customize content
Get found with SEO
| Connect to social
| Accept online payment