Internet usage in the MENA region continues to be on the rise, especially if we consider the uplift in internet usage on mobile devices. According to the recent Meeker 2018 Internet Trends Report, time spent engaging on mobile has reached 3.3 hours a day for the average consumer. That means that people are spending almost 24% of their time awake (if we are lucky enough to get 10 hours of sleep a night) online. Therefore, in this digital age, designing a website for your business is no longer a luxury reserved for huge companies. One of today's core considerations when planning your website should be making it mobile friendly. In this article, we’ll discuss the main reasons of why mobile website design is so important to serving your existing and potential customers. And, as a bonus, we also throw in some top tips and tricks for a mobile friendly website.
Is it beneficial to design a mobile friendly website?
Smartphone penetration is increasing
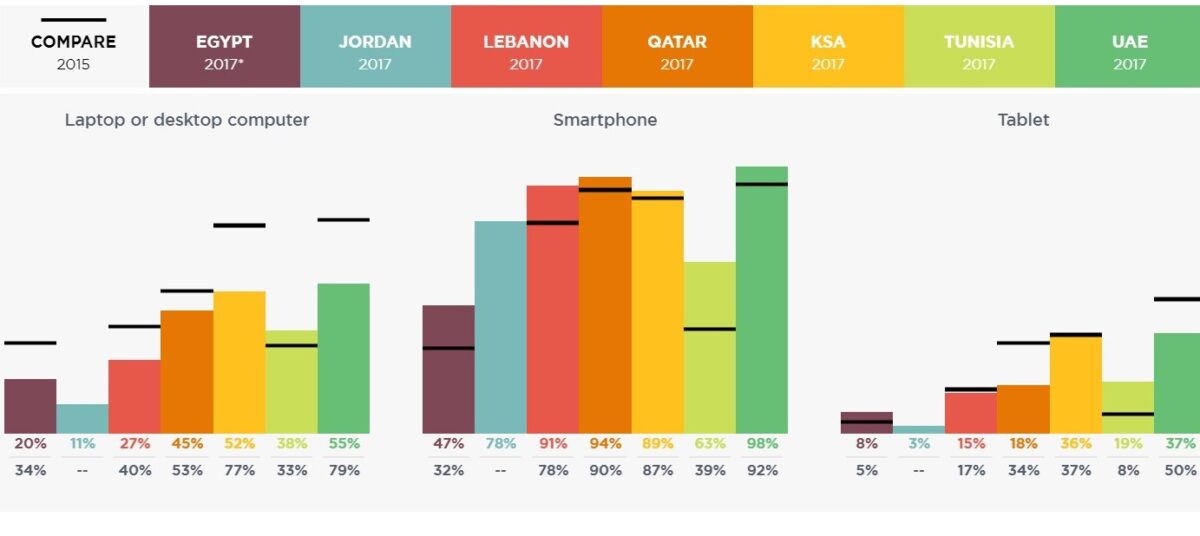
Over the past decade, the Arab world witnessed a solid growth in smartphone penetration and therefore the number of people connecting to the internet via mobile phones. The statistics highlight that while the number of people using desktop and tablets to access the internet has been on the decline for some markets, smartphone usage has increased in most MENA markets.

Smartphone users in the region are expected to reach 173.8 millions in 2019, and that is just 51% of the MENA population. So, imagine the future potential.
According to statista, 52.2 percent of all website traffic worldwide in 2018 was generated through mobile phones, up from 35% percent in 2015. The percentage jumped in just 3 years; this holds huge opportunities for advertisers in the region. Even on social media, 1.8 billion of Facebook's 2 billion users are on mobile. So, the shift towards mobile is well and truly underway.
Do you want to miss reaching all these users? Of course not. So, when you’re building your website you need to consider making it mobile friendly.
Bonus: Mobile is Good for SEO
Building a mobile friendly website also helps to improve your SEO ranking. Recently, Google updated its algorithms to give priority to mobile friendly websites in line with the shift towards mobile traffic versus desktop. In March 2018, Google officially announced that they’re indexing web pages according to their mobile interface if you’re searching from your phone. Which means that even the best-quality websites won’t be ranked highly on mobile search if they’re not built to be mobile-friendly.
If business owners and marketers don’t have a strategy for mobile users yet, then they’re in trouble. Playing catch ups will limit visibility and the ability to engage with mobile users.
Also consider the user experience. If a user opens your website from their phone and doesn’t have a good experience in terms of load times, navigation and the readability of the website, they probably won’t use your website again. I certainly wouldn’t. This could translate into a lost customer.
Top tips for a mobile friendly website
When building a mobile-friendly website you must consider three main factors that differ from desktop design:
- The available viewing space is small
- The concentration is minimum
- Mobile users are usually looking for a specific piece of information.
So, when you’re considering how to make your website mobile-friendly you need to pay attention to the following:
- The design
- Optimization of image size
- Font and button size
- Using a responsive website builder tool
- Content creation
- Mobile friendly test
The design
The best way to design a mobile friendly web page is the vertical method, where the content is organized in a vertical way to make navigation easy.
Optimization of image sizes
When you’re choosing a picture for mobile you need to choose a size suited for mobile screens, because the space is smaller, and the download speed is slower. A study by Google showed that 53% of mobile users abandon websites that take over 3 seconds to load. Moreover, internet users in the region use limited internet packages, which also limits the quality of the internet and a need to preserve data on mobile packages. In the era of technology, every byte is valuable so don’t let your users waste data on unnecessary images or pages - give them the information they are looking for right away.
Enlarge font and button size
If the font and button sizes are not big enough, the user will have to zoom in through the phone browser. Even changing the phone orientation can be frustrating for some users.
So, using buttons that make it easy to click with a finger, to get the task or purchase done, will improve your user experience and help you close mobile sales. Choosing a font that fits the phone’s screen provides an overall better user experience.
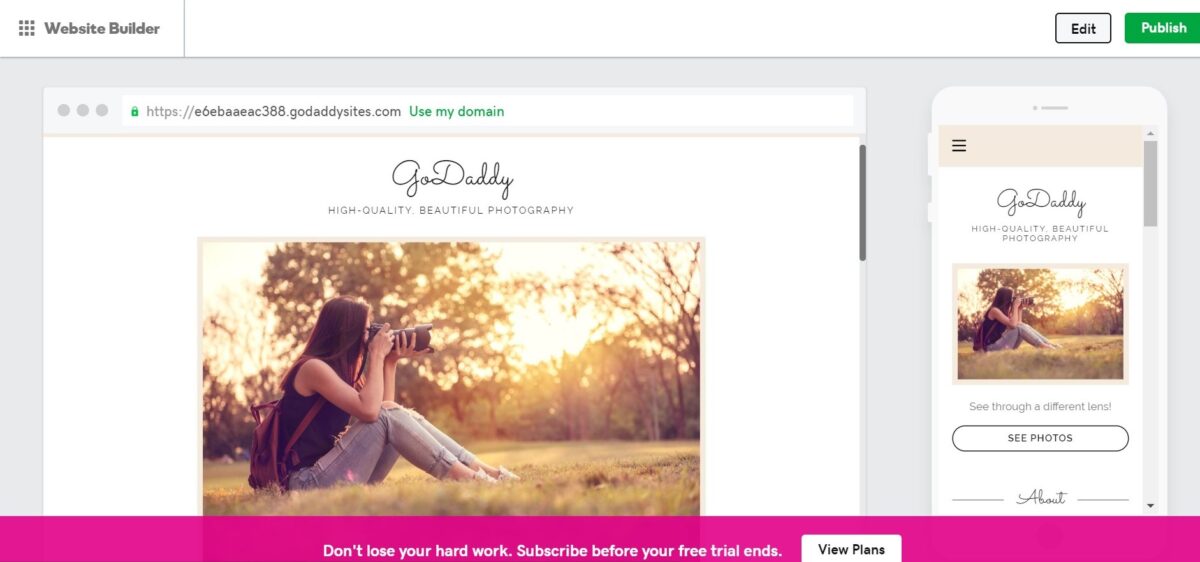
Use a responsive website builder
If you’re using a website building tool, you need to choose a tool that offers responsive design, which means your website will look perfect on both desktop and mobile devices. And it also means that you don’t have to think about any of those optimizations yourself. Phew! GoDaddy’s Websites + Marketing tool will help you build a website that’s suitable for both desktop and mobile devices.

If you’re using WordPress, there’s also a quick plugin called WordPress mobile Plugin that you can download to help you optimize your site.
Create mobile friendly content
Reading a huge amount of text on a screen can be a nightmare. Try to optimize your content in a ‘snackable way’. By separating your content into chunks separated by headlines, you’ll make it easier for someone who’s looking for a quick read through their phone.
Mobile friendly Test
You can now test how easily a visitor can use your page on a mobile device by using Google Search Console. Just enter a page’s URL to see how your page scores>.
In conclusion
Building your website to be mobile friendly is a necessity. Remember when you’re building a mobile friendly website it’s not just to have an elegant looking website, but to offer the best user experience to you customers wherever they are and at any time. This will ultimately make your website perform better, and help you grow your business.