Welcome to our WordPress intro! Maybe you’re an entrepreneur who’s interested in learning the basics of this popular content management system (CMS) so you can build an awesome WordPress website for your business. Or perhaps you’re a web designer looking to give your clients an easy-to-follow WordPress intro.
Either way, you’re in luck.
WordPress intro — A guide for beginners
We’re going to cover a lot of ground in this fundamental WordPress intro tutorial:
- What is WordPress?
- Installing WordPress.
- The WordPress dashboard.
- WordPress settings.
- Users.
- Pages and Posts.
- Permalinks.
- Block editor.
- Menus.
- Plugins.
- Themes.
- Theme Customizer.
- Widgets.
- Conclusion and next steps.
Let’s get started.
What is WordPress?
You might have heard that WordPress is the world’s most popular method to create your own website or blog. And perhaps you’re anxious to use it to profile your business or organization, share stories and ideas, or build a community. Or possibly you’re considering diving into the world of web design professionally and are ready to get up to speed on the platform everyone’s raving about.
According to W3Techs, WordPress currently powers 35% — or more than one third — of all websites on the internet. If you want to consider just sites running an open-source Content Management System (CMS), that jumps to a whopping 62% of the market share, or close to two thirds.
Now used by everyone from individuals to large businesses, WordPress is popular thanks to a number of benefits, including:
- Numerous customization options
- A search engine-friendly system
- Open-source creation with free use by anyone
- Extensibility facilitated by many easily installed third-party elements
- A quick-to-learn, comprehensive environment allowing non-programmers to manage their own content, settings, and user experience
This WordPress intro will give you insights into how you can put WordPress to work for you — personally, socially, or professionally. Let’s go.
Related: Why WordPress? 7 benefits of WordPress websites
Installing WordPress

When you install WordPress, you’re actually installing a group of files (referred to as the “WordPress core”) that function as the administrative interface of your website. These files form the starting point of the website, and along with a database powered by PHP, provide all of the functionality to publish content and manage the site.
All WordPress installations encompass two groups of files — the WordPress core files and the content files. Core files make up the appearance and functionality of the WordPress platform, as well as handling key configuration information.
Content files are added in the form of themes, plugins, and media such as images and other documents.
WordPress core sees constant improvements to its functionality and WP security, leading to updates on a regular basis.
WordPress core is constantly being monitored, measured and improved when it comes to both functionality and security, leading to updates on a regular basis. When a new version is available, you’ll be notified.
There are several methods for installing WordPress core updates from your WordPress admin panel or via FTP.
However, GoDaddy’s WordPress Hosting is the perfect solution for anyone who wants the power and simplicity of WordPress, without the hassle of constant updates and technical adjustments. WordPress installation happens automatically within your hosting package, and updates occur seamlessly “behind the scenes” without any effort on your part.
It’s a great solution to WordPress for beginners.
Related: What is managed WordPress hosting?
The WordPress dashboard
The WordPress dashboard is home base, where you can quickly access site content, and get status updates about various sections of your site, as well as the WordPress community at large.
Major sections include:
- At a Glance — Summarizes the number of posts, pages, and comments, as well as current versions of WordPress and your active theme.
- Activity — Shows upcoming scheduled posts, recently published posts, and recent comment activity.
- Quick Draft — Lets you quickly start a new post by entering some content and a title, then saving in draft mode.
- WordPress Events and News — Features upcoming local events such as Meetups or WordCamps, and the latest news from the official WordPress blog.
In addition, your dashboard might show more information based on additional elements you’ve added to your site.
The sidebar administrative navigation is available from anywhere on the site, letting you quickly move to sections managing settings, appearance, users, content, and other aspects of your site.
Related: New user’s guide to the WordPress dashboard
WordPress settings
WordPress settings are the focal point for defining and controlling global website aspects. While many sites will be just fine using default settings, you can ensure your site behaves optimally by understanding your options for fine-tuning or customization.
Take the time to review the settings pages one by one and familiarize yourself with what each covers so you’ll know which options are available to further customize your site.
- General — Configure your site’s title, tagline, URLs, email address, default user role, language, timezone, and day/time/week formatting.
- Writing — Set up default formatting options for new content, and the necessary access to publish content using email, which is helpful if you’re not at your computer and need to post immediately.
- Reading — Specify how visitors will see your site when they arrive on the home page, whether a static page or blog posts, including the number of posts and format. Optionally, discourage search engines from indexing your site before you’re ready to unveil it.
- Discussion — Manage how site visitors interact with your content, via commenting and notification.
- Media — Define the default maximum sizing of images when you upload them to your Media Library. Optionally organize uploads into month- and year-based folders to keep the Media Library tidy.
- Permalinks — Specify a structure and format for the permanent links to site pages.
- Privacy — You should understand and follow national or international privacy laws that apply to your site, such as the inclusion of a Privacy Policy page. You have the choice of specifying an existing page or creating a new one.
Related: Setting up WordPress — Configuring settings, changing admin username and more
Users

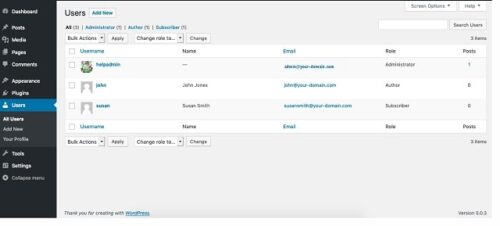
Each site has at least one administrator, and possibly other users. Five roles allow differentiation between user access levels and permissions:
- Administrator — Has complete authority over the site, including creation, editing, and removal of content, changing appearance, and individual user account details such as passwords.
- Editor — Can publish and manage site content, as well as manage content created by other users.
- Author — Can publish and manage their own content, but not content created by others.
- Contributor — Can create their own content, but the content must be reviewed, approved, and published by an administrator or editor.
- Subscriber — Can’t create content, but can manage their own profile and subscriber details.
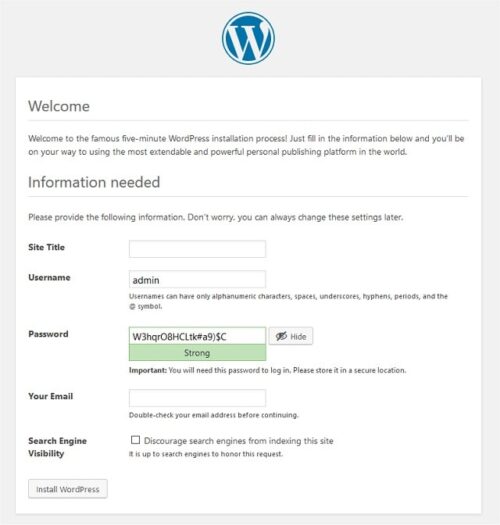
When creating a new user, a few required parameters are entered, including a unique username, email address, password and role. Additional optional information can be added later.
Administrators can edit profiles of others, but everyone else can only edit their own profile. Profile sections include personal options around the admin interface, name, email address, biographical information and password.
Key actions
- View the list of users: go to Users » All Users
- Add a new user: go to Users » Add New
- Edit your own profile: go to Users » Your Profile
- Edit an existing user: find the user in the Users » All Users list, hover over the username, and select Edit
Considerations
- When a new user is created, WordPress automatically generates a strong password, which can be changed. The password strength indicator facilitates creation of strong passwords.
- When a user is deleted, that user’s content may be assigned to another user, or deleted.
Related:WordPress security: Protect your WordPress website
Pages and Posts
You’ll see both options in your WordPress dashboard and you might be wondering when to use each option. Let’s take a look at the differences below.
Pages are the core building block of your site’s static information
A website must have at least one page visible to the public, but will almost surely have more than one. And with any sort of content imaginable — including text, images, videos, tables, links to other sites — the sky’s the limit, in terms of what you can present.
While pages are created independently, they are connected via navigation and links, providing a continual — and predictable — reading experience for site visitors. Pages can be created in any order, and once linked via the navigation, readers can traverse the information in any order they choose.
The content displayed doesn’t change dynamically while someone is viewing the site.
Typical pages could include the About page describing your business, or the Contact page showing your map and contact information.
Posts tell a story over time, or via grouping
Posts are much like pages, in that they both create and share formatted information comprised of text, images, videos and more. However, posts are usually accumulated together to form a blog, with posts displayed in reverse chronological order (most recent first). They might also be conveniently grouped together in other ways.
Pages and Posts: two sides of the same coin
While pages and posts might be organized and displayed differently, they share the same editorial process to create, delete or change. Other key differences:
- A page can contain and display multiple posts — but it doesn’t work in the other direction: a post can’t contain or display multiple pages.
- Posts are optimized for engagement with readers, by allowing comments and discussion. On the other hand, pages are purely for sharing information, without engagement.
- As posts are dated and displayed in chronological order, they are often useful for more timely presentation of content, as it relates to current events or the time of year.
Both pages and posts may exist in one of two modes:
- Draft — The page or post exists and you can view it in the editor, but it’s not “live” on the site where anyone else can see it. This is handy for creating a placeholder when you don’t have all of the content ready yet.
- Published — Once you publish the page, there’s a way to get to it via a link, and anyone can see it if they know (or are told) where to look.
Categories facilitate content grouping
Categories are an essential aspect of any blog, segmenting an entire portfolio of content into multiple logical sub-groups. This lets readers quickly find related posts, conveniently displayed together.
Any post can belong to multiple categories, which provides maximum flexibility for presenting different slices of the information.
Tags conveniently assign keywords to posts
Tags are separate bits of information associated with each post, which further allow segmenting or grouping of content, often by keywords related to the content. Each post can have multiple tags, helping readers quickly find related content, although at a much more granular level.
Still not sure of the difference between categories and tags? Here’s one way to look at it:
- Categories are like chapters in a reference book, where related information is grouped into discrete chapters, possibly covering broad topics.
- Tags are like the terms you see in the index at the back of a book, showing where each topic or concept was mentioned, even if it was not the main focus of that particular piece of content.
With categories and tags, you can help readers filter a potentially large volume of content to find just what they’re seeking. Both can be assigned while editing posts, or from the top-level page listing all posts.
Managing Pages
Key actions:
- View the list of all pages: go to Pages » All Pages
- Edit an existing page: find the page in the Pages » All Pages list, hover over the page name, and select Edit
- Create a new page: go to Pages » Add New
- Delete a page: find the page in the Pages » All Pages list, hover over the page name, and select Trash

Considerations:
- There are some actions you can take on multiple pages at the same time, by selecting them from the master Pages » All Pages list and then specifying the action. For example, you could convert a group of Draft items to Published mode, or change the assigned author for the entire group.
- Many actions have multiple ways to accomplish them. For example, you can also create a new page by hovering over New in the top toolbar, and then selecting Page.
Managing Posts
Key actions:
- View the list of all posts: go to Posts » All Posts
- Edit an existing post: find the post in the Posts » All Posts list, hover over the post name, and select Edit
- Create a new post: go to Posts » Add New
- Delete a post: find the post in the Posts » All Posts list, hover over the page name, and select Trash
Considerations:
- As with pages, there are some actions you can take on multiple posts at the same time, by selecting them from the master Posts » All Posts list and then specifying the action.
- You can also create a new post by hovering over New in the top toolbar, and then selecting Post.
WordPress intro: Permalinks
Every page and post of every WordPress site has a unique URL (the Permalink), allowing anyone to access that page or post directly via a permanent address. It’s important for these URLs to be easy to read and type.
When each page or post is created, a URL is automatically generated based on the title assigned to it. There’s no requirement to stick with what is automatically generated, and you can customize to optimize readability and SEO.
There are multiple formats for permalinks, and you can choose a default under Settings » Permalinks. Some formats are more reader-friendly than others, although any format will get the user to the specified page.
It makes sense to decide which permalink format you want to use at the very beginning of your site creation so that permalinks will be created in the right format. If you change your mind later, you might have many updates to make, in both page/post URLs, and any links to those pages or posts.
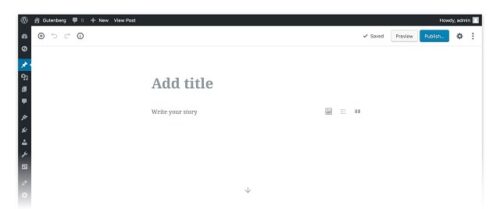
WordPress intro: Block editor

Prior to WordPress 5.0 (issued December 2018), all editing used the Classic Editor, which was comprised of a text editor and a selection of formatting buttons, much like those used in Microsoft Word.
Related: What you need to know about WordPress 5.0 and Gutenberg
Using the block editor, the content on your page (or post) is constructed from multiple blocks of various types. In fact, each piece of content will be a different block, including paragraphs of text.
Blocks for all common content elements are available, including headings, paragraphs, bullet lists, ordered lists, images and any other sort of content you could create using the Classic Editor.
There are multiple ways to insert blocks of content into your page, including:
- The Add Block icon (plus-in-a-circle) that appears in multiple places, including the top of the editor, and below or near the side of existing blocks.
- The More Options icon in the toolbar at the top of each block lets you Insert Before or Insert After that block.
- Slash command is convenient when your cursor is sitting in an otherwise-empty paragraph block. You can convert that block into another block type by typing a forward slash, followed by the block name. Once you start typing, you’ll be shown a list of blocks that are related to what you’re typing.
The block inserter popup section sorts the block types into different groups. You can also search through the list, and similarly to the Slash command, once you start typing, the system knows what you’re looking for and presents a list of options.
Every block has an individual toolbar that appears with that block, and the options in the toolbar relate to that specific block, so they might change depending on the block you’re currently editing.
In addition to creating new blocks, you can create a library of Reusable Blocks, which are just what you might expect: blocks that are reusable elsewhere on your site.
After creating a block and styling it to your liking, you can name it, and save it to your collection of Reusable Blocks. Your new custom block type will then be available the next time you add a block.
Blocks will appear in the popup section organized into groups as follows:
Common blocks
- Audio — Embed an audio player, which can then play an audio file you upload to your Media Library, or select from previously uploaded audio files.
- Cover — Add an image, especially for a page header.
- File —Upload and link to a file, or link to one already in your Media Library.
- Image — Upload and install an image, or install one already in your Media Library.
- Gallery — In addition to single images, you can also add an image gallery.
- Heading — Insert HTML headings into your page.
- List — Add both ordered (numbered) and unordered (bullet) lists.
- Paragraph — Enter a paragraph of text. Since each paragraph is a new block, if you’re typing and hit Enter, a new Paragraph Block will be inserted as you continue typing.
- Quote — Add a quote, along with attribution, which provides quoted text for visual emphasis.
- Video — Add a video, either by uploading or selecting a video already installed in your Media Library.
Formatting Blocks
- Code — Add code to your content for the purpose of showing sample code, so it won’t be executed. Very helpful for showing examples.
- Classic — Add content in the old style (Classic editor), so you can enter multiple paragraphs of text in the same block.
- Custom HTML — Add custom HTML or JavaScript. You can even preview as you edit.
- Preformatted —Add text that maintains the spacing and tabs you use, as they can affect formatting. This block usually forces a monospace font.
- Pullquote — Pull out short excerpts from your page/post content, to highlight or provide visual emphasis.
- Table —Add an HTML table.
- Verse — Add poetry to your content. This is very similar to the Preformatted block in terms of respecting tabs and spacing in the original content.
Layout Elements
- Button — Add buttons.
- Columns — Create a row with multiple columns.
- Group — Create a group of blocks, where you can then apply custom formatting to the entire group, such as selecting a background color for the group.
- Media & Text — Create a two-column section with both text and a media file (image or video).
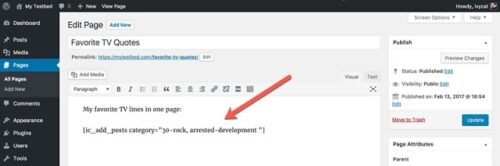
- More — Add a “more” tag so that your page only displays an excerpt and then links to read more content.
- Page Break — Break content into multiple pages, where published content includes a navigation section to facilitate moving from one page to another.
- Separator — Add a horizontal separator between sections of content. Options: style, color, custom CSS.
- Spacer — Add white space in between blocks, with adjustable spacer height.
Widgets

- Shortcode — Insert a shortcode, using the same format you would have used in the Classic Editor.
- Archives — Display a monthly archive of your posts.
- Calendar —Display a monthly calendar view of your posts.
- Categories — Display a list of your Post Categories.
- Latest Comments — Display a list of your most recent comments.
- Latest Posts — Display a list of your most recent posts.
- RSS — Display an RSS feed, where you enter the URL for the site whose feed you want to include.
- Search — Display a search field and button.
- Tag Cloud —Insert a Tag or Category Cloud.
Embeds
These special blocks are pre-crafted for the sources most popularly embedded, including YouTube, Vimeo, Facebook, Instagram, Twitter, Spotify, Kickstarter, SmugMug and Hulu.
Note that embedding is not actually uploading the file to your site, it’s creating a link to a file that is displayed within your page.
Key actions:
- Add a block: Use the Add Block icon to bring up the Block Inserter popup, then select or search for a block type, or use the More Options icon in the toolbar at the top of each block to Insert Before or Insert After that block.
- Edit a block: Position your cursor in the block and start editing.
- Remove a block: go to the block’s More Options icon in the Toolbar, and select Remove Block
- Add a block type to the Reusable Blocks group: go to the block’s More Options icon in the Toolbar, and select Add to Reusable Blocks
- Edit or delete Reusable Blocks: go to the More Options icon at the very top of the page, and select Manage All Reusable Blocks
Considerations:
- If you later restyle a saved Reusable Block, changes will be applied to all blocks using that format.
- You can reposition a block using the icon to the side of the block, either by dragging from the center or using the up/down arrows.
Related: You should use the Gutenberg WordPress editor — here’s why
WordPress intro: Menus
Menus can contain links to pages, posts, categories, custom links or other content types, providing a quick and organized way for readers to navigate through your site to find content.
Your menu implementation will impact your site’s search results, as search engines use bots to traverse your site and discover the pages as part of indexing your content. Having a clearly organized menu structure makes it easier for bots to do their job.
Since menus are part of the basic platform, many themes include predefined menus and locations. Of course, those are just a starting point and you’ll want to plan the best navigational strategy for your site.
Key Actions:
- Create a menu: Go to Appearance » Menus to set up a new menu and add items to it. Available pages, posts, and options will appear to the left of the menu.
- Edit an existing menu: Go to Appearance » Menus to add, remove, or rearrange menu items.
- Add a page, post, link, or category to a menu: Select the item in the left-side list, and select Add to Menu.
- Remove a menu item: Open the menu item and select Remove.
- Save a menu: No changes are saved until you select Save Menu.
Considerations:
- Easily add items and reorganize as you go, with drag-and-drop capabilities.
- Sub-menu items are shown by indentation.
- Once an item is in the menu, options include updating the navigation label (if you want it to be different from the page title), as well as other attributes such as target location and the Title attribute.
- If your theme allows more than one menu as part of the layout, you can specify which menu is used in each location. In addition to the typical top-of-page location, menus can also appear in the footer or in sidebars.
- You can create CSS classes to be applied to specific menu items, and assign them here.
WordPress intro: Plugins
Plugins are essentially extensions of WordPress, used to control the behavior and features of a site. They take the core WordPress software, and change, enhance, add or remove functionality.
WordPress plugins integrate seamlessly with WordPress — making it easy for users to add features to their website without programming knowledge.
Plugins are installed and managed in the Plugins section of the WordPress Dashboard.
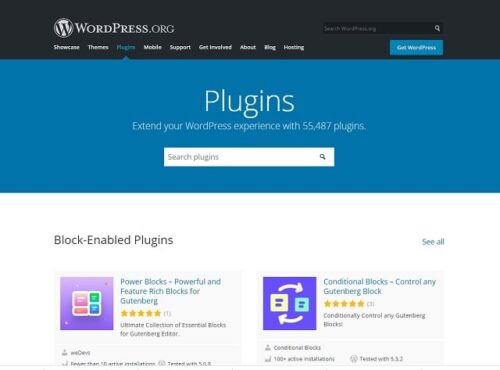
Where to find plugins

The WordPress Plugins directory serves as the official repository currently listing over 54,800 free and open-source plugins that have been checked, inspected, and are available for download. Many also include paid upgrades or add-ons.
The directory can be searched, and each listed plugin includes a description, reviews, installation information, support/discussion forum, and a changelog documenting the plugin’s development history.
Note that the WordPress Plugins directory is the official source of the plugin files, not just a directory of available plugins.
There are additional free plugins available independently via the plugin developers.
Since the directory has some restrictions and guidelines around spamming and system abuse, this is an argument in favor of using free plugins that are in the repository.
Commercial (paid) plugins are available from many vendors and marketplaces. In some cases, free — scaled-back — versions of plugins are in the directory, and additional functionality for that same plugin is available via a paid license.
Some third-party applications offer plugins that enable users to seamlessly connect their WordPress site to the application. One example is Facebook.
Plugins might also be available which are not in the official directory, but using those brings additional risks in terms of functionality, support, and testing with each new WordPress update.
Plugin installation
When you install a plugin through your WordPress Dashboard, the plugin files are downloaded to your web server automatically.
If you download a plugin to your computer, you’ll find it packaged in a single zip file. That zip file contains a folder of files, which can be manually installed.
Plugin updates
When you receive a notification for an update on installed WordPress plugins, it is most likely to provide functionality improvements or corrections to address detected bugs or security vulnerabilities.
WordPress has several mechanisms to notify you of available plugin updates, including a notification symbol in the main navigation column, individual notifications listed with each plugin on the main plugins page, and possible additional notifications on the Dashboard or top admin section (depending on the plugin).
Dashboards used to manage multiple sites might also have the capability of notifying you when a plugin update is available.
Managing plugins
Key actions:
- View the list of installed plugins: Go to Plugins » Installed Plugins
- Activate or deactivate installed plugins: Go to the Plugins » Installed Plugins list and select Activate or Deactivate
- Install new plugin: Go to Plugins » Add New, and then either select the Install Now link associated with a plugin from the Repository, or select Upload Plugin to install locally downloaded files.
- Install plugin updates: Go to Plugins » Installed Plugins, find the plugin, select update now.
Considerations:
- Some plugins have add-on plugins associated with them (usually paid, not free). For add-on plugins, the master plugin must be enabled first.
- In order to delete a plugin via the WordPress Dashboard, it must first be deactivated.
- You can also manually install new plugins or plugin updates by uploading files via FTP.
- You are also able to delete a plugin’s directory via FTP, and that will deactivate (and remove) the plugin.
Related: Modern WordPress development and deployment
WordPress intro: Themes

A WordPress theme provides all of the front-end styling (or “look and feel”) of your WordPress site, and controls the design seen by visitors when they browse to your site. Themes take the content and data stored by WordPress and display it in the browser.
Simply stated, themes allow users to change the look and functionality of their website without altering the core code or site content.
WordPress themes have the capability to provide or specify the overall design or style of your site, including:
- Typography (font face, font style, margins and indentation, line spacing and more)
- Use of colors
- Locations of widgets
- Page layouts (also called templates)
- Page layouts and styles for blog posts and blog archives
- Page layouts and styles for landing pages
- Additional stylistic details for specific features
- Installing and changing other functionality such as page builders, and custom page types
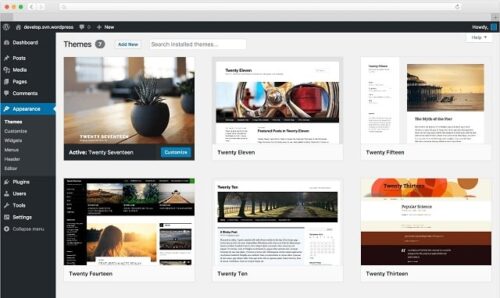
Themes are installed and managed in the Appearance » Themes section of the WordPress Dashboard.
Default theme
WordPress comes with a default theme to display the front-end of the website, and it’s the first theme that you see in a new WordPress installation. You can then replace it with any other WordPress theme.
The default WordPress theme is used to:
- Showcase the features of WordPress
- Allow a new installation to function immediately
- Serve as a “fallback” theme if there is a problem and you want to rule out the theme as the cause
- Serve as a backup theme in case the activated theme is somehow deleted or damaged
- Serve as a “starting point” for theme developers
- Serve as a testing platform for plugin developers, since that would remove possible conflicts brought on by other themes
Where to find themes
The WordPress Theme Directory is the official site for WordPress themes.
Themes in the directory have been checked and inspected, and are free for downloading. The directory can be searched by type and style and offers a demonstration of the page view elements of the theme.
There are additional free themes available independently via the theme designers.
Premium (paid) themes are available from many vendors and marketplaces. Vendors who provide multiple themes might offer a library of themes for one price, as well as a la carte pricing and access.
Themes might also be available which are not in the official directory, but using those brings additional risks in terms of functionality, support, and testing with each new WordPress update.
Theme installation
There are several methods for installing themes.
When you install a theme through your WordPress Dashboard, the theme files are downloaded to your web server automatically.
If you download a theme to your computer, you’ll find it packaged in a single zip file. That zip file contains a folder of files, which can be manually installed.
Theme updates
When you receive a notification for an update on installed WordPress plugins, it is most likely to provide functionality improvements or corrections to address detected bugs or security vulnerabilities. As with plugins, procrastinating update installation is an invitation for hackers to use the vulnerability to break into your site.
WordPress has several mechanisms to notify you of available theme updates, including a notification symbol in the main navigation column, individual notifications listed with each theme on the Appearance » Themes page, and possible additional notifications on the Dashboard or top admin section (depending on the theme).
Dashboards used to manage multiple sites might also have the capability of notifying when a theme update is available.
Managing themes
Key actions:
- View the list of installed themes: Go to Appearance » Themes
- Change from one installed theme to another: Go to Appearance » Themes and select Activate for the new theme.
- Install new theme: Go to Appearance » Themes, select Add New, and then select either the Install link associated with a theme from the Repository, or Upload Theme to install locally downloaded files.
- Install theme updates: Go to Appearance » Themes, find the theme and select update now.
Considerations:
- While multiple themes may be installed on the site, only one theme can be active at any time.
- If you are changing from an installed theme to a not-yet-installed theme, you’ll need to install the new theme using one of the above methods, and then change the theme.
- You may also delete a theme’s directory via FTP, and that will deactivate (and remove) the theme. In that case, the site will automatically move to another theme.
- Some themes have plugins which are add-ons. Those plugins can only be installed or activated if the theme is also active.
Related: How to edit WordPress themes when you’re not a developer
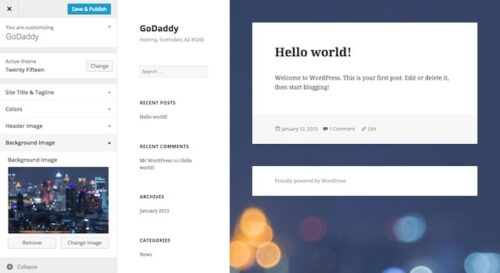
WordPress intro: Theme Customizer

The WordPress Customizer provides the opportunity to make changes in key theme features — without actually editing and changing the files.
In addition, the no-programming interface allows the less-experienced designer to make significant changes in site appearance without digging into theme files.
Speed up your development time by using the Customizer to customize characteristics of your site such as colors, header image, navigation and more.
Using the Customizer can speed up your development time because the options are presented in a way that might avoid the need to directly edit theme files.
By allowing you to preview your changes before they are applied, the Theme Customizer eliminates the need to modify a file, save it, look at the live site, then possibly re-edit the file, save, and test again.
In addition, if you modify a theme’s files directly and the theme is later updated by the developer, your modifications could be lost.
By using the Customizer, you can ensure that your modifications will be preserved, even if a theme update is later installed.
Using the Customizer
A theme’s developer decides on the scope of customizations available in the Customizer. The theme’s developer starts with a basic default set of customizations and can make a variety of configuration options available to the website designer.
Since the specific options presented are defined by the theme’s developer, not all themes will show the same areas of customization.
Below are some typical options, and many themes will incorporate these in differing ways – slightly different terminology, or possibly a different order of options. Use this as a guideline, but note that the theme you use can vary in implementation.
- Site identity: Update the site title, logo, tagline and icon
- Colors: Customize the colors of key site elements
- Header image: Select an optional header image
- Background image: Select an optional background image
- Navigation: Define content and placement of menus
- Widgets: Define content of widget areas
- Additional CSS: Enter your own custom CSS code
The Customizer serves as a convenient location to aggregate functionalities which can all be accessed via other routes:
- Site identity: Settings » General
- Colors: Appearance » Editor (editing in stylesheet)
- Header image: Appearance » Header
- Background images: Appearance » Editor (editing in stylesheet)
- Navigation: Appearance » Menus
- Widgets: Appearance » Widgets
- Additional CSS: Appearance » Editor (editing in stylesheet)
Key actions:
- Access the Customizer: Go to Appearance » Customize, where you will see your site preview on the right, and the Customizer menu on the left.
- Publish changes: Once you are satisfied with the changes shown in the preview section, use the Publish button to make those changes to the live site.
Considerations:
- Remember that the Customizer’s functionality relies heavily on the effort invested by the theme’s developer. Each theme might have different options appearing in the Customizer menu, depending on that developer’s choices.
- You can navigate to different pages on your site to preview them, by clicking the appropriate link inside the preview window.
- Device Preview Buttons at the bottom of the Customizer pane let you choose mobile, tablet, and desktop contexts before making changes to its appearance.
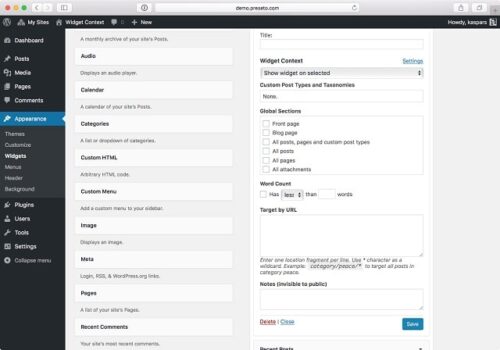
WordPress intro: Widgets
A WordPress Widget is a small block that performs a specific function. You can add these widgets in widget-ready areas used by themes to display information that is not part of the main content.
The use of widgets is up to the theme designer, and their use will vary from theme to theme. Most WordPress themes are widget-ready and support multiple widget areas — but themes are not required to have widget areas.
Plugins can also add their own widgets to give users more control over the display of plugin functions.
Widget elements can be easily dragged and dropped into a specific widget area.
There are many different types of widgets. By default, WordPress comes with several widgets including recent posts, categories, tag cloud, navigation menu, calendar and search.
Key actions:
- View installed widgets: Go to Appearance » Widgets to see Widget areas on the right side, and the list of available widgets on the left.
- Move widgets: Drag and drop to the appropriate area.
- Set widget options: Some widgets can include customization options such as a title, or display options, right within the widget. Opening the widget will display those options.
Considerations:
- A widget area might not necessarily be a vertical column to the left or right of the main content area. It could also be a horizontal rectangle area above or below the content, such as in the header or footer.
- Widgets may be built into a WordPress theme or plugin, where the developer has determined the need for a custom widget to display specific information or provide functionality.
Conclusion and next steps
With this WordPress intro, you’re ready to jump in and get started creating a WordPress site. Don’t be afraid to check out each of these functionalities, and learn as you go. Most actions can be achieved through more than one method, so as you get familiar with the system, you’ll figure out the options that work best for you.
Once you’re up to speed on creating a new WordPress site, check out GoDaddy’s WordPress Hosting for a solution meeting many critical website needs through a combination of provided functionality, automatically installed plugins, automatically controlled updates and more.