إن بدء حياة مهنية جديدة في تصميم المواقع هو أمر مثير (ومربح للغاية)، لكن احتمال البدء فعلياً في تعلم تصميم المواقع في عام 2025 قد يكون مخيفاً.
كمية المعلومات والخيارات لتعلم تصميم المواقع الإلكترونية هائلة. من الصعب معرفة المصادر التي يمكنك الوثوق بها. أضف إلى ذلك أن معظم المعلومات موجهة نحو المصممين والمطورين المحترفين، لذا فإن متلازمة الشعور بالاحتيال تمثل مشكلة حقيقية عندما تبدأ للتو.
لكنك لست بحاجة إلى تعلم كل التقنيات الحديثة أو الحصول على درجة علمية في علوم الكمبيوتر لبدء حياتك المهنية في مجال تصميم الويب في عام 2025. يمكنك تعلم المهارات واكتساب الخبرة التي تحتاجها في بضعة أشهر قصيرة فقط، بغض النظر خلفيتك أو ميزانيتك.
يغطي هذا الدليل كل ما تحتاج إلى معرفته - المهارات الأساسية التي يجب أن تتعلمها (بالترتيب الصحيح)؛ أهم البرامج التعليمية والدورات التدريبية ومعسكرات التمهيد للتعلم بسرعة (بالإضافة إلى خيارات للتعلم حسب وتيرتك)؛ كيفية اكتساب خبرة عملية في مشاريع حقيقية؛ كيفية استخدام هذه المشاريع لبناء محفظة قوية. كما نقدم اقتراحات حول كيفية العثور على أول عميل أو وظيفة لتصميم الويب.
6 خطوات لتعلم تصميم المواقع في 2025
ينقسم الدليل إلى ستة أقسام رئيسية:
- بدء العمل: أساسيات تصميم المواقع الإلكترونية وتطويرها
- تعلم المهارات الأساسية: مفاهيم التصميم والبرمجة التي يجب أن يتعلمها جميع مصممي الويب الجدد
- استخدام أفضل الموارد: قائمة كاملة بأفضل الموارد لتعلم تصميم المواقع
- اكتساب الخبرة: كيفية اكتساب خبرة عملية في تصميم المواقع وإنشاء محفظتك
- اختيار المسار الوظيفي: حدد ما إذا كان العمل الحر أو العمل في المنزل مناسباً لك
- العثور على عمل: كيف يمكنك العثور على أول وظيفة لتصميم مواقع الويب وبدء حياتك المهنية
إذا كنت جديداً في تصميم المواقع وترغب في معرفة الأساسيات، فاقرأ المقال التالي لمعرفة كيفية البدء كمصمم ويب!
بدء العمل: أساسيات تصميم المواقع الإلكترونية وتطويرها
يعد تصميم الويب في عام 2025 مجالاً ضخماً - يتضمن العديد من المهارات المختلفة والتخصصات والأدوات والبرامج. ولكن في جوهرها، تظل أساسيات تصميم المواقع واحدة كما هي بالنسبة للجميع.
ما هو تصميم الويب؟
تصميم مواقع الويب هو عملية إنشاء مواقع على شبكة الإنترنت. تشمل المجالات المختلفة لتصميم الويب تصميم الجرافيك وتصميم تجربة المستخدم والبرمجة وكتابة المحتوى وخادم الويب وأمن الشبكات وتصميم المعلومات وتحسين محركات البحث.
يمكن أن يتراوح تصميم المواقع من إنشاء موقع ويب ثابت يحتوي على نص عادي وصور وروابط حتى تطبيقات الويب المعقدة وأنظمة إدارة المحتوى وواجهات برمجة التطبيقات (API) وخدمات الشبكات الاجتماعية.
الفرق بين مصمم الويب ومطور الويب
ربما لاحظت أيضاً أن هناك أدواراُ مختلفة في عالم تصميم الويب — مصممي الويب ومطوري الويب ومطوري البرامج الكاملة. يوجد الكثير من التداخل بينهم - من المربك غالباً فهم من المسؤول عن ماذا.
يقوم مصممو الويب بإدارة أجزاء مواقع الويب التي تراها وتتفاعل معها، وعادةً ما تسمى الواجهة الأمامية أو جانب العميل. فهم يتحملون المسؤولية عن المظهر والتصميم وغالباً ما يكون المحتوى على الموقع - مثل الألوان والخطوط والصور والتنقل والنسخ كلها جزء من عمل مصمم الويب. يهتم المصممون الأماميون العاملون في تطبيقات الويب التفاعلية أيضاً بتقديم البيانات وتحديثها أثناء تغيرها في الوقت الفعلي.
على النقيض من ذلك، يتعامل مطورو الويب مع جميع أجزاء الموقع الخلفية المغطاة. وعادة ما يتولى مطورو الويب الترميز والأعمال التي تشكل الخلفية (أو جانب الخادم) لموقع ويب — أشياء مثل كتابة تعليمات برمجية لجلب وعرض البيانات، أو كتابة رمز للتواصل مع خدمات الويب الأخرى أو قواعد البيانات، أو إدارة المحتوى الديناميكي داخل موقع أو تطبيق ويب.
بالطبع، بعض مصممي الويب هم مطوري الويب في الوقت نفسه. فهم يديرون كل جانب من جوانب الموقع ويشار إليهم كمطورين "full-stack". إذا كنت تستمتع بتطوير الواجهة الأمامية والخلفية، فإن كونك مطوراً متكاملاً يمكن أن يجعلك أكثر قابلية للتسويق. تشير دراسة استقصائية للمطورين لعام 2019 في Stack Overfloww إلى أن حوالي 50٪ من المشاركين يعتبرون مطورون full-stack.

اختيار المسار الوظيفي لك
مع تقدمك في حياتك المهنية، من المرجح أن تفضّل إما تصميم الويب أو التطوير. إن التخصص في أي من تصميم الجهة الأمامية أو تطوير الجهة الخلفية يمكن أن يجعلك أكثر قابلية للتسويق لأصحاب العمل أو العملاء - كلا الخيارين متساويان في الطلب، وكلاهما مثير ومربح.
في الوقت الحالي، لا تقلق كثيراً بشأن اختيار واحد على الآخر. في العالم الواقعي، ستجد أن كلا المجالين يتطلب منك أن يكون لديك على الأقل بعض المعرفة الوظيفية للمجال الآخر. يفهم مصممو الويب الأكثر نجاحاً كيفية تحقيق أقصى استفادة من القيود التقنية للجهة الخلفية من الموقع، ويضع أفضل مطوري الويب رؤية فنية في الاعتبار عند تصميم هياكل البيانات. يمكنك دائماً التخصص في مجالات معينة بمجرد اكتساب الخبرة والمهارات.
تعلم المهارات الأساسية: مفاهيم التصميم والبرمجة التي يجب أن يتعلمها جميع مصممي الويب الجدد
عندما تبدأ للتو، حاول تعلم بعض المهارات الأساسية لتصميم الواجهة الأمامية وتطوير البك إند. إن الفهم الأساسي لمهارات تصميم المواقع الأساسية سوف يخدمك جيداً في حياتك المهنية في تصميم المواقع ويجعلك أكثر جاذبية للعملاء وأصحاب العمل.
دعنا نلقي نظرة على المهارات الأساسية التي ستحتاج إلى إتقانها لتصبح مصمم ويب.
الأساسيات: HTML ،CSS ،JavaScript، وأنظمة التحكم في النسخ (version control)
أول شيء يجب أن تتعلمه هو كيفية ترميز وتصميم موقع ويب أساسي - ولهذا، ستحتاج إلى معرفة كل من HTML و CSS.
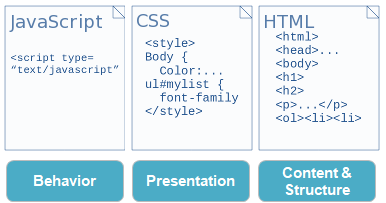
HTML و CSS هما لغات ترميزية يستخدمها المصممون لإنشاء أجزاء من صفحة الويب وأنماطهم البصرية. إنها اللبنات الأساسية وراء كل موقع ويب - تستخدم متصفحات الويب كود HTML و CSS لتحديد ما يراه المستخدمون عند تصفحهم لموقع الويب.
HTML هي لغة الترميز المستخدمة لوصف المحتوى على صفحة الويب وكيفية هيكلته — فكر في العناوين والنقاط واالروابط.
CSS هو الكود الذي يمثل كيفية تصميم محتويات صفحة الويب وتوضيحها. من خلال تغيير كود CSS لصفحة الويب، يمكنك التحكم في الخطوط المستخدمة وتغيير الألوان والصور ووضع محتوى الصفحة لتحقيق أقصى تأثير.

أخيراً، لدينا JavaScript - لغة برمجة تستخدم للتحكم ديناميكياً في المحتوى على صفحة الويب. يتيح لك JavaScript جعل المواقع تفاعلية - يتم تشغيل جميع تطبيقات الويب والخرائط التفاعلية وصور التمرير والفيديو الديناميكياً بواسطة JavaScript. جافا سكريبت هي لغة برمجة ضخمة مع إمكانيات شبه محدودة، ولكن يجب على المطورين المبتدئين التركيز على تعلم الأساسيات - أشياء مثل بناء الكود، وكيفية عمل المتغيرات، والبيانات الشرطية، والوظائف.
وأخيراً وليس آخراً، يجب أن يتعرف كل من مصممي الواجهة الأمامية ومطوري الواجهة الخلفية على أنظمة التحكم في النسخ (version control systems). تتيح لك أنظمة التحكم في النسخ تتبع التغييرات في الكود، وتمكين عدة أشخاص من العمل على الكود في نفس الوقت دون خوف من إحداث تغييرات في عمل أي شخص آخر. أكثر أنظمة التحكم في النسخ <https://www.atlassian.com/git/tutorials/what-is-version-control> شيوعاً هذه الأيام هو Git - الغالبية العظمى من المعسكرات التمهيدية للترميز والدورات التدريبية عبر الإنترنت تستخدم Git، لذلك فهو أفضل مكان لبدء المطورين الجدد.
مهارات تصميم واجهات المواقع: تصميم متجاوب، أطر العمل، مكتبات
إن امتلاك القدرة على فهم HTML و CSS و JavaScript كافية للبدء في مجال تصميم الويب. تجاوز الأساسيات، وعليك اختيار تطوير إما مهارات الواجهة الأمامية أو الخلفية.
يتطلب إتقان تصميم الويب الأمامي مزيجاً من مهارات الترميز ودهاء التصميم. يبدأ معظم مصممي الواجهة الأمامية الجدد بالتعمق في CSS وتعلم محددات أكثر تعقيداً وتقنيات تخطيط متقدمة. ستتعلم أيضاً أن تحب أدوات التصميم التعاونية مثل Figma لإنشاء تصميمات مذهلة.
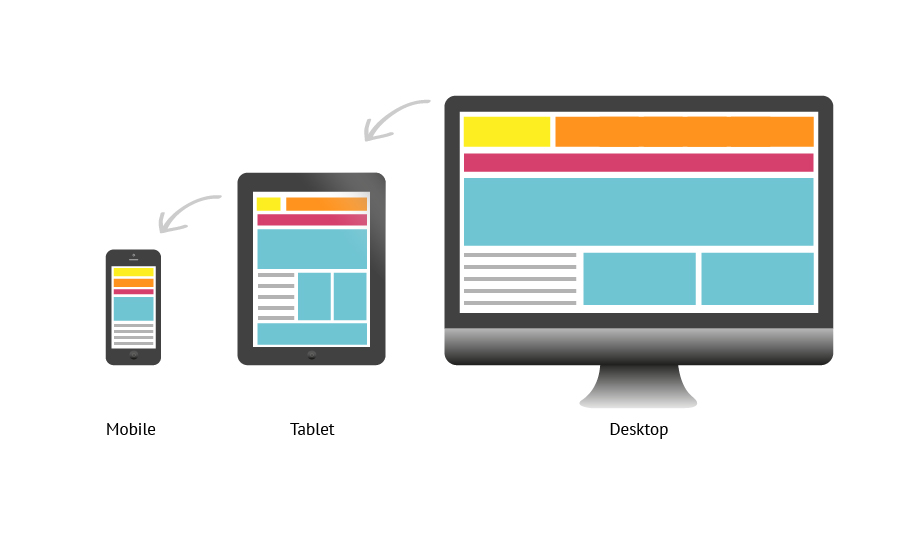
أحد المفاهيم التي ستعرفها جيدًا هو التصميم المتجاوب، أي التخطيطات الديناميكية التي تتكيف لتبدو رائعة على أي حجم شاشة، من أجهزة التلفزيون ذات الشاشة الكبيرة إلى الهواتف الذكية. تستخدم المواقع استعلامات الوسائط media queries للتحكم في "نقاط التوقف" “breakpoints” - دقة الشاشة المختلفة التي يجب أن يتحول فيها متصفح المستخدم إلى تصميم مختلف ومجموعة من الأنماط. نظراً لأن الأجهزة المحمولة تمثل ما يقرب من نصف عدد زيارات الويب في عام 2019، يعد التصميم المتجاوب مهارة أساسية لأي مصمم ويب.

هناك مشكلة أخرى ستواجهها قريباً وهي مقدار الوقت الذي يستغرقه كتابة الكود لكل هذه الأنماط يدوياً. غالباً ما تتجاوز أوراق الأنماط الخاصة بأي موقع ويب طول رمز موقع الويب نفسه. لتسريع الأمور، يستخدم مصممو الواجهة الأمامية طريقتين: يستخدمون أطر عمل سابقة التجهيز للحصول على انطلاقة مباشرة ومعالجات CSS الأولية لتقليل الكود الذي يحتاجون إلى كتابته.
تأتي الأُطُر الأمامية الأمامية مثل Bootstrap معبأة مسبقاً بأنماط وأمثلة من الرموز لعناصر التصميم شائعة الاستخدام مثل أشرطة التنقل وجداول التسعير. نظراً لأن الكود تم اختباره جيداً وتوثيقه، يمكن أن تجعل الأطر إنشاء تصاميم جديدة أسرع بكثير.
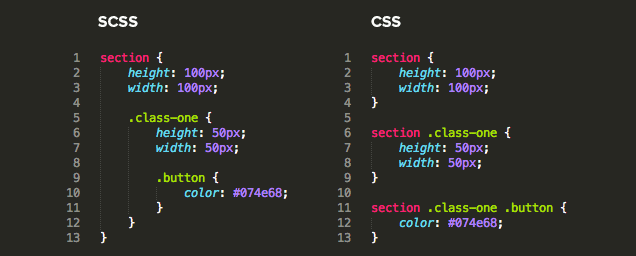
تجعل المعالجات المسبقة لـ CSS مثل Sass أوراق أنماط الكتابة أسرع وأكثر سهولة. بدلاً من نسخ ولصق إدخالات التعليمات البرمجية المشابهة عدة مرات، يتيح لك Sass كتابة مجموعة واحدة من الأنماط بلغة ترميز مشابهة لـ CSS تسمى SCSS. يمكن إعادة استخدام هذه الأنماط عدة مرات حسب حاجتك. يمكنك أيضاً تداخل الأنماط داخل بعضها البعض، مما يحتمل أن يلغي مئات الأسطر المكررة من التعليمات البرمجية.

نظراً لأن متصفحات الويب لا تفهم شفرة SCSS مباشرةً، مع ذلك، تحتاج إلى تحليلها إلى vanilla CSS باستخدام أداة إنشاء مثل Grunt أو webpack. إن أدوات الإنشاء سهلة الاستخدام أيضاَ لدمج عدة ملفات CSS في ملف واحد (مما يساعد في الحفاظ على تنظيم الكود الخاص بك)، وضغط (أو تصغير) الكود لتحسين سرعات التنزيل، وحتى نشر الكود تلقائيًا على خادم ويب بعيد.
أخيراً، ستتعلم أن تحب أطر عمل JavaScript ومكتباتك. أطر عمل JavaScript هي هياكل عمل لرمز JavaScript يمكنك تضمينها في موقعك لتسريع عملية التطوير. تشمل أطر عمل JavaScript الشائعة في 2025: Vue.js ،React، و Angular. إذا كنت جديداً في تصميم الواجهات، فإن Vue مكان رائع لبدء التعلم.
في المقابل، تعد مكتبة JavaScript عبارة عن مجموعة من المكونات المستقلة التي يمكنك إدخالها وتوصيلها بالتصميمات الخاصة بك، مما يؤدي إلى إضافة وظائف إضافية إلى الكود لديك بالفعل. مكتبة جافا سكريبت الأكثر شعبية هي jQuery، والتي تضم أكثر من 300 وظيفة يمكنك استخدامها.
علاوة على ذلك، ستحتاج إلى التأكد من أن تصميماتك جميلة وسهلة الاستخدام، وستجد أنك ستعمل مع مصممين آخرين في كثير من الأحيان. على الرغم من أن مصممي الويب في الماضي كانوا يستخدمون فوتوشوب لتصميم التخطيطات، فإن معظم المصممين يستخدمون هذه الأيام أدوات موجهة حسب الغرض مثل Figma أو InVision لإنشاء تصميمات ونماذج بالحجم الطبيعي. Figma هي أداة رائعة للمصممين الجدد للبدء بها لأنها تقدم حساباً مجانياً دون قيود كثيرة.
مهارات تطوير الويب back end: الترميز وإدارة المحتوى وقواعد البيانات
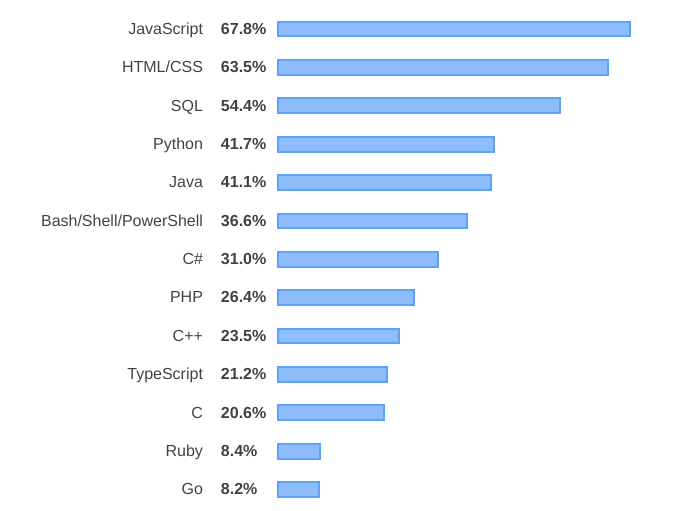
يتضمن تطوير الويب الخلفي الكثير من الترميز. استخدمت المواقع العشرات من لغات البرمجة المختلفة، لكن عدداً من اللغات الأكثر شيوعاُ منها Python و Java و PHP و Ruby.

كل لغة من لغات البرمجة هذه لها إيجابيات وسلبيات خاصة بها، ولكن أفضل مكان للبدء هو اختيار لغة واحدة والبدء في تعلمها وتجريبها. ليس عليك أن تتعلم كل منهم - فهناك العديد من مفاهيم البرمجة الأساسية (مثل looping، على سبيل المثال) موجود في كل لغة تقريباً. اختر لغة مطلوبة (إذا كنت في حالة شك، ابدأ من المخطط في الأعلى) واللغة التي تستمتع بتعلمها.
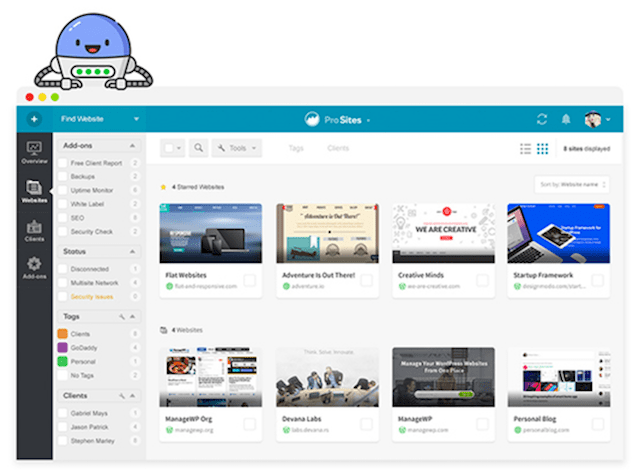
يقوم المطورون الويب أيضاً في كثير من الأحيان بإعداد أنظمة إدارة المحتوى أو CMS. لقد قطعت ووردبريس، على سبيل المثال، شوطًا طويلاً منذ انطلاقها في عام 2003 — فهي تعمل الآن على تشغيل 34٪ من جميع مواقع الويب على الإنترنت. تعلم ووردبريس هو وسيلة رائعة لفهم أساسيات تطوير الويب. ستتعرف على الوظائف والمتغيرات والفئات وهيكل الرمز ونطاقه وغير ذلك الكثير. سوف تكتسب أيضاً مهارات تصحيح أخطاء قيّمة وتتعلم سطر الأوامر، وهما من المهارات الأساسية لأي مصمم ويب.
أفضل طريقة لبدء تعلم ووردبريس هي من خلال التجربة العملية. يمكن لـ GoDaddy Pro مساعدتك في تشغيل أول موقع ووردبريس خاص بك وتشغيله في بضع دقائق فقط.

بصفتك مطوراً للويب، ستعمل أيضاً عن كثب مع قواعد البيانات التي تخزن جميع المعلومات الموجودة خلف مواقع الويب في صفوف وأعمدة منظمة ومرتبة بدقة، تشبه جدول بإكسل. بمجرد فهم الأساسيات، يصبح من السهل البدء. أكثر أنظمة قواعد البيانات شيوعاً هو QL ، أو لغة الاستعلام الهيكلية — تستخدم معظم مواقع الويب (بما في ذلك كل مواقع ووردبريس) SQL من خلال أداة برمجية تسمى MySQL. لذا ابدأ بتعلم أساسيات SQL.
أفضل الموارد للمبتدئين لتعلم تصميم المواقع
الآن لديك مؤشر على المهارات التي يجب أن تركز عليها لتصبح مصمم ويب، فقد حان الوقت للبدء في تعلم هذه المهارات. بالطبع، ليس عليك العودة إلى المدرسة (إلا إذا كنت ترغب في ذلك، بالطبع!) - هناك الكثير من الخيارات للتعلم في وتيرتك بأقل من تكلفة الدراسة الجامعية.
دروس على الإنترنت
تعد الدورات عبر الإنترنت طريقة رائعة للمبتدئين لتعلم تصميم المواقع. على الرغم من أن العديد من أفضل الدورات التدريبية تكلف مالاً، إلا أنها توفر قيمة كبيرة مقابل ما تدفعه، ويمكنك التعلم من المنزل وفقاً لسرعتك الخاصة. الجانب السلبي الرئيسي للدورات عبر الإنترنت؟ لا يوجد أحد غيرك أنت المسؤول عن نفسك، ومن الصعب طرح أسئلة لشخص ذي خبرة.
تشمل خيارات الدورات التدريبية عبر الإنترنت حول تصميم المواقع الإلكترونية ما يلي:
كتب تصميم المواقع
حتى مع جميع الوسائط الأخرى التي يمكنك استخدامها لتعلم تصميم المواقع لا يزال للكتب أهميتها. يقضي المؤلفون سنوات في تحسين معارفهم، وجمع أفضل الممارسات، والأمثلة، والبرامج التعليمية وتنسيقها بطريقة يمكنك استيعابها في فترة زمنية قصيرة أثناء الراحة على أريكتك الخاصة.
عندما تكون قد بدأت للتو، فلن تعرف ما يهمك بعد، لذلك اقرأ كل ما تستطيع. ابدأ مع كتب البرمجة المجانية هذه على GitHub.
مدونات لمصممي المواقع
على مر السنين، نشر المصممون المئات من منشورات الرائعة في المدونات التي تغطي كل المواضيع التي يمكن أن تتخيلها على شبكة الإنترنت. إذا كنت تبحث عن معلومات حول موضوع معين، فإن جوجل هي صديقك - أفضل مكان للبدء هو البحث عن هذا الموضوع ورؤية ما يأتي.
المفتاح هو البحث عن المصطلح الدقيق الذي تبحث عنه ومعرفة أي من مئات المصادر التي يمكنك الوثوق بها. فيما يلي بعض الاقتراحات حول أفضل المدونات لتصميم مواقع الويب لمساعدتك في التغلب على الضوضاء.
افعلها بنفسك
أخيراً وليس آخراً، يمكنك دائماً صياغة طريقك الخاص وتعلم تصميم الويب بنفسك. إن العمل وفقاً لسرعتك الخاصة له فوائده: يمكنك التعلم من المنزل أثناء مواصلة العمل، والمواد التعليمية رخيصة أو مجانية في كثير من الأحيان. بالطبع، يمكن أن يؤدي الافتقار إلى المساءلة إلى إعاقة بعض مصممي الويب المحتملين، كما أن الاضطرار إلى تحديد هيكل التعلم الخاص بك يمكن أن يجعل التقدم صعباً بالنسبة للبعض. إذا تابعت هذا المسار، فحاول العثور على مرشد: شخص من ذوي الخبرة في تصميم المواقع الإلكترونية يمكنه الإجابة على الأسئلة ومساعدتك في تحمل المسؤولية.
فيما يلي بعض الخيارات لتعلم تصميم المواقع بنفسك:
- freeCodeCamp
- Codecademy
- OpenClassrooms
- Bento
- YouTube
- MarkSheet
- JavaScript For Cats
- A Byte of Python
- learnpython.org
- Rails for Zombies
اكتساب الخبرة: كيفية اكتساب خبرة عملية في تصميم المواقع وإنشاء محفظتك
بغض النظر عن الطريقة التي تختارها لتعلم تصميم الويب، ستحتاج إلى اكتساب بعض الخبرة العملية قبل التقدم للوظائف أو الترويج للعملاء. على الرغم من أن عملية العثور على المشاريع وإبراز خبرتك التي لا تزال محدودة قد تشعرك بالخوف، فلا يجب أن تكون خائفاً. فيما يلي بعض الخيارات الرائعة لمصممي الويب المبتدئين لاكتساب الخبرة وبناء محافظهم.
المشاركة في مجتمعات الترميز عبر الإنترنت
تعد مجتمعات الترميز عبر الإنترنت واحدة من أفضل الطرق لمصممي الويب الناشئين للمساهمة في المشاريع واكتساب الخبرة. يمكنك استخدام الأنظمة الأساسية المفتوحة مثل GitHub للمساهمة في المشاريع مفتوحة المصدر أو ببساطة تفرع (أو نسخ) المشاريع الحالية على CodePen ومراجعتها بنفسك حتى تفهم كيفية عملها.
إعادة تصميم موقع موجود بالفعل أو تطبيق
يُعد تحسين موقع أو تطبيق موجود بالفعل وإضافة اتجاه التوقيع الخاص بك طريقة رائعة لبناء محفظتك وإظهار كيفية تعاملك مع أعمال التصميم.
ابدأ في الاهتمام بمواقع الويب التي تحبها ولاحظ ما يجعلها جذابة جداً لك - ابحث عن عناصر مثل الطباعة والتخطيط والصور والملاحة والألوان. كيف يمكنك تكرار تلك العناصر في التصميم الخاص بك أو البحث عنها لإنشاء تصاميم جديدة تماماً؟ ما الذي تحسنه ولماذا؟
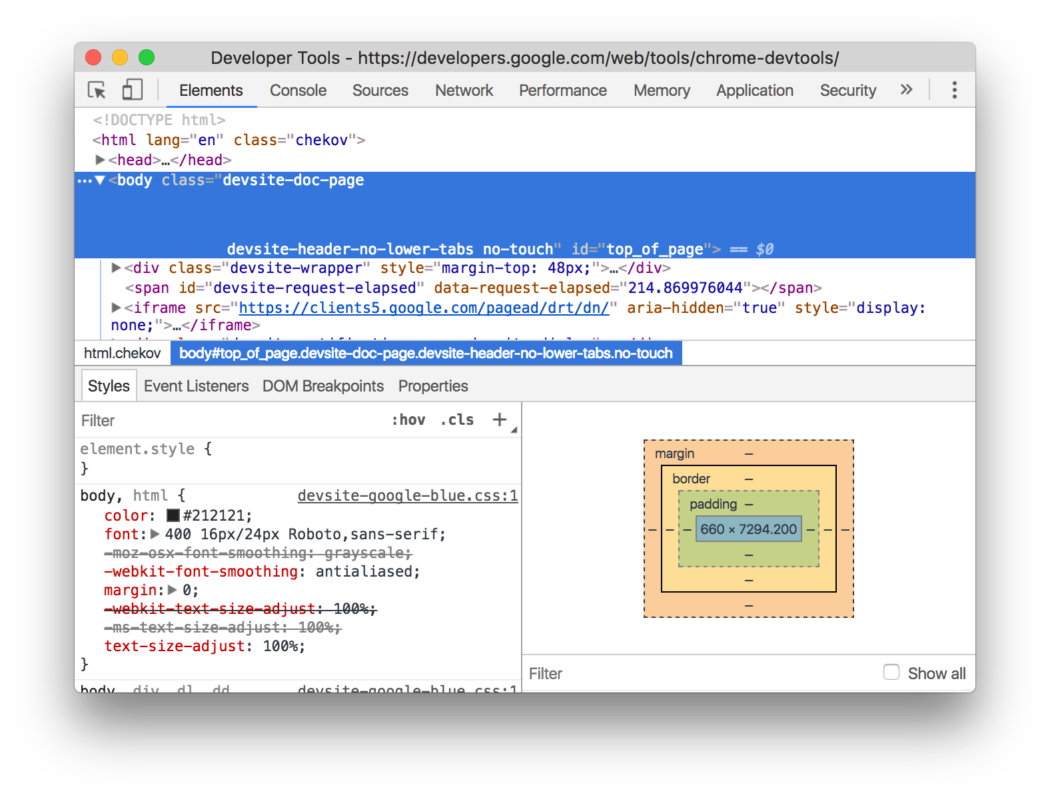
استخدم Web Inspector أو أدوات المطور (تسمى أحياناً DevTools) في المتصفح لديك للنظر في HTML و CSS لأي شيء مثير للاهتمام، وابحث في جوجل عن أي شيء لا يبدو مألوفاً لديك. يمكنك أيضاً تشغيل التعليمات البرمجية HTML و CSS في Web Inspector لإجراء تغييرات سريعة على موقع ويب أو استخدام أدوات مثل Mod & Dot لحفظ ومشاركة التعديلات.

ضع كل شيء معاً في دراسة حالة توضح التغييرات التي تجريها. قم بتضمين دراسة حالة مفصلة تشرح منهج التصميم الخاص بك، ولماذا اتخذت كل قرار، والنتيجة أو التحسين الذي يجب أن يكون من تصميمك الجديد. ستضعك دراسات الحالة كهذه تلقائياً في مقدمة 90٪ من مصممي الويب المبتدئين الآخرين.
قبول المشاريع الصغيرة المستقلة
لا يوجد شيء أفضل من دفع العملاء لتحفيزك على التعلم. حتى كمصمم ويب مبتدئ، يجب أن تحاول تولي عدد قليل من المشاريع الصغيرة المستقلة كوظائف جانبية لاكتساب الخبرة ومعرفة ما إذا كان العمل الحر مناسباً لك أم لا.
ابدأ بعض الوظائف الصغيرة المدفوعة الأجر للأصدقاء والعائلة، أو اضطلع بعمل غير مدفوع الأجر غير ربحي للعثور على عملاء. فقط تأكد من استخدام الخبرة التي تكتسبها لإنشاء دراسات حالة للآفاق المستقبلية وأطلب من جميع العملاء أن تدرج شهاداتهم في محفظتك والإحالات الخاصة بك.
اختيار المسار الوظيفي: حدد ما إذا كان العمل الحر أو العمل في المنزل مناسباً لك
الآن لديك بعض الخبرة والمشاريع، فقد حان الوقت لاختيار المسار الوظيفي. لدى مصممي الويب الجدد خياران رئيسيان: العمل للعملاء كمصمم ويب مستقل أو العمل لحساب شركة قائمة.
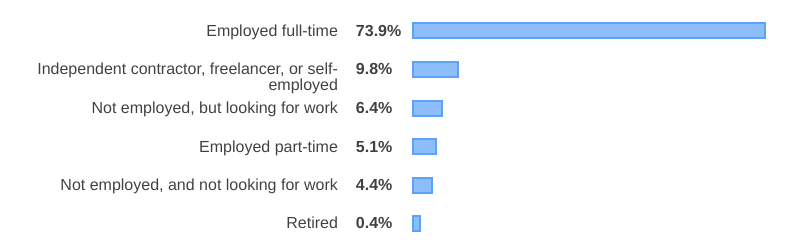
وفقاً لـ مسح المطورين لعام 2019 من Stack Overflow، فإن ما يقرب من ثلاثة أرباع المجيبين حددوا أنهم يعملون بدوام كامل، مع ما يقارب 10٪ من المشاركين في قائمة المستقلين. كلاهما لهما إيجابيات وسلبيات، وتحتاج إلى اتخاذ قرارك بناءً على ما تريده من مهنتك في تصميم مواقع الويب.

تذكر، أيضاً، لا يوجد طريق ثابت. إذا جربت العمل الحر واكتشفت أنه ليس مناسب لك، فيمكنك دائماً أن تجد عملاً لدى شركة قائمة. مهارات تصميم المواقع هي دائماً في طلب مرتفع!
إعمل كـ مصمم ويب لشركة
الخيار الوظيفي الأكثر شيوعاً لمصممي الويب الجدد هو العمل بدوام كامل. يعمل مصممو الويب في المنزل عادةً كجزء من فريق التصميم، إما العمل على مواقع التسويق مثل الصفحات المقصودة وأنظمة إدارة المحتوى أو تصميم تطبيقات الويب للشركات الناشئة.
إن العمل في شركة قائمة يحقق دخلاً ثابتاً وموثوقاً به (يتم دفع معظم مصممي الويب والمطورين جيداً)، بالإضافة إلى مزايا مثل التأمين الصحي وإجازة مدفوعة الأجر. ستعمل أيضاً جنباً إلى جنب مع فريق من المصممين والمطورين ذوي الخبرة مع الكثير من الفرص للتعلم.
إذا كان هناك جانب سلبي رئيسي للتوظيف بدوام كامل، فهذا يعني أنك تعمل في مشاريع شخص آخر، لذلك لن يكون هناك تنوع كبير في العمل.
أصبح مصمم ويب مستقل
بدلاً من العمل لدى صاحب عمل واحد، يعمل مصممو الويب المستقلون مباشرةً مع العملاء. لأسبوع واحد، ربما تعمل على تصميم مدونة جديدة للعميل، وفي اليوم التالي، قد تساعد آخر في تحسين موقع التجارة الإلكترونية الخاص به.
يمكن أن يكون الخروج بمفردك كمصمم ويب مستقل يعمل بدوام كامل مساراً مربحاً للغاية، ولكنه أيضاً طريق محفوف بالمصاعب الإضافية. نعم، ستجد عملاء يدفعون أكثر، وستكون قادراً على العمل متى وأينما تريد. لكن عليك أن تزن مدى أهمية المرونة بالنسبة لك في مواجهة عدم وجود دخل ثابت، وفوائد، وإجازة مدفوعة الأجر، ناهيك عن كل الأعمال الإضافية التي تأتي مع تسويق خدماتك.
`ذو صلة: ما هي تكلفة إنشاء موقع إلكتروني في الشرق الأوسط في 2025؟
نصيحتنا: ابدأ بتجربة مشاريعك الخاصة
توصياتنا؟ ابدأ بمشروعك الخاص، حيث تكون أنت عميلك الأول، ثم فكر في الانتقال إلى المنزل أو العمل الحر.
بمجرد حصولك على بعض الخبرة وبعض المشاريع، سيكون من الأسهل كثيراً العثور على أصحاب العمل أو العملاء المستقلين المستعدين لتوظيفك - بالإضافة إلى ذلك، يمكنك دائماً الانتقال ببطء من دوام كامل إلى عمل حر دون ضغوط مالية قبل أن تكون مستعداً.
العثور على عمل: كيف يمكنك العثور على أول وظيفة لـ تصميم المواقع وبدء حياتك المهنية
سواء كنت تعمل بشكل مستقل أو تبحث عن وظيفة في المنزل، فستبدأ في النهاية في البحث عن وظيفتك الأولى. قد يبدو العثور على عميلك الأول أو التعاقد مع وظيفة الحلم بمثابة حلم كبير في الوقت الحالي، ولكن بمجرد أن تتعرف على أساسيات تصميم الويب وتتمتع بتجربة بسيطة، فلن يكون من الصعب العثور على عمل والبدء في النمو حياتك المهنية.
هناك العديد من الطرق للعثور على أول وظيفة لـ تصميم المواقع الخاصة بك - دعنا ننظر إلى عدد قليل من أكثر الوظائف شعبية.
بحث إعلانات الوظائف العامة
ستتيح لك معظم مواقع لوحات الوظائف العامة، مثل Indeed، و Monster، و لينكد إن، البحث حسب "تصميم المواقع الإلكترونية" للعثور على الوظائف ذات الصلة. إذا كنت تعمل بشكل حر، فيمكنك أيضاً التحقق من المواقع المستقلة مثل Upwork أو Freelancer للعثور على عملاء يبحثون عن مصممي الويب.
ابدأ بالبحث عن وظائف للمبتدئين، ولكن لا تخف من الوظائف التي تطلب خبرة لا تقل عن بضع سنوات. استخدم محفظتك لإظهار تقدمك ومهاراتك، وشجع نفسك، وقد تجد نفسك حصلت على الكثير من المقابلات، على الرغم من متطلبات الخبرة هذه.
ابحث عن إعلانات وظائف مخصصة لـ تصميم وتطوير الويب
بالإضافة إلى إعلانات الوظائف العامة، هناك أيضاً الكثير من إعلانات العمل المخصصة لـ التصميم وتطوير الويب. لذلك قد تكون هذه الإعلانات مكاناً رائعاً للعثور على وظائف قد لا تكون مدرجة في المواقع الكبيرة.
فيما يلي بعض من أفضل مواقع وظائف تصميم وتطوير الويب:
تحقق من وسائل التواصل الاجتماعي
أخيراً وليس آخراً، لا تنسَ قوة وسائل التواصل الاجتماعي. إذا كنت تشارك تحديثات على مشاريعك وما تتعلمه، فمن المحتمل أن تجذب انتباه العملاء وأصحاب العمل المحتملين بالفعل. لا تخف من ذكر أنك تبحث عن عمل، واطلب مشاركة أو إعادة تغريد أو توصيات من الآخرين في شبكتك. يمكنك أيضًا استخدام لينكد إن للبحث عن وظائف أو تويتر للبحث عن علامات التصنيف والوظائف الإعلانية التي تتناسب مع اهتماماتك.
ابدأ في تعلم تصميم المواقع الإلكترونية اليوم
يمكن أن يكون بدء مهنة جديدة كمصمم ويب في عام 2025 احتمالاً مثيراً ومخيفًا. فهناك بالفعل العديد من مصممي الويب الذين لديهم خبرة أكثر منك.
لا تخف. لقد وقف كل واحد من هؤلاء المصممين والمطورين ذات مرة أينما كنت بالضبط. نعم، إن العمل في تصميم مواقع الويب يتطلب عملاً شاقاً ومثابرة، وربما حتى قليل من الحظ، لكننا نعرف أنه يمكنك القيام بذلك.
الآن كل ما عليك فعله هو أن تبدأ في التعلم!
ملاحظة المحرر: تم تحديث هذه المقالة بتاريخ 14 يناير 2025.






