So now you have decided to launch a website for your business; either a portfolio site (if you're a freelancer or a consultant) or an online store. You've bought your own domain, and even have picked up hosting, too. Now the next step is to build your website with good content and bring it out with the best website design.
But wait, where do I even begin?

Fret not and be at ease! Our team at GoDaddy went through multiple sources about web design and distilled the most important information for you to easily digest. Hopefully, once you're through with this, you will be able to build your new website better for your business!
Before you begin though, if you are still not sure how to create a website for your small business, check out our guide to get started!
To begin, the best website design is a balance of three basic elements: aesthetic appeal, usability, and functionality.
Following these element guidelines may help you build on that inner web designer out in the open!
Aesthetic appeal
One of the principles of good design is having an Aesthetic appeal. This describes the website's visual appearance and alludes to how well the colors and graphics on the site match the perceptions of your audience.

Good colors and designs set the tone and the initial impressions of the site to your audience, which can last and can definitely influence how your visitors experience your site as a whole.
Aesthetic appeal is comprised with the following:
- A balance of colors - If your colors on the website give your eyes a place to rest and are pleasing, it will give your readers and users places to see and read information, and places where the eyes can rest.
- User-Friendly Design - It may come off as a cliche at this point, but having a design that is friendly to all users shouldn't be a surprise for you. Making content easy to discover, making your site easily navigable, and making your content searchable. Giving your visitors what they need quickly and efficiently makes the experience a more pleasant one. As a result, this will most likely have your users coming back for more in the future.
- Use rules/principles such as the golden ratio, rule of thirds, and Gestalt principles to optimize your choice and use of elements - Making use of these principles can help rein in your design and conform them into a single, unified look and feel. Also, following these design principles makes for a better experience as these help you standardize your design elements to fit them more into your site's overall design structure.
An aesthetic appeal makes for the best website design as making a great aesthetic choice for the site brings a good impression to your visitor.
Usability
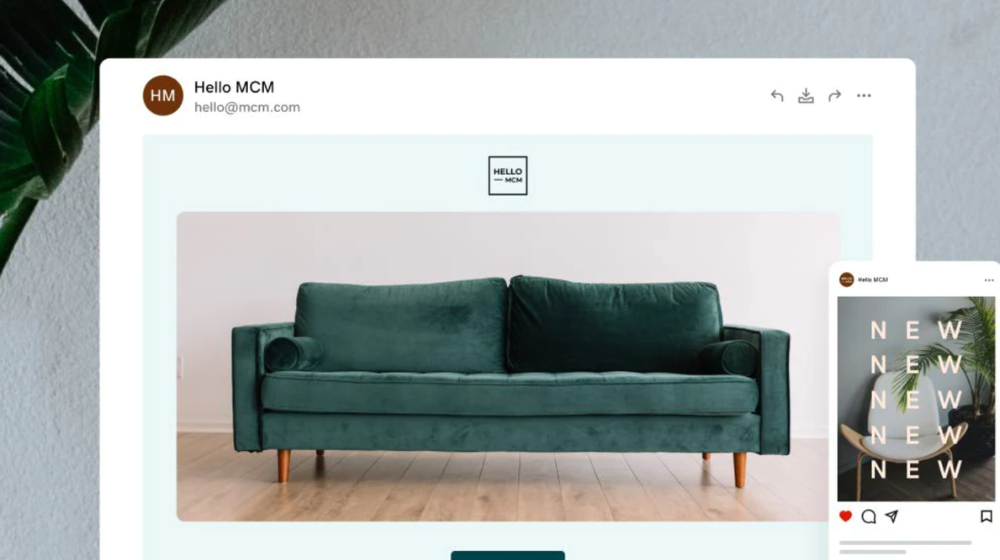
Building a website for usability means that making your site's contents accessible to everyone, making this one of the essential elements that make the best website designs. This also means designing your site for mobile. Since around 47% to 56% of web visitors are from mobile phones, it will give you an advantage if you are able to make your content accessible on mobile. Some designers call it a mobile-first design, making designs for the web accessible to mobile screens first before designing for other screens. You wouldn't want someone from a possible client browse your site only to be unable to click on one of the services you may offer they're interested in, would you?
Yep. Uncool.

Another aspect of usability is to consider what your audience intends to do with it. Aside from making your elements work together to follow who your audiences are, you would also want to figure out what your users intend to do with it. Will your users want to search for more content more than to want to discover content accidentally? Would you want your users just hop in from a search engine, pick up what they want, and leave? Would your users want to mess around with other site controls before getting to the meat of your content? This requires you to know your visitor that well to be very successful. But, once done correctly, you'll be sure to blow them away. Here are some examples of the best website designs for your to look out for.
Functionality
Making a website functional means that your website's design should also mean something for the user or visitor in the end. Form Follows Function, as they say, and I'm pretty sure you've heard that somewhere else, too. Designing your website to be too ostentatious can be very detrimental to your user; say you have a flashing marquee that bleeds over a text that highlights your most important work. This can put your reader off and have them leave your site and never come back. Or even tell others that you don't care about practicality, and only look to really nice designs and with no care to how they work. Now replace your reader with a potential client or customer and you have a recipe for (financial) disaster.
Form Follows Function, as they say, and I'm pretty sure you've heard that somewhere else, too.

Making your site follow a nice form for the best web design can be a bit tricky, but there are a few pointers for you to follow:
1. Consider the goal
If your site has multiple pages or elements, always consider that specific site or element's goal. Make it a point that it accomplishes that specific goal in mind, and only that. Having a specific element work with a goal that can make your site's function and purpose more clear to the visitor and user.
2. Consider who your users are
If your intended users are all old people, would you make your site's font small? If your site's purpose is to showcase graphic designs, would you let text be on the front and center? Find out who your users are and design for their use.
3. Make your site respond to interaction
Making your site respond to user interaction typically means that your site or feature should give feedback to the user whenever they interact with it. If users click on something, make it bounce. If they are accessing something big, let the site show a loading animation. What if they are visiting a new page? Add placeholders. Making your site more interactive and giving them feedback gives your visitors a peace of mind that everything they do on the site means something. Heck it's even included in Apple's Human Interface Guidelines.
Remember: The best website designs make use of clean design, and clean design focuses more on the user. You can also call it having a minimal design. If you do, you will make the user experience great and well-done.
Essentials for the best website design
Now, there are other elements out there that we could possibly add to make up the best website design. You could argue that there can be five, or even seven elements to a really good design. However, what we tackled here are the basics. Should you nail these basics down, you are setting yourself up for success with your new website. Narrowing it down, the three basic elements of the best website design are:
- Aesthetic Appeal
- Usability
- Functionality
Making your site look good is the first step. Using cohesive colors and complementary graphical elements gives users a good feel when visiting your site. Next, building your site as a very usable place on the internet gives them what they need however they want it, no matter where they are accessing it. And finally, building great functionality to your site not only makes your site useful to the visitor, but also makes an impression of professionalism and instills confidence to your visitor. Or who knows, maybe they can be your future client! And maybe, some time in the future, you can be one of the award-winners and featured in Awwwards!
Good luck and happy hunting!
Editor's Note: If you are a real estate agent looking to build your first website, we have tips specially for you! Check out our article to pick up some tips and tricks on creating a well-designed real estate website!