Para marcas que têm site e redes sociais, é fundamental compreender a importância dos botões de ação. Esse elemento funciona como um ponto de foco que facilita a interação e aprimora a experiência do usuário.
De acordo com uma pesquisa da Wisernotify, publicidades com uma chamada para a ação clara têm uma taxa de cliques 285% maior do que aquelas que são vagas e confusas.
Sendo assim, fica claro como é necessário que esses botões sejam bem desenvolvidos, não é?
Investir na configuração e otimização dessa estratégia pode resultar em melhorias na performance das suas plataformas e transformar visitantes em clientes.
Neste artigo, você vai entender o que são botões de ação, para que servem e como implementá-los.
Vamos lá?
O que são botões de ação?
Botões de ação são elementos que constituem a interface gráfica de um site (em outras palavras, do seu layout) que representam um link com uma chamada que redireciona o usuário para outra página estratégica ou, simplesmente, para realizar uma ação específica.
São uma forma de call-to-action, o que significa qualquer elemento que incentiva a pessoa a tomar uma decisão. A diferença é que o CTA pode aparecer de diferentes maneiras, como um convite textual ao final de um artigo de blog, enquanto os botões de ação são, essencialmente, elementos gráficos.
Para que servem os botões de ação?
Dentre as diversas funções de um botão de ação, podemos enumerar:
- direcionar o visitante para uma landing page;
- destacar páginas de produtos ou seções em uma loja on-line;
- convidar o usuário a preencher um formulário;
- chamar para assinar uma newsletter;
- oferecer um link para download;
- incentivar a interagir nas redes sociais;
- encaminhar à central de suporte;
- excluir e adicionar itens no carrinho de compras.
Esse recurso é fundamental para aumentar conversões, melhorar a experiência do site e enfatizar as ações mais importantes dentro do design de uma interface.
De acordo com o objetivo de seu uso, suas características variam. Podem ser retangulares e fixos ou circulares e se moverem para captar mais a atenção da pessoa.
Cores chamativas, como vermelho ou laranja, costumam atrair atenção imediata, enquanto cores neutras apresentam um design mais sutil. O tamanho também influencia: botões maiores são ideais para acentuar ações principais, por exemplo.
Além disso, a posição é estratégica. As chamadas prioritárias geralmente ficam em locais de destaque, como no centro da página ou próximo ao conteúdo relevante. Animações sutis, como efeitos de hover (quando o botão muda ao passar o mouse), tornam a interação mais envolvente e oferecem feedback visual imediato.
Entendeu para que servem os botões de ação? Então veja alguns exemplos!
3 exemplos de call-to-action
Para ilustrar como você pode aplicar os botões, vamos analisar alguns exemplos de call-to-action. Dessa forma, é possível visualizar como diferentes abordagens podem influenciar a experiência do usuário e promover ações desejadas.
Confira!
Sites institucionais
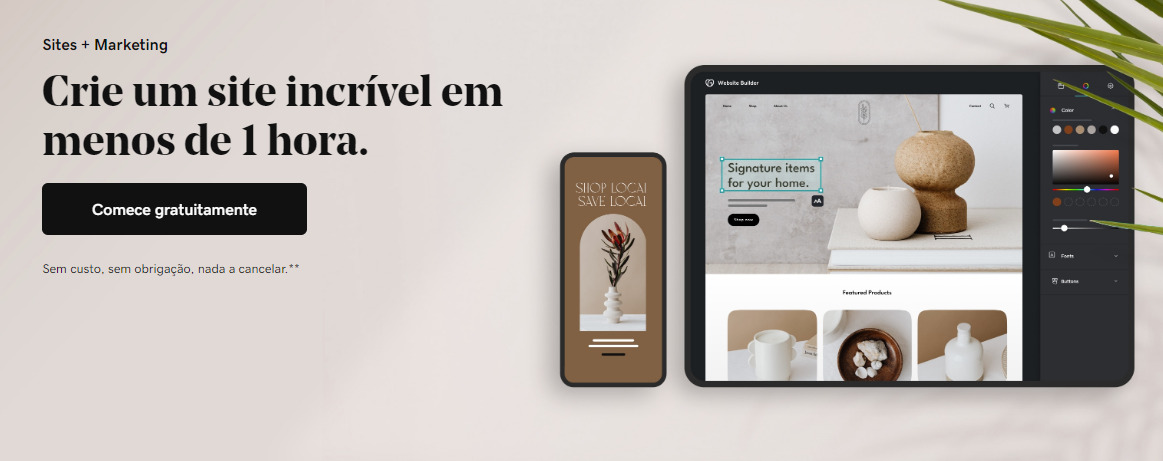
Veja a imagem abaixo, da landing page da GoDaddy:

O elemento “comece gratuitamente” convida o visitante e potencial cliente a testar o combo de serviços que inclui criação de site e recursos de marketing.
Observe como se destaca e utiliza técnicas de copywriting, com um convite objetivo e direto, que apresenta a possibilidade de usar a solução gratuitamente por um período determinado.
E-commerces
Vamos agora utilizar o exemplo de um marketplace, espaço que reúne uma grande quantidade de lojas on-line e vendedores independentes para o comércio de produtos variados.
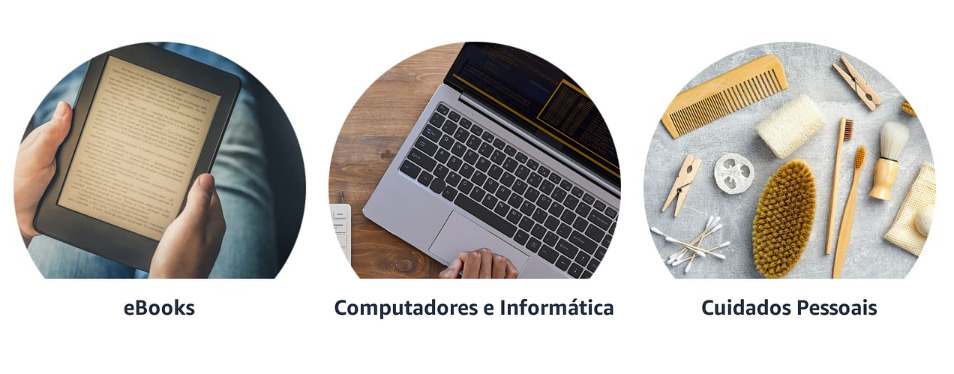
Nesse caso, os botões realçam as categorias do site e direcionam o usuário para as páginas que deseja navegar. Confira:

Fonte: página inicial da Amazon
Note que, ao contrário do site da GoDaddy, as chamadas de ação aqui são circulares e exibem fotos dos tipos de produtos que o consumidor busca. O efeito gráfico das imagens é mais eficaz para atrair a atenção do cliente e incentivá-lo a conferir os produtos da loja.
Além de páginas na web, as marcas também podem usar essa estratégia em redes sociais, como o Instagram.
O Instagram é um excelente canal para conseguir novos leads e clientes, e uma das razões para seu sucesso é a variedade de ferramentas que a plataforma oferece. Por exemplo, perfis profissionais podem adicionar botões de CTA em stories, como o de “saiba mais”, para engajar o público e promover interações.
Outras opções são “compre agora”, "inscreva-se", "baixe o app" e "enviar mensagem".
No exemplo a seguir, a conta internacional da GoDaddy usa “watch more”, que significa “assista mais” em inglês. Essa chamada convida o usuário a continuar assistindo ao vídeo em outra página, fora da rede social.

Interessante, não é?
Esses botões são eficazes porque facilitam a navegação e a conversão diretamente dentro da plataforma. Além de simplificar o processo para o indivíduo, essa estratégia direciona tráfego para o site ou outras redes, o que amplia o alcance das suas campanhas.
Como criar botões de ação para meu site?
Agora que você já sabe tudo sobre esses elementos de call-to-action, só falta aprender como implementá-los!
Com a ferramenta GoDaddy Studio, que faz parte do Criador de Sites, é possível tanto criar uma página profissional do zero, como também utilizar a opção de editar botões de ação para tornar seu projeto mais dinâmico e assertivo.
Capriche no visual da sua plataforma sem precisar de conhecimento técnico em desenvolvimento web. Utilize recursos extremamente simples e intuitivos para criar páginas inspiradoras que refletem a identidade da sua marca!
Assim, fica bem mais fácil fechar vendas, não é mesmo?
Gostou do conteúdo? Para mais dicas de como turbinar a presença da sua empresa na internet, acompanhe o blog da GoDaddy! Confira artigos como: