Você sabe como colocar âncora no Wordpress? Na verdade, você sabe o que é uma âncora e a importância desse artifício para o enriquecimento da sua página na internet?
As âncoras nada mais são que os links que você pode inserir nas páginas do seu site, seja em nas informações do seu produto ou serviço no site oficial ou, onde são mais comuns, nos artigos para blog de sua marca.
Esses links ajudam a enriquecer a informação da página e ainda oferecem maior dinâmica ao conteúdo. Eles funcionam como uma espécie de índice no qual o usuário clica e é redirecionado para um bloco ou tema específico da página que está lendo.
Esse recurso é especialmente atraente em artigos mais longos, pois assim o leitor pode navegar pela página de forma mais ágil, objetiva e de acordo com os temas que mais lhe interessam.
Além disso, o Google valoriza bastante a implementação de âncora HTML nos conteúdos para que o site consiga um melhor rankeamento SEO (Search Engine Optimization). Em outras palavras, a página ganha maior visibilidade quando o tema de seu conteúdo é pesquisado na ferramenta de pesquisa do Google.
Mas, afinal, como colocar link âncora no menu do Wordpress? Vamos te explicar passo a passo como criar link âncora HTML por meio do maior CMS (Content Management System) do mundo para que você turbine o visual e a interface das páginas do seu site. Confira!
Como colocar âncora no Wordpress?
O link de âncora geralmente é utilizado no cabeçalho dos conteúdos para que, já de cara, o usuário tenha acesso a um índice dinâmico que o levará aos tópicos que mais lhe interessam da página.
Em suma, isso é muito importante para garantir a melhor experiência de navegação do usuário na página, principalmente, em artigos muito extensos e cuja leitura pode ser muito entediante e demorada.
Se você deseja aprender como colocar âncora no Wordpress, saiba que o código HTML é parte fundamental desse processo. Vamos começar? Primeiro, vamos descobrir como colocar link âncora por meio do menu no Wordpress.
Como colocar link âncora no menu no Wordpress?
A primeira etapa desse processo envolve a escrita do texto no Wordpress. Com o conteúdo pronto, agora você vai inserir os links nos fragmentos de texto que você deseja destacar no cabeçalho da âncora.
Você vai inserir esses links como faria normalmente com qualquer outro link com URL, mas em vez de colocar a URL para uma outra página, você vai inserir um nome de âncora, que deve ser antecedido pelo símbolo # da hashtag.
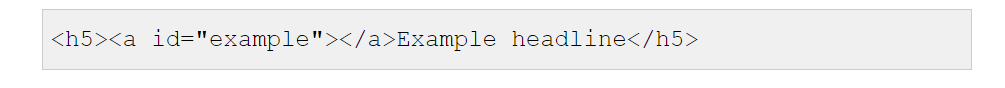
Veja como fica a âncora HTML:

Esse é o código que deverá ficar no link do cabeçalho. O nome de âncora está representado pelo termo “example”, após a hashtag.
Ao clicar no link, o usuário será redirecionado para o fragmento do texto referente a esse link, também conhecido como ID.
Para inserir esse código, você terá que mudar o conteúdo para visualização de texto (HTML) e inserir o seguinte código para o onde deve ser ancorado:

Em “example”, você deve inserir o mesmo nome de âncora que você utilizou após a hashtag na inclusão do link no cabeçalho. O ideal é que você insira esse código no H2 ou H3 que fale do tema relacionado ao nome de âncora.
Pronto! Com o nome de âncora e o id coordenados com o mesmo nome, o link já funcionará!
Como colocar link em uma imagem no Wordpress?
E como fazer para colocar o link — seja interno, externo ou âncora — em uma imagem no Wordpress? O processo é também muito simples. Basta utilizar os mesmo comando mencionados acima ao adicionar e editar a imagem do documento.
Siga os passos abaixo:
- Faça o upload de uma nova imagem no documento;
- Com a imagem selecionada, clique em “Detalhes de anexo”;
- Em “Configurações de Visualização de Anexos”, clique em “URL Personalizada”;
- Digite a URL da imagem ou o código para seção escolhida;
- Selecione “Adicionar link” e pronto! A imagem funcionará como um link para outra página ou seção.
Como colocar âncora no Elementor?
Entendido como colocar âncora no Wordpress? Vamos aprender agora outra possibilidade que esse CMS oferece: o Elementor.
O Elementor é um plugin do Wordpress que auxilia na criação de layouts de sites de forma simples, rápida e fácil. Se você deseja colocar um cabeçalho no seu site com um menu para links que redirecionam para seções da mesma página, você só precisa seguir esse passo a passo:
- No menu geral, selecione a opção “lista de ícones” e define onde você deseja inserir seus links;
- Escolha se o seu menu âncora ficará em linha ou vertical;
- Defina qual ícone você vai utilizar e insira o link que será redirecionado. Nesse caso, você deve inserir #nomedaseção.
- Escolha a seção destino da âncora
- No menu lateral do Elementor, vá em “Geral” e arraste a opção “menu âncora” para o destino que o link deve redirecionar
- Digite o ID da seção, que deve ser igual ao do nome de âncora.
Prontinho! Você aprende como colocar âncora no Wordpress por meio do Elementor. O mais legal é que se você se pergunta como colocar link em uma imagem, o Elementor resolve isso rapidinho. Na seção “lista de ícones”, você pode colocar imagens em vez de um mero texto para servir de link âncora.
Conheça o Criador de Sites da GoDaddy
Se você leu esse conteúdo até aqui, você deve estar interessado em criar um site para você, não é verdade? Nós da GoDaddy temos então uma solução perfeita que vai te ajudar nesse processo.
Com o Criador de Sites, você consegue criar um site profissional para seu negócio mesmo sem ter conhecimento algum de HTML ou de outros códigos de programação. Essa ferramenta oferece recursos simples e intuitivos, além de um enorme catálogo de templates e fontes tipográficas para que você consiga customizar o site do seu jeito.
Gostou do conteúdo? Aprendeu como fazer uma âncora? Se você quer ler mais artigos incríveis como esse, fique de olho nas novidades que publicamos no blog da GoDaddy Brasil! Até a próxima!