Você já passou pela situação de um site não funcionar corretamente quando abre no celular? Ou que as fontes e imagens não estão do tamanho padrão? Pois bem, isso pode significar que o seu portal não tem um layout responsivo, o que pode gerar uma grande fuga dos usuários que queiram acessá-lo.
A palavra “layout” se refere ao arranjo, plano, design ou projeto. Proveniente da língua inglesa, o termo é um rascunho que mostra a estrutura física de uma página, site ou um blog. Ele envolve elementos como gráficos, textos, imagens, vídeos e outras composições.
Na era da internet e do digital, ter um blog responsivo é indispensável para todas as marcas, e isso depende de um bom layout. Afinal, é exatamente esse fator que garante uma navegação fácil e intuitiva em todos os tipos de dispositivos móveis.
Então, quer saber como sair à frente da concorrência em relação ao design do seu site e colher bons frutos?
Confira todas as dicas neste artigo! Continue com a gente e boa leitura!
O que é um layout responsivo?
Um layout responsivo é um conjunto de elementos visuais e interativos feitos para funcionar em qualquer aparelho digital: computador e notebook (desktop), smartphone, tablet, entre outros.
A ideia é que o seu site tenha somente uma versão que concentre todas as informações, produtos e serviços em uma única URL para que não seja preciso criar várias versões, uma para cada tipo de dispositivo digital.
Para isso, é preciso utilizar algumas linguagens de programação, como:
- CSS;
- Javascript;
- HTML.
Além, claro, da expertise de um profissional de UX (User Experience) para garantir os principais elementos que ofereçam uma boa navegação aos usuários do site.
Qual a importância de um blog responsivo?
Afinal, por que é tão necessário ter um layout adequado para garantir um site responsivo? A resposta se concentra em dois pilares:
- melhora da experiência do usuário;
- aumento das taxas de conversão.
O ideal é que o seu público-alvo consiga encontrar informações e, se for o caso, comprar produtos e serviços facilmente, independentemente de qual aparelho utilize.
Aliás, devemos sempre lembrar que, cada vez mais, as pessoas acessam à internet por meio de celulares.
De acordo com um levantamento divulgado pela FGV, o Brasil tem mais de um smartphone por habitante, isto é, são 242 milhões de celulares em uso no País, que tem pouco mais de 214 milhões de habitantes, de acordo com o IBGE.
Portanto, se você quer que o seu site dê conta de atender às necessidades atuais dos usuários da internet, é preciso acompanhar essas tendências digitais e realizar as adaptações necessárias.
Como escolher um layout responsivo?
Na hora de escolher um layout responsivo, o primeiro cuidado é exercitar a empatia e se colocar no lugar do seu usuário.
Caso você ainda esteja em fase de construção da sua marca, ou seja, não saiba exatamente quem são seus compradores em potencial, recomendamos o estudo das personas. Isso quer dizer que você terá que fazer pesquisas online ou pessoalmente para descobrir todas as informações do seu público, como, por exemplo:
- gênero;
- idade;
- poder aquisitivo;
- gostos e preferências;
- entre outras.
Agora, se a sua página já está no mundo virtual, é possível ter esses insights por meio do Google Analytics, uma ótima ferramenta para acompanhar e definir as suas estratégias.
Dito isso, vamos aos quatro passos mais práticos para a seleção do layout responsivo. A melhor composição visual para seu site deve ter:
1. Imagens reduzidas e de qualidade
Não exagere no tamanho de fotos e artes das suas páginas. Caso contrário, elas podem aparecer cortadas ou aumentar o tempo de carregamento do site. Lembre-se de que, em muitos casos, a ideia de “menos é mais” funciona perfeitamente.
Sendo assim, use compressores de imagem gratuitos para não perder a qualidade. Existem modelos de fácil usabilidade para que você escolha um tipo de compactação e formato de saída, incluindo tamanho, formato e qualidade. Entre os mais conhecidos do mercado, estão:
Garantir boas imagens vai contribuir para que a estética do site seja mais agradável e chame mais a atenção dos usuários para permanecerem na página.
2. Botões ajustáveis às pontas dos dedos
Um dos erros clássicos de muitos sites é ter botões muito pequenos. Mas é importante sempre lembrar que, nos dispositivos móveis, os cliques e scrolls são feitos pelas pontas dos dedos. Sendo assim, atenção ao tamanho dos botões, barras de rolagem e muito mais. Afinal de contas, eles precisam ser acessíveis para qualquer usuário. Por isso, a medida recomendada para cada botão é em torno de 50 pixels.
3. Coluna única
A terceira dica é dar prioridade para layouts formados por poucas ou, se possível, uma única coluna. As redes sociais, como o Instagram e o Facebook, já fazem isso. É um cuidado que garante mais simplicidade e, claro, velocidade na navegação.
4. CTAs e textos concisos
Um layout responsivo também deve ter CTAs e textos mais curtos e objetivos para não se tornarem cansativos para o leitor.
Além disso, não se esqueça de adequar a linguagem e o tom de voz dos seus conteúdos de acordo com o seu público-alvo.
Vale ressaltar que todas essas características você encontra nos principais temas de blog responsivo. Por isso, ao escolher o design apropriado, observe as cores, ícones, design, tipografia e plugins.
Layout responsivo: 4 exemplos
Existem diferentes tipos de projetos de blog responsivo, que você poderá escolher de acordo com o seu projeto: Confira os mais tradicionais:
Jornal Online - New York Times: lembra um jornal padrão, com diversas imagens e diferentes linhas e colunas de conteúdo.

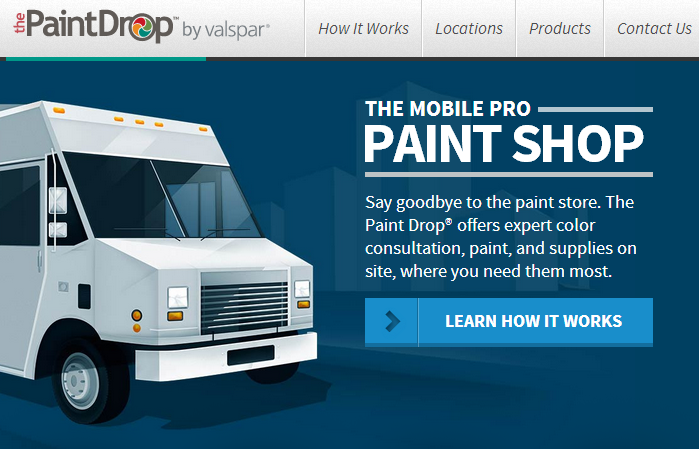
E-commerce: existe um layout perfeito para quem deseja ter um comércio eletrônico. Geralmente o layout móvel traz uma coluna única, focando no essencial, como o histórico de compras recentes.

- Vídeos do Youtube: é um formato de grade flexível de vídeos relevantes para cada usuário. Nos tablets, o número de colunas em cada linha desce para três; já no móvel, reduz a um design de uma única coluna. Como exemplo: Coca-Cola.

Revista online: lembra a aparência de uma revista eletrônica, feita com uma única coluna nas telas menores. Ex: Natura.

Como fazer um layout responsivo?
Para criar um layout responsivo, você deve passar por três etapas. São elas:
- 1. Inclua um design responsivo em um arquivo CSS: conecte-se ao servidor em que os arquivos do seu site estão armazenados. Navegue até o diretório em que o arquivo CSS está e o abra usando algum editor de texto, onde você irá encontrar as classes do estilo do seu site;
- 2. Altere as propriedades de elementos: para criar um blog responsivo, você deve mudar algumas propriedades, como largura, altura ou margens. Reescreva o código para adaptar a largura do menu para 100%, assim, qualquer que seja o tamanho de tela do dispositivo, a largura do menu será exatamente a mesma da largura da tela;
- 3. Teste as mudanças no navegador: abra seu site em um dispositivo móvel e cheque se as mudanças foram aplicadas. Também é possível mudar o tamanho do navegador no seu computador e verificar se as alterações aparecem.
Crie seu blog responsivo com a GoDaddy?
Você sabia que, na GoDaddy Brasil, é possível criar um site em menos de uma hora?
A maior plataforma de nuvem do mundo possui layouts responsivos para qualquer tipo de empreendimento digital. Tudo para você atrair e fidelizar clientes e ainda aparecer no ranking dos motores de busca. Comece a montar o seu site agora mesmo e garanta um blog responsivo para seu negócio!
Gostou do conteúdo? Então, confira também o artigo sobre códigos hexadecimais para otimizar ainda mais o layout do seu site e acesse já o Criador de Sites da GoDaddy para garantir os melhores resultados para seu negócio!