Saber o que é LCP, também conhecido como Largest Contentful Paint, pode melhorar os resultados do seu site, e nós te explicamos o porquê.
Imagine que você esteja em uma loja, enfrentando uma fila enorme para comprar uma caneta. O atendimento está lento e seu tempo é curto. Então, lembra que pode adquirir esse mesmo produto em vários outros lugares, sem esperar. O que você faria?
Se sua resposta foi parecida com: “iria para outro estabelecimento, onde o atendimento é mais rápido”, saiba que o usuário pensa o mesmo quando se depara com um site lento.
A LCP faz parte do Core Web Vitals, um conjunto de métricas que mede o desempenho das páginas indexadas no Google, que tem relação direta com a experiência dos usuários ao acessar um site.
Ainda não sabe como acompanhar a Largest Contentful Paint do seu site? Então, continue com a gente até o fim do artigo e aprenda a melhorar seus resultados!
O que é LCP do site?
A Largest Contentful Paint indica o tempo que um site demora para carregar. Basicamente, a métrica mede o quão rápido uma página é exibida quando o usuária a acessa. Esse carregamento tem relação com os arquivos e elementos do site, que demoram mais para renderizar quanto maiores e mais pesados.
De início, esse dado pode parecer irrelevante. Porém, um estudo do Google com a AWWwards mostra que acompanhar a LCP do seu site é crucial:
- Para 75% dos usuários, o tempo de carregamento de um site é o fator mais relevante para uma boa experiência;
- Já 53% afirmam que abandonam a página quando demora mais de 3 segundos para carregar em pesquisas via dispositivos móveis.
E tem mais:
- De acordo com uma pesquisa da Kissmetrics, cada segundo a mais gasto no carregamento da página reduz em 7% as conversões do site.
Diante desse cenário, você imagina o que acontece quando a LCP de um site está alta, certo?
Se o usuário não espera a página carregar e fecha a aba, não consegue conferir o conteúdo ou produto. Logo, a taxa de conversão e, consequentemente, a receita gerada pelo site tende a diminuir.
Como a Largest Contentful Paint funciona?
A LPC se baseia nos segundos necessários para parecer o maior elemento visual da primeira dobra da página. Ou seja: não diz respeito ao primeiro componente, mas ao maior.
Isso porque o período para carregar um elemento grande/mais pesado geralmente corresponde ao tempo máximo de carregamento de todo o site (já que tende a ser a última parte vista na tela).
Esse componente visual pode ser um vídeo, imagem ou bloco de texto.
Por exemplo: em artigo de blog, o tempo de carregamento do título do texto (H1) pode ser a LCP daquela página. Já em um e-commerce, o quão rápido as fotos do produto aparecem pode indicar a velocidade do site.
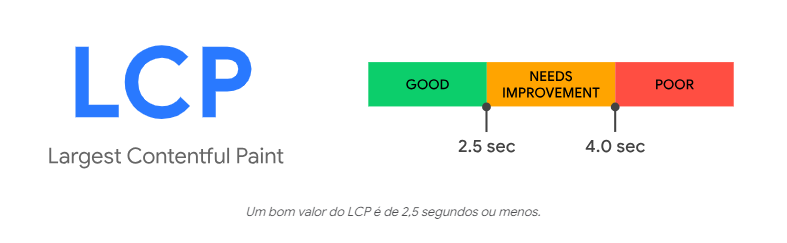
Um bom LCP deve ser de até 2,5 segundos. Entre 2,5 a 4 segundos, indica a necessidade de fazer algumas melhorias. Acima de 4, é muito ruim.

Fonte: Web.dev
Quando a Largest Contentful Paint de todo o site é calculada, pelo menos 75% das páginas precisam ter um LCP classificado como “bom”.
>>> Quer conferir o tempo de carregamento de uma página na web? Use a ferramenta gratuita PageSpeed Insights do Google para analisar seu site e identificar oportunidades de melhoria.
Qual o impacto da LCP na performance de um site?
Além do impacto na experiência do usuário, a LCP pode interferir no ranqueamento do seu site nos resultados de pesquisa nos mecanismos de busca. Isso porque as métricas do Core Web Vitals, o que inclui a Largest Contentful Paint, passaram a ser utilizadas como fator de classificação SEO no Google.
Ou seja: se seu site tem um LCP ruim, ainda que você cuide de outros aspectos importantes para o ranqueamento da página, seu desempenho pode ser prejudicado.
>>> Aprenda a otimizar seu site e conseguir mais visibilidade para o seu negócio. Confira as principais técnicas de SEO no vídeo abaixo, preparado pelo time da GoDaddy:
O que é problema de LCP?
Um problema de LCP ocorre quando o maior elemento da página demora muito para carregar e afeta a experiência do usuário e o ranqueamento. Os principais fatores que interferem nessa métrica são: resposta lenta do servidor, carregamento demorado de recursos (imagens, vídeos e textos) e uso de JavaScript/CSS não otimizado.
Para resolver essas questões, é necessário otimizar imagens e outros elementos, melhorar o tempo de resposta do servidor e reduzir o impacto das linguagens de programação na renderização da página.
Como melhorar a LCP?
Existem estratégias que podem te ajudar a melhorar a LCP do seu site:
- Escolha um servidor de qualidade: um servidor ruim pode afetar o carregamento do seu site, principalmente se o plano escolhido não suprir as demandas do seu projeto.
- Use uma CDN (Content Delivery Network): ela distribui o conteúdo do seu site em servidores globais, o que melhora a velocidade da página e a LCP.
- Defina configurações de cache: uma política de cache que permite que os recursos sejam armazenados no equipamento do usuário, diminui o tempo de carregamento em acessos futuros.
- Otimize a presença de JavaScript e CSS: encontrar e eliminar JavaScript e CSS desnecessários pode diminuir o tamanho dos arquivos e a complexidade da renderização.
- Verifique a conexão com terceiros: links como pixels de rastreamento podem atrasar o carregamento. Portanto, diminua ou adie o carregamento desses scripts até que os principais itens da página sejam exibidos para o usuário.
- Reduza o tamanho/peso dos conteúdos: comprimir imagens, textos e vídeos antes da publicação pode diminuir o tempo de carregamento. Formatos que contêm a qualidade, mas reduzem o peso, como o WebP, facilitam a renderização das imagens e outros recursos.
Viu como otimizar a Largest Contentful Paint no Wordpress e outros sistemas pode ser fácil? Aproveite para conferir outros conteúdos do nosso blog:
- [Guia] Conheça os principais tipos de sites para seu negócio
- Otimização de loja virtual: 5 dicas para turbinar seu e-commerce
- O que é mapa do site? Como fazer e por que gerar um sitemap?
E se você precisa de ajuda para colocar sua página na web, conte com a GoDaddy. Aqui, todo o processo de publicação do seu site fica ainda mais fácil e profissional. Nós te ajudamos desde a escolha do domínio até a contratação e configuração da hospedagem.
Confira os planos de hospedagem disponíveis (todos acompanham o certificado SSL) e, com poucos cliques, descubra qual atende melhor às necessidades do seu projeto on-line. Até mais!