O que é e para que serve o padding CSS? Na hora de configurar um site, é importante usar diversas propriedades de desenvolvimento front-end para deixá-lo mais bonito e atraente para seus usuários.
Afinal, oferecer uma boa experiência de navegação para seu público pode ser o diferencial que o fará escolher seu site ao invés do site do concorrente.
E uma dessas principais propriedades de front-end é o padding css. Você sabe o que é padding (ou preenchimento) do CSS e quando esse recurso é necessário para o desenvolvimento web?
Caso tenha respondido que não, tudo bem. Pois vamos te explicar tudo nesse conteúdo. Vamos passar pelos seguintes tópicos:
- O que é o CSS e para que serve?
- O que é padding CSS?
- Qual é a diferença do padding para o margin?
- Como usar o padding do CSS?
- Quais frameworks ajudam a usar CSS?
Ficou curioso? Então vem com a gente!
Padding CSS: guia completo
Vamos iniciar nosso guia falando um pouco sobre essa tão importante linguagem de programação para webdesign: o CSS. Confira!
O que é o CSS e para que ele serve?
CSS (Cascading Style Sheets) ou Folha de Estilos em Cascata é um código usado com HTML. Por meio desse recurso, é possível decorar as páginas, deixando-as coloridas, com uma fonte própria e muitos outros detalhes personalizados.
As Style Sheets foram criadas em 1996 pelo consórcio W3C. O intuito era auxiliar o HTML, já que essa linguagem de marcação não deveria servir para o visual do site.
Apesar de o CSS não ser algo obrigatório, é impossível pensar em um site sem ele. Seria como ver um prédio apenas com as estruturas, sem pintura ou qualquer aspecto estético. Pouco atraente, né?
Sem contar que usar o recurso é bastante simples. O desenvolvedor pode abrir uma aba da IDE ao lado do código em HTML. Conforme ele for percebendo a necessidade de alterar algo esteticamente, basta fazer uma atribuição para o outro arquivo.
Outra vantagem do CSS é o reaproveitamento do código. Por exemplo: você pode atribuir um estilo a todas as caixas de texto, e não escrever as mesmas linhas. Isso economiza tempo e evita também uma série de erros.
Agora que você já entendou o que é css, vamos te explicar agora o que é padding CSS!
O que é padding CSS?
O padding CSS é uma propriedade relacionada com a distância de um elemento e a borda da página. Para entender melhor, basta pensar no elemento como uma caixa que precisa ser deslocada dentro do site. Você pode querer que ela fique mais para a esquerda, para direita, para cima ou para baixo.
Independentemente da intenção, é possível fazer essa alteração por meio do padding do CSS. Para quem não entende de desenvolvimento pode imaginar que a mudança poderia ser feita de maneira mais simples, com o espaço do teclado, por exemplo.
Porém, dar espaço e até mesmo pular linha no HTML não são medidas recomendadas. Isso deixa o código “sujo” e, por esse motivo, é preferível fazer a configuração do jeito certo via css.
Qual é a diferença do padding para o margin?
Assim como o padding, o margin é um tipo de espaçamento — o que pode gerar algumas dúvidas. Porém, eles são conceitos diferentes.
O padding é um dos estilos de preenchimento do CSS dentro dos limites do conteúdo, enquanto o margin é um espaçamento fora. Dessa forma, é possível alterar apenas o padding ou o margin, assim como configurar os dois recursos.
Além disso, há outras diferenças entre eles:
- margin pode ter valor automático (auto) e o padding não. O margin auto serve para centralizar um elemento no outro;
- margin pode receber valores negativos. Por sua vez, um padding negativo não altera nada na tela;
- margin não recebe a cor do fundo do elemento, mas o padding sim.
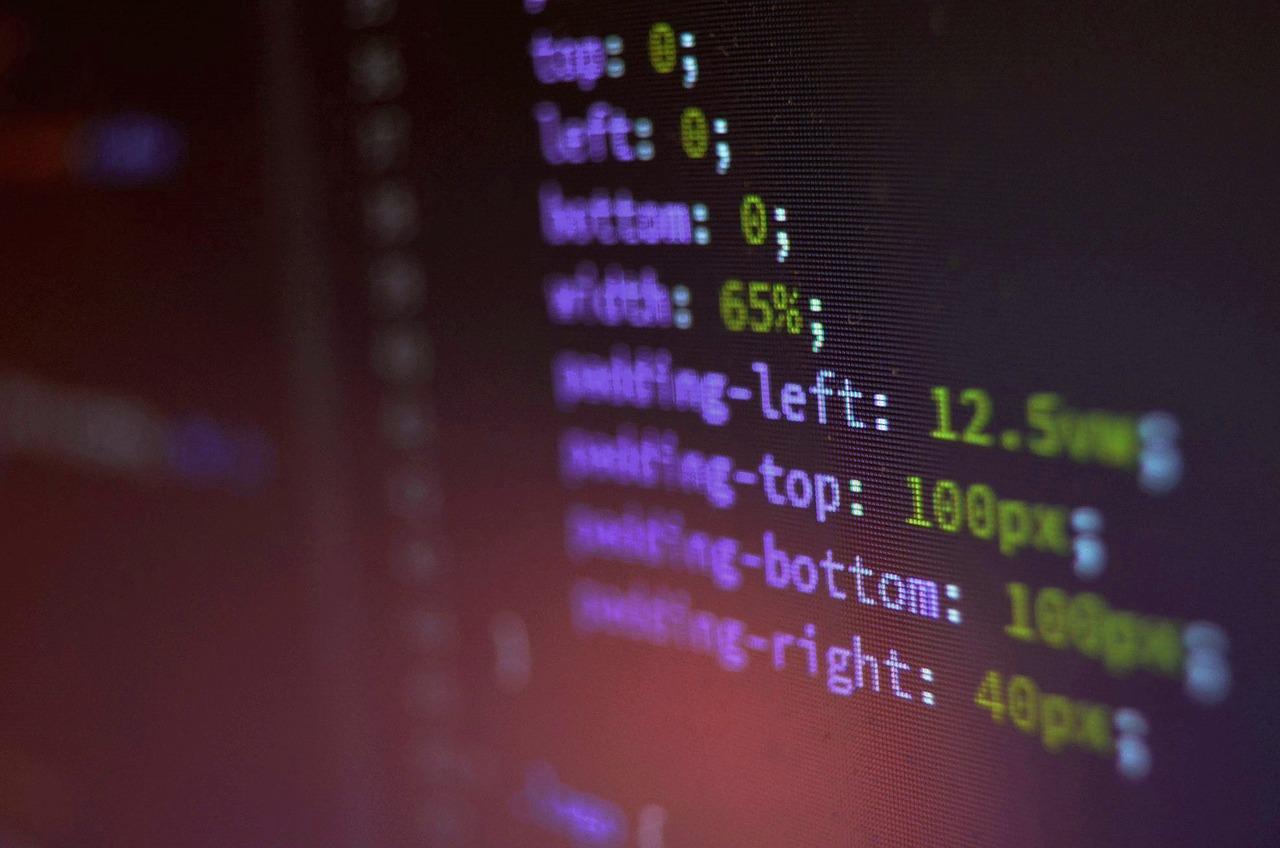
Como usar o preenchimento CSS?
Para usar o padding do CSS não há muito segredo. Você só precisa entender exatamente qual parte da tela deseja alterar. Dessa forma, você pode fazer usar:
- padding-top: para configurar do elemento ao topo;
- padding-right: do elemento até a direita;
- padding-left: do elemento até a esquerda;
- padding-bottom: do elemento até a parte inferior.
Ao lado do tipo de padding desejado, é necessário escolher um valor que irá determinar a distância. Esse número pode ser pixels (px) ou em porcentagem. Para saber o mais adequado para o seu site, vale a pena testar!
Além disso, existe outra forma de usar o padding do CSS. Você pode apenas chamar a propriedade padding com os valores. Ou seja, sem especificar se a mudança é para cima ou para baixo. Dependendo de quantos números tiver, o próprio CSS irá reconhecer a configuração.
Funciona assim:
- apenas um valor: se aplica a todos os lados. Por exemplo padding: 2px;
- dois valores: o primeiro irá servir para cima e para baixo, enquanto o segundo será para os lados. Por exemplo padding 10px 20 px;
- três valores: o primeiro é para cima, o segundo é para a esquerda e a direita, já o terceiro é para baixo. Por exemplo padding 10x 15px 20px;
- quatro valores: a ordem deles é superior, direita, inferior e esquerda. Por exemplo: padding 10px 15px 20px 10px.
Quais frameworks ajudam a usar CSS?
Apesar de o CSS ser fácil de usar, ele requer o conhecimento de alguns recursos. Como há diversos aspectos a serem explorados, desde a fonte até a cor do background, é interessante contar com um framework para otimizar a tarefa.
O Bootstrap é um dos mais usados atualmente. Para utilizá-lo, você pode linká-lo no começo do arquivo HTML, sem a necessidade de baixar algum programa ou arquivo.
A partir de então, é só olhar no site do Bootstrap a propriedade que deseja colocar na página. Por exemplo: há botões, ícones e outros recursos que podem ser copiados em qualquer site.
Quer aprender como criar um site profissional do zero? Confira vídeo abaixo da GoDaddy:
Porém, isso não tira a responsabilidade do desenvolvedor saber a linguagem CSS. Até porque, muitas vezes, será necessário fazer mudanças para obter a aparência que deseja.
O framework serve apenas como uma base para facilitar o dia a dia, e montar uma espécie de esqueleto. Conforme for configurando o site, você poderá mudar a cor, ajustar o padding, a margem e o que mais desejar.
Como deu para perceber, o CSS é essencial para deixar um site bonito, né? Então, não hesite em usá-lo na hora de criar a sua página na internet. Ela ficará muito mais atraente e interessante para os usuários, além de melhorar consideravelmente a experiência de navegação deles.
Aproveite que sabe mais sobre desenvolvimento e conheça agora mesmo as soluções de hospedagens da GoDaddy! E se você deseja montar seu próprio site sem a necessidade de conhecer alguma linguagem de programação, você pode contar também com uma ferramenta extremamente intuitiva e simples de utilizar: o Criador de Sites da GoDaddy!
Ele oferece uma série de templates e catálogo de fontes diversas para que você consiga personalizar seu site da maneira que preferir. Não é incrível? Comece gratuitamente agora mesmo!