O rodapé de site, ou footer do site, é parte importante da montagem final de qualquer página da web.
Como o próprio nome sugere, ele fica na parte debaixo do site, ao final de todo o conteúdo apresentado, funcionando como o encerramento de cada página.
Exatamente por sua localização, é comum encontrarmos pessoas que não dão muita importância a ele, mas isso é um grave erro, afinal, o rodapé possui diversas funções como:
- organizar as informações de contato;
- apresentar horas de funcionamento;
- colocar links direto para redes sociais;
- facilitar o acesso a páginas relevantes e muito mais.
E exatamente pela versatilidade e importância dessa área do site, que você precisa aprender como organizá-lo de maneira estratégica.
Acredite, com um pouco de conhecimento, mesmo você que está criando o seu primeiro site, vai conseguir montar um excelente rodapé, começando com as dicas que vamos apresentar aqui.
Segue com a gente para entender:
- O que é o rodapé de um site?
- O que é preciso ter no rodapé da página?
- Quais são os tipos de rodapés? Confira exemplos de rodapé de site
- Como criar um rodapé em HTML?
Curtiu? Então, vamos direto ao assunto!
O que é o rodapé de um site?
O rodapé de site, ou footer, é a área final das páginas de um site. Normalmente, é no rodapé que ficam informações como endereço, contato, links para páginas importantes, políticas de privacidade, termos e condições de troca e devolução, selos de segurança, redes sociais e mais.
É comum que o layout dos sites diferenciem visualmente o rodapé do resto da página, seja por uma cor diferente, ou pelo seu conteúdo.
O importante é que ele exista e faça o “fechamento” de seu site. Indicando ao usuário que o conteúdo chegou ao fim.
Leia também: Criar Site Profissional — Veja Como é Fácil Criar seu Site Profissional
O que é preciso ter no rodapé da página?
No rodapé da página é possível colocar informações como:
- dados institucionais;
- endereço e CNPJ;
- links para política de privacidade, troca e devoluções;
- link para suas redes sociais;
- informações sobre formas de pagamento;
- botão de volta ao topo;
- links página de suporte (FAQ);
- selo de segurança;
- link para chat, entre outros.
Esses são apenas alguns dos conteúdos mais comuns no rodapé, contudo, você pode incluir o que acha que é importante para o visitante e para você.
Quais são os tipos de rodapés? Exemplos
Confira, a seguir, 5 exemplos de rodapé e veja como eles são usados por grandes empresas.
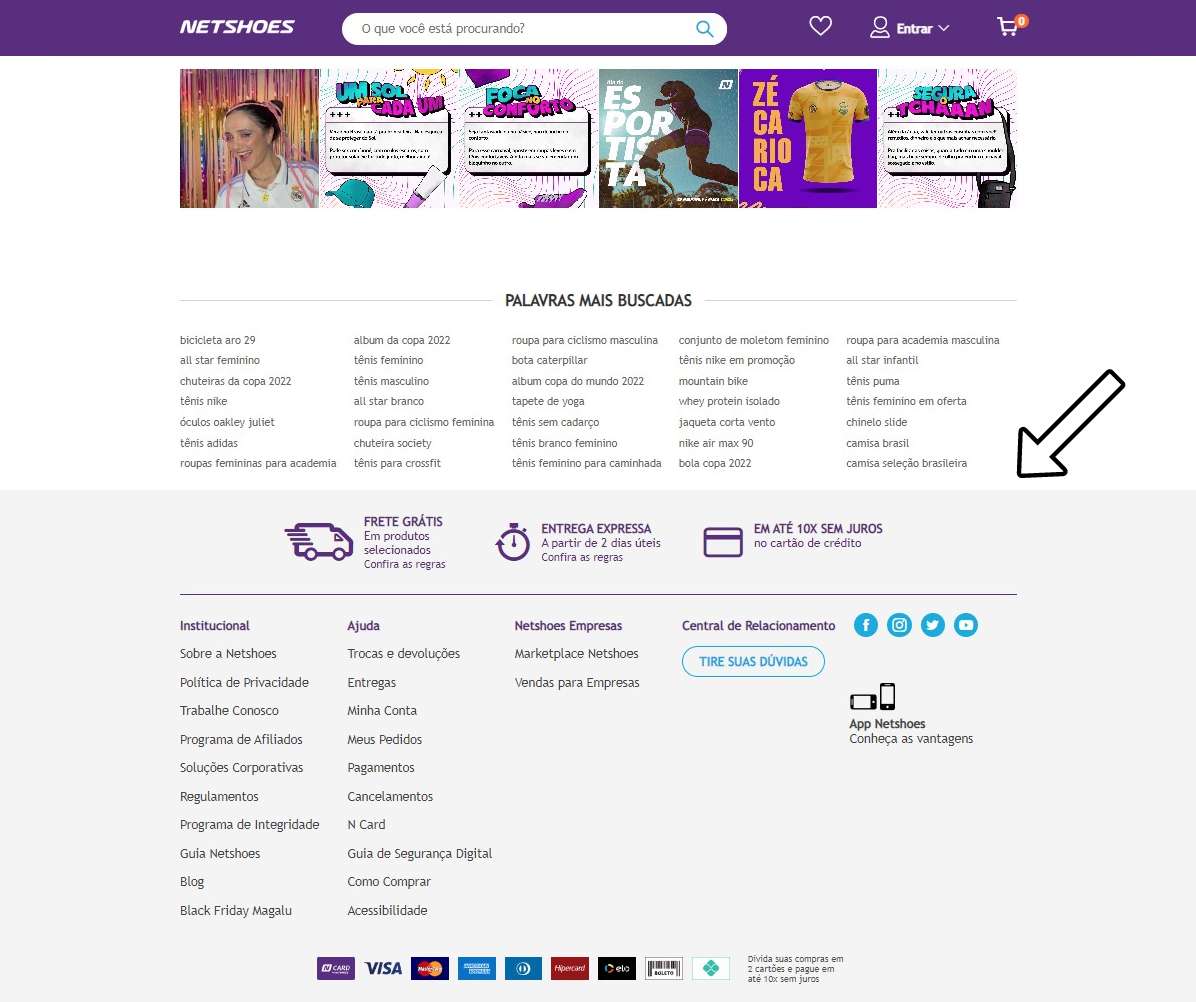
1. Netshoes
A Netshoes é um dos maiores canais de vendas online do Brasil e usou o início de seu rodapé para reforçar alguns pontos fortes de sua marca, como:
- frete grátis;
- entrega expressa;
- pagamento facilitado.

Logo essas informações, estão outros links importantes, mas que não precisavam entrar em seu menu principal, como:
- informações institucionais;
- área de ajuda;
- central de relacionamento;
- redes sociais;
- formas de pagamento.
Além disso, com tipo de rodapé você pode identificar o layout separando o footer do restante da página.
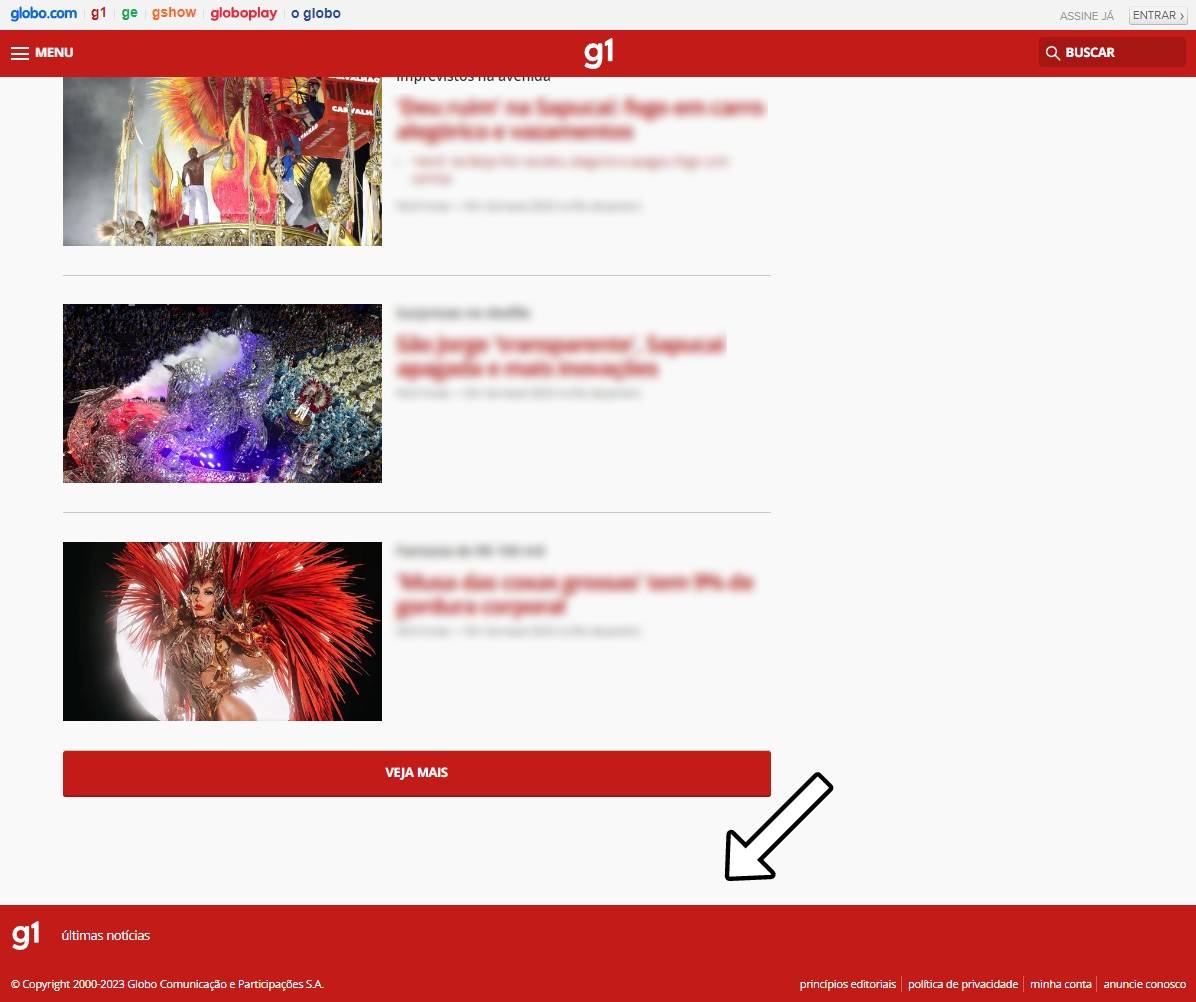
2. Portal G1
Já o famoso site de notícias da Globo, o G1, optou por um tipo de rodapé de site mais limpo e com menos informações.
Nele você tem apenas a logomarca do canal, alguns links básicos e a informação de copyright da empresa.

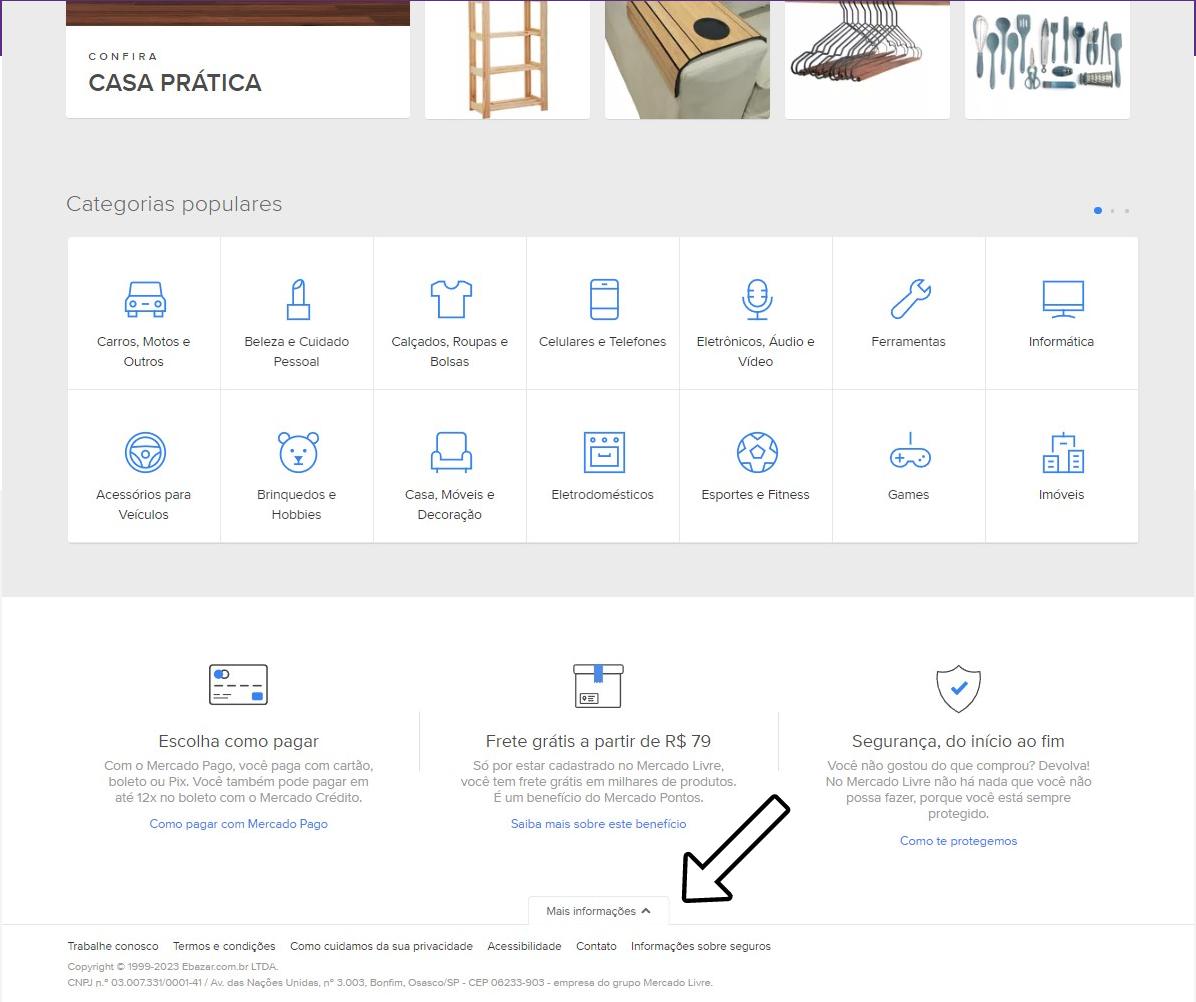
3. Mercado Livre
O Mercado Livre optou pelo meio termo entre os exemplos de rodapé que apresentamos até aqui.
Estamos falando de um rodapé de site com poucas informações. Entretanto, existe um botão de “Mais informações” que quando clicado pelo usuário, abre como se fosse um menu, se expandindo e apresentando diversos outros links disponibilizados ao usuário.

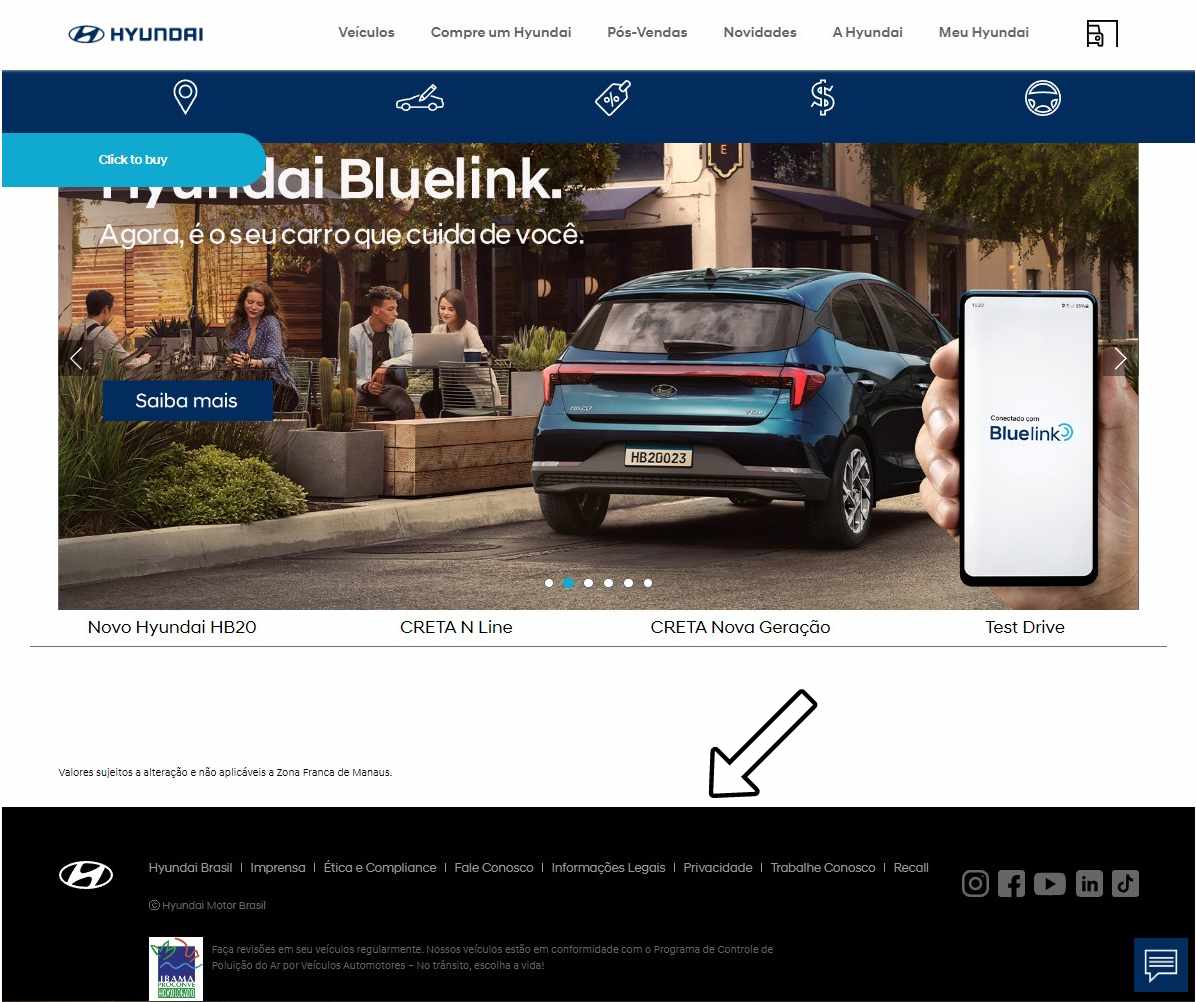
4. Hyundai
A Hyundai optou por um footer bem básico e marcante. Com cor bem contrastante do restante do site, o rodapé é pequeno, mas reúne links de acesso a diversas informações importantes para um footer, como:
- acesso a chat;
- links para redes sociais;
- informações legais e mais.

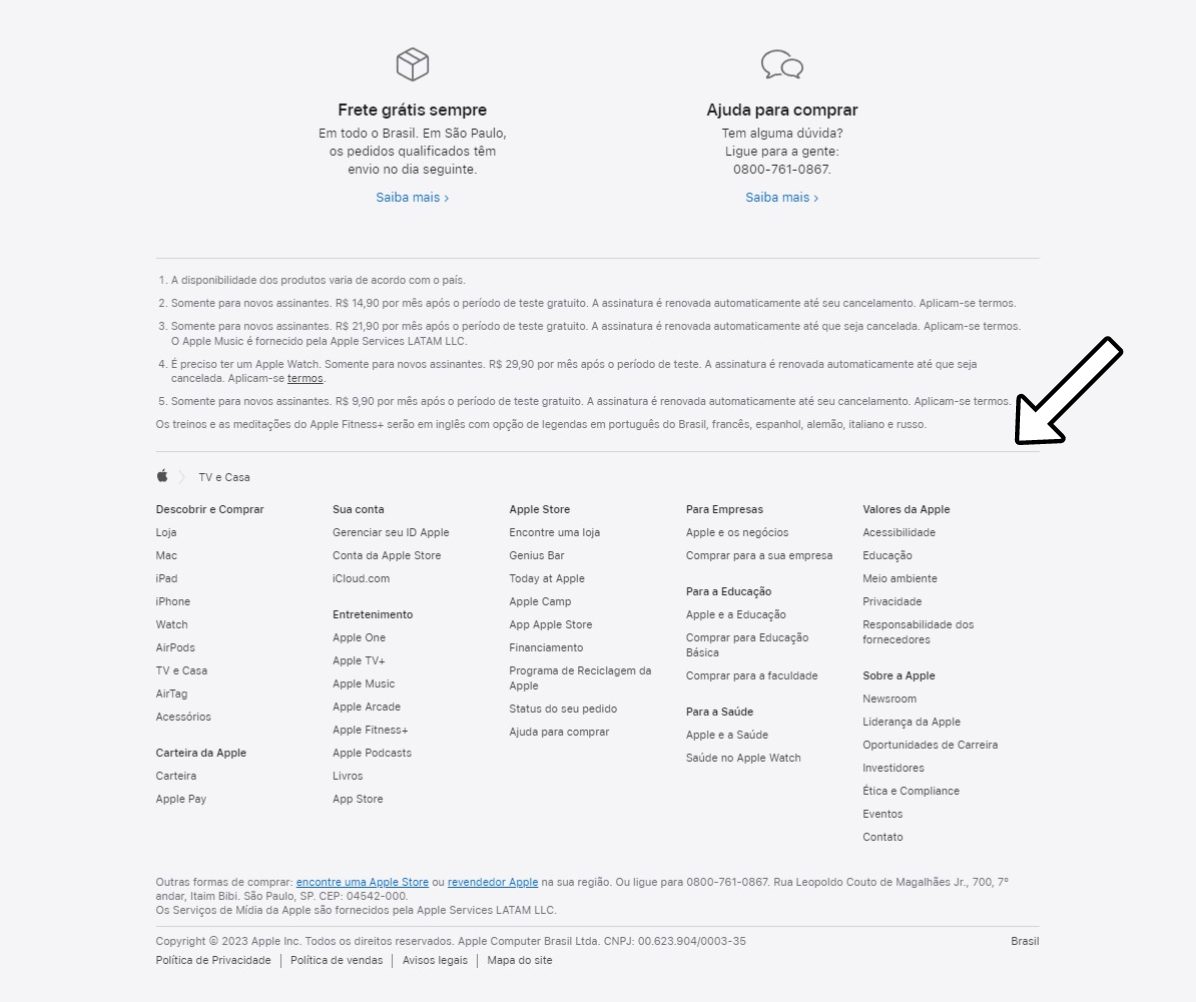
5. Apple
Nosso último exemplo de rodapé de site, a Apple optou por um footer que se mescla com o restante da página.
Dividido apenas por uma linha, ele acomoda diversos links para todos os cantos do canal da empresa. Além da sua logo e algumas informações técnicas.

Leia mais em: Aprenda como criar site HTML de forma rápida e descomplicada
Como criar um rodapé em HTML?
Para criar um rodapé em HTML, geralmente, você precisa entender um pouco de programação em HTML e até mesmo CSS.
Contudo, se você não sabe nada sobre isso e, não se preocupe nem se desespere!
Já existem soluções que deixam tudo pronto para você, como o criador e editor de sites da GoDaddy.
Dentro do criador de sites da GoDaddy você escolhe o tipo de site que quer criar e seleciona um dos templates prontos e editáveis para começar a montar a sua plataforma.
Enquanto você edita texto, imagens, cores e formas, de maneira simples e prática, é possível acompanhar o resultado final e fazer quantas modificações quiser.
Os sites feitos a partir do criador da GoDaddy, são responsivos e se adaptam facilmente ao dispositivo do usuário, seja ele de um smartphone ou um computador.
Atualmente é imprescindível que você crie um menu responsivo para seu site. Dado a quantidade de dispositivos diferentes que vão acessá-lo.
Desenvolver o seu site e ajustar o tipo de rodapé que você quer fica mais fácil com a GoDaddy. Neste rápido tutorial em vídeo você poderá acompanhar na prática:
Não perca tempo e comece hoje mesmo a criar o seu site (e rodapé) gratuitamente com a GoDaddy!