Usabilidade de site é um tema imprescindível para qualquer marca que deseje engrenar um projeto de sucesso no mundo digital.
Esse conceito define parâmetros e requisitos para tornar a navegação de páginas na internet mais simples, intuitivas e atraentes para os usuários.
Para você ter ideia, um estudo recente da Forrester aponta que uma interface de site amigável ao usuário é capaz de aumentar em 200% a taxa de conversão.
Incrível, não é verdade? Então aprenda mais sobre esse conceito e confira exemplos de como melhorar a usabilidade de site do seu negócio!
O que é usabilidade de um site?
Usabilidade de site representa a facilidade e simplicidade com que um usuário consegue executar tarefas e navegar de forma positiva e agradável pelas páginas e conteúdos de um domínio na internet.
A ideia é entregar ao usuário uma linguagem clara e processos curtos e para que ele conclua seus objetivos.
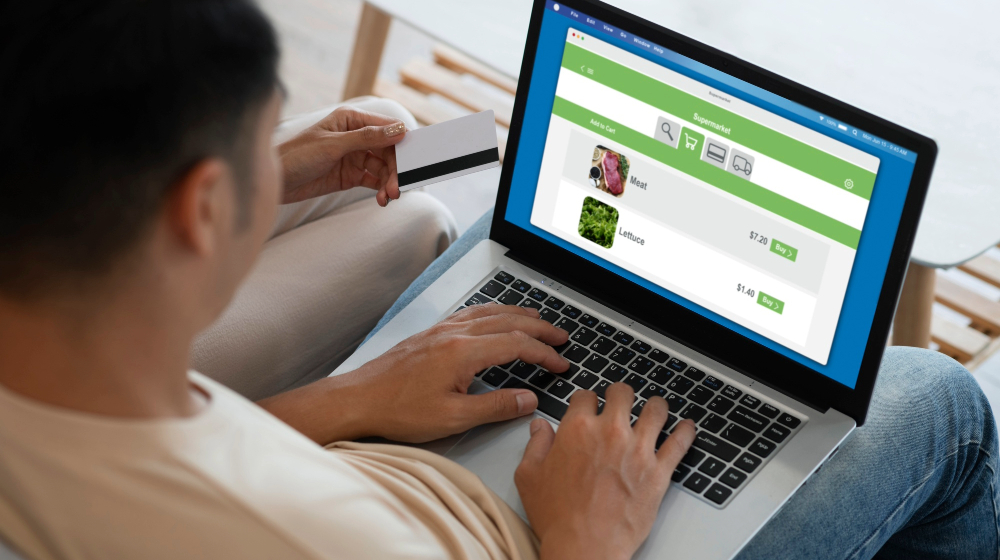
Imagine, por exemplo, que o usuário sinta dificuldades em encontrar o botão para adicionar um item ao carrinho em uma loja virtual ou que o checkout seja longo, burocrático e com uma sequência de etapas longas até ele fechar negócio?
Todos esses erros de usabilidade podem ser cruciais para que o usuário abandone uma marca e busque por experiências melhores no concorrente.
Portanto, pensar em estratégias para aprimorar e facilitar a navegação do cliente em um site é essencial para diminuir as taxas de rejeição e de abandono de carrinho.
Saiba mais: Como vender on-line? Confira nosso guia completo!
Usabilidade de site x UX (User Experience)
Muitos confundem o conceito de usabilidade e UX (User Experience), mas, apesar das várias semelhanças, eles não significam a mesma coisa.
Usabilidade de site está ligado fundamentalmente à facilidade e interatividade com que um usuário executa uma ação ou utiliza uma ferramenta para alcançar o objetivo esperado.
A ideia é gerar um percurso mais simples para que o usuário desfrute de alguma funcionalidade ou navegue sem maiores ruídos (ou, em outras palavras, que ele não tenha uma experiência difícil e desgastante).
Por sua vez, o UX reúne a usabilidade como um dos seus requisitos, porém ele é um conceito ainda mais amplo e que lida com outras variáveis.
Além da usabilidade, a área de “experiência do usuário” também gerencia elementos como fatores emocionais (impulsos comportamentais ou gatilhos psicológicos e emocionais) e recursos de acessibilidade em geral.
Em resumo, a usabilidade está sim ligada ao UX, mas como apenas um dos vários elementos que compõem essa área.
Como avaliar a usabilidade de um site?
É fundamental prestar atenção nos seguintes elementos:
- Estrutura clara e hierarquia visual: menu de conteúdo bem visível e navegação dividida em etapas claras para usuários;
- Função de pesquisa disponível para levar os usuários ao que eles precisam;
- Caminhos curtos, simples e efetivos para levar os usuários ao seu objetivo.
Em resumo, toda a informação visual do site, seja escrita ou gráfica, deve organizar-se de forma coerente e lógica de modo que o usuário entenda o que cada seção representa e que passos deve seguir para ter sua demanda atendida.
Quando falamos de hierarquia visual de conteúdo, referimo-nos a como os conteúdos mais importantes devem estar em evidência a informações menos relevantes e estratégicas.
Ao entrar em um site de uma marca, o usuário provavelmente deseja conhecer a soluções à venda, não é verdade? Nesse caso, é fundamental uma homepage que destaque imagens ou CTAs (Call-to-action) para convidar o usuário a conferir os produtos ou serviços.
Em caso de lojas on-line, por exemplo, o menu superior deve classificar de forma clara cada uma das categorias de produtos para facilitar a navegação do usuário.
Exemplos de site com boa usabilidade
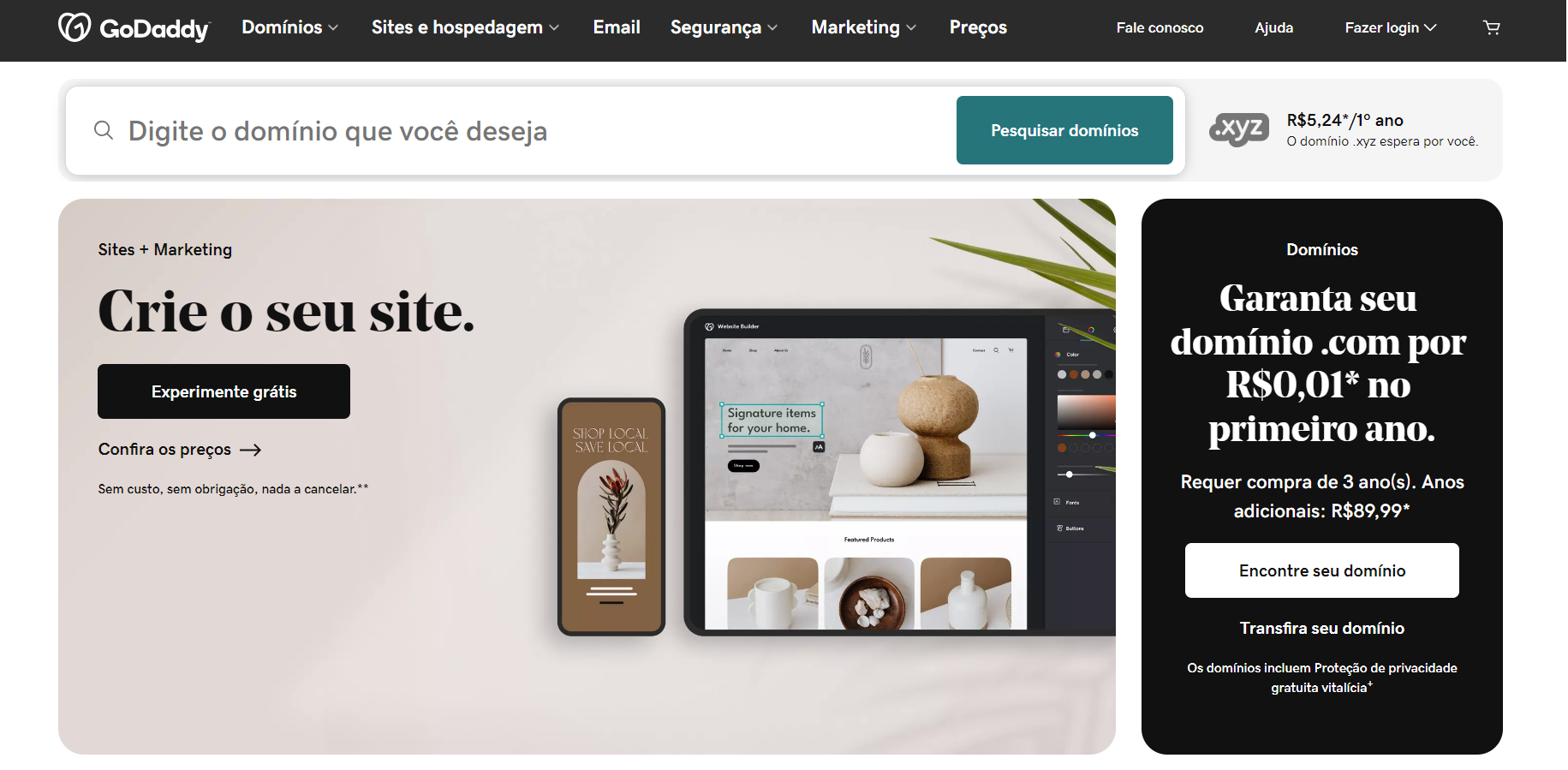
Quer conferir bons exemplos de site com boa usabilidade? Dá então uma olhadinha na homepage do site da GoDaddy Brasil:

Vamos comentar ponto a ponto cada elemento que torna a usabilidade excelente:
- Menu superior com as categorias de cada um dos produtos pertencentes ao portfólio da GoDaddy. Basta navegar para conhecer melhor sobre cada uma das opções.
- Cabeçalho com ícone para login ou cadastro tradicional posicionado na parte superior direita.
- Barra de pesquisa para o leitor pesquisar sem delongas o nome de domínio do seu site. Na página seguinte, ele já vê condições exclusivas para fazer o registro com a GoDaddy.
- Banners em destaque para páginas de conversão dos principais produtos da marca.
Vamos agora para o exemplo de e-commerce. Confira a interface da homepage do site da Amazon:
O que mais chama atenção na interface da Amazon é a personalização. Os banners levam o usuário a dar continuidade ao que ele estava fazendo.
“Continue de onde parou” chama o usuário a consultar novamente os itens que ele visualizou. Já “Continuar comprando” lembra o visitante dos itens que ele considerou no carrinho de compras.
Abaixo do logo, no menu superior, é possível passear por todos os setores de produtos do site. Além disso, a barra de pesquisa central e em evidência convida para a navegação.
O banner em carrossel no centro convida o usuário a conferir ofertas para membros e promoções de datas festivas.
Na parte superior direita, acima do cabeçalho, estão todos os itens pessoais do cliente. Lá ele pode acessar a própria conta, consultar o carrinho e ver histórico de pedidos.
Como melhorar a usabilidade de um site?
Estabeleça um teste de usabilidade de site para avaliar o desempenho nesse quesito e assim promover melhorias em pontos-chaves, como hierarquia da informação, responsividade e etapas simples e objetivas de navegação.
Nesse ponto, é fundamental utilizar ferramentas de analytics e colher feedbacks com os usuários para obter insights de melhora.
Cada feedback é fundamental para organizar o conteúdo de forma mais simples, agradável e intuitiva.
Teste de usabilidade de site
Não existe só um, mas variados testes de avaliação de usabilidade de sites na web. Dentre eles, podemos destacar os seguintes:
- Teste de classificação de cartões: entrega-se diversos cartões com ícones e elementos variados de um site para que o usuário os organize de maneira lógica. Assim, é possível hierarquizar os elementos de navegação.
- Teste de usabilidade moderado (Remoto ou Presencial): realiza-se o monitoramento em tempo real de usuários que navegam pelo site. O realizador faz perguntas para colher feedback dos participantes.
- Teste de usabilidade não moderado: os usuários navegam pelo site de seus dispositivos e a empresa colhe feedbacks deles via interações de e-mail marketing, SMS ou WhatsApp.
- Teste de mapas de clique (heatmap): os usuários navegam pelas telas do site e a ferramenta registra todos os movimentos do mouse e de navegação. Isso cria um mapa de calor que gera insights sobre em quais áreas da página os usuários estão passando mais tempo. Sendo possível então identificar possíveis melhorias na organização das informações.
Invista em usabilidade de site com a GoDaddy!
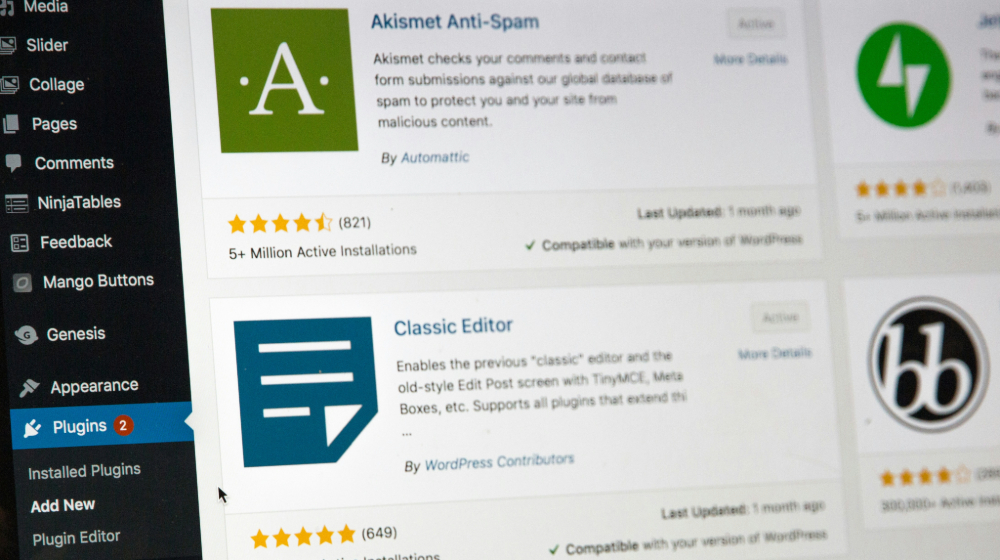
O Criador de Sites da GoDaddy conta com uma enorme biblioteca de templates para diversos temas e projetos de site. Todos eles prezam pela máxima usabilidade por parte dos usuários e ainda há opções com ferramentas de responsividade integradas.
Em resumo, você pode customizar os templates com a identidade visual e características próprias da sua marca e criar um site profissional cujo acesso é realizado de qualquer dispositivo.
Não é incrível? Saiba mais detalhes sobre o Criador de Sites da GoDaddy na imagem abaixo: