O wireframe é uma ferramenta crucial do desenvolvimento web, pois funciona como uma folha em branco na qual os desenvolvedores esboçam o layout básico do site de forma simples e direta.
Em termos gerais, essa é uma versão inicial do site que permite uma pré-visualização da organização do conteúdo na página. Dessa forma, os desenvolvedores testam possibilidades para a interface antes da publicação.
Em um contexto no qual a experiência do usuário ao navegar no site é decisiva para que ele feche negócio ou não com uma marca, todos os cuidados são necessários para que não haja nenhuma intercorrência enquanto os domínios estão ativos.
Portanto, entender o que é e como montar wireframe é fundamental para todos os desenvolvedores envolvidos de alguma forma em projetos de sites, aplicativos ou páginas específicas da web.
Mas como funciona esse recurso na prática? Como criar um wireframe e se aproveitar dos benefícios desse recurso?
Confira as respostas para essas e outras perguntas no decorrer deste artigo! Vem com a gente!
O que é wireframe?
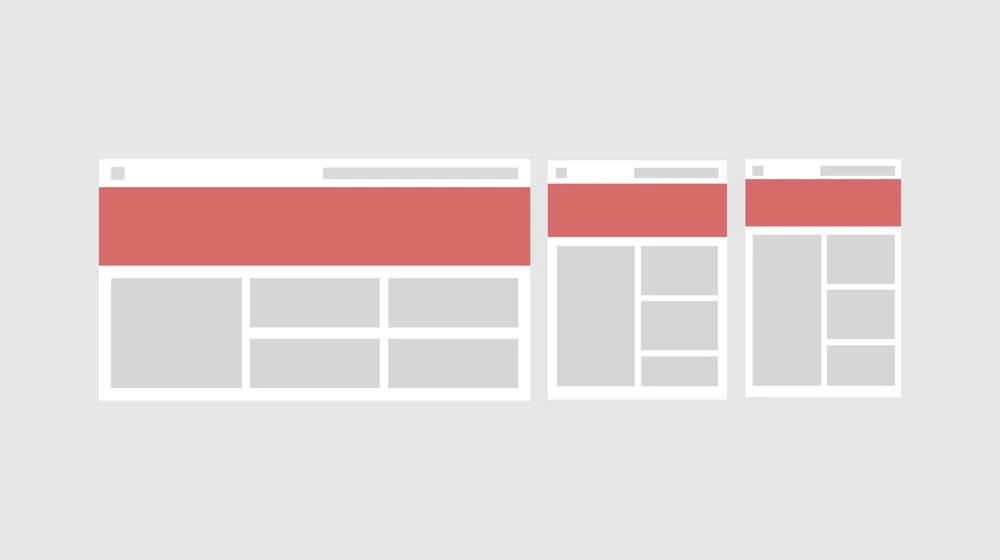
O wireframe é um rascunho da interface de uma página, geralmente em preto e branco, para mostrar como os elementos visuais se relacionam entre si.
Esse esboço possibilita uma comunicação mais clara entre desenvolvedores e clientes, uma vez que é uma maneira de apresentar o projeto gráfico ao dono do site de forma simples, direta e visual.
Por isso, é impossível falar do conceito de wireframe sem antes falarmos um pouco sobre o UX Design, ou design da experiência dos usuários. O UX nada mais é do que uma disciplina que lida com elementos específicos do design para otimizar a experiência do usuário ao navegar em um site, app ou sistema digital.
Falando por analogias, o wireframe é uma espécie de planta baixa de um apartamento.
Se na planta baixa é possível fazer a distribuição dos aposentos, móveis e espaços de um um apartamento, o wireframe permite essa pré-visualização de um site ou app.
Portanto, não há cores, elementos gráficos e outros conteúdos que eventualmente irão compor a estrutura do site. Aqui está apenas o esboço de como todos esses elementos se distribuem no espaço.
Em um wireframe há informações básicas como localização de menu, cabeçalho, rodapé, disposição de imagens e ícones, etc. Tudo precisa estar disposto de modo a privilegiar a experiência do usuário.
Vale salientar que um wireframe é diferente de um sitemap. Este segundo é um recurso que funciona como mapa de navegação para todas as páginas de um site. Isto é, enquanto o wireframe é o diagrama para uma página específica, o sitemap mostra o caminho de todos os ambientes de um domínio.
Inclusive, o sitemap traduz a arquitetura da informação de todo o projeto de um site de uma forma simples e legível, o que facilita o algoritmo do Google a identificar conteúdos e melhorar o ranqueamento SEO (Search Engine Optimization) das principais páginas do site.
Como montar wireframe?
Conceba esses esboços para sites no formato de diagrama no início de um projeto de desenvolvimento web. Afinal, é esse recurso que orienta a elaboração de códigos HTML, JavaScript ou CSS da home page até as páginas menores e menos relevantes.
Dito isso, existe uma série de possibilidade de como montar wireframe, vamos a algumas delas:
- com lápis e papel, o que representa um wireframe mais rústico e simples;
- com ferramentas diversas de design gráfico, desde as mais simples até as mais complexas;
- com códigos de programação para dar forma ao diagrama básico do site;
- ou em ferramentas 100% voltadas para esse processo, como um wireframe online.
Existe uma série de ferramentas com recursos específicos para a criação de wireframes de sites. Dentre as opções gratuitas, destacamos as seguintes:
- Moqups: ambientes colaborativos e muito interessante para iniciantes do desenvolvimento web;
- Wireframe.cc: simples e eficaz, além de uma biblioteca completa com recursos; básicos
- Balsamiq: plataforma que oferece esboços simples e eficazes para organização da estrutura do site;
- Lucid Chart: ferramenta intuitiva com integração de dados;
- Miro: oferece recursos de tela infinita, além de integrações com IconFinder e Unsplash.
Quer entrar de vez no mundo do desenvolvimento web? Então você precisa conhecer o HTML. Tenha uma introdução a esse código de programação com o vídeo abaixo, exclusivo do canal da GoDaddy no YouTube:
Preciso de um wireframe para criar um site do zero?
Como você viu aqui em nosso conteúdo, o wireframe é uma ferramenta interessante para desenvolvedores web fazerem testes em projetos de interface do zero. Em suma, há todo um trabalho técnico e profissional por trás da utilização desse recurso.
Entretanto, você não precisa ter conhecimentos técnicos de programação nem iniciar um projeto código por código desde o início para ter um site completo e profissional para sua marca.
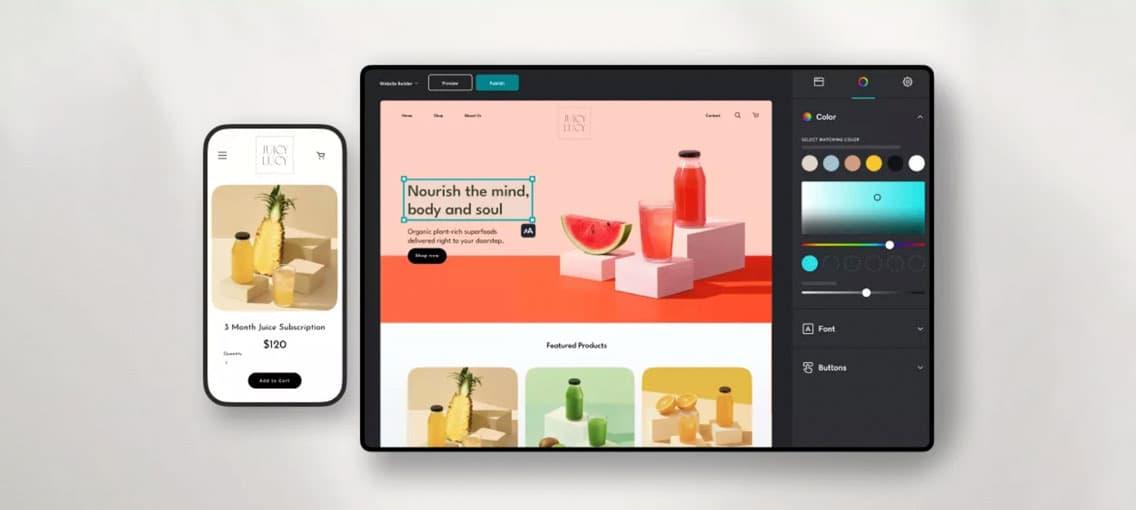
Afinal, plataformas como o GoDaddy Studio já oferecem de mão beijada todos os recursos de que você necessita para esse propósito, mesmo sem conhecer um código de programação que seja.
Essa ferramenta conta com uma enorme biblioteca de templates incríveis tanto para interfaces de páginas de sites, quanto para peças gráficas de rede social, e-mail marketing e até logotipo!
Com uma usabilidade extremamente simples e intuitiva, é possível customizar esses templates em sites com identidades visuais próprias, exclusivas e que transmitam credibilidade para os usuários.
Tenha um site personalizado e profissional em tempo recorde com a ajuda do GoDaddy Studio!
Gostou do conteúdo e entendeu tudo sobre wireframe? Esperamos que tenham gostado! Acompanhe os conteúdos da GoDaddy para aprimorar seus conhecimentos sobre empreendedorismo digital e para criar projetos mais eficazes!
Finalmente, confira o vídeo abaixo e aprenda a mexer no GoDaddy Studio de forma rápida, simples e divertida: