For any professional involved in a creative field, having a professional portfolio is important.
In the case of graphic or user experience (UX) designers, portfolios are even more crucial, as they allow these creatives to present their work in an original, attractive and organised way.
The goal is to show potential companies or clients what they are capable of doing.
So what are the secrets behind a good graphic design portfolio?
We have viewed multiple pages of graphic designers and, after analysing them closely, we can tell you what a good graphic design portfolio should have in order to:
- Show the quality, range and style of the work
- Reflect your personality and your creativity
You may also like: How to create a website with AI
17 examples of graphic designer portfolios that can inspire you
There is no better way to create a portfolio that gets you work than by using the good work of others to inspire us when creating an effective graphic designer portfolio.
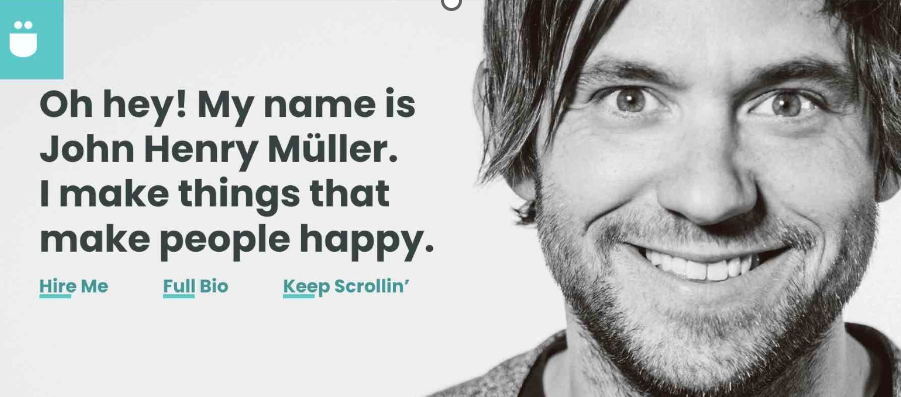
1: John Henry Müller

Link to portfolio: johnhenrymuller.com
We start with John, who shows great personality in his graphic design portfolio using bright colors, attractive photos and well-written text that helps attract the clients he really wants.
It is also interesting to look at the client cases he shows as an example of how to bring more personality to your own graphic designer portfolio.
2: The Wonder Jam

Link to portfolio: https://thewonderjam.com/
Design duo Allie and Adam Lehman put their clients at the center of their own graphic design portfolio in The Wonder Jam.
By using expert testimonials, client photos, accurate descriptions, and clear pricing for each of their services, they make everything flow in the most seamless way.
Each element, taken together, serves the same purpose: putting their clients’ successes at the centre of the business.
You may also like: How to fix those pesky 404 page not found errors
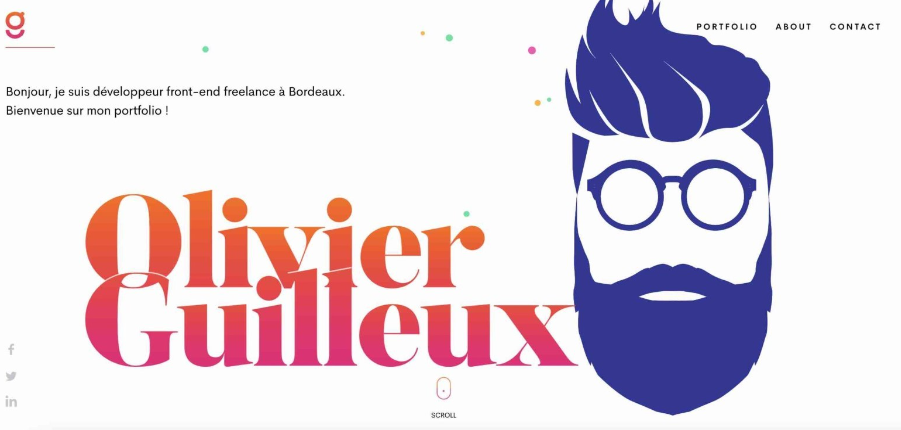
3: Olivier Guilleux

Link to portfolio: www.olivier-guilleux.com
In Olivier's case, the minimalist design and the use of bright colours and animations on the homepage are perfectly balanced, thus managing to capture the attention of any type of visitor.
His web portfolio clearly shows his skills, adding in each case a clear call to action that encourages visitors to request his services.
This is a great example of how minimalist design is able to maximise impact.
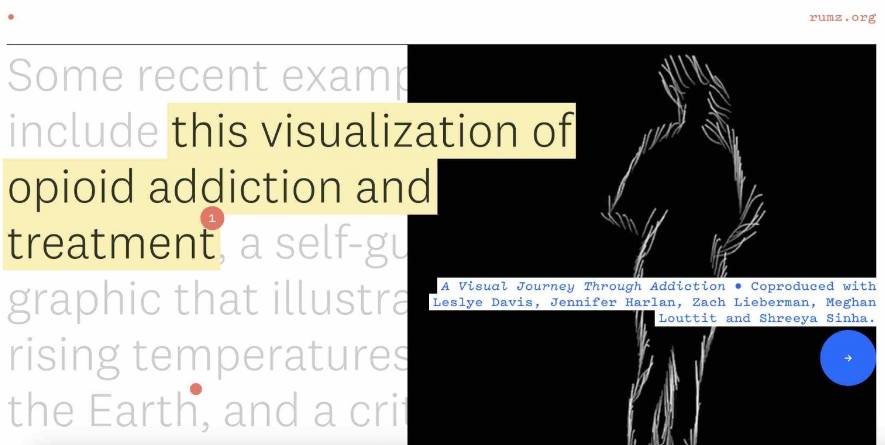
4: Rumsey Taylor

Link to portfolio: http://rumz.org
Rumsey has specialised in creating interactive online stories, so it makes sense that his portfolio includes fluid, responsive design.
If you scroll through his website, you'll see that the text offers interactive elements that link to the finished projects. Rumsey’s portfolio site showcases both the previous work he has done and explains how he ended up winning over each of his clients.
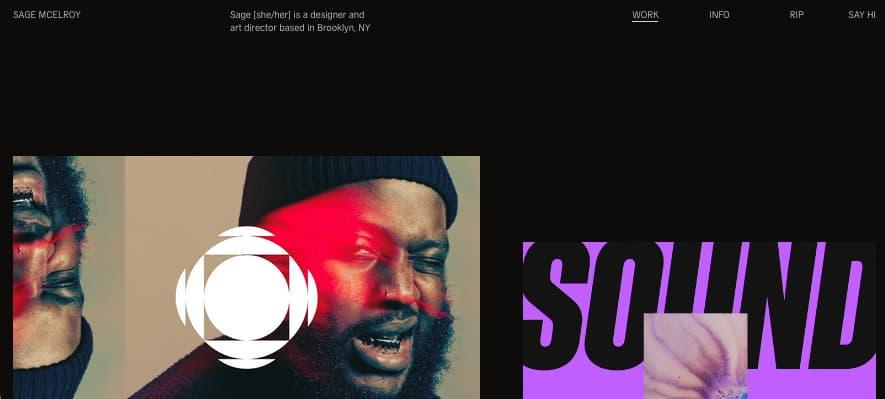
5: Sage McElroy

Link to portfolio: http://sagemcelroy.com/
Sage's personal website is a unique example of a graphic design portfolio that manages to use dark backgrounds to perfection.
The text and detailed client cases nail what a portfolio should be, showcasing Sage's work and allowing easy email contact with any questions about her services.
It has everything a great graphic designer portfolio should have, without the frills.
6: Raphael Aleixo

Link to portfolio: https://aleixo.me/
As a general rule, graphic designer portfolios shouldn’t be complicated to put together, and a good example of this is this one from Raphael.
His portfolio gets straight to the point: it shows his value as a designer.
A single horizontal scroll allows him to include multiple projects on the same page, and if we click on each one, we can see more details of how they were made. The dark background helps him show screenshots of each project, while the vertical menu makes it easier to navigate his website.
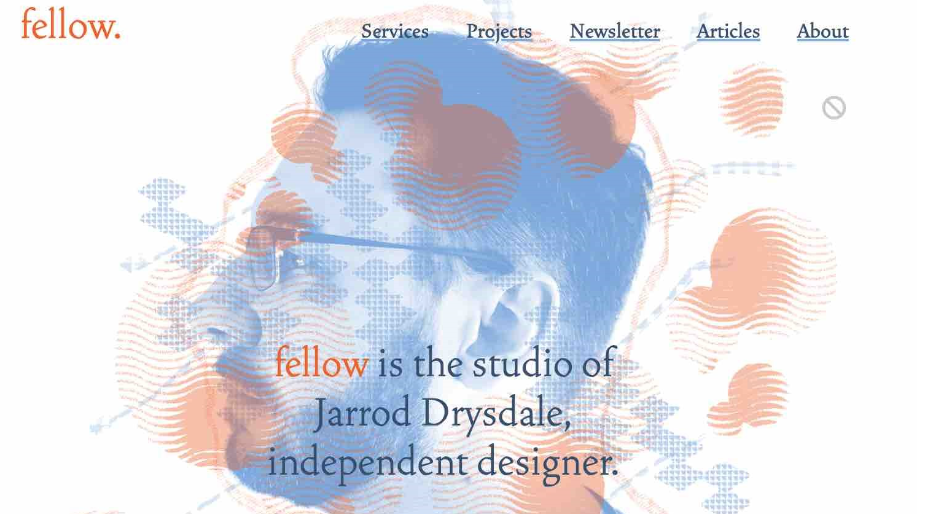
7: Jarrod Drysdale

Link to portfolio: https://studiofellow.com/
This example is visually appealing, but what really stands out above all else is the copy. His services page clearly explains how his designs help clients achieve their goals, linking to client cases that demonstrate the value of his work.
Jarrod’s ability to make design work is something you should implement in your own graphic design portfolio ASAP.
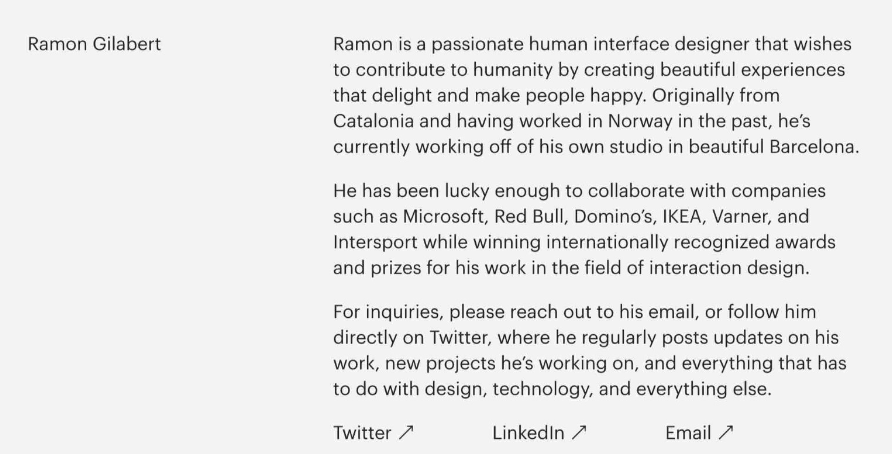
8: Ramon Gilabert

Link to portfolio: https://gilabert.design/
Ramon's portfolio is simple, yet beautiful. His responsive design adapts perfectly to a mobile phone, something to keep in mind when more than half of website traffic now moves through mobile devices.
The client examples Ramon includes are very effective, giving accurate results and explaining his opinion about each project.
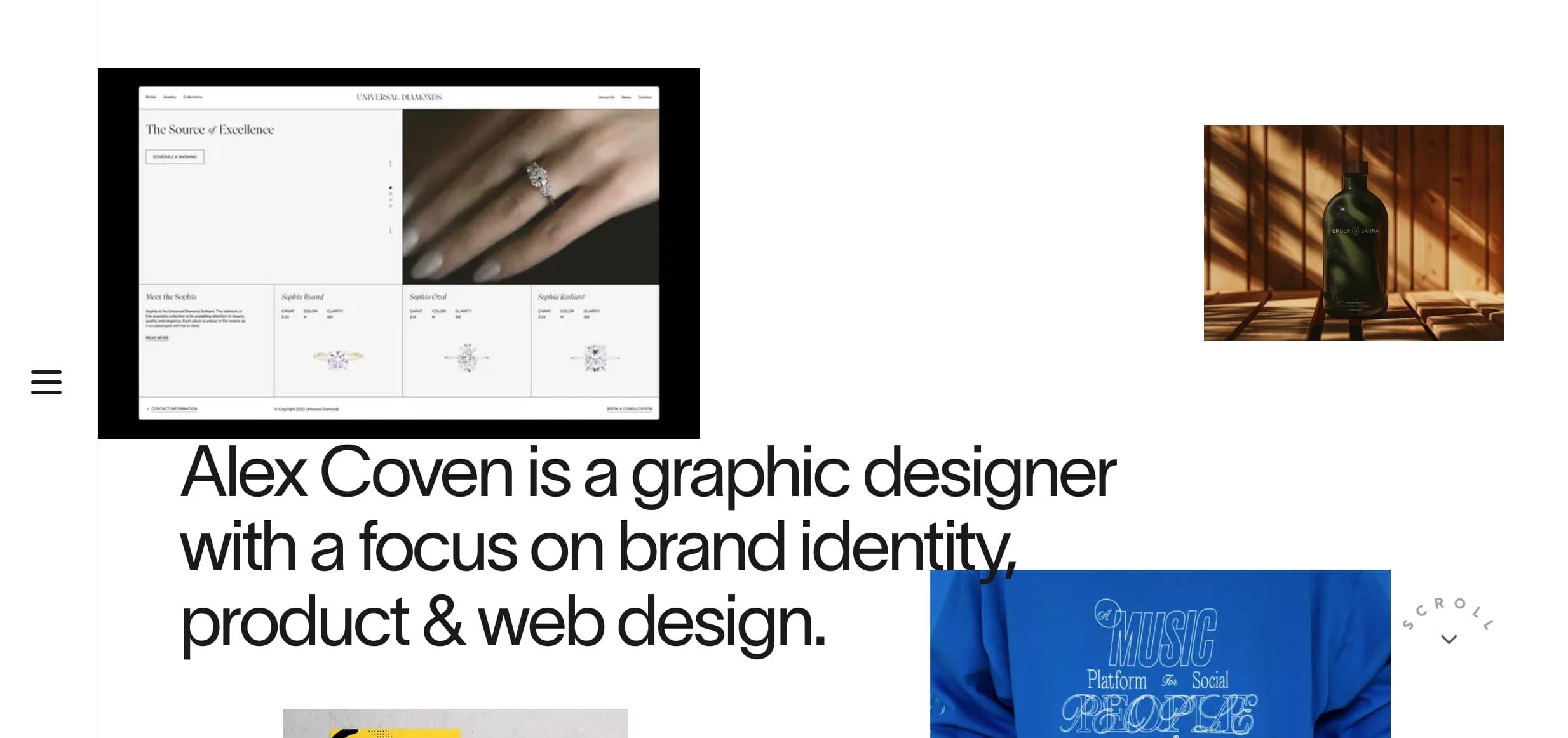
9: Alex Coven

Link to portfolio: https://www.alexcoven.com/
As in Olivier Guilleaux’s case, Alex's portfolio stands out for its minimalist design
But the differentiating factor is its ease of navigation.
The menu stands out from left to right and contains most of the website's content, allowing Alex to use most of his page to show his best creations.
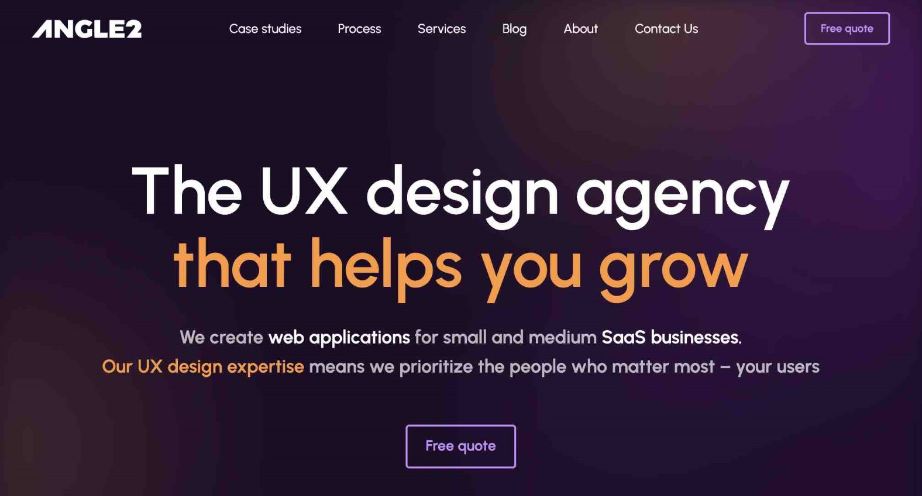
10: Angle2

Link to portfolio: https://angle2.agency/
Using clever typography, Angle2’s interactive cover image grabs our attention almost instantly.
As you scroll down, the angled design leads you to examples of clients they’ve worked with and the services they offer, creating a unique yet engaging graphic design portfolio.
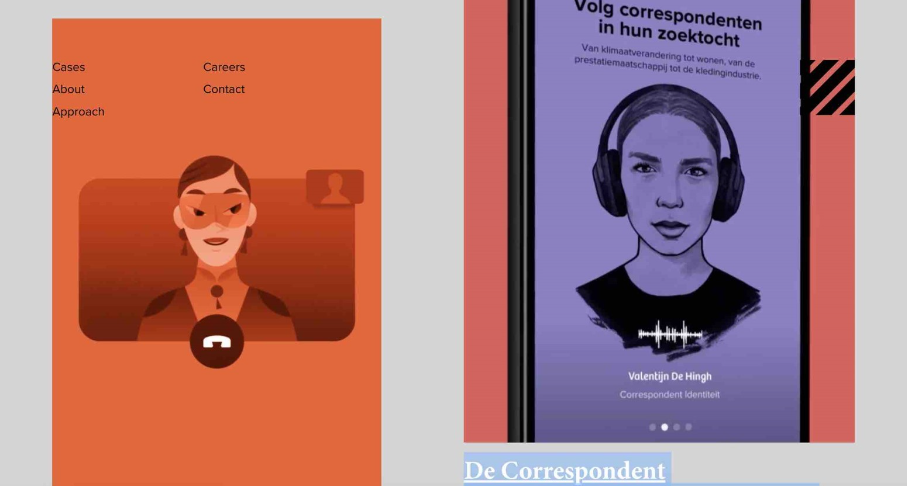
11: Momkai

Link to portfolio: https://www.momkai.com/
Momkai is a design studio built around simplicity, so their portfolio is very clear, easy to view and works perfectly on mobile.
Each case study showcases the client's website and the graphic design work done by combining animated images, video, screenshots and engaging copy. It's a very simple design, but it makes a big impact.
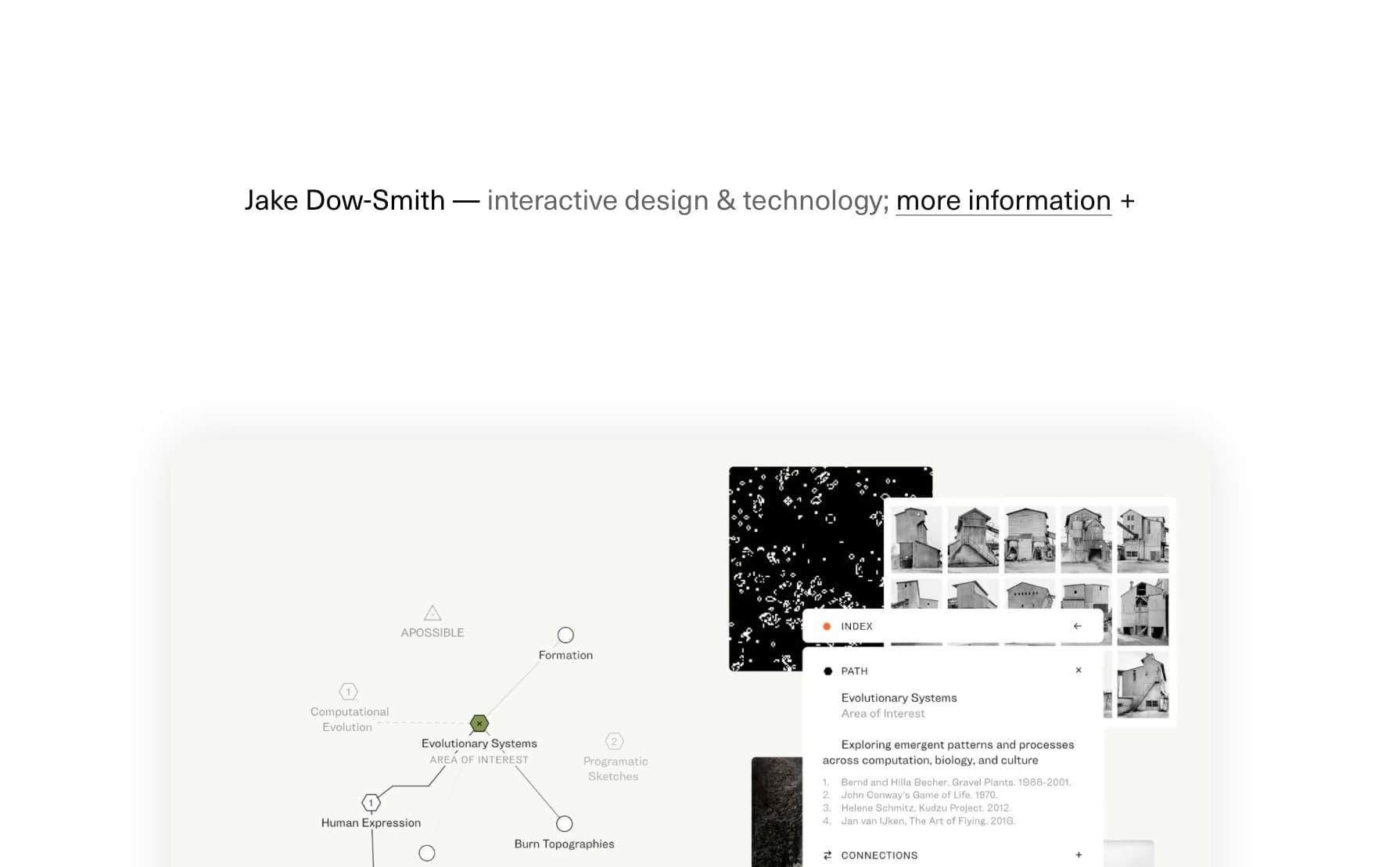
12: Jake Dow-Smith

Link to portfolio: https://dow-smith.com/
Jake Dow-Smith's website is minimalist with a unique twist when it comes to showcasing his portfolio of projects.
Each example is presented with a video, showing his visitors that it's not just about how websites look, but also how they work.
The site has another nice feature: it allows you to return to the home page as you scroll through it, which adds a fun touch.
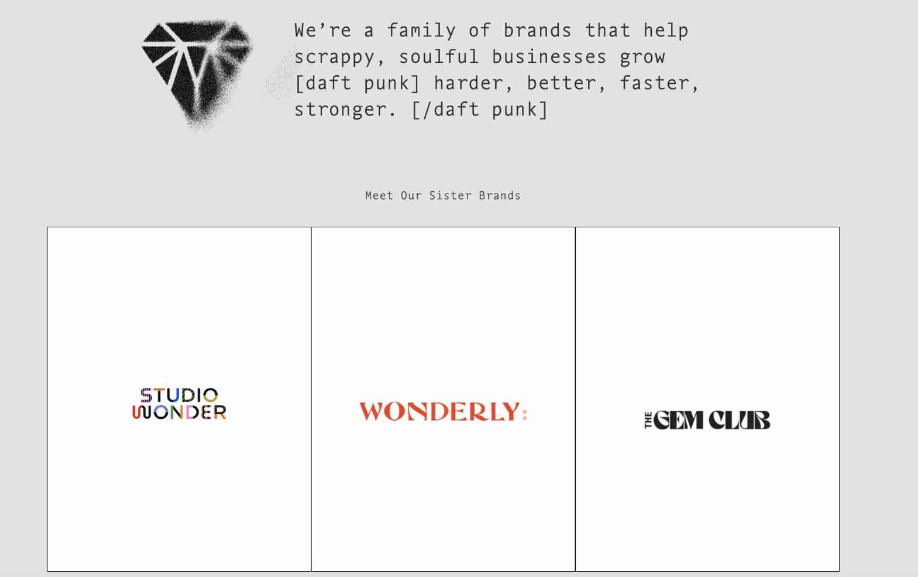
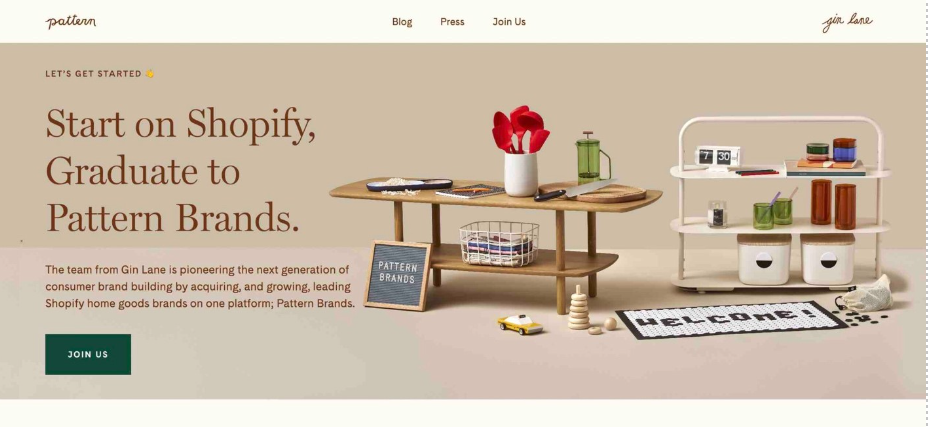
13: Pattern

Link to portfolio: https://www.patternbrands.com/
This graphic design portfolio made great use of typography, colour and moving images, as well as being very detailed with client cases.
Pattern had one of the most interesting portfolio designs on the web.
The site looked great on both desktop and mobile devices, instantly adjusting to different screen sizes.
Plus, the use of emojis added a clever touch to the website’s copy.
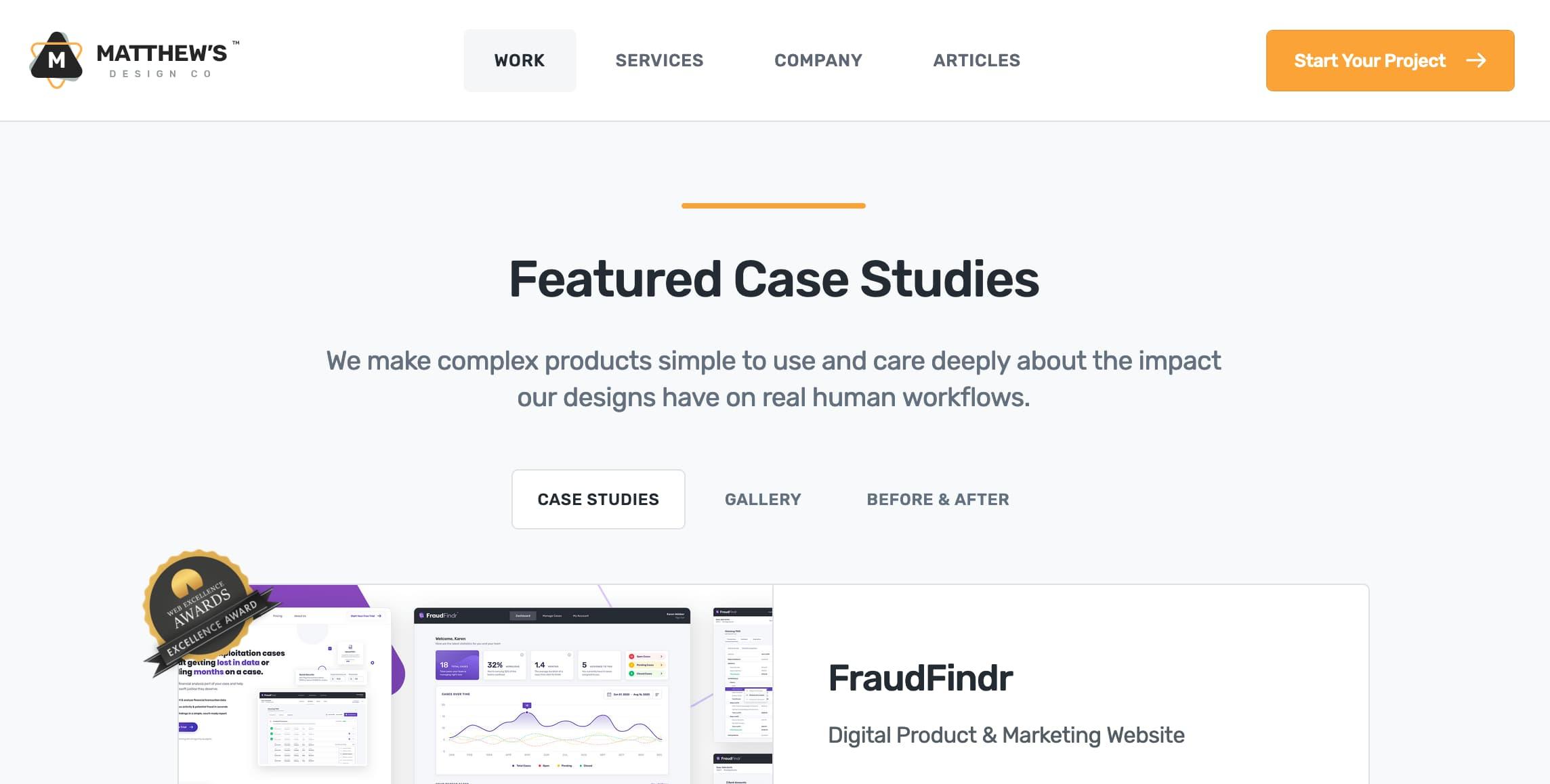
14: Matt Olpinski

Link to portfolio: https://madebymatthews.com/work/
We love how Matt balances his services with the propositions he puts forward on his website. But the strength lies in the depth of detail he goes into with each client case.
Each of these includes a breakdown of how Matt crafted the designs, covering everything from the use of colours to typography to how information was displayed on the website.
Moving between each case we see a client testimonial with a clear CTA where you can request information about Matt’s services.
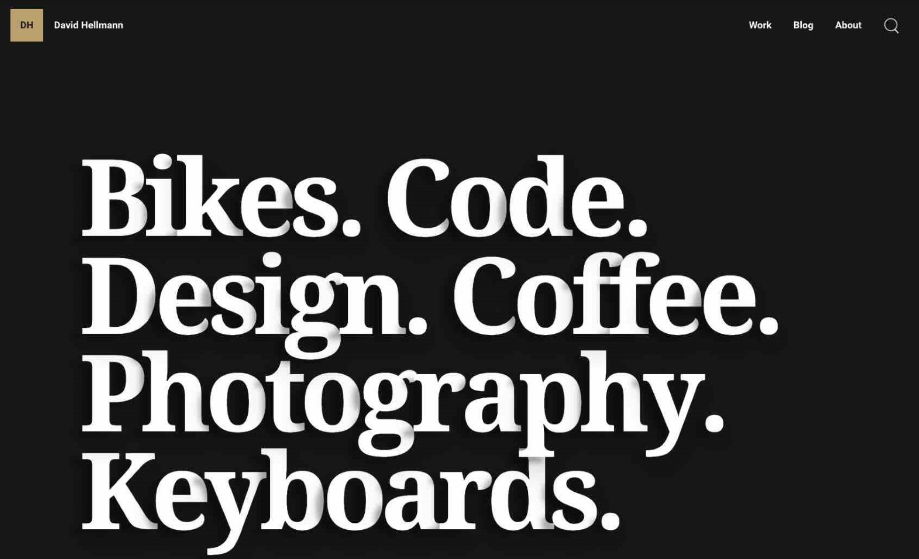
15: David Hellmann

Link to portfolio: https://davidhellmann.com/
With a quirky cover where the letters pop out as you hover over them and the use of the black background, this graphic design portfolio immediately catches your eye.
As well as making you notice the small details if you look around the site, David has also added photos from his Instagram, giving his professional page a personal touch.
16: ZURB

Link to portfolio: https://zurb.com/
Zurb's website has its own personality, with its own unique typography and copy.
At the same time, in the cases of clients they have worked with, they detail their personal touch when showing how they can help anyone who needs their services.
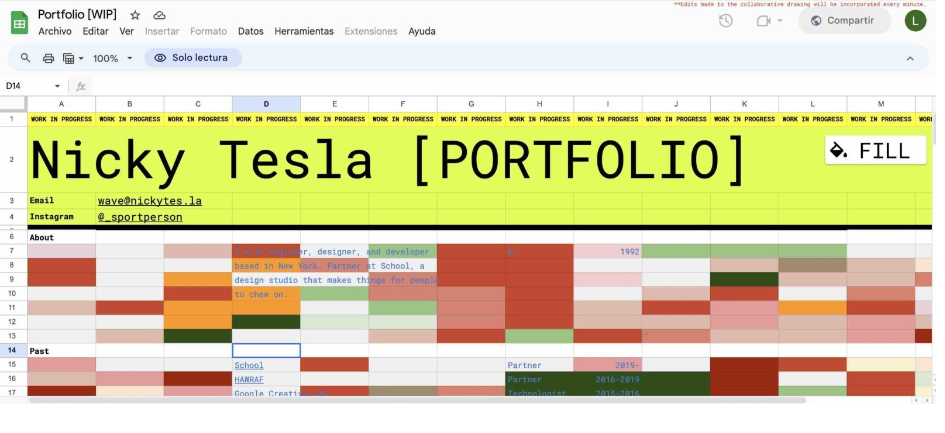
17: Nicky Tesla

Link to portfolio: https://nickytes.la
This graphic design portfolio is a spreadsheet. To be more specific, Nicky's portfolio is a public Google Spreadsheet, visible to the world, and linked to a domain name.
This way of displaying her website includes an interactive editor, visitors can change the background colors to their liking and the changes are reflected live.
This doesn't make for the most readable website, but you'll definitely remember it when you need it.
What the best graphic design portfolios have in common
After conducting an in-depth analysis, we have discovered that many of the most relevant graphic designer portfolios have a series of common factors:
- They manage to attract the attention of clients with bright colors, original images or interactive elements that make them stand out from other portfolios.
- They clearly outline what the professionals do for clients. The best portfolios focus on the benefits – more traffic, memorable branding – that their services can bring to companies of different natures and, therefore, with different needs.
- They only include valuable material. The best graphic designer portfolios don't complicate things by adding information and projects that are irrelevant to their goals.
- The navigation through the website is very direct and always leads visitors to the place they want them to go to.
- They showcase the creative's track record using real client cases. The best graphic design portfolios show that you are capable of solving problems. The best way to demonstrate this is by detailing, always with the clients' permission, the cases that you have successfully completed.
- They talk about the challenges behind each project and the design solutions the designer implemented. In addition, the best portfolios highlight the final benefits of working on each project and what you have learned from each one of them.
- They build trust in customers through people. Potential customers trust other people's opinions, even if they are reviews from strangers. Real testimonials have a great influence on the decision to hire graphic designers online.
- They inject their own personality. Clients hire people, not brands. Adding a personal touch to your portfolio helps create connections with your target clients. This is especially true for those who are looking for maximum customisation for their company, not a standard graphic design service.
- They have a very defined Call To Action (CTA). Since the main objective of your graphic design portfolio is to attract new clients, you’ll need to make it clear how to get in touch with you. That could take the form of a call-back request, filling out a contact form, or using another method.
Now that we know what should be included in a good online graphic designer portfolio, let's look at some examples of how to put all these suggestions into practice.
How to create a graphic designer portfolio based on your clients
There are many different ways to approach your graphic design portfolio. For example, you could approach it as a personal website, reflecting your design ideas and your own personality.
But don't forget that a graphic designer's portfolio should always aim to sell your services.
This means you should focus on factors like these:
- How you can help customers
- How you have solved thorny problems
- The type of value you will bring to them
- How happy they will be with the finished product
Using any of the graphic designer portfolio examples we have recommended as a starting point, you too can create a top-notch portfolio that will attract your ideal clients and give you a lifetime of business.
Now, don't forget that you'll need the best web hosting to ensure that your clients' experience is as good as possible when visiting your site.
As you work on the best possible presentation for your skills, make sure you'll have the online technical features you need, and the best technical support.
Steps to create a graphic designer portfolio
Now that you’ve seen some great examples of graphic design portfolios, it's time to discover the steps you’ll need to follow to bring your project to life.
Whether you've come this far looking for how to build a digital or traditional portfolio, we're going to tell you everything you need to know to attract the right clients.
- The first step is to define what you want to achieve with your graphic design portfolio. Are you looking for employment, freelance clients, funding, awards … or do you just want to showcase your work? This will determine the entire approach you should take with your project.
- Select your best works, those that best fit the objective you intend to achieve with the creation of the portfolio. Try to include works of a diverse nature to demonstrate your versatility.
- Tell the story behind each project. Providing context, explaining how you won the job, what difficulties it presented, and how you came up with the perfect solutions to solve them will add even more value to your graphic design portfolio. If you don't know how to do this, find a professional copywriter.
- Designing your portfolio should be as professional a process as the work it will contain. Make sure your portfolio design reflects your style and skills. GoDaddy's WordPress hosting makes building and maintaining a WordPress portfolio easy.
- Including testimonials from real clients and statistics that prove the success of your projects is another great idea. All companies look for reviews that assure that they are choosing the best option, so adding them to your graphic design portfolio will helping them click that CTA button.
- A portfolio is a living document, so you should try to keep it updated as much as possible. Add new work and remove work that is becoming outdated. However proud you may be of it, it may convey a style that is long gone and not reflect your professional evolution.
- Also, make sure you optimise your portfolio site for mobile devices. Most people use smartphones and tablets to search for talent; a responsive site will increase your chances of getting clicks and conversions.
By following these steps, you can create a portfolio that showcases your talent and design skills and attracts the clients and opportunities you want.
Plus, you can further customise your business page design with GoDaddy’s Studio tool—it has everything you need!
How to organise your portfolio content strategically
The structure of your graphic design portfolio can be just as important to landing jobs as the quality of the projects you present in it.
Organising your content meaningfully ensures that visitors are impressed with what they see, as well as understanding your creative process and approach to each piece of work.
- Put your most impressive work at the top to grab attention right away.
- If you have experience in various industries, organise your projects into categories so visitors can easily navigate between them.
- For more complex projects, consider adding case studies that detail how your creative process was structured.
- Show testimonials and awards upfront, as these will increase your credibility.
Organising your portfolio also allows you to demonstrate your attention to detail to potential clients.
What projects should you include in your portfolio?
Not all of your projects are equally suitable to be in your graphic design portfolio.
It is important that you know how to select which ones will be most useful to you, either because of their aesthetic result or because of the techniques you used in them.
Check out the following tips to help you select the best projects for your portfolio.
- Choose jobs that demonstrate your skills at the highest level.
- Include different types of projects, works that show different skills and styles.
- Make sure your portfolio contains your most current and interesting work.
- Also, try to choose graphic design projects that fit the type of work or clients you want to attract in the future.
How many works should you show in your portfolio?
There is no exact number of projects to include in a graphic design portfolio
It all depends on how many high-quality projects you have and the design of the website.
Carousels or infinite scrolling allow you to showcase a large number of works without creating annoying visual overload. But including too many can be overwhelming.
- Select the best, those works that have the capacity to impress your audience.
- Avoid overloading with too much information, it can distract from your best work.
- Before making your graphic design portfolio public, show it to a small group of trusted professionals to get feedback and make any necessary adjustments.
Balance and quality will be your best guides when deciding how many and which projects to include to best represent your talent and skill in this field!
Recommended platforms for digital portfolios
Choosing the right platform to showcase your graphic design work is paramount, as it will influence how your potential clients perceive your professionalism and creativity.
Not all of them offer the same features or visibility, so we've compiled some of the best ones just for you.
- Behance: Very popular among creatives, as it allows you to showcase a large selection of creative work and receive feedback from a large community of professionals.
- GoDaddy Managed WordPress: You can create an uber-customised portfolio site that looks great on any device. WordPress comes pre-installed and includes a free domain name, SSL certificate for the life of the plan and an AI creation tool. Security features include weekly backups, a web application firewall (WAF) and automated malware removal every 24 hours.
- Adobe Portfolio: It's integrated with Adobe Creative Cloud, making it perfect for designers who already use software from the company. It offers customisable templates, as well as the option to connect a personal domain.
- Dribbble: Highly recommended for UI and UX designers, as it allows them to showcase projects in small screenshot format, encouraging interaction and feedback.