These days, the expectations for your site are high. Not only does your website need to look sharp, it also needs to load quickly on a wide range of devices. Juggling all of the individual parts of keeping your site looking and running smoothly can overwhelm even the most seasoned web developers . If you’re struggling to optimize your site, Google Lighthouse is a powerful development tool that can show you the way.
Never heard of Google Lighthouse? Not sure how this tool can help you?
Quickstart guide to Google Lighthouse
In this guide, we’ll cover the following topics:
- What is Google Lighthouse?
- What is included in a Google Lighthouse score?
- Why does my Google Lighthouse score matter?
- Surveying the competition.
- We built GoDaddy Websites + Marketing with Lighthouse in mind.
Let’s take a look.
What is Google Lighthouse?
Google Lighthouse is a tool intended to help web developers improve the quality of the pages on their site.
It checks the loading speeds, accessibility and the overall search engine optimization (SEO) of the page it checks. These functions are important, as the quality of each page is a contributing factor to your website’s SEO as a whole.
Originally intended to analyze Progressive Web Apps (PWAs), Google has expanded the functionality of this tool to make it more accessible to the everyday web designer.
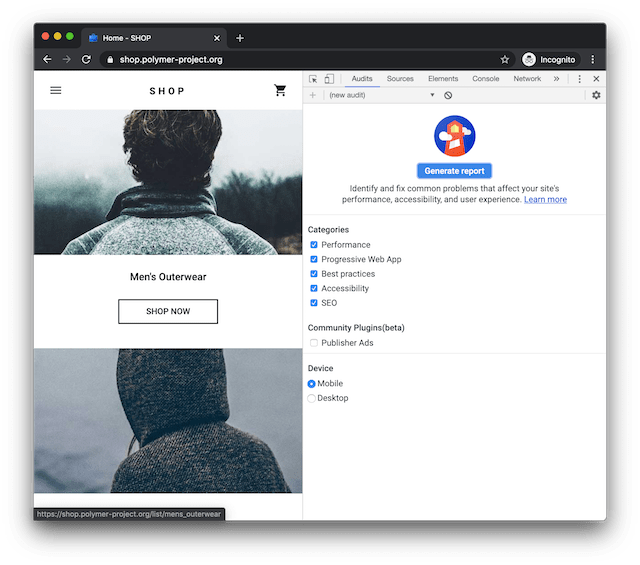
Lighthouse runs tests, also known as audits, on how well the page loads under simulated conditions.
The simulated conditions include a weak data connection on a slow device, packet loss and network throttling.
Seem unfair? It really isn’t.
The goal of Google Lighthouse is to help you to better optimize your site loading speeds, so testing from not-so-ideal conditions is an excellent real-world test to help you on your optimization journey.
What is included in a Google Lighthouse score?

When running a scan of your web pages through Google Lighthouse, you’ll be presented with a score on five individual metrics. Let’s take a look at each below.
1. Performance
The performance of your site’s pages relates to the overall speed at which your site loads and how well users are able to interact with your site content.
These functions are crucial to both your site’s SEO ranking and how users perceive your site.
Your site might be full of beautiful, high-definition pictures, but if the page doesn’t load fast enough, the viewer might leave your site before the images ever load.
Google rewards sites that are able to load a page quickly and prioritizes fast sites above slower sites in search results.
2. Accessibility
The Accessibility test checks your pages to be sure that a page header has been established. It also runs basic checks on the colors on your site to be sure that it’s easily readable and whether or not your site text can be scaled for a visually-impaired user.
Since it’s not possible for the automated tests to check everything, Google Lighthouse will also present you with some items to check manually to ensure that your site is fully accessible.
3. Best Practices
This test is more generalized than the other tests, but focuses heavily on security vulnerabilities. It looks for things like behind-the-scene errors when the page is loaded, references to libraries that are out of date or unsafe links.
4. SEO
SEO is something that many users are familiar with already. The test checks to be sure that your web page is easily discoverable by search engines.
This includes checks for H1 headers on each page, proper meta tags, etc. The SEO test will also include a list of manual items to check.
5. Progressive Web App
The Progressive Web App (PWA) scan tests your pages to make sure that they can be easily downloaded on a viewer’s mobile device and accessed offline. This functionality is especially important if your website serves a region of the world where internet access can be poor or spotty.
Why does a Google Lighthouse score matter?
Now that we’ve covered what Google Lighthouse is testing your site for, you might still have questions on why this score should matter to you.
Performance improvements should always be front-of-mind.
When you aim to optimize the performance of your website with mobile devices in mind, the performance of your site on desktop browsers will improve at the same time. Users are increasingly accessing sites via mobile devices, so it’s important that your site offers a quick and smooth experience for your visitors.
These improvements will also greatly improve the searchability of your site.
After all, what good does your site do if no one is viewing it? A site that performs better will be rewarded with higher search engine rankings. Ultimately, caring about performance gives your site an advantage over your competition.
Surveying the competition
Curious to know how GoDaddy stacks up against the competition? To test this out, we created sample websites using four of the most popular website building products on the market:
- GoDaddy Websites + Marketing
- Squarespace
- Weebly
- Wix
To do that, we built the sample sites in a methodical way to create an objective test. Here’s what we did:
- We built three sets of comparable websites using each of the four products — 12 sites in all.
- The websites were designed to be representative of typical small business websites.
- Within each category — chiropractor website, restaurant website and real estate website — we made the four websites as similar as possible. Each site included the exact same text and images, as well as comparable features (e.g., image galleries, contact forms, maps).
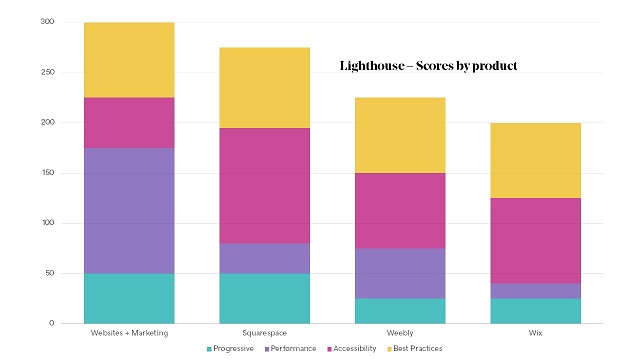
Once these sites were live, we tested each using Google Lighthouse. For Lighthouse, the higher the score, the better.

In this experiment, sites built using Website + Marketing were comparable to those built using Squarespace, Weebly and Wix for Accessibility and Best Practices.
However, the Websites + Marketing sites had a slight edge over Squarespace sites for the Progressive Web App score. And Websites + Marketing sites had impressive results on the Performance score.
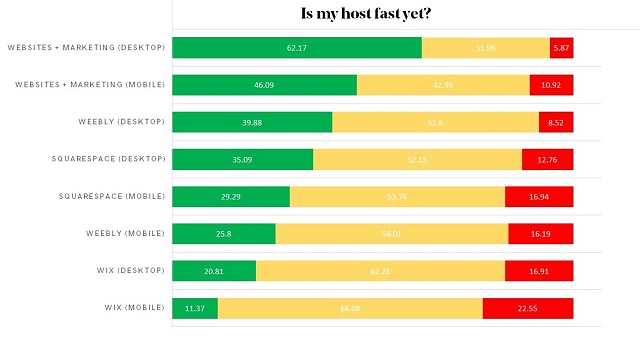
Beyond these sample site tests, GoDaddy Websites + Marketing ranked at the top of real-world server response (Time to First Byte) latencies, as monitored by Is My Host Fast Yet using real user sites. Time to First Byte (TTFB) is the time that it takes from the start of a user's page request until the time that they receive the first byte of the response from the server.

The results are stunning.
Both desktop and mobile users visiting Websites + Marketing experience significantly less latency than users visiting any of the other hosting providers listed here.
Want to view the full report? It’s available here.
So, we’ve dropped a lot of stats here, but what do they actually mean for your business? Google has shown that, as the page load time goes from one second to three seconds, the probability of a user abandoning your site increases by 32%.
In other words, the slower your website is, the more likely visitors are to leave your site without exploring more content (or buying anything).
Faster sites provide a better experience for your site visitors. GoDaddy is committed to providing our customers with the best possible tools to provide a quality experience to keep users on your website.
We built GoDaddy Websites + Marketing with Lighthouse in mind

With all of the details on website metrics and Google Lighthouse, you might be itching to start optimizing your site.
However, we’ve covered only the most general features of what Google Lighthouse will test in this article. Resolving the issues presented can often require a high level of technical skill.
Because of that, the results — and the suggestions that they give — can leave you feeling lost and overwhelmed.
That’s where GoDaddy Websites + Marketing can lend a hand.
We designed our Websites + Marketing website builder from the ground up with Google Lighthouse in mind. In the past, our site builders were developed with SEO as a heavy focus, but because Google is now using Lighthouse scores in its ranking algorithms, we shifted our goals.
The result? Beautiful, streamlined websites, all from an easy-to-use site builder tool.
With GoDaddy Websites + Marketing, you can have a gorgeous website in no time flat, and the site optimization heavy lifting is done for you. So what are you waiting for? Give Websites + Marketing a try and see the results for yourself.