Beim Website-Design spielen Themen wie Übersicht, Benutzerfreundlichkeit und Geschwindigkeit zentrale Rollen. Besucher deiner Website springen nach wenigen Sekunden ab, wenn diese nicht schnell lädt. Das Thumbnail hilft dir zu schnell erfassbaren Darstellungen und hohen Seitenladegeschwindigkeiten.
Was ist das Thumbnail?

Auf Websites im Internet ist das Thumbnail ein Vorschaubild für die übersichtliche Darstellung. Du siehst es als verkleinerten Platzhalter für ein Bild in Originalgröße. Eine typische Bildgröße ist 150 x 150 Pixel. Nach dem Klick erscheint meist das Originalbild in voller Größe. Zum Beispiel verwendet Google diese in der Bildersuche.
Welche Vorteile bietet ein Thumbnail?
Dank der geringen Dateigröße laden Browser die Mini-Versionen der Originalbilder in kürzester Zeit. In der Zeitspanne, in der ein Browser ein Bild in Originalgröße lädt, lassen sich stattdessen mehrere Thumbnails anzeigen. Die kurze Ladezeit ist ein wichtiger Hauptvorteil – vor allem beim Laden mehrerer Bilder und für Nutzer mit langsamen Internetverbindungen. Eine Folge der kurzen Ladezeit ist die geringe Absprungrate der Besucher, die das Suchmaschinen-Ranking deiner Website positiv beeinflusst.
Tipp: Für die schnelle Anzeige vieler Bilder auf einer Seite sollte die Funktion Lazy Loading aktiviert sein. Fotos werden dann automatisch nachgeladen, wenn der Nutzer nach unten scrollt und diese auf dem Bildschirm zu sehen sind.
Anwender entscheiden, welche Bilder sie in Originalgröße sehen möchten, und profitieren zugleich von einer besseren Übersicht. Sie müssen weniger scrollen, um den vollständigen Inhalt zu überschauen. Die Platzersparnis ist für die Anzeige ein weiterer Vorteil.
Ebenso steigert die Bilderanzeige die Interaktion der Seitenbesucher und motiviert zum Klicken.
Wo kommt ein Thumbnail zum Einsatz?
Vorschaubilder eignen sich für sämtliche Internetseiten mit Medieninhalten. Du integrierst sie als Abbildungen in Blogartikeln und stellst so kurze Ladezeiten sicher.
Tipp: Teste die Ladegeschwindigkeit deiner Website mit Google PageSpeed. Große Bilddateien werden bei den Optimierungs-Tipps aufgelistet.
Typisch ist die Verwendung in Bildergalerien, deren Anzeige aufgrund der kleinen Bilddateien schnell erfolgt. Onlineshops zeigen sie auf den Kategorieseiten an, auf diese Art überblicken Besucher die Produktauswahl schnell. Nach dem Klick auf ein Produkt erscheint die Detailseite, auf der weitere Thumbnails zu sehen sind. Diese zeigen meist das Produkt von verschiedenen Seiten.
Websites wie Pinterest bestehen aus Vorschaubildern, bei YouTube dienen sie der Anzeige von Videovorschlägen und die Google-Suche besteht aus Thumbnails.
Wie kann ich selber einen Thumbnail erstellen?

Theoretisch erzeugst du einen Thumbnail mit jedem Bildbearbeitungsprogramm. Dafür skalierst du ein Bild einfach auf eine Breite und Höhe von zum Beispiel 150 x 150 Pixeln und speicherst es ab. Suche in deinem Bildeditor nach der Funktion „Bild skalieren“.
Thumbnail in WordPress
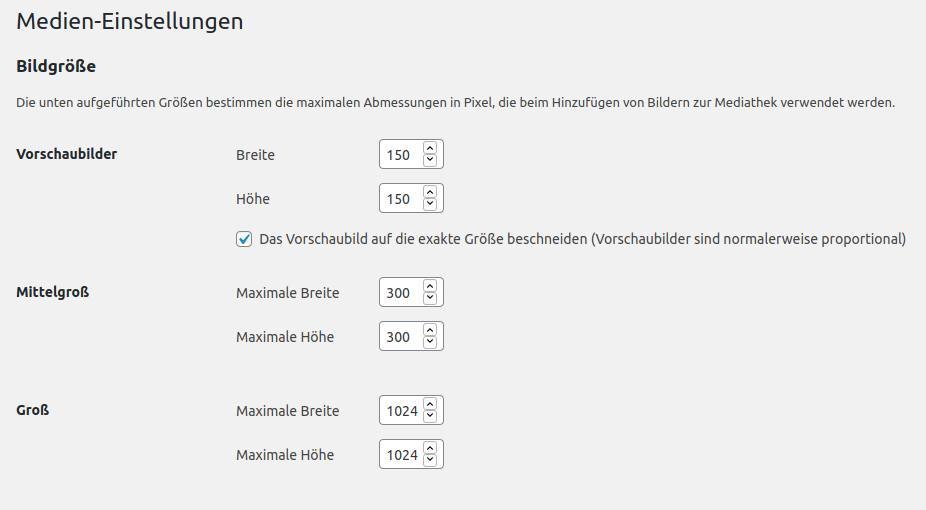
Content-Management-Systeme (CMS) wie WordPress erzeugen die Vorschaubilder in der Standard-Konfiguration automatisch. Sobald du ein neues Bild hochlädst, speichert WordPress zusätzliche Kopien ab. Klicke im Backend auf „Einstellungen > Medien“, dort konfigurierst du die gewünschte Breite und Höhe der Vorschaubilder. WordPress kreiert zusätzlich Kopien in mittelgroß und groß. Das CMS verwendet einen Thumbnail immer automatisch. Beim Einfügen von Bildern in Texten entscheidest du, ob das Bild als Vorschaubild, in mittelgroß oder groß angezeigt wird.
Es hängt vom verwendeten Template ab, welche Pixelgröße gefordert ist. Es kann vorkommen, dass eine neue Vorlage eine andere Thumbnail-Größe nutzt. Zum nachträglichen Verändern der Breite und Höhe von einem bereits hochgeladenes Thumbnail gibt es Plugins wie das beliebte Regenerate Thumbnails.
Thumbnail & Copyright: Worauf muss ich bei der Arbeit achten?
Ein Thumbnail unterliegt den Gesetzen des Urheberrechts. Es gelten die Regeln wie bei anderen Bildmaterialien. Wenn du es nicht selbst erstellst, musst du den Namen des Fotografen an geeigneter Stelle erwähnen beziehungsweise erst die Lizenz erwerben. Bei vom Urheber nicht freigegebenen Bildern musst du für die Verwendung und Erstellung vom Thumbnail die Erlaubnis einholen.
Zusammenfassung
Das Thumbnail ist eine verkleinerte Bilddatei, die auf Websites einer gut übersichtlichen Anzeige dient und besonders schnell läd. Sie kommen in Artikeln und Bildergalerien zum Einsatz und werden von Content-Management-Systemen wie WordPress beim Hochladen neuer Bilder automatisch erstellt. Verwende einen Thumbnail jetzt auch auf deiner Website!
Bildnachweis: Unsplash








