Besucher deiner Website sehen die 404-Fehlerseite, wenn die aufgerufene URL nicht (mehr) existiert. Ursache können unter anderem Tippfehler bei der URL-Eingabe oder externe Links zu inzwischen gelöschten Beiträgen (tote Links) sein. In ihrer Standardform wirkt die 404-Seite abschreckend und animiert deine Seitenbesucher nicht dazu, sich weiter auf deinem Internetauftritt umzuschauen. Eine schlechte Fehlerseite zerstört den wichtigen „guten ersten Eindruck“. Daher lohnt es sich, Zeit in eine coole 404-Fehlerseite mit Mehrwert zu investieren. Damit steigerst du die Chance, dass die fehlgeleiteten Leser deine interessanten Inhalte entdecken und nicht auf den Zurück-Button klicken.
Was ist der 404-Statuscode?

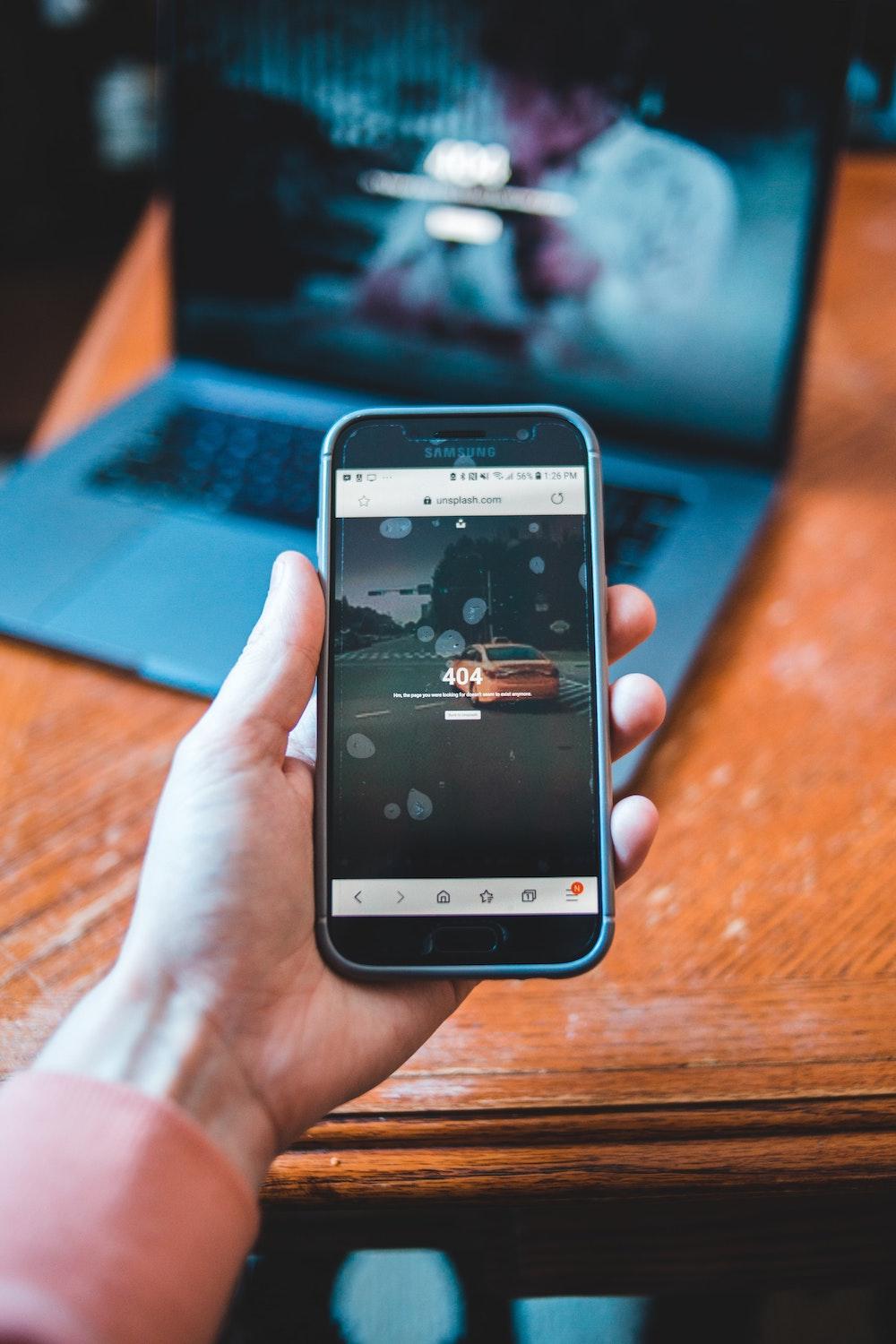
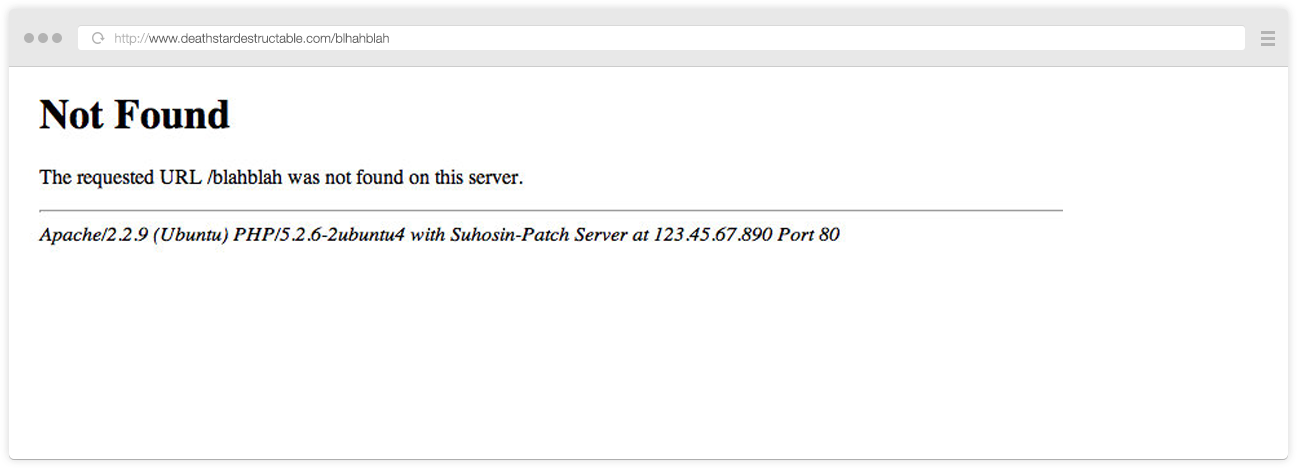
Die Fehlermeldung 404 Not Found ist ein Statuscode der Klasse 4xx. Diese Codes enthalten Fehlermeldungen für Clients. Mit dem Statuscode informiert der Server den Client darüber, dass die angeforderte Seite nicht existiert. Der Worst Case ist die Anzeige der Fehlermeldung wie in der Abbildung. Besser sollte die Meldung in deine Website eingebettet sein und Möglichkeiten zur Navigation anbieten. Bei der Verwendung von Content-Management-Systemen wie WordPress ist dies bereits der Standard; Aussehen und Design lassen sich aber weiter optimieren.
Warum sind nicht gefundene Seiten schlecht?
Landet der Leser über einen toten Link auf deiner Seite und sieht die 404-Fehlermeldung, wird der Besuch meist mit negativem Erlebnis abgebrochen. Das Ziel einer coolen und individualisierten 404-Fehlerseite ist es, diese Personen auf deinem Webauftritt zu halten und zum Klick auf einen anderen Beitrag zu motivieren. Für diesen Zweck musst du deine Fehlerseite informativ und ansprechend aufbereiten.
Beispiele für coole 404-Fehlerseiten
Im Netz haben bereits viele kreative Köpfe clevere und originelle Lösungen für das Problem der Fehlerseiten entwickelt. Lass dich von unserer Auswahl inspirieren.
Pixar – don’t cry

„Es ist doch nur ein 404-Fehler“, beruhigt Pixar seine Leser und entschuldigt sich, dass die gesuchte Information unter Umständen im Langzeitgedächtnis verloren gegangen ist. Besucher gelangen über einen Klick aufs Logo zur Startseite und die Social-Media-Kanäle sind auch nur einen Klick entfernt.
The Useless WebIndex

Der selbst ernannte weltgrößte Index nutzloser Seiten integriert in seiner Fehlerseite ein Video mit Erdmännchen, die ihre Hälse recken und nach etwas Ausschau halten – es aber einfach nicht finden können. Die Fehlerseite bietet auf den ersten Blick gute Unterhaltung und schreckt nicht ab. Unter dem Videoclip befinden sich Links zur Startseite und weiteren Unterseiten.
Gamespot – Let’s play

Die 404-Seite von Gamespot integriert Links zur Homepage und der Seitensuche. Darunter hast du die Möglichkeit, direkt ein kleines Mini-Game online zu spielen. Das passt zur Website und so verzeihen Besucher die Fehlermeldung schneller.
6 Tipps zur Umsetzung deiner 404-Fehlerseite

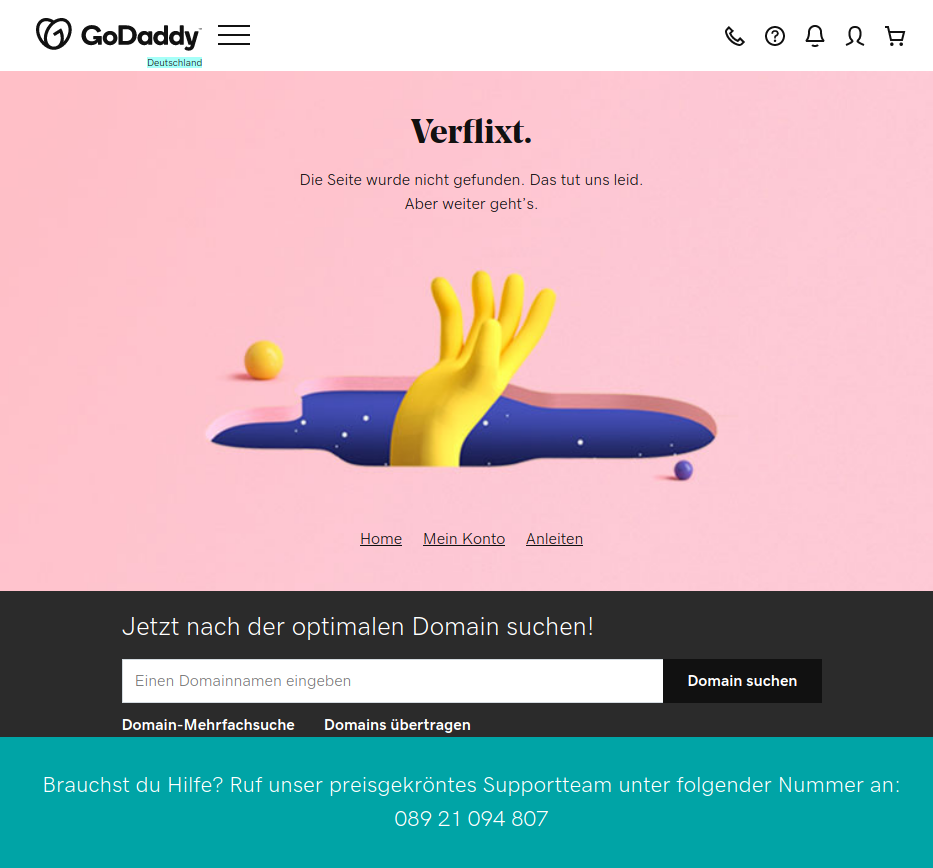
Eine coole 404-Fehlerseite bietet den Lesern eine schnelle Navigation auf der Website, Zugang zu fundamentalen Funktionen und Informationen, außerdem eine Kontaktmöglichkeit. Die 404-Fehlerseite von GoDaddy veranschaulicht diesen Anspruch gut. Die Seite beginnt mit einer Entschuldigung, darauf folgen Links zu wichtigen Bereichen der Website, dann die beliebte Domainsuche und eine Kontaktoption. Nutze die folgenden Tipps für deine 404-Seite.
- Füge ein Suchfeld zum Durchsuchen deiner Website hinzu.
- Verlinke zu deinen beliebtesten Beiträgen, das steigert die Chancen für eine längere Verweildauer. Integriere einen Link zurück zur Homepage und gegebenenfalls zur Sitemap, die ja schließlich sämtliche Beiträge auflistet.
- Informiere über mögliche Gründe: Die Seite wurde eventuell gelöscht, der verwendete Link ist veraltet oder die URL wurde falsch eingegeben. Mit der Erklärung für die möglichen Ursachen gewinnst du etwas Vertrauen zurück und kannst Lösungswege für die weitere Navigation aufzeigen.
- Biete eine Kontaktmöglichkeit und erlaube dem Leser der Fehlerseite, dir den Fehler zu melden. Auf diese Weise können sich die Nutzer darüber freuen, an der Verbesserung deiner Website teilzuhaben.
- Auf mehrsprachigen Websites solltest du auch die 404-Fehlermeldung mehrsprachig veröffentlichen, die Leser bevorzugen, über Probleme in ihrer eigenen Sprache zu lesen.
- Nutze die 404-Seite für dein Online-Marketing, indem du auf der Seite die Anmeldung zum Newsletter einbettest. Entschuldige dich für den aufgetretenen Fehler und versprich Newsletter mit vielen nützlichen Informationen.
Tipp: Wenn du deinen Internetauftritt mit WordPress umsetzt, kannst du die 404-Seite manuell erstellen oder ein 404-Plugin wie Custom 4040 Pro oder 404page verwenden.
Zusammenfassung
Selbst bei einer fehlerfreien Website ist es möglich, dass Besucher zum Beispiel durch die falsche Eingabe der URL auf der 404-Fehlerseite landen. Eine ansprechende 404-Error-Seite lohnt sich daher in jedem Fall und eignet sich, um fehlgeleitete Leser länger auf deiner Seite zu halten, interne Links zu setzen und so den Traffic zu steigern. Optimiere mit diesen Anregungen deine Fehlerseite.
Bildnachweis: Unsplash