Hast du jemals bemerkt, wie sich die Schriftästhetik über die Jahre verändert hat? Dies liegt größtenteils an Tools wie Google Fonts. Diese Open-Source-Bibliothek bietet dir nicht nur eine riesige Auswahl an Schriftarten, sondern auch die Freiheit, mit CSS deine Website oder dein Projekt einzigartig zu gestalten. Du fragst dich jetzt, wie du die Google-Schriften optimal nutzen und in deine WordPress-Themes einbinden kannst? Geht's um Fragen wie DSGVO-Konformität oder Ladezeit? Unser Blogartikel beantwortet dir diese Schritt für Schritt!
Was sind Google Fonts?
Die Google Fonts sind eine Sammlung von mehr als 1.000 kostenlosen Webfonts wie für Webprojekte aller Art. Das Projekt begann 2010 und gilt heute als beliebteste Open Source-Quelle für Webschriften. Die Webfonts der besten Schrift-Arten, serifenlose Schriftart, HTML-Einbindung oder alles in Richtung Handschrift: bei zahlreichen WordPress-Vorlagen kommen sie zum Einsatz und sind die erste Wahl vieler Webdesigner.
Google Fonts: ein echtes Open-Source-Feuerwerk
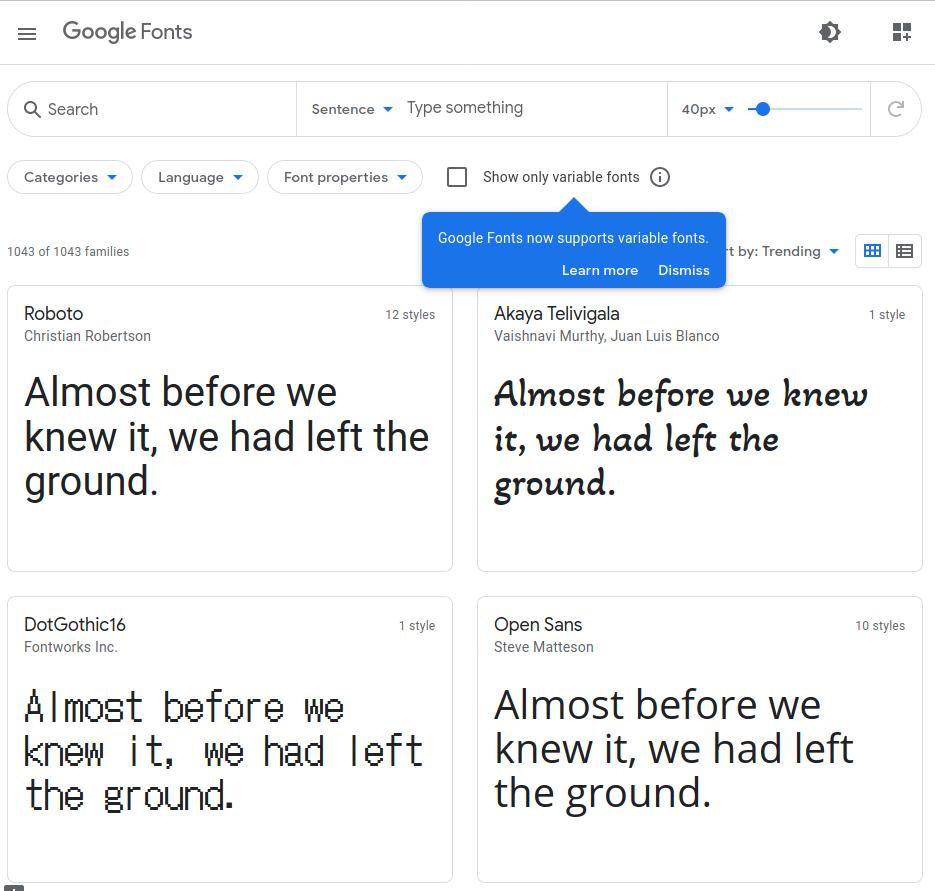
2010, als Google Fonts auf den Market kamen, haben sie das Webdesign im Sturm erobert! Die Palette reicht von minimalistischen Sans-Serif-Schriftarten wie „Open Sans" bis zu den kunstvollsten handschriftlichen Designs, die du dir vorstellen kannst. Aber das Großartige an Google Fonts ist nicht nur die Auswahl, sondern auch die nutzerfreundliche Plattform. Auf fonts.google.com kannst du nach Herzenslust stöbern, Vorschauen ansehen und die perfekten Schriftarten für deine Projekte auswählen.
Wie du DIE Schriftart für dich findest
Mit über 1.000 Schriftfamilien, wie beispielsweise „Roboto", kann die Auswahl überwältigend sein. Aber keine Sorge! Google Fonts hat einige schlaue Filteroptionen für dich. Für alle, die sich mit CSS-Dateien auskennen und gerne Tutorials nutzen: Du kannst die Google Fonts lokal auf deinem eigenen Server hosten und sie über den CSS-Code mit @font-face direkt in deine Webseite integrieren.

Seit Jahren gibt es immer mehr Webfonts, die Nutzern unabhängig von den bei ihnen installierten Systemschriften angezeigt werden können. Webdesignern haben dadurch mehr gestalterische Möglichkeiten.
Google Fonts gilt als beliebteste kostenlose Web-Font-Sammlung. Du findest sämtliche Schriften direkt auf der Website der Google Fonts und kannst diese einbinden oder herunterladen. Es gibt Sortiermöglichkeiten, zum Beispiel nach:
- Popularität und Einstellungsdatum
- Anzahl der Schriftschnitte (Number of Styles) wie normal, kursiv, fett
- Strichstärke (Thickness)
- „Slant“, der bestimmt, ob Buchstaben eher schräg oder gerade sein sollen
- „Width“, mit der du die Buchstabenweite aussuchst
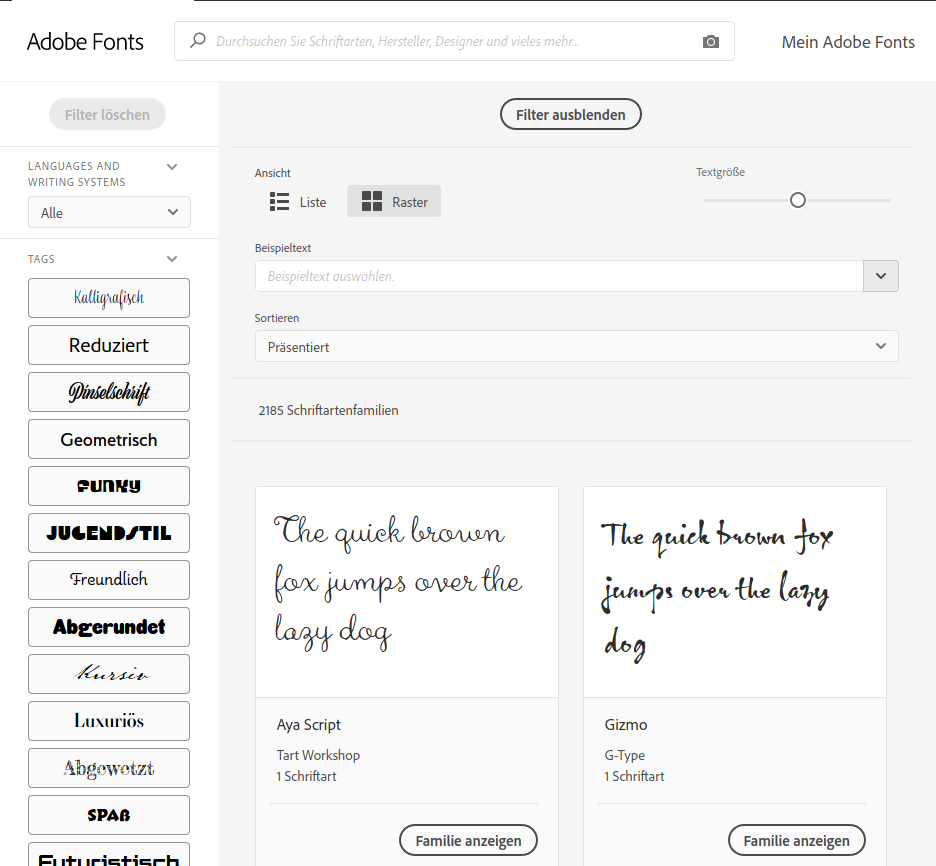
Mit einem Klick gelangst du auf die Unterseite der jeweiligen Webfonts und siehst weitere Informationen. Eine praktische Alternative sind die Adobe Edge Fonts, mit der sich die Sammlung nach verschiedenen Kriterien sortieren lässt.

Die Auswahl der Typografie hat entscheidenden Einfluss auf das gesamte Design der Website. Sie entscheidet, ob Besucher die Texte einfach und schnell lesen können und die Optik gefällt.
Google Fonts in deine Website integrieren

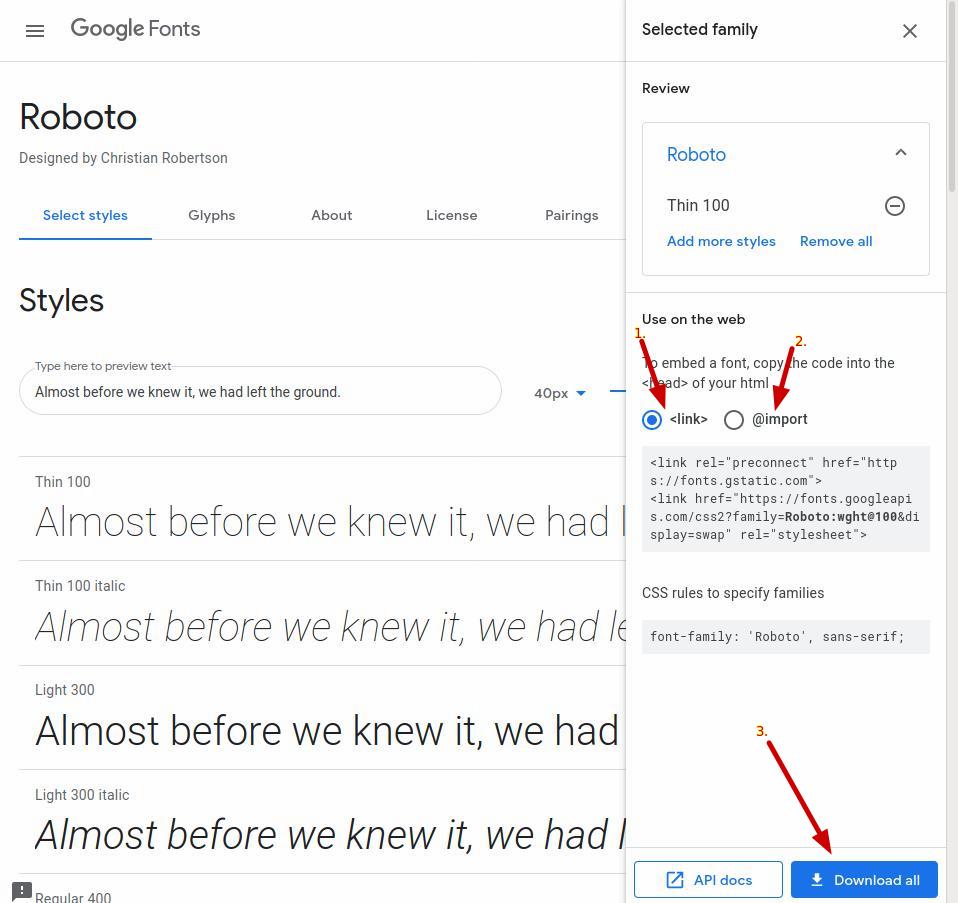
Der Webfont deiner Wahl ist in wenigen Schritt eingebunden. Auf der Website mit den Google Fonts wählst du den benötigten Webfont sowie Parameter wie die Schriftschnitte aus. Jetzt siehst du drei Möglichkeiten, um die Schriftart in deinem Webprojekt einzubinden:
- über die Google-Server per Link-Tag (Fonts von Google Servern)
- per @import
- selbst gehostet mit den heruntergeladenen Dateien
Hinweis: WordPress-Nutzer können die Google Fonts auch aktiv per Plugin installieren. Die Erweiterung Easy Google Fonts bietet beispielsweise eine einfache Möglichkeit, jedem Theme Google Fonts individuell hinzuzufügen.
Frische Schriftarten für dein Projekt
Google Fonts in ein Webprojekt, etwa WordPress, zu integrieren, ist so einfach:
- Du kannst den href-Link-Tag verwenden, um die Schriftarten direkt von den Google-Servern zu beziehen.
- Wenn du etwas mehr Kontrolle haben möchtest, nutze den CSS-Code mit @import von fonts.googleapis.com.
- Oder, für die völlige Kontrolle und um DSGVO-konform zu sein, lade die TTF-Dateien herunter und hoste sie mit einem FTP-Tool selbst. Für alle WordPress-Enthusiasten gibt es gute Nachrichten: Es gibt tolle WordPress-Plugins, die dir helfen, Google Fonts zu entfernen oder sie nahtlos in dein Theme zu integrieren.
DSGVO und Google Fonts: Safety first!
Du weißt, Sicherheit geht vor. Bei Google Fonts, gerade wenn sie nicht von einem eigenen Server gehostet werden, musst du besonders auf Datenschutzfragen achten. Google speichert Daten wie IP-Adressen und andere personenbezogene Daten. Deshalb ist es wichtig, dass du deine User informierst. Besonders in Deutschland, wo Abmahnungen und das Urteil des LG München zum Thema Datenschutz ein großes Thema sind, ist Vorsicht besser als Nachsicht.
Tipps & Tricks für Profis
• Performance: Eine schnelle Website ist eine glückliche Website. Kombiniere also Anfragen und lade nur die Schriftarten und Schriftschnitte, die du wirklich brauchst.
• Stilvoll: Hol dir den Google-Webfonts-Helper und experimentiere mit deinem CSS, bis du den perfekten Look gefunden hast.
• Effekte: Spiel mit den Effekten! Von Neon bis Schatten, mit ein wenig Kreativität kannst du beeindruckende Ergebnisse erzielen.
Beliebte Google-Fonts-Kombinationen
Ein harmonisches Zusammenspiel von Schriften kann das Design maßgeblich beeinflussen und Emotionen wecken. Daher ist es wichtig, mit Schriftkombinationen zu experimentieren und das perfekte Duo zu finden. Einige inspirierende Kombinationen aus Google Fonts, die für ein ausgewogenes Design sorgen:
Montserrat & Merriweather: Dieses Duo bringt eine perfekte Mischung aus zeitgemäßem Stil und Lesbarkeit. Montserrat mit seinen sauberen Linien ist wunderbar für Überschriften geeignet, während Merriweather durch seinen kontrastreichen und dynamischen Fluss in Fließtexten brilliert.
Poppins & Slabo 27px: Poppins sticht mit seinen geometrischen Formen hervor und wirkt in Kombination mit dem serifenbetonten Slabo wunderbar ausgewogen.
Nunito & Source Sans 3: Beide Schriften sind sanft und freundlich, bieten aber einen guten Kontrast zueinander. Nunito eignet sich hervorragend für Überschriften, während Source Sans Pro mit seiner klaren Struktur im Fließtext überzeugt.
Hier sind unsere persönlichen Favoriten:
- Playfair Display & Lato: Eine Kombination, die Eleganz und Modernität verkörpert.
- Raleway & Roboto: ein Mix aus Klarheit und Vielseitigkeit.
- Oswald & Open Sans: Ein bisschen Retro-Charme gemischt mit modernem Flair.
Und wenn du noch ein paar extra Tipps für dein Font-Design brauchst:
Achte auf den Kontrast: Ein starkes Spiel von Groß und Klein, Dick und Dünn oder Serifen und Nicht-Serifen kann Aufmerksamkeit erzeugen und den Leser führen.
Halte es simpel: Zwei bis drei unterschiedliche Schriftarten sind ausreichend für die meisten Webdesigns. Zu viele verschiedene Fonts lassen das Design überladen wirken.
Experimentiere mit Schriftgewichten: Manchmal kann eine Variation in der Dicke der Buchstaben eines Fonts bereits ausreichen, um den gewünschten Kontrast und die gewünschte Hierarchie zu erzeugen.
Das Zusammenspiel von Schriften ist ein kreativer Prozess, bei dem du dich nicht scheuen solltest, Neues auszuprobieren. Es gibt unzählige Kombinationsmöglichkeiten, und oft entsteht Magie genau dort, wo du es am wenigsten erwartest!
Google Fonts herunterladen und hosten - Fazit
Google Fonts öffnet dir nicht nur eine Tür, sondern gleich ein ganzes Universum voller kreativer Möglichkeiten. Dieses Tool hat die Art und Weise, wie wir Schriftarten im digitalen Zeitalter betrachten und nutzen, radikal verändert. Es geht weit über die bloße Auswahl einer Schriftart hinaus – es geht um das Erzählen einer Geschichte, um das Erschaffen einer Atmosphäre und das Verbinden mit deinem Publikum.
Mit den vorgestellten Tipps und Kombinationen hast du jetzt einen Ausgangspunkt. Du bist gerüstet, um tiefer in die Welt der Typografie einzutauchen und deinen eigenen, unverwechselbaren Stil zu entwickeln. Denke daran: Jede Schriftart hat ihre eigene Persönlichkeit und Botschaft, und die Kunst liegt darin, sie so zu kombinieren, dass sie miteinander – und mit deinem Inhalt – harmonieren. Vielleicht stolperst du über das nächste große Schriftarten-Duo, das Designer weltweit inspiriert. Oder du findest einfach das perfekte Set für dein nächstes Projekt, das genau die richtige Stimmung trifft und deine Nutzer in seinen Bann zieht.
Dieser Artikel ist am 30.11.2021 erschienen und wurde am 29.02.2024 aktualisiert.
Bildnachweis: Unsplash