Schon gewusst? Du kannst vom Musik-Streamingdienst Spotify in deine Website eine Spotify-Playlist einbinden, die sich Besucher anhören können! Das ist ideal für Musiker und Bands und praktisch auch für Blogs und coole Online-Shops. Egal, ob du eigene Tracks präsentierst oder die Besucher deines Food-Blogs zusätzlich mit Hintergrundmusik unterhalten möchtest, eine Spotify-Playlist ist schnell eingebettet. Die Seitenbesucher müssen zum Abspielen nur auf Play klicken.
Code zum Einbetten der Spotify-Playlist kopieren & einfügen

Installiere Spotify auf deinem Computer, um dir den Code zum Einbinden einer Playlist anzeigen lassen zu können. Die Liste wird als sogenanntes iFrame eingebunden, dabei handelt es sich um ein HTML-Element.
- Öffne Spotify und klicke auf der linken Seite auf eine deiner Spotify Playlists.
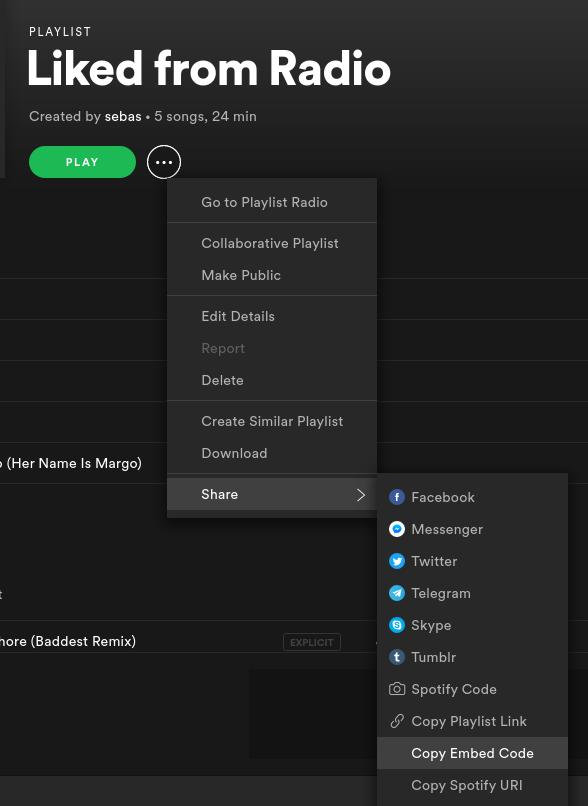
- Klicke rechts neben dem Play-Button bei "Songs hinzufügen" auf den „…“-Button.
- Klicke im Kontextmenü auf Teilen > Code zum Einbetten kopieren Share > Copy Embed Code.
Der Code sieht so aus:
<iframe src="https://open.spotify.com/embed/playlist/xyz" width="300" height="380" frameborder="0" allowtransparency="true" allow="encrypted-media"></iframe>
An der Stelle von xyz befindet sich die ID der Playlist.
Breite und Höhe anpassen
Die Breite und Höhe der eingeblendeten Spotify-Playlist stellst du über die Variablen width und height ein. Diesen Code fügst du jetzt einfach an der gewünschten Stelle in deiner Website hinzu.
Hinweis: Nicht in Spotify angemeldete Besucher deiner Website hören nur eine 30 Sekunden lange Vorschau und werden dann zum Anmelden oder Registrieren aufgefordert.
Spotify-Playlist in WordPress einbinden
In WordPress integrierst du die Playlist über den Editor. Wechsele dort vom Visual-Mode in den Text-Mode und füge das iFrame an der gewünschten Stelle ein.
Spotify-Playlist im GoDaddy Homepage-Baukasten anzeigen
Mit deinem GoDaddy Homepage-Baukasten integrierst du die Musikliste besonders schnell und einfach.
- Öffne dein GoDaddy-Konto und den Website-Builder.
- Klicke auf Website bearbeiten und dann auf die Stelle, an der du die Playlist einbinden möchtest.
- Klicke auf den Button mit dem Pluszeichen.
- Wähle unter Abschnitt hinzufügen erst „Mehr anzeigen“ und dann „HTML“
- Jetzt auf ein „Layout“ klicken, dann wird Bereich hinzugefügt
- Jetzt vergibst du einen „Arbeitstitel“ und fügst den Code der Spotify-Playlist ein.
- Trage für das Feld „Erzwungene Höhe“ 300 Pixel ein, das ist eine geeignete Größe.
- Klicke auf „Fertig“ und schau dir das Ergebnis im Hauptfenster an. Wenn dir die Vorschau gefällt, bestätigst du die Veränderung mit Klick auf Veröffentlichen.
Spotify Web API und Web Playback SDK für fortgeschrittene Anwender
Mit den Spotify Developer Tools hast du die Möglichkeit, auf JSON-Metadaten über Bands, Alben und Songs vom Spotify Data Catalogue zuzugreifen. Die Web API ermöglicht auch den Zugang zu benutzerspezifischen Daten wie Playlists, dafür ist eine selektive Autorisierung notwendig.
Mit dem Web Playback SDK haben Webentwickler viele weitere Auswahlmöglichkeiten:
- Erstelle einen neuen Player in Spotify Connect.
- Streame einen Song im Browser.
- Rufe Metadaten des aktuellen Songs ab.
- Rufe Metadaten zur aktuellen Session des Nutzers ab.
- Kontrolliere die Wiedergabe mit Pause, Wiedergabe und Lautstärke.
Was mit dem Web Playback nicht möglich ist:
- Songs können nicht heruntergeladen werden.
- Die Manipulation von Audiodaten ist nicht möglich.
- Einen Song kann nicht von einer Spotify URI abgespielt werden (das klappt mit der Web API).
Zusammenfassung
Um gute Spotify Playlists in deine Website einzubinden, musst du nur den Einbettungs-Code aus der App herauskopieren und das iFrame an der gewünschten Stelle einfügen. Fortgeschrittene Anwender mit Programmierkenntnissen haben mit der Web API und dem Web Playback SDK weitere Möglichkeiten.
Bildnachweis: Unsplash
#Musik-Streamingdienst Spotify #Besten Spotify-Playlisten #Besten Playlisten #Weitere Songs #Passende Playlist #Streaming-Dienst Spotify #Spotify-Playlists #Spotify-Streams #Eigene Musik #Eigene Spotify-Playlists #Besten Palylisten