Wenn du eine zusätzliche Domain für deine Website einrichten oder deine Seite auf eine neue Domain umziehen möchtest, solltest du deine Besucher auf die neue Internetadresse lenken. Doch die Einrichtung einer solchen Weiterleitung bringt einige Fallstricke mit sich. In den folgenden Abschnitten zeige ich dir, wie du Weiterleitungen einrichten und was du beim Umleitung auf eine neue Domain beachten solltest.
Verhinder die Einstufung deiner Internetpräsenz als Spammer-Website
Bei der Weiterleitung zu einer anderen Domain besteht das Risiko, dass sie von Suchmaschinen als potenzielle Webseite von Spammern abgestempelt wird.
Um die Suchmaschinen bei der Einblendung von Werbung auszutricksen, verwenden diese ebenfalls Weiterleitungen. Davon solltest du deine seriöse Website klar abheben, damit deine Seite im Suchmaschinenranking nicht absinkt – oder gar ausgeschlossen wird.
Zunächst einmal hast du zwei Möglichkeiten, um Weiterleitungen auf eine andere Domain einzurichten:
- über Metadaten im Header Ihrer HTML-Websites
- durch Konfigurationseinstellungen deines Web-Servers
Beide Möglichkeiten stelle ich dir im Folgenden kurz vor.
Quick and dirty: Weiterleitungen per HTML-Meta-Tag
Verweise Web-Browser per HTML-Meta-Tag auf deine neue Domain. Die Weiterleitung durch den folgenden Ausschnitt aus dem Header der HTML-Seite “index.html” ist einfach zu implementieren, selbst wenn du keinen Zugriff auf die Konfiguration deines Web-Servers hast:
<meta http-equiv=”refresh” content=”0;url=https://www.godaddy.com/resources/de/”>
Beim Aufruf der HTML-Seite erfolgt durch den Wert “0″ eine direkte Umleitung (Verzögerung ist 0 Sekunden) zu der angegebenen URL.
Allerdings bringt diese Umleitung mehrere Nachteile mit sich:
- Sie wird von deinem Browser vorgenommen, sodass deine Besucher auch in Zukunft weiterhin immer ihre alte Domain besuchen und erst mit einem automatisch erfolgenden zweiten Aufruf des Browsers auf die gewünschte neue Seite gelangen.
- Du musst eine solche Weiterleitung bei der Verwendung unterschiedlicher Domains in einer HTML-Datei pro Domain pflegen.
- Da Spammer diese Methode verwenden, könnten Suchmaschinen und Anti-Spam-Mechanismen (Browser-Add-ons etc.) die Weiterleitung als unseriös einstufen.
Die saubere Lösung: Nimm die Weiterleitung in deiner Apache-Konfiguration vor
Durch eine Weiterleitung in der Konfiguration deines Web-Servers lenkst du deine Besucher nicht nur auf eine andere Domain um, du hinterlegst auch einen HTTP-Status-Code, der Auskunft über die Art der Weiterleitung gibt. Die wichtigsten Status-Codes sind die temporäre Weiterleitung (302) und die permanente Weiterleitung (301).
Temporäre Weiterleitungen - Status-Code 302
Eine temporäre Weiterleitung (Status-Code 302) verwendest du, wenn du z.B. eine abgelaufene Sitzung deiner Web-Anwendung auf eine bestimmte Basisadresse (z.B. den Login-Dialog) umleiten willst. Du solltest diese Weiterleitung nur nutzen, wenn du die Besucher lediglich für eine begrenzte Zeit weiterleiten möchtest oder die Weiterleitung unter derselben Hauptdomain stattfindet.
Permanente Weiterleitungen - Status-Code 301
Eine permanente Weiterleitung (Status-Code 301) nutzt du hingegen, wenn du deine Website zu einer anderen Domain umgezogen hast oder wenn du zusätzliche Domains nutzt, um Besucher auf deine Seite weiterzuleiten. Ein solcher “permanent redirect” sorgt dafür, dass auch Suchmaschinen den permanenten Umzug deiner Domain berücksichtigen können.
So konfigurierst du die Weiterleitung auf deinem Web-Server
Für die Konfiguration einer solchen Weiterleitung benötigst du entweder das Modul “mod_alias” oder “mod_rewrite”, wobei “mod_rewrite” den größeren Funktionsumfang bietet und auch das Umschreiben von URLs deiner Website erlaubt. “mod_alias” ist allerdings einfacher zu handhaben und auf deinem Web-Server bereits eingerichtet.
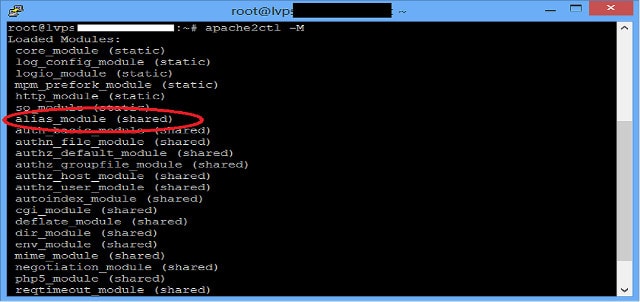
Prüfe auf deinem Web-Server nach, welche Module von Apache geladen werden. Gib nach dem Herstellen einer SSH-Verbindung folgendes Kommando ein:
apache2ctl -M
In der Auflistung sollte dann z.B. “alias_moule” aufgeführt sein. Die Konfiguration für dieses Modul zeige ich dir im Folgenden.

In der Konfiguration deines Web-Servers trage nun innerhalb des “virtual host”, für den du die Umleitung vornehmen willst, unterhalb der Zeile <VirtualHost> die folgende Zeile ein:
Redirect 301 / https://de.godaddy.com/blog
Die “301″ gibt dabei den HTTP-Status-Code für eine permanente Weiterleitung an, während “/” den Gültigkeitsbereich der Weiterleitung (hier: das gesamte Root-Verzeichnis des Web-Servers) und “https://de.godaddy.com/blog” das Ziel der Weiterleitung angeben.
Wenn du die Standardkonfiguration auf deinem Debian- oder Ubuntu-System verwendest, nimm diesen Eintrag in der Datei “000-default” unter “/etc/apache2/sites-enabled” vor.
<virtualhost *:80>
Redirect 301 / https://de.godaddy.com/blog
In diesem Beispiel ist lediglich ein VirtualHost für Port 80 konfiguriert, der jeden Besucher mit dem Hinweis auf eine permanente Umleitung (301) auf den Blog von GoDaddy umleitet.
Damit die Konfiguration übernommen wird, starte Apache nun neu:
apache2ctl restart
Ein Tipp zum Abschluss: Falls du ein Hosting-Produkt nutzt, bei dem du keinen Zugriff auf die Apache-Konfiguration hast, trage diese Zeile einfach in eine neue Datei “.htaccess” im Root-Verzeichnis deiner Website ein. Auch dort findet das Apache-Modul die Konfiguration der Weiterleitung und setzt diese um.
Informationen zu den Server-Produkten von GoDaddy findest du hier.
Bildnachweis: Fotolia, Lizenz: GoDaddy