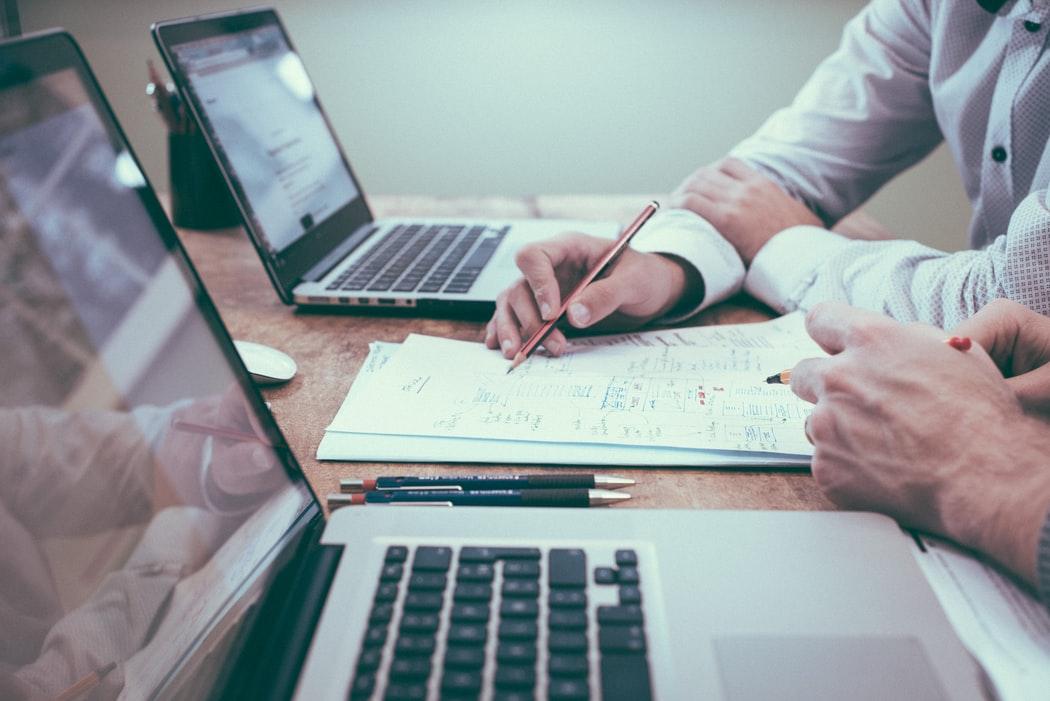
Die Entwicklung einer Website beginnt mit der Planung – ganz gleich, ob du eine Internetpräsenz für dich oder im Kundenauftrag erstellst. Mit den folgenden Tipps erarbeitest du einen sinnvollen Projektrahmen, der dir die Arbeit im Anschluss leichter macht. Die Tools helfen dir bei der Erstellung eines Webdesign-Entwurfs. Gehe dafür wie folgt vor!
1. Übersicht der Inhalte, Struktur und Funktionen erstellen
Befasse dich mit der Seitenstruktur der Webseite. Startseite, Impressum und Kontakt sind Standard und Pflicht. Welche weiteren Seiten soll es geben? Liste diese auf und denke über eine Strukturierung in Kategorien und Unterkategorien nach. Soll die Webseite zum Beispiel über einen Blog-Bereich oder einen Onlineshop verfügen?
Welche Funktionen werden gebraucht und wie wird die Interaktion der Seitenbesucher erfasst? Sollen Besucher die Beiträge mit Sternen bewerten oder Kommentare hinterlassen können, gibt es ein Kontaktformular oder einen Mitgliederbereich? Schreibe alles zusammen.
Wenn du die Webseite für einen Kunden erstellst, ist dieser Schritt besonders wichtig. Im Nachhinein gewünschte Änderungen beziehungsweise Erweiterungen kosten viel Zeit und sollten entsprechend bezahlt werden. Erkläre das unbedingt deinem Kunden: Nachträgliche Änderungen bedeuten eine Zeitverzögerung und höhere Kosten.
Tipp: Versuche als Anfänger eine realistische Abschätzung des Zeitaufwands zu erfassen und verdopple diesen – irgendwas dauert in der Regel meist länger als geplant.
2. Hosting und Kosten für den Betrieb
Liste alle anfallenden Ausgaben auf:
- Kosten für den Hosting-Provider
- Kosten durch Nutzung der Dienste von Drittanbietern wie Google Maps
- Kosten durch den Kauf von Bildern für die Webseite etc.
3. Beim Webdesign-Entwurf für Kunden: Termine und Konditionen vereinbaren
In welchen Schritten die Zahlung erfolgen soll, hängt von der Größe des Projekts ab. Bei kleinen Projekten kannst du eine 50/50-Zahlung vereinbaren: 50 Prozent bei Beginn der Arbeit und 50 Prozent bei Fertigstellung. Wenn der Kunde ebenfalls Inhalte beisteuert und sich damit unendlich viel Zeit lässt, solltest du besser verschiedene Meilensteine aushandeln, bei deren Erreichung Zahlungen fällig sind. So kannst du die Webseite in ihrer Funktionalität fertigstellen und dem Kunden im Wartungsmodus übergeben. Gemeinsam verifiziert ihr die Funktion aller vereinbarten Teile und du übergibst die Abrechnung. Wie lange der Kunde dann mit seinen Inhalten beschäftigt ist, bleibt seine Sache.
4. Tools für den Webdesign-Entwurf
Für die Konzeption einer Website brauchst du einen Layout-Entwurf, dafür kommen Wireframes und Mockups zum Einsatz.
Wireframes dienen der Positionierung der Elemente einer Website: Was sind die Hauptelemente, wo und in welcher Anordnung werden sie dargestellt? Zeichne die Positionen von Komponenten wie Logo, Menü und Suchfeld ein. Es gilt, die inhaltliche Zusammensetzung, die Platzierung der Inhalte und die Möglichkeiten der Interaktion zu klären. Wireframes sind schnell erstellt.
Mockups sind der nächste Schritt und detaillierter. Sie beinhalten bereits die Typografie und das gewünschte Farbschema. Das Mockup entspricht dem Design der Website so genau wie möglich. Folgende Tools helfen dir beim Webdesign-Entwurf mit Wireframes und Mockups.
Auch interessant: 90 essentielle WordPress Tools für Webdesigner und Entwickler
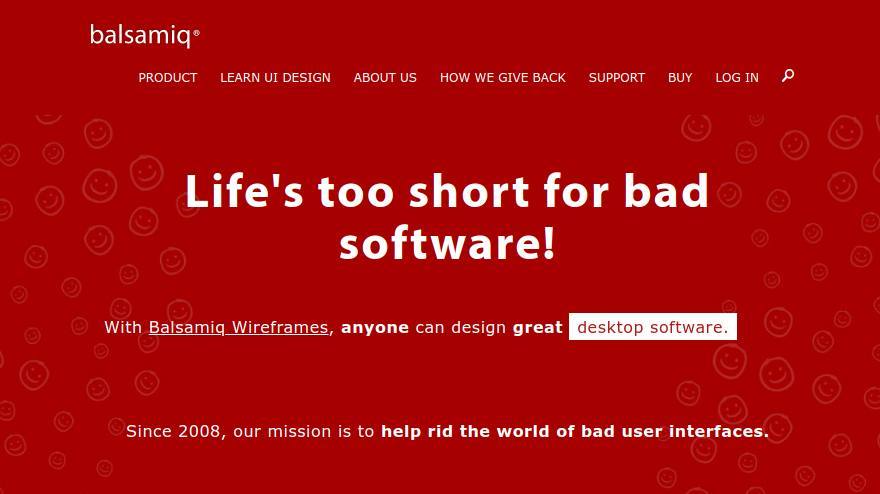
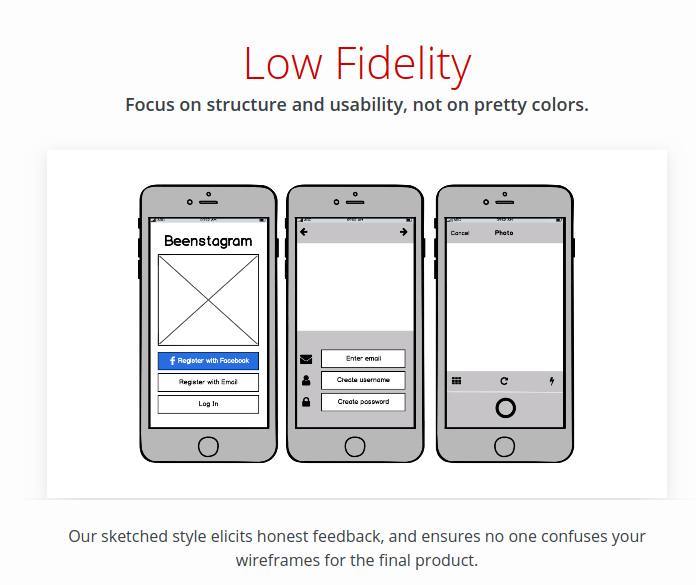
4.1. Balsamiq für Wireframes

Balsamiq kannst du 30 Tage kostenlos testen. Mit den zahlreichen vorgefertigten Elementen kreierst du einen ersten Webdesign-Entwurf schnell per Drag & Drop. Nutze die Kommentarfunktion, um die Elemente zu erklären. Als Ergebnis erhältst du eine gute Übersicht. Es gibt eine Desktop-Version zum Herunterladen und eine cloudbasierte Web-Anwendung. Schaue dir gerne die Demo-Version an.

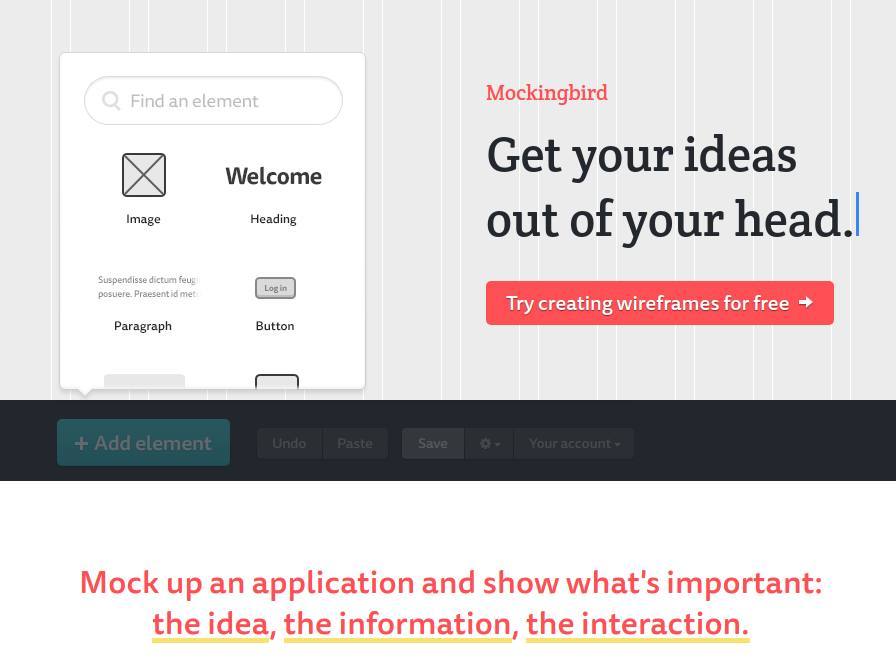
4.2. Webdesign-Entwurf mit Mockingbird erstellen

Mockingbird eignet sich für Einsteiger und Fortgeschrittene. Eine Vielzahl vorgefertigter Elemente hilft bei der Website-Strukturierung. Du kannst mehrere Seiten anlegen, diese jedoch nicht miteinander verlinken. Ein Vorteil: Nutzt du das Grid-System zur Orientierung, sparst du bei der Umsetzung wertvolle Zeit. Das Design der meisten modernen Websites basiert auf einem Grid-System.
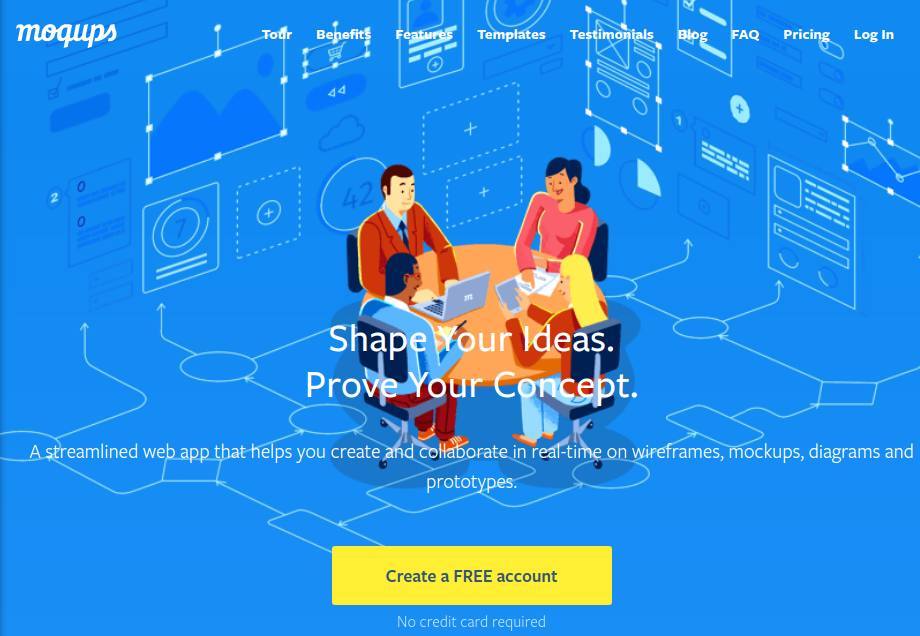
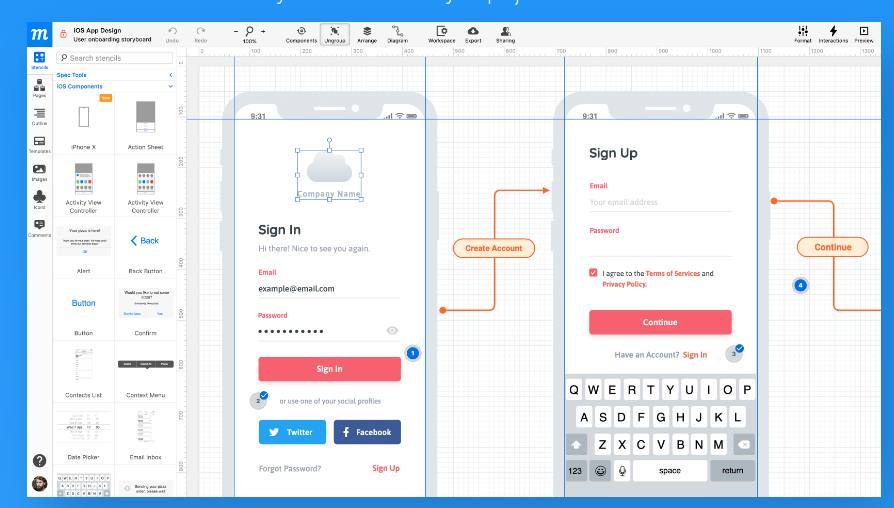
4.3. Moqups für Webdesign-Entwurf nutzen

Moqups ist ebenfalls eine Web-Anwendung mit übersichtlichem Aufbau. Zwar integriert es weniger vorgefertigte Elemente, dafür sind zahlreiche Schablonen zum Erstellen beliebiger Inhalte vorhanden. In der kostenlosen Version kannst du deine Entwürfe allerdings nicht exportieren.

4.4. Pencil Project ist komplett kostenlos

Ein entscheidender Vorteil von Pencil Project: Die Software ist komplett kostenlos. Sie enthält sämtliche Funktionen, um professionelle Wireframes und Mockups zu erstellen, und erfreut durch eine große Auswahl an Vorlagen. Lade die Desktop-Version für Windows, Mac und Linux herunter und probiere den Funktionsumfang aus. Seit Oktober 2019 steht eine aktuelle Version zum Download bereit.
5. Fazit
Ob du für dich oder einen Kunden eine Website entwirfst – investiere anfangs besser mehr Zeit in die Planung und den Webdesign-Entwurf. So sparst du dir während der Umsetzung Mehrarbeit. Probiere dafür am besten gleich die Tools für Wireframes und Mockups aus. Diese helfen dir selbst bei der Umsetzung und machen dank der ersten Visualisierungen auch die Kommunikation mit Kunden einfacher.
Bildnachweis: Unsplash