Als Webdesigner oder Entwickler ist es dein Ziel, Ergebnisse zu liefern. Wenn deine Kunden Produkte online verkaufen oder den Umsatz steigern möchten, helfen diese Tipps und Tricks, die Sichtbarkeit von Produkten mit WooCommerce zu erhöhen. Die Kombination von WooCommerce und WordPress ist ein leistungsstarker Motor des eCommerce.
Starte mit einem GoDaddy-Account und mit WordPress und WooCommerce. Das Managed WordPress E-Commerce-Hosting von GoDaddy bietet alles, was du für den Einstieg brauchst.
Der Trick, um die Sichtbarkeit von Produkten zu verbessern, liegt weniger in der Suchmaschinenoptimierung (SEO) als vielmehr in der Verwendung einiger in WooCommerce integrierter Tools zur Verbesserung von SEO und Conversions. Du solltest ein gutes SEO-Plugin installieren, falls du noch keines hast.

Wir wollen damit vor allem die Titel und Beschreibungen ändern, die in den Suchmaschinen angezeigt werden, und gleichzeitig die Kategorie-, Tag- und Attribut-Bezeichnungen in den Menüs auf der Website kurzhalten.
1. Kategorien optimieren
Hier geht es darum, einen Ausgangspunkt zu schaffen und Suchmaschinen bei der Auswahl von Produkten zu helfen.
In WooCommerce kannst du Haupt- und Unterkategorien für Produkte einrichten. Standardmäßig kannst du einen Titel und eine Beschreibung für diese Kategorien erstellen. Wie du vielleicht weißt, können ein langer beschreibender Titel und ein langer Text auf deiner Seite die Suchmaschinenoptimierung steigern.
Es gibt jedoch ein Problem.
Lange Titel und lange Textblöcke vor Produktauflistungen sind nicht gut für die Kunden. So kannst du das Problem lösen:
Erstelle Kategorietitel
Du bereist ein SEO-Plugin (wie Yoast SEO) installiert haben, bevor du beginnst.
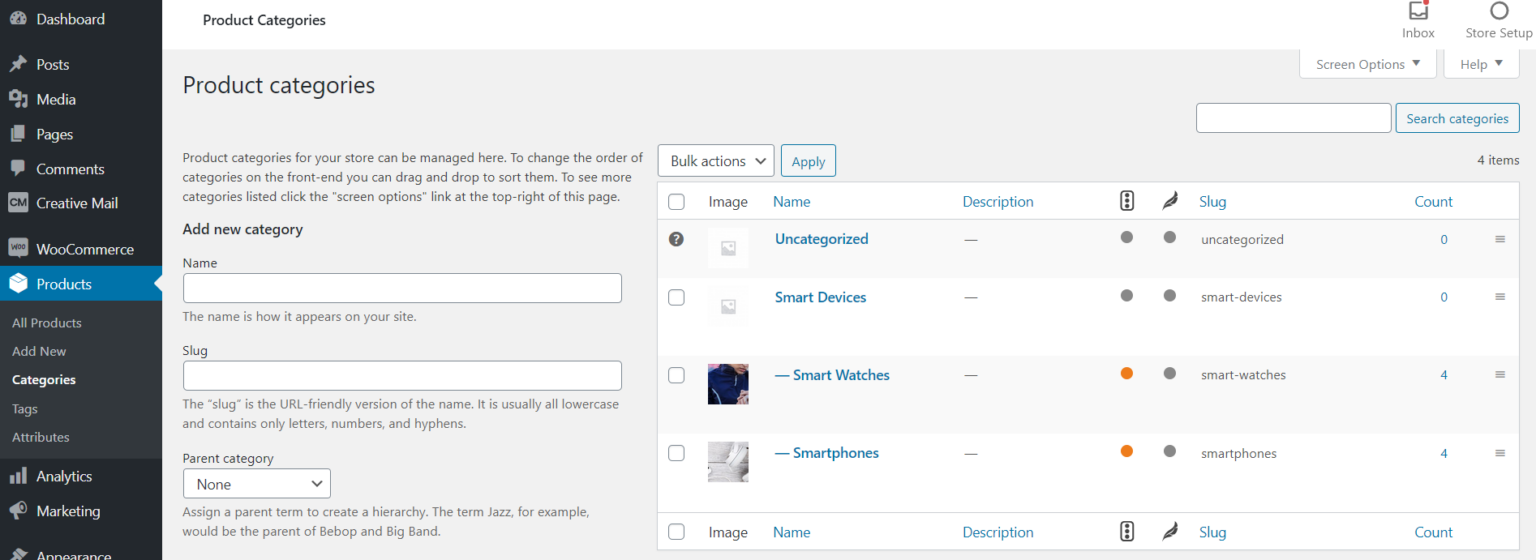
- Gehe im WordPress-Dashboard im linken Menü zu Produkte und klicke dann auf Kategorien.
- Gib in der Kategorie einen kurzen Titel ein, der sich leicht in Seitenleisten und Menüs einfügen lässt.
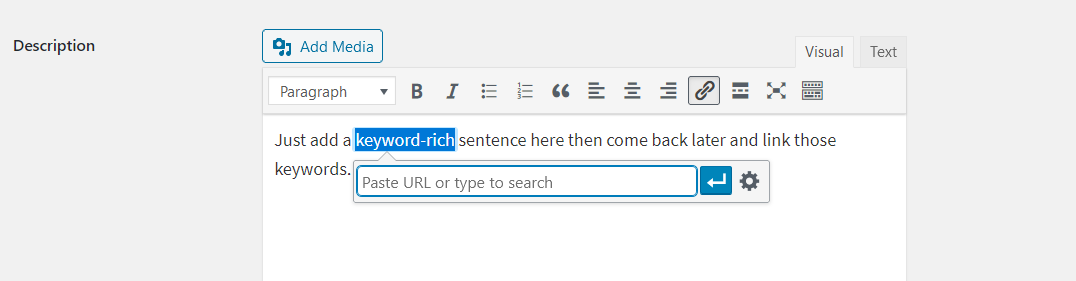
- Füge einen kurzen, keywordreichen Satz für die Beschreibung hinzu.
- Später kannst du diese einzelnen Keywords mit den entsprechenden Abschnitten deiner Website verknüpfen.
- Gehe auf der rechten Seite zu der Kategorie, die du gerade erstellt hast und klicken dann auf Bearbeiten.
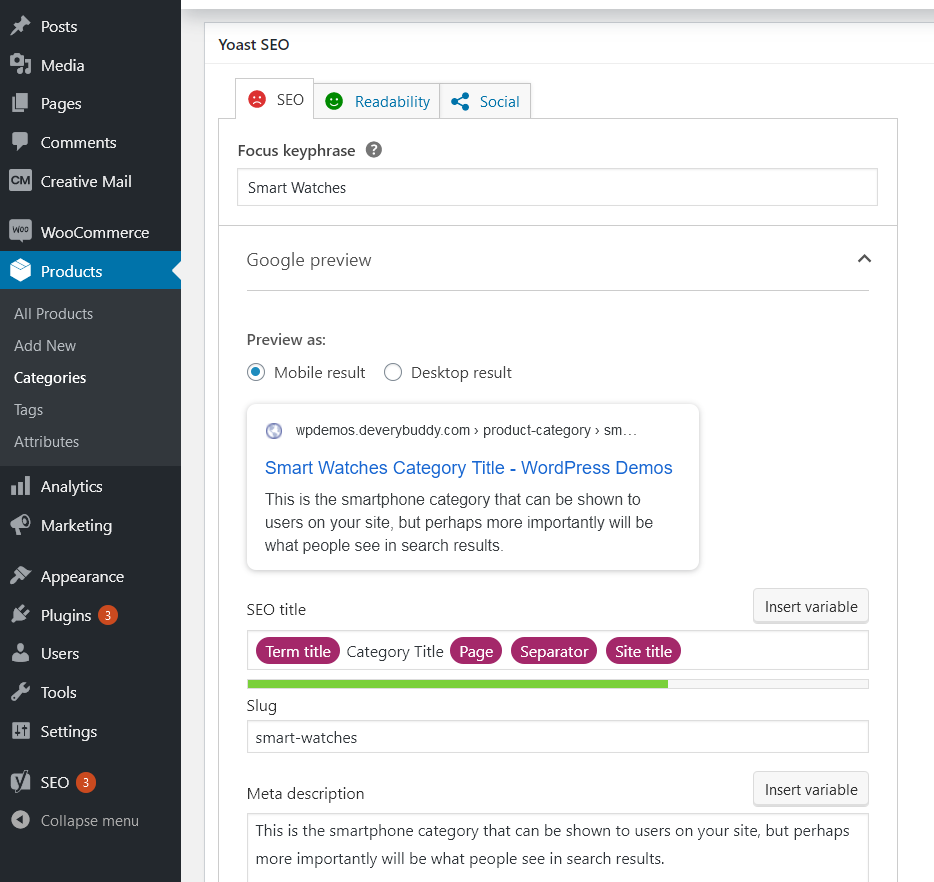
- Wenn du Yoast verwendest, kannst du bis zum Ende der Bearbeitungsseite scrollen, um einen längeren Titel und eine längere Beschreibung zu erstellen.

Diese werden in den Suchmaschinenergebnissen angezeigt, aber nicht auf dem Frontend der Kategorie.
Magst du nicht auch minimalistisches Design?
Wenn du Produktkategorien auf diese Weise einrichtest, bleiben die Produkt-Verzeichnisse für die Kunden übersichtlich und aufgeräumt. Niemand geht gerne auf eine Webseite, auf der er gezwungen ist, über mehrere Absätze hinweg zu scrollen, um zu dem zu gelangen, wonach er gesucht hat.
Einige WordPress-Themes verfügen über einen zusätzlichen Abschnitt, in dem du eine Beschreibung unterhalb des Produkt-Verzeichnisses erstellen kannst. Bei langen Textblöcken auf deinen Verzeichnisseiten ist dies eine wichtige Funktion, auf die du achten solltest, wenn du ein gutes Theme empfehlst.
Produktlisten in den Vordergrund zu rücken und lange Texte zu streichen, ist gut für die Conversions. Bringe deine Kunden so schnell wie möglich zum Warenkorb.
Profi-Tipp: Nutze den Bereich Kurzbeschreibung der einzelnen Produktlisten, um auf den Verzeichnisseiten einen keywordstarken Text einzufügen und so die Suchmaschinenoptimierung noch weiter zu steigern. Dadurch wird jedes Produkt in diesem Verzeichnis und das Verzeichnis selbst kontextbezogen relevant.
Hinzufügen von Kategorietiteln zu Menüs
Sobald du einige Kategorien eingerichtet hast, kannst du diese in den Menüs der Website verwenden.
Erstelle in der Kopfzeile ein Dropdown-Menü speziell für Kategorien und benenne es z. B. "Nach Kategorien sortieren". Auf diese Weise werden die Produkte auf jeder Seite der Website in den Mittelpunkt gerückt.
Wenn ein Besucher die Website über einen Blogbeitrag oder eine andere Seite ohne Shop gefunden hat, soll er trotzdem wissen, dass es Produkte zu kaufen gibt, oder?
Verwendung von Kategorien zur Hervorhebung von Artikeln
Du kannst auch Kategorien verwenden, um wichtige Produkte auf der Startseite der Website oder auf benutzerdefinierten Verkaufsseiten mit WooCommerce-Widgets zu sortieren und anzuzeigen. Dies ist eines der kleinen Details, die Kunden sehen und lieben werden.
Mit dem standardmäßigen WordPress Block Editor zum Einfügen von WooCommerce-Produktwidgets in Seiten kannst du ganz einfach optisch ansprechende Seiten einrichten. So entstehen elegante Produktdarstellungen und Layouts.
Wenn du die oben genannten Tipps befolgst, bekommst du das Beste aus beiden Welten, was die Sichtbarkeit in Suchmaschinen und die Sichtbarkeit der Kategorien auf der Website angeht. Dieses Setup sorgt für ein einfaches, störungsfreies Erlebnis und bietet gleichzeitig eine Fülle von keywordreichen und kontextbezogenen Texten, die den Suchmaschinen helfen, die Inhalte deiner Kunden zu finden, zu kennzeichnen und einzuordnen.
2. Optimiere die Produkt-Tags
Hier geht es darum, angesagte Produkte und Trends zu zeigen und den Suchmaschinen-Traffic zu erhöhen. Produkt-Tags liegen von der Funktionalität her irgendwo zwischen Kategorien und Attributen. Sie sind nicht hierarchisch wie Kategorien, und sie sind nicht für variable Produkte erforderlich wie Attribute.
Eine tolle Möglichkeit, Tags als Keyword-Hinweise für Suchmaschinen und sogar Besucher zu betrachten.
Einige Plugins verwenden Tags auch, um Produkte mit Hilfe von Widgets in Abschnitten einer Website zu sortieren und anzuzeigen.
Erstellen von Produkt-Tags
Produkt-Tags können mit der gleichen Methode erstellt werden, die für die Erstellung von Kategorien verwendet wird.
- Gehe im WordPress-Dashboard zu Produkte und klicke dann auf Tags.
- Gib dem Tag einen Titel und eine kurze Beschreibung.
- Bewege den Cursor über das soeben erstellte Tag und klicke dann auf Bearbeiten.
- Gib die Details für das SEO-Plugin ein (langer Titel und Beschreibung), und klicke dann auf Speichern.

Eine gute Verwendung für Produkt-Tags könnte die Verknüpfung einer Kategorie mit einem Attribut sein (mehr zu Attributen später). Ein Beispiel: Ein Kunde hat vielleicht festgestellt, dass er in letzter Zeit viele blaue T-Shirts verkauft. Du kannst ihm helfen, mehr zu verkaufen, indem du die Aufmerksamkeit der Käufer auf diese Produkte lenkst.
Verwendung von Tags zum Hervorheben von Produkten
Ein Beispiel: Du richtest die Kategorie T-Shirts und ein Attribut Farbe mit der Option "blau" ein. Erstelle einfach das Tag Blaue T-Shirts und weisen es allen blauen T-Shirt-Produkten zu. Du kannst das Tag "Blaue T-Shirts" sogar in das Menü der Website unter "Beliebte Produkte" einfügen oder eine Seite mit allen Tags für beliebte Produkte erstellen und diese Seite in das Menü der Website einfügen.
Diese Produkte sind nicht ohne Grund so beliebt. Lenke mehr Aufmerksamkeit auf sie.
Richtig eingerichtet, können Tags genauere Produktdetails liefern und dabei helfen, verwandte Produkte miteinander zu verbinden - sogar über mehrere Kategorien hinweg. Auf diese Weise werden mehr Produkte, an denen Besucher interessiert sind, in den Vordergrund gerückt, und Produkte, die sonst vielleicht ungesehen geblieben wären, werden besser sichtbar.
Wie bei den Kategorien empfehle ich, die Tags kurz, aber sehr aussagekräftig zu halten. Du kannst die von dir erstellten Tags auch verwenden, um deine Plugins bei der Sortierung verwandter Produkte in benutzerdefinierten Produktlayouts wie Raster, Listen uvm. zu unterstützen. Tags sind auch nützlich, um die Suchergebnisse für Produkte einzugrenzen.
Verwendung von Tags zur Verbesserung von SEO
Tags können nicht nur die Sichtbarkeit von Produkten auf der Website verbessern, sondern auch die Suchmaschinenoptimierung (SEO) ankurbeln und den Traffic in den Suchergebnissen erhöhen. Wenn du zugelassen hast, dass Tags archiviert und katalogisiert werden, können sie in den Suchergebnissen gefunden werden.
Noch einmal zum Beispiel mit dem blauen T-Shirt: Indem du ein Tag für diese T-Shirts erstellt hast, hast du ein Archiv geschaffen, das von Suchmaschinen gecrawlt und angezeigt werden kann.
Du hast nun die Möglichkeit, alle blauen T-Shirts des Kunden direkt auf den Ergebnisseiten der Suchmaschinen zu finden. Ziemlich viel für das oft übersehene, bescheidene Produkt-Tag, nicht wahr?
Profi-Tipp: Erinnerst du dich daran, wie wir diese keywordreichen Sätze für deine Kategorien erstellt haben? Gehe zurück und verknüpfe einige dieser Keywords mit Tags. Markiere im Texteditor einfach den Text, den verlinken möchtest, und klicke dann auf das Kettenlink-Symbol in deinem Editor, um deinen Link hinzuzufügen.

Vergiss nicht zu speichern. Jetzt hast du sowohl kontextrelevante Links als auch Text in den Kategorien der Website.
3. Optimiere deine Attribute
Attribute sind nicht hierarchisch wie Kategorien, sondern werden für variable Produkte benötigt. Es ist zwar möglich, Attribute über mehrere Kategorien hinweg zu verwenden, aber versuche, in jeder Kategorie eindeutige Attribute zu verwenden, damit ihre Verzeichnisse für eine bessere Suchmaschinenoptimierung (und Sichtbarkeit der Produkte in den Suchmaschinen) kontextuell relevant bleiben.
Attribute funktionieren auf die gleiche Weise wie Tags.
Wenn du eine Kategorie für T-Shirts hast und einer der Begriffe des Farbattributs blau ist, wird WooCommerce ein Verzeichnis für "blau" erstellen. Wenn sich dein Attribut also über mehrere Kategorien erstreckt, wird alles, was du dem Farbattribut "blau" zugewiesen hast, in diesem Verzeichnis angezeigt (T-Shirts, Telefone, was auch immer).
Das ist ziemlich allgemein und nicht gut für gezielte Suchmaschinen-Traffic oder das Konvertieren von Besuchern in Kunden.
Die Lösung: Wenn sich derselbe Attributbegriff über mehrere Kategorien erstrecken muss, versuche, die Hauptattribute spezifischer zu formulieren.
Mit Attributen spezifischer werden
Anstatt einfach "Farben" als Attribut für alle Kategorien zu verwenden, solltest du versuchen, Attribute zu erstellen, die spezifisch für eine Kategorie sind, z. B. "Kleidungsfarben" für alle Kleidungsstücke, "T-Shirt-Farben" nur für T-Shirts oder "Telefonfarben" für Telefone.
Gib jedem dieser Attribute einen eigenen Begriff für "blau". Dies hilft dabei, ähnliche Produkte in einem Attribut-Verzeichnis zusammenzufassen.
Auch hier ist die kontextuelle Relevanz der Schlüssel für eine bessere Sichtbarkeit der Produkte in den Suchmaschinen und hilft dabei, bestimmte Produkte zu finden, an deren Kauf Besucher interessiert sind.
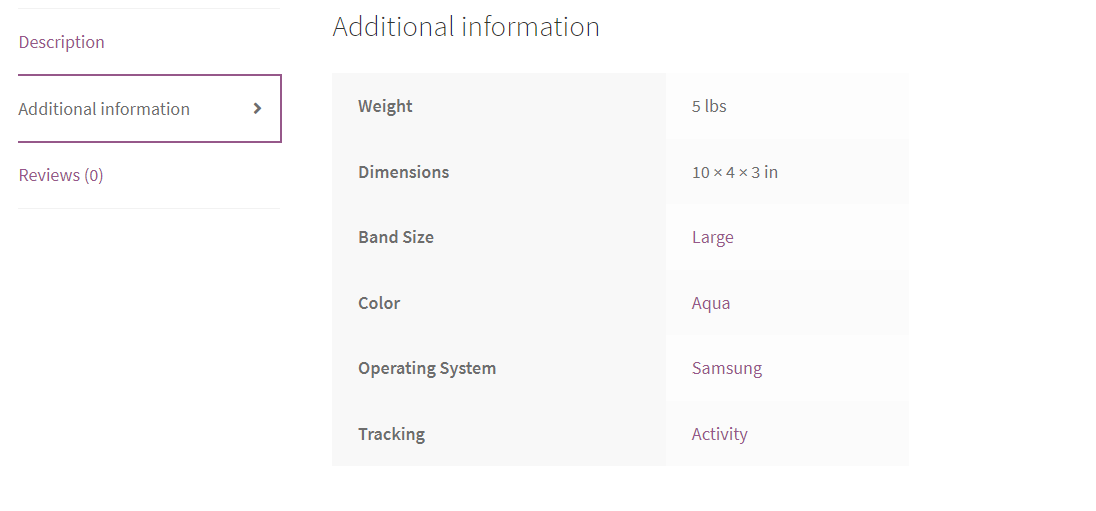
Standardmäßig zeigt WooCommerce die Attribute auf der Produktseite unter der Registerkarte Zusätzliche Informationen in der Nähe der Produktbeschreibung an. Wenn du erlaubt hast, dass Produktattribute ins Verzeichnis kommen, sind sie anklickbar und mit einem Verzeichnis anderer Produkte mit demselben Attribut verknüpft.

Auf diese Weise können ähnliche Artikel angezeigt werden, die das Attribut enthalten, auf das sich ein Kunde spezialisiert hat. Aus welchen Gründen auch immer, es ist wichtig für sie. Gib ihnen also mehr Auswahlmöglichkeiten, um die Chancen zu erhöhen, dass du das perfekte Produkt für die Leute findest, die bereit wären, es zu kaufen.
Verwendung von Attributen für Produktauflistungen
Wie bereits erwähnt, werden Attribute für variable Produkte in WooCommerce verwendet. Durch die Verwendung von Attributen für deine Produktauflistungen kannst du die Verkaufschancen eines Produkts erhöhen, indem du Variationen wie z. B. die Farbe für ein einziges Produkt verfügbar machst, anstatt dasselbe Produkt, das sich nur in der Farbe unterscheidet, separat aufzulisten.
Lass die Besucher nicht mehr suchen als nötig.
Gib ihnen so viele Optionen wie möglich auf einer einzigen Produktliste. Mach es ihnen leicht, zu klicken und zu kaufen. Jede Produktvariante kann auch ihren eigenen Preis haben, denke also daran, wenn du Bundles, verschiedene Größen usw. erstellst.
Verwendung von Attributen in Menüs und Widgets
Versuche, beliebte Attribute in das Hauptmenü einer Website einzufügen, um die Sichtbarkeit der Produkte zu verbessern. Auch wenn manchmal Unterkategorien notwendig sind, können Attribute helfen, deine Menüs zu sortieren.
Sie sind in gewisser Weise wie Kategorien, aber mit Superkräften.
Wie bei Kategorien und Tags werden Attribute häufig in Widgets verwendet, die Produkte auf den Seiten deiner Website sortieren und anzeigen. In Kombination mit Kategorien können Widgets, die Attribute zur Anzeige von Produkten verwenden, zielgerichtete Produktlisten und Raster für deine Homepage und Verkaufsseiten erstellen.

Konfigurieren von Begriffen für die Attribute
Das Einrichten von Produktattributen ist ähnlich wie das Einrichten von Kategorien oder Tags, nur dass du stattdessen Attribute in der linken Administrationsleiste von WordPress auswählst. Sobald du ein Attribut erstellt hast, musst du die Begriffe konfigurieren.
Attribute selbst haben eigentlich keine Verzeichnisse, aber ihre Begriffe schon.
Achte bei der Konfiguration von Attributbegriffen darauf, kurze Standardtitel und -beschreibungen für die Anzeige auf der Website zu erstellen, während du im SEO-Plugin-Bereich längere Titel und Beschreibungen für eine bessere Suchmaschinenoptimierung hinzufügst.
Attributbegriffe können in Suchmaschinen gefunden werden, wenn du die Indexierung zulässt.
Es ist eine gute Methode, jede einzelne Seite so zu behandeln, als wäre sie nur eine weitere Seite, die du indexierst und in der Suche anzeigen lassen willst. Personen, die diese Verzeichnisse für einen bestimmten Attributbegriff in den Suchmaschinen-Ergebnissen finden, sehen alle Produktangebote mit diesem Attributbegriff (vorausgesetzt, sie klicken auf die Seite).
Mit den oben genannten Tipps erhöhst du die Sichtbarkeit in den Suchmaschinen und die Sichtbarkeit der Produkte vor Ort für ganz bestimmte Produktangebote.
4. Filter optimieren
Mit den Filtern in der WooCommerce-Seitenleiste kannst du deinen Besuchern helfen, relevante Produkte zu finden, die Anzahl der Backclicks zu verringern und die Umsatzzahlen zu erhöhen.
Wenn Filter richtig eingesetzt werden, entfalten sie ihre magische Wirkung.
Sie halten die Besucher bei der Stange, was sowohl für die Suchmaschinenplatzierung (Verweildauer auf der Website und weniger Backclicks) als auch für die Umsatzsteigerung gut ist. Standardmäßig können Benutzer in WooCommerce Produkte nach Beliebtheit, durchschnittlicher Bewertung, neuesten Produkten und Preis filtern.
Mit integrierten Widgets, Premium-Widgets oder Widgets von Drittanbietern können wir noch einen Schritt weiter gehen. In diesem Beispiel beschränken wir uns auf Techniken, die mit dem kostenlosen WooCommerce Storefront-Theme mit Standardeinstellungen verwendet werden können... Easy!
Mit den in WooCommerce integrierten Widgets für die Seitenleiste können wir die Navigation in der Seitenleiste mit einer Kombination aus Kategorien, Attributen, Preisen und aktiven Filtern verbessern. WooCommerce zeigt die Ergebnisse für ein ausgewähltes Attribut unter einer derzeit aktiven Kategorie an (der Kategorie, in der du dich befindest).


Wenn wir uns zum Beispiel in der Kategorie T-Shirts befinden und unter dem Attribut Farben den Begriff "blau" auswählen, zeigt WooCommerce blaue T-Shirts an.
Wenn du in diesem Szenario das Attribut "blau" an anderer Stelle verwendet hast, brauchst du dir keine Sorgen machen, dass diese anderen Produkte unter T-Shirts (unserer aktiven Kategorie) angezeigt werden. Wie bereits erwähnt, ist dies bei Archiven nicht der Fall.
Optimierung der Seitenleiste
Hier ist ein kleiner Trick, den du ohne Drittanbieter- oder Premium-Plugins anwenden kannst. Wir erhöhen die Sichtbarkeit von Produkten, nach denen ein Kunde suchen könnte, indem wir die Seitenleiste mithilfe von Filtern in ein leistungsstarkes Tool zur Konvertierung verwandeln.
Wir beginnen mit dem Kategorien-Filter, da wir möchten, dass alle verwandten Attribute unter ihren perspektivischen Kategorien angezeigt werden.
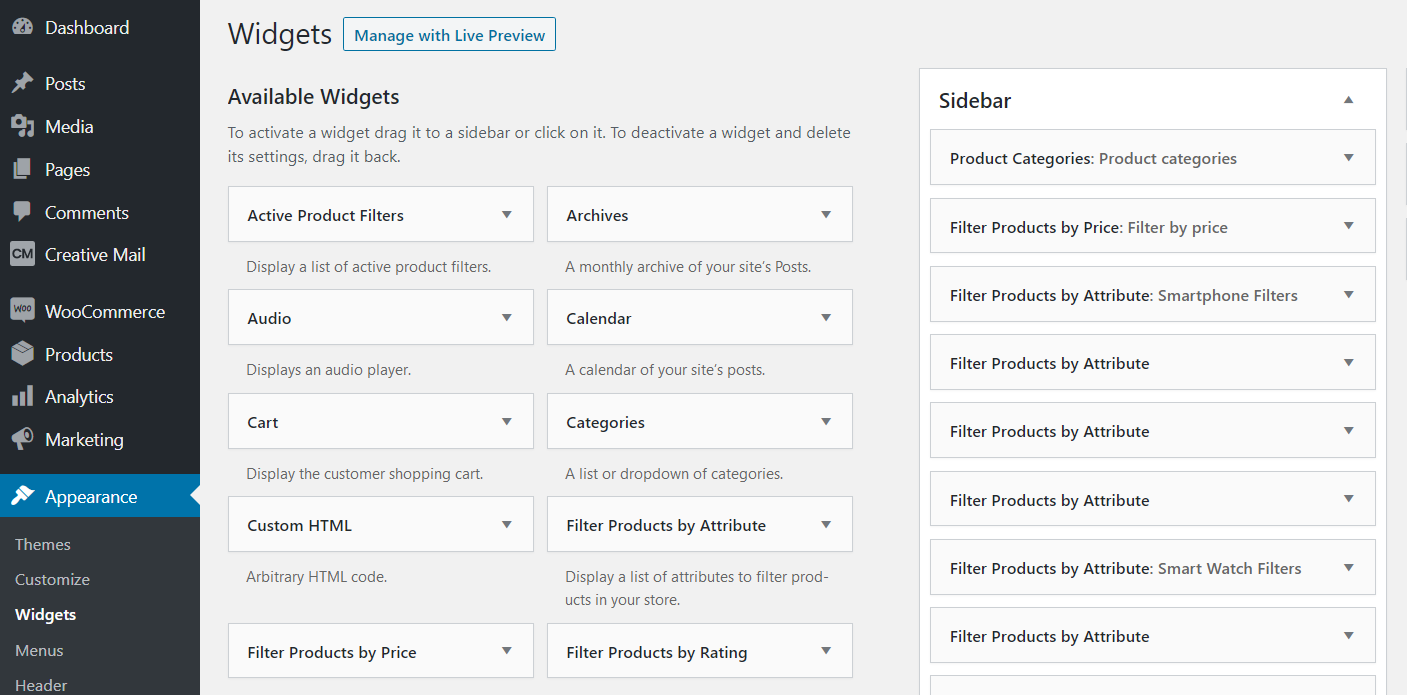
- Gehe im linken Menü im WordPress-Dashboard zu Darstellung und klicke dann auf Widgets.
- Gehe zu Verfügbare Widgets auf der linken Seite und klicke dann auf Produktkategorien.
- Klicke auf die Seitenleiste, zu der du das Widget hinzufügen möchtest.
- Klicke auf der rechten Seite, die alle Seitenleisten enthält, auf das soeben platzierte Widget, um es zu konfigurieren.
Für das Kategorien-Widget empfehle ich, auf Leere Kategorien ausblenden zu klicken. Richte den Rest ein, wie du möchtest, aber ich persönlich finde es schöner, wenn alle anderen Kästchen nicht angekreuzt sind.

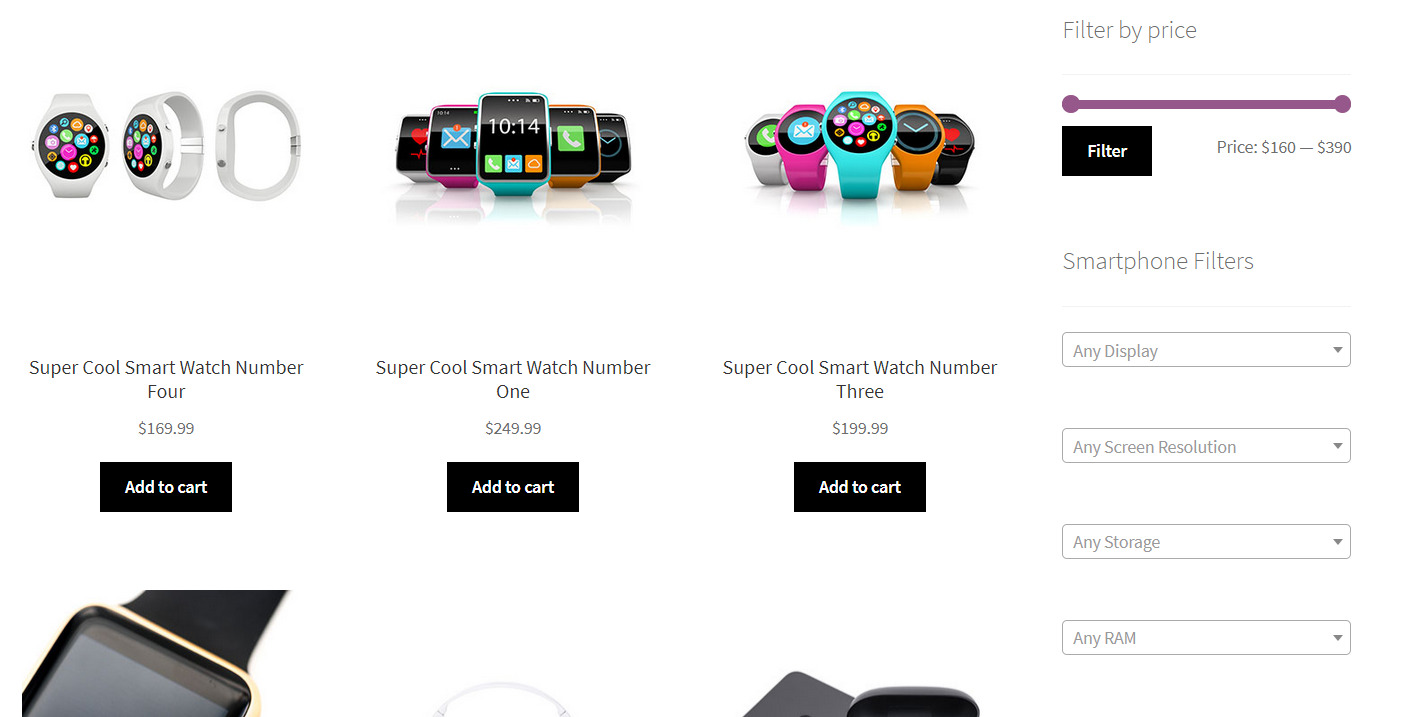
Das Preis-Widget von WooCommerce ist eine nützliche Funktion und macht sich gut unter den Kategorien oder direkt nach den Attributen.
Hinzufügen benutzerdefinierter Preisklassen
Um den Preisfilter hinzuzufügen, folge einfach denselben Schritten wie beim Hinzufügen von Kategorien. Wähle diesmal jedoch das Widget Produkte nach Preis filtern aus und füge dann einfach einen Titel hinzu. Das Preis-Widget zeigt standardmäßig deine niedrigsten und höchsten Preise an.
Kunden können nun die beiden Enden der Preis-Widget-Leiste in die Mitte ziehen, um eine individuelle Preisspanne zu erhalten.
Nachdem du deine Kategorie- und Preis-Widgets eingerichtet hast, kannst du das Widget Produkte nach Attributen filtern auf die gleiche Weise hinzufügen wie das Kategorie-Widget. Hier wird es etwas kompliziert, aber nur Geduld.
Die Mühe lohnt sich zu 110%.
Produkte nach Attributen filtern
Stelle dir die Attribute als Gruppen vor. Wenn wir die Kategorie T-Shirts haben, haben wir vielleicht die Attribute Farbe, Ausschnitt und Stoffart. Du musst das Widget Produkte nach Attributen filtern dreimal in die Seitenleiste einfügen, um alle Attribute anzuzeigen, da jedes Widget nur ein einziges Attribut anzeigt.
Wähle das Attribut aus, das in jedem der drei (oder beliebig vielen) Widgets angezeigt werden soll, und speichere es ab. In diesem Beispiel haben wir eine Gruppe von drei Widgets. Da es sich um eine Gruppe handelt, brauchen wir nur einen Titel für das oberste Widget Produkte nach Attributen filtern für diese Gruppe einzugeben.
Wir könnten ihm den Titel "T-Shirt Styles" oder etwas Ähnliches geben.
Wenn sich ein Kunde nun in der Kategorie T-Shirts befindet, sieht er den Titel "T-Shirt Styles" und darunter eine Gruppe von Attributen, für die er Begriffe auswählen kann. Erstelle nun einfach eine neue Gruppe für jede Kategorie und gib nur dem obersten Widget in jeder Gruppe einen Titel.
Einige Themes bieten Optionen zum Hinzufügen von Mustern, Bildern und anderen Erweiterungen für Widgets mit Attributfiltern. Bei einem Theme, das nicht über diese Erweiterungen verfügt - wie WooCommerce Storefront - verwende ich gerne die Dropdown-Option unter Anzeigetyp in den Einstellungen des Widgets Produkte nach Attribut filtern.


Dies zeigt dem Kunden, dass er die Wahl hat, und das ist es, was wir wollen.
Nachdem du deine Attribute gefiltert hast, wirst du im Backend eine ziemlich lange Liste sehen, aber im Frontend werden nur die Attribute angezeigt, die der Kategorie zugeordnet sind, die du gerade im Shop besuchst.
Das gilt nicht für die Hauptseite des Shops, die sich normalerweise unter domain.de/shop befindet.
Auf dieser Seite kann die Seitenleiste ein wenig lang und verwirrend werden, aber es gibt eine Lösung. Verlinke diese Seite nicht von einem Menü aus. Ich glaube, dass die Leute manchmal den Eindruck haben, dass jeder von dort aus einkauft, weil es die Hauptseite des WooCommerce-Shops ist.
Die Wahrscheinlichkeit ist groß, dass die Besucher der Website eines Kunden zuerst auf die Startseite oder, wenn du gute SEO-Arbeit geleistet hast, auf eine der inneren Seiten gelangen. Ich empfehle, das Hauptmenü für Kategorien, beliebte oder wichtige Attribute und wichtige Seiten der Website zu verwenden. Die Shop-Seite kann weggelassen werden. Sie ist im Gesamtbild der Dinge einfach nicht so wichtig.
Als Nächstes fügen wir das Widget Aktive Produktfilter ganz unten in der Seitenleiste des Shops ein. Folge einfach denselben Schritten wie bei den anderen Widgets, aber wähle diesmal Aktive Produktfilter aus.

Hier wird eine Textliste der Filter angezeigt, die ein Kunde derzeit aktiviert hat. In den meisten Fällen kann er auf diese Filter klicken, um nur den einzelnen Filter anzuzeigen, oder den Filter entfernen, um nur die übrigen Filter anzuzeigen.
Schlussgedanken
Wie du hoffentlich sehen kannst, kann die Einrichtung von Kategorien, Tags, Attributen, Menüs und Filtern die Verkaufskraft einer Website wirklich verbessern. Ob du es glaubst oder nicht, dies sind die Basics. Das Problem ist nur, dass sie allzu oft ignoriert, übersehen oder einfach nur schnell überflogen werden, um Produkte aufzulisten und eine Website fertigzustellen.
Sogar die Produktlisten selbst werden häufig überstürzt erstellt.
Nimm dir die Zeit, all die kleinen Teile zu einem großen Ganzen zusammenzufügen, und du wirst deine Chancen auf ein Projekt, das alle Erwartungen übertrifft, deutlich erhöhen. Es gibt noch viel mehr, was man tun kann, um die Sichtbarkeit von Produkten zu erhöhen, z. B. Buttons zum Teilen, Newsletter, Blogging und Speed-Optimierung.
Aber was ich hier gezeigt habe, ist eine solide Grundlage, auf der man aufbauen kann.
Letzten Endes bedeutet eine erhöhte Produktsichtbarkeit, dass mehr potenzielle Kunden auf die Produkte aufmerksam werden und dass diese Kunden die Produkte auf einfache und ansprechende Art und Weise sortieren können.
Bessere Ergebnisse auf effiziente Weise erzielen
GoDaddy Pro hilft dir dabei, deinen Umsatz mit einer umfangreichen Auswahl an Webtools und Programmvorteilen zu steigern.
Starte jetzt kostenlos mit GoDaddy Pro.
Bildnachweis: Unsplash