Der Launch des Releases von WordPress 5.0 steht kurz bevor. Und mit WordPress 5.0 kommt auch ein komplett neuer Editor, der Gutenberg Editor. Es wird sich also einiges ändern. Deshalb möchte ich dir im folgenden Artikel die wichtigsten 10 Punkte vorstellen, die du über den neuen Gutenberg Editor wissen solltest.
1. Der Gutenberg Editor ist der neue Standard-Editor von WordPress 5.0
Die neue Version WordPress 5.0 wird nicht eher auf den Markt kommen, bevor der Gutenberg Editor nicht fertig entwickelt wurde. Der klassische WordPress Editor, der TinyMCE wird damit komplett ersetzt werden. Und mehr als das. Der neue Editor bietet dir viele neue und zusätzliche Funktionen.
2. Der Gutenberg Editor arbeitet mit Blöcken
Das ist mit Sicherheit die größte Veränderung: Der Gutenberg Editor teilt den Content-Bereich eines Beitrags bzw. einer Seite in Blöcke auf. Für jeden Content-Typ gibt es einen eigenen Block. So werden in Zukunft nicht nur Bilder, Tabellen, Code-Beispiele, sondern auch Headlines, Zitate oder Copytexte zu einem eigenen Block.
3. Was ist der Vorteil von Blöcken?
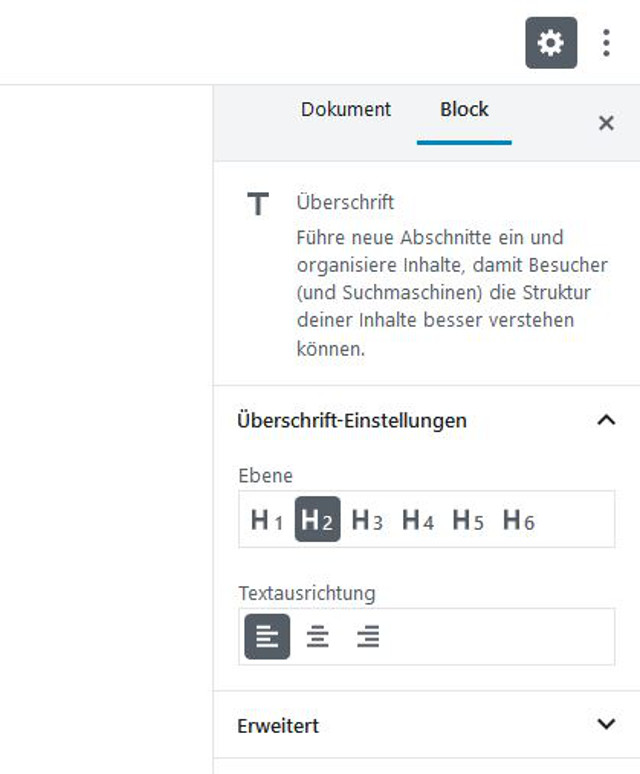
Jeder Block hat ein eigenes Kontextmenü, über das du spezifische Einstellungen wie Formatierungen uvm. vornehmen kannst. Außerdem bist du mit dem neuen Gutenberg Editor sehr viel flexibler. Mit einem Klick lassen sich z.B. Blöcke nach oben oder unten verschieben. Genauso einfach kannst du Blöcken jeweils einen eigenen Style zuweisen. Das ist etwas, das zuvor nur mit Hilfe zusätzlicher Plugins möglich war. Mit dem Gutenberg Editor werden diese Funktionen zu einer Standardoption. Markiere einfach den einen Block, den du gestalten möchtest und klicke dann oben rechts auf das Zahnradsymbol. Wähle unter Einstellungen „Block“.

Im Submenü kannst du nun individuelle Vorgaben für den jeweiligen Block vornehmen.
4. Es gibt interessante Layout-Elemente
Im Gutenberg-Editor gibt es darüber hinaus praktische Layout-Elemente wie Buttons, Medien, Spalten, Seitenumbrüche etc., die du mit einem Klick in deine Seite einfügen kannst.
5. Du kannst auch eigene Blöcke definieren
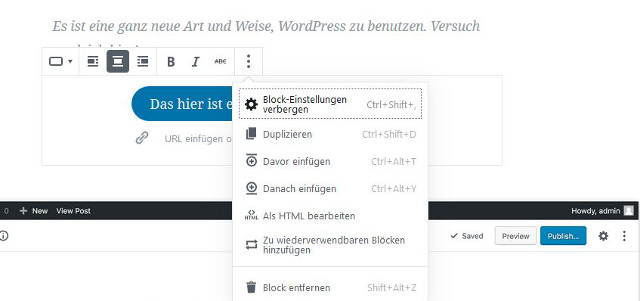
Wenn du einem Block individuelle Eigenschaften zugewiesen hast, so kannst du diesen als wiederverwendbaren Block abspeichern und dann für spätere Verwendungen nutzen. Klick dafür im Kontext auf die Funktion „Zu wiederverwendbaren Blöcken hinzufügen“.

6. Gibt es Probleme mit WordPress-Themes und Plugins?
Ja und nein. Viele Entwickler haben ihre WordPress-Themes und Plugins bereits an den neuen Gutenberg Editor angepasst. Bevor du deine Webseite auf WordPress 5.0 wechselst oder den Gutenberg Editor testest, solltest du in jedem Fall ein Backup erstellen.
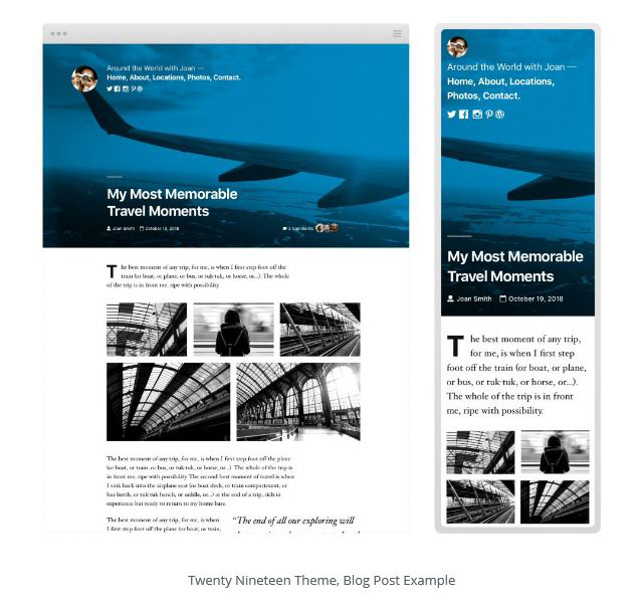
Parallel zum Launch von WordPress 5.0 soll es auch ein Gutenberg-kompatibles neues Standard-Theme von WordPress geben „Twenty Nineteen“.

Weitere Informationen zu Twenty Nineteen findest du hier:
7. Du kannst den Gutenberg Editor bereits als Plugin testen
Du bist neugierig geworden und willst dich mit den Funktionen des neuen Gutenberg Editors vertraut machen? Das ist ganz einfach. Denn den neuen Gutenberg Editor gibt es bereits als Plugin. Du kannst ihn, wie jedes andere Plugin auch, über das Menü Plugins im Dashboard installieren.

8. Muss ich den Gutenberg Editor benutzen?
Nein, das musst du nicht. WordPress 5.0 wird zwar mit dem neuen Gutenberg Editor live gehen. Solltest du mit dem neuen WordPress Editor aus irgendwelchen Gründen nicht zurechtkommen, kannst du alternativ den klassischen TinyMCE WordPress-Editor als Plugin installieren. Wenn du das Plugin vor dem Wechsel auf WordPress 5.0 installierst, so wird der Gutenberg Editor beim Upgrade auf WordPress 5.0 automatisch deaktiviert und du kannst weiter, wie gewohnt, mit dem klassischen WordPress-Editor arbeiten.

Den Classic Editor als Plugin findest du hier.
9. Wann kommt WordPress 5.0 mit dem neuen Gutenberg Editor?
Ursprünglich war als Termin für den Release der 19. November 2018 geplant. Diese sportliche Planung ist jetzt nochmals um eine Woche auf den 28.11.2018 verschoben worden. (Quelle: WordPress 5.0 Development Cycle)
Derzeit ist es allerdings fraglich, ob dieser Termin auch gehalten werden kann. Als Alternative ist der 22.01.2019 vorgesehen.
10. Hier findest du weitere Informationen zum Gutenberg Projekt
Im Internet gibt es bereits viele Informationen zu WordPress 5.0, dem Gutenberg Projekt sowie dem neuen WordPress Standard-Theme Twenty-Nineteen. Eine Auswahl habe ich dir hier zusammengestellt:
- Die offizielle Webseite von WordPress.org zu Gutenberg
- Tammie Lister: Anatomy of a block: Gutenberg design patterns
- Matias Venturas: Gutenberg Demo auf dem WCUS 2017
- John Eckman: Structured Content in the Age of Gutenberg
- Zac Gordon: Gutenberg Development with React
- WordPress: Twenty Nineteen Theme – erste Vorschau plus Video Linktipp
Fazit
Tests den Gutenberg-Editor am besten noch heute und mach dich mit den neuen Funktionen und Möglichkeiten vertraut. So bist du vorbereitet, wenn WordPress 5.0 mit dem neuen Editor live geht.
Bildnachweis Titelmotiv: Pixabay Free Pictures