Sind deine WordPress-Seiten schon mobile-optimiert? Noch nicht? Dann solltest du dies schnellstens nachholen. Bereits 2015 startet Google sein Mobile Update. „Mobile Friendly Content“ wurde damit zu einem wichtigen Ranking-Faktor. Und jetzt geht Google den eingeschlagenen Weg konsequent weiter. So hat Google im Oktober 2016 angekündigt, dass der Mobile Index den Desktop-Index als Hauptindex ablösen wird. Mobile first lautet die Zukunft im Internet.
Zum Glück ist die Mobile-Optimierung einer WordPress-Seite in der Regel spielend einfach. Du brauchst lediglich auf ein geeignetes WordPress Mobile-Theme zu wechseln. Viele dieser Mobile-Themes kannst du sogar gratis downloaden. Im folgenden Artikel habe ich eine Auswahl der besten kostenlosen und eine ausgewählte kostenpflichtige WordPress-Mobile-Themes zusammengestellt.
Warum ist die Mobile-Optimierung so wichtig?
Unabhängig von Google-Updates und Google Mobile Index gibt einen entscheidenden Grund, warum der Wechsel zu einer mobile-optimierte WordPress-Seite so wichtig für dich ist. Aktuell nutzen bereits über 56% aller Website-Besucher ein mobiles Endgerät, wie Smartphones oder Tablets. Und der Trend zur mobilen Internetnutzung setzt sich rasant fort. (Quelle: Statista). Überlege dir gut, ob du auf diese zunehmend immer größer werdende Zielgruppe im Web wirklich verzichten willst. Nimm dir lieber ein paar Augenblicke Zeit und schaue dich um, welche mobile-optimierten Alternativen dir zu deinem aktuellen Seiten-Design zur Auswahl stehen.
Responsive Mobile-Themes für Business- und Shop-Seiten
Jeder, der schon einmal mit WordPress gearbeitet hat, weiß: WordPress ist viel mehr als nur eine Blog-Software. Mit den entsprechenden Plugins wird eine Word-Press-Seite schnell und einfach zu einem Online-Shop – eine der beliebtesten Online-Shop-Erweiterung ist WooCommerce.
Wordpress mobile – Responsive Templates für private und geschäftliche Webseiten
Lifestyle, Emotionalität, text- oder bildorientiert: Hier findest du für jeden Anspruch ein passendes responsive Theme.
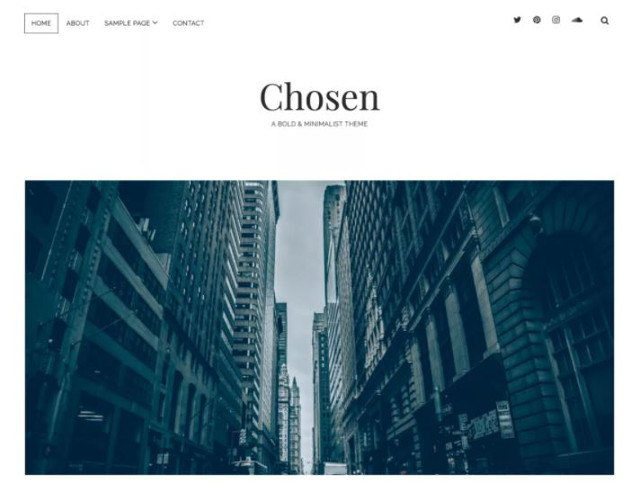
Chosen

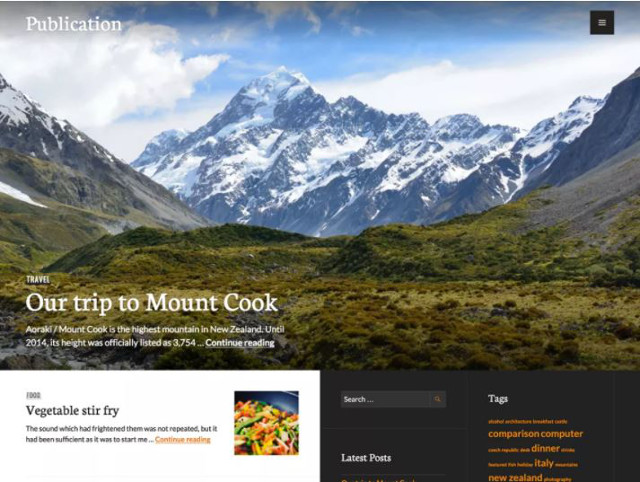
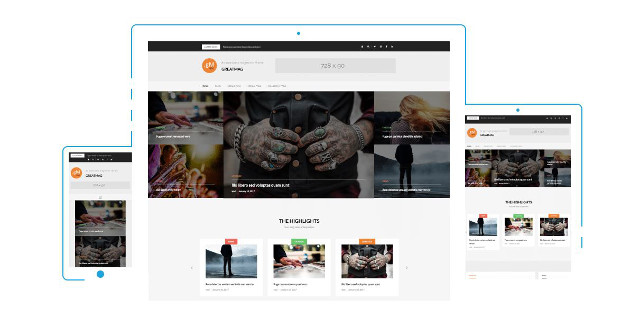
Publication

Zum responsive Theme Publication
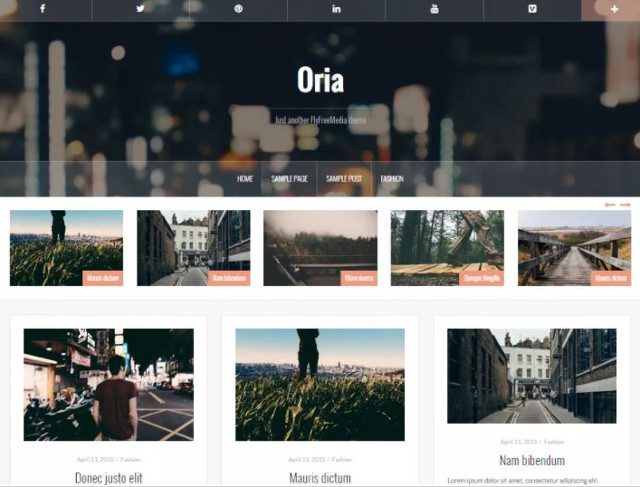
Oria

Coherent
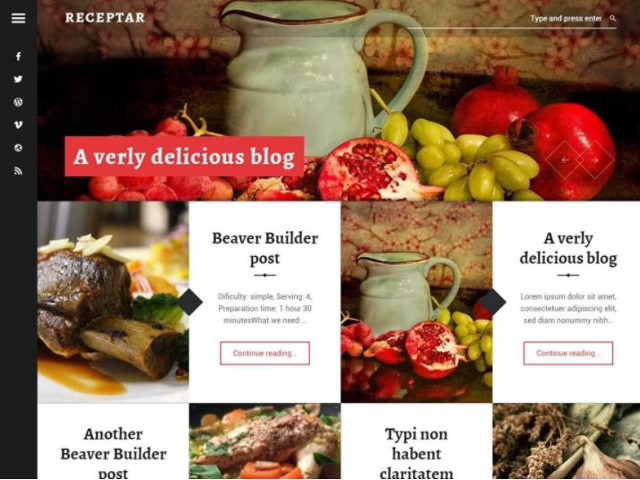
Receptar

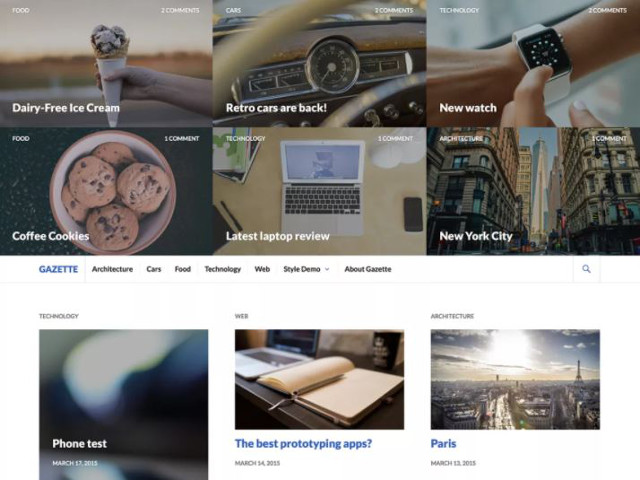
Gazette

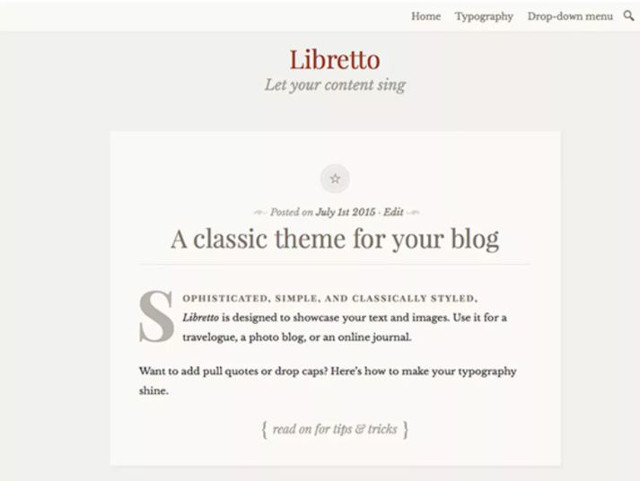
Libretto

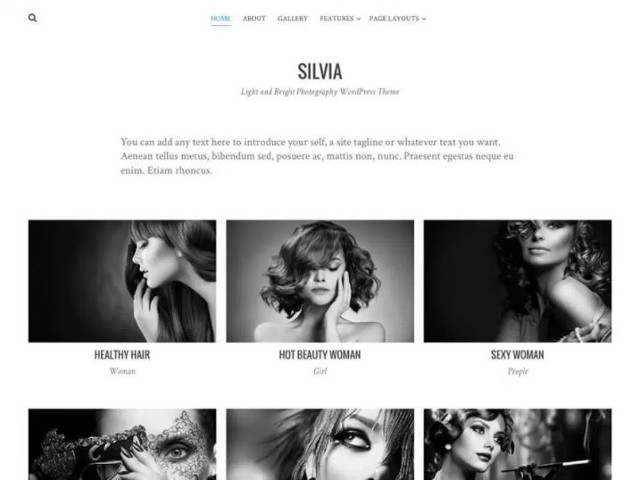
Silvia

Resonsive E-Commerce-Templates
Kostenlose mobile E-Commerce-Templates für WordPress bzw. WooCommerce-Themes sind zum Beispiel:
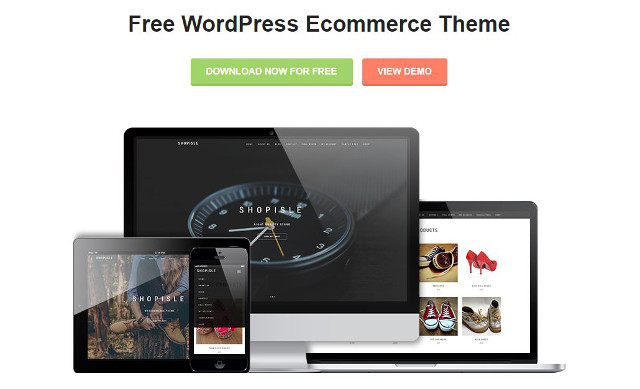
ShopIsle

Zum responsive E-Commerce-Theme Isle (kostenlos)
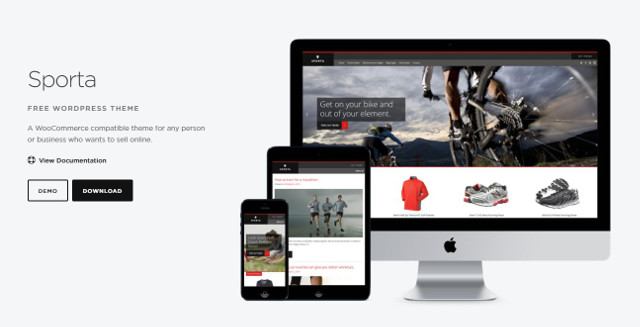
Sporta

Zum responsive E-Commerce-Theme Sporta (kostenlos)
Komplexere Shop-Templates sind dagegen meist kostenpflichtig. Bevor du dich entscheidest, kannst du die folgenden Themes für deinen Mobilestore gratis testen. Als Pro-Version kosten die Shop-Templates zwischen $39 - $69.
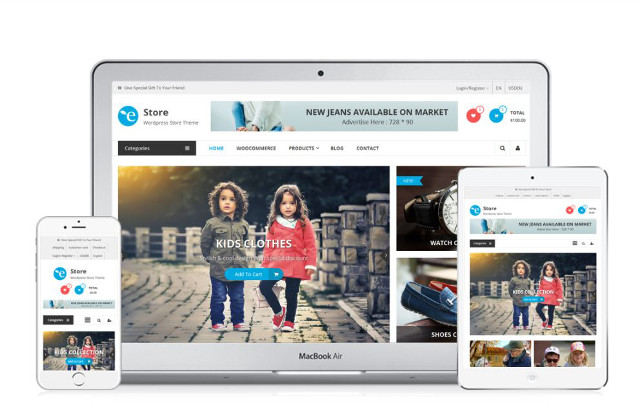
eStore

Zum responsive E-Commerce-Theme eStore (kostenlos / als Pro-Version $69)
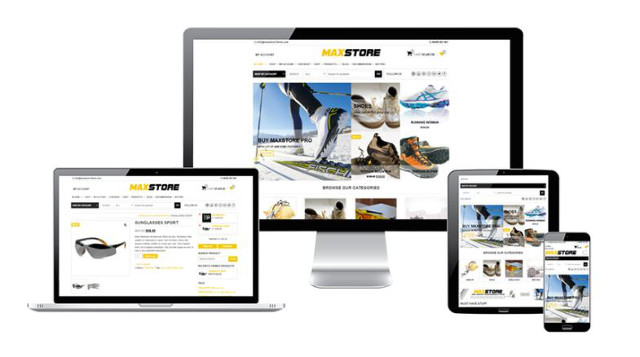
MaxStore

Zum responsive E-Commerce-Theme MaxStore (kostenlos / als Pro-Version $49)
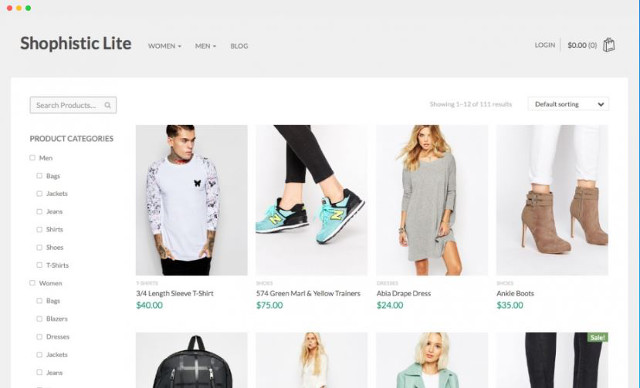
Shophistic Lite

Zum responsive E-Commerce-Theme Shophistic Lite (kostenlos / als Pro-Version $59)
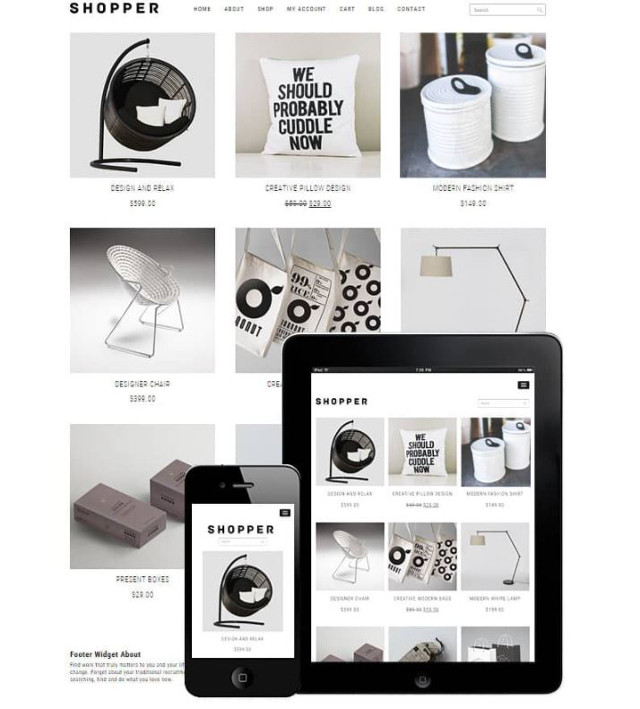
Shopper

Zum responsive E-Commerce-Shopper (kostenlos / als Pro-Version $39)
Selbstverständlich kannst du Word-Press auch für deinen privaten Internetauftritt, als Image-Webseite oder als eJournal bzw. Online-Magazin (vielfach auch Webzines genannt) nutzen.
Webzines - Wordpress Mobile-Themes für eJournale und Online-Magazin
Insbesondere Nachrichten, Informationsseiten, Tutorials werden über mobile Endgeräte abgerufen. Deshalb wird es höchste Zeit, dass du dich auf das geänderte Benutzerverhalten einstellst. Hier findest du beliebte responsive Wordpress-Themes, die du kostenlos als Basis für dein Online-Magazin verwenden kannst.
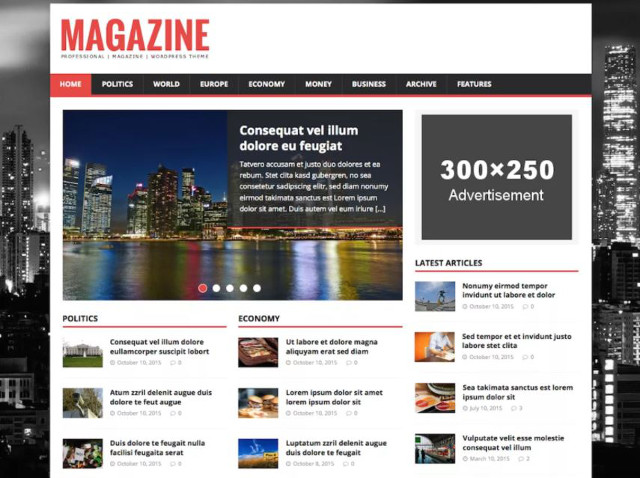
MH Magazine lite

Zum responsive Webzine Magazin (kostenlos)
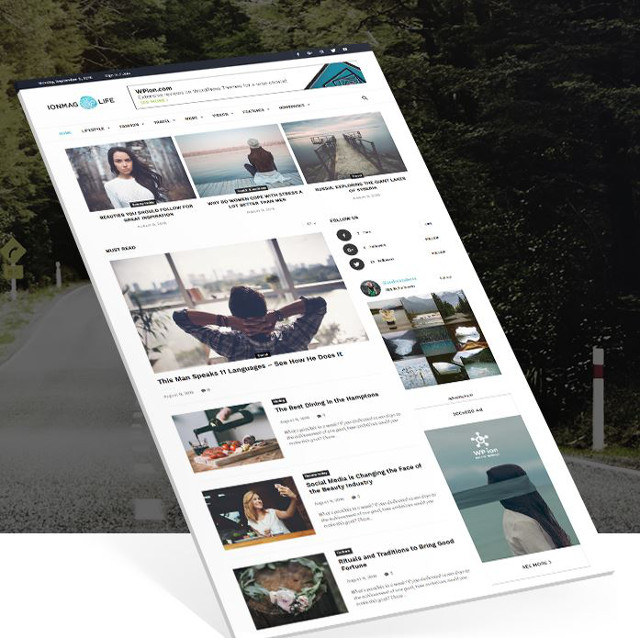
ionMag

Zum responsive Webzine ionMag (kostenlos)
GREATMAG

Zum responsive Webzine GREATMAG (kostenlos)
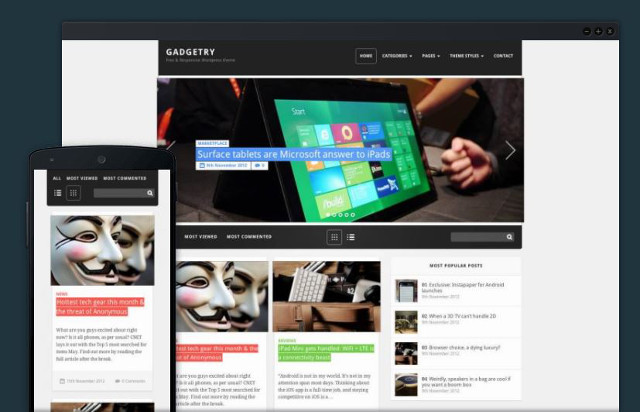
Gadgetry

Zum responsive Webzine Gadgetry (kostenlos)
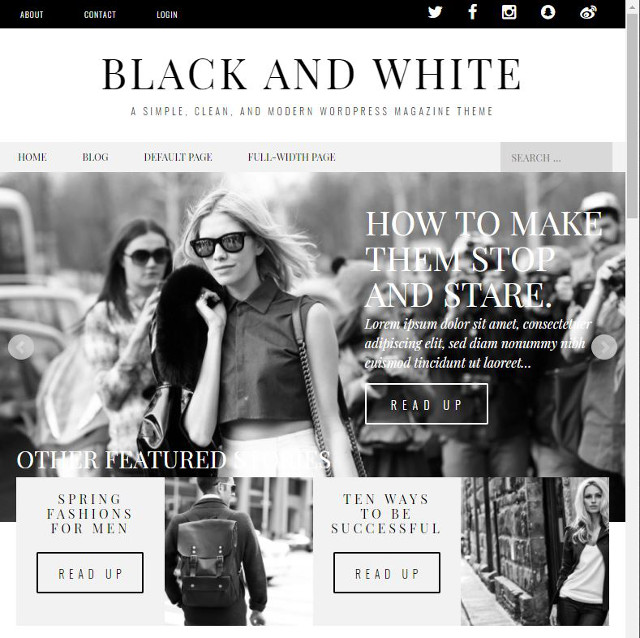
BLACK AND WHITE

Zum responsive Webzine BLACK AND WHITE (kostenlos)
Wie bei den E-Commerce-Themes gilt auch für WordPress-Magazin-Templates: Komplexere Webzines sind meist kostenpflichtig. Deshalb habe ich dir hier drei sehr unterschiedlich aufgebaute kostenpflichtige Alternativen zusammengestellt.
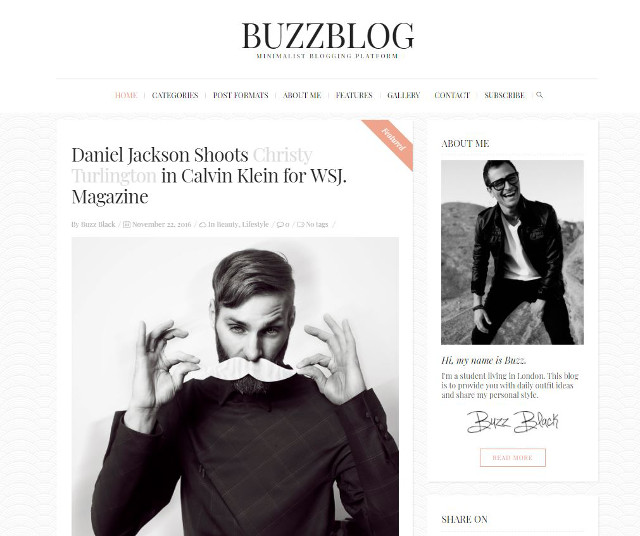
BuzzBlog

Zum responsive Webzine BuzzBlog ($29)
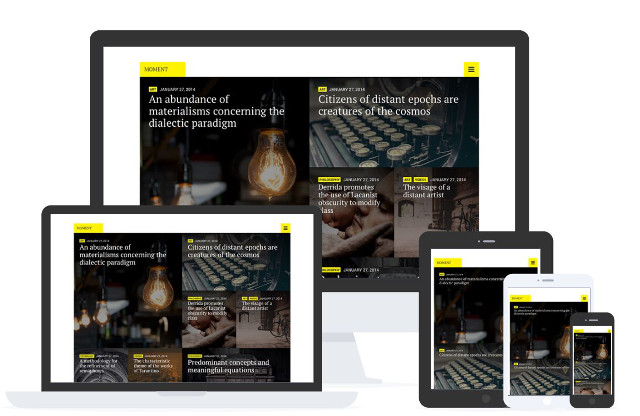
Moment

Zum responsive Webzine Moment (ab $39)
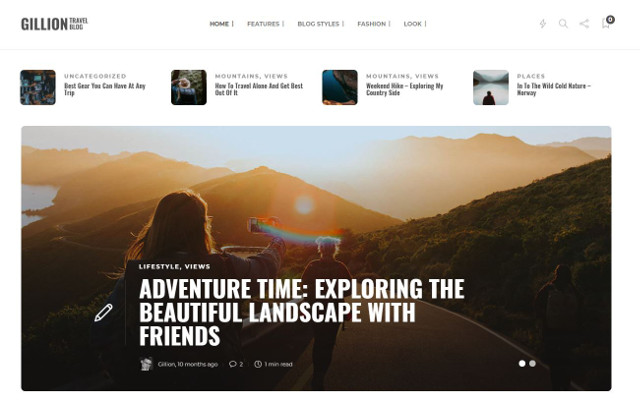
Gillion

Zum responsive Webzine Gillion (ab $24)
Responsive Bootstrap-Themes für WordPress
Das Framework Bootstrap wurde speziell für die Gestaltung mobil-optimierter Webseiten entwickelt. Bootstrap-Themes basieren auf einem zwölfspaltigen Grid-Layout und lassen sich dadurch hervorragend an unterschiedlichste Bildschirm-Auflösungen anpassen. Mit einem Bootstrap-Theme werden deine WordPress-Seiten sowohl auf den Displays mobiler Endgeräte wie Smartphones oder Tablets als auch auf Notebooks und Widescreen-Monitore optimal dargestellt. Die Auswahl an Bootstrap-Themes reicht von der textorientierten WordPress-Seite über trendige Flat-Designs bis hin zu Styles für hochwertige Image- und Business-Websites, wie zum Beispiel:
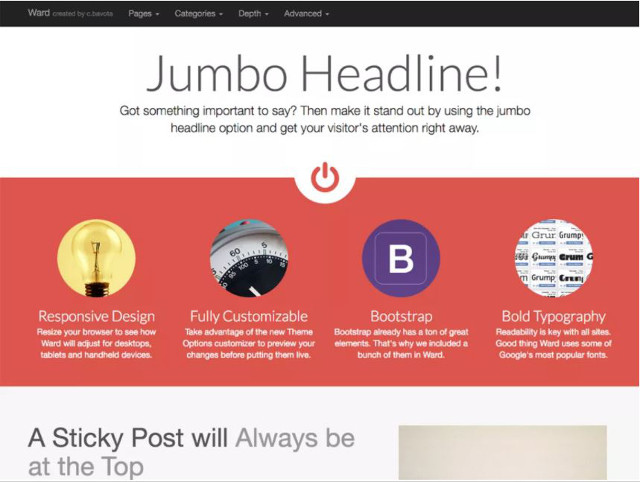
Ward

Zum responsive WordPress-Theme Ward (kostenlos)
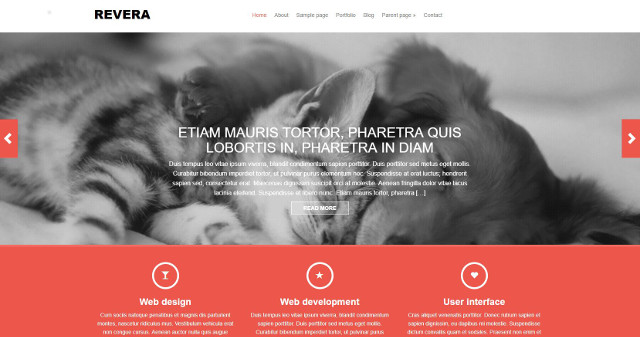
Revera

Zum responsive WordPress-Theme Revera (kostenlos)
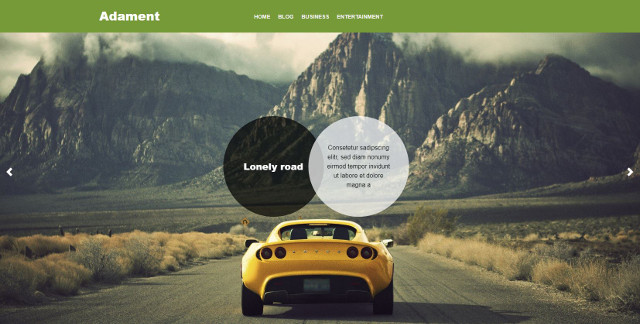
Adament

Zum responsive WordPress-Theme Adament (kostenlos)
Weitere kostenlose Bootstap-Themes finden Sie in der Zusammenstellung von wptavern.com
Trendig, design-orientiert oder puristisch
Responsive WordPress-Themes für fast jeden Geschmack gibt es auch auf colorlib.com. http://colorlib.com/wp/free-wordpress-themes/
Hier findest du über 50 kostenlose WordPress-Vorlagen für einen streng puristischen Webauftritt ebenso, wie für repräsentative Seitengestaltungen mit großzügigen Header-Elementen, die sich zum Beispiel hervorragend für Reise- oder Imageseiten eignen und selbstverständlich responsive Mobile-Themes im trendigen Flat-Design.
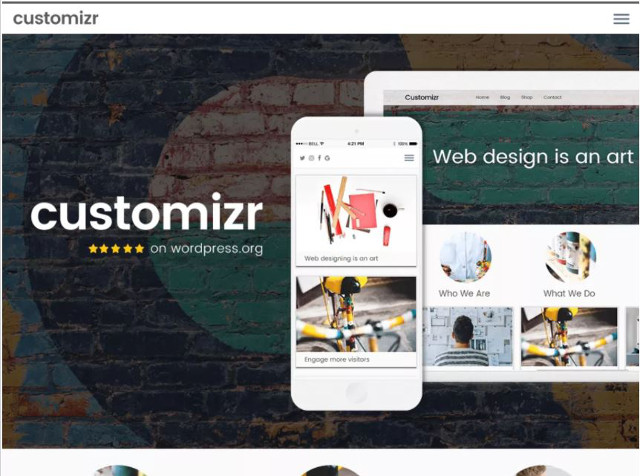
Customizr

Zum Mobile-Theme Customizr (kostenlos)
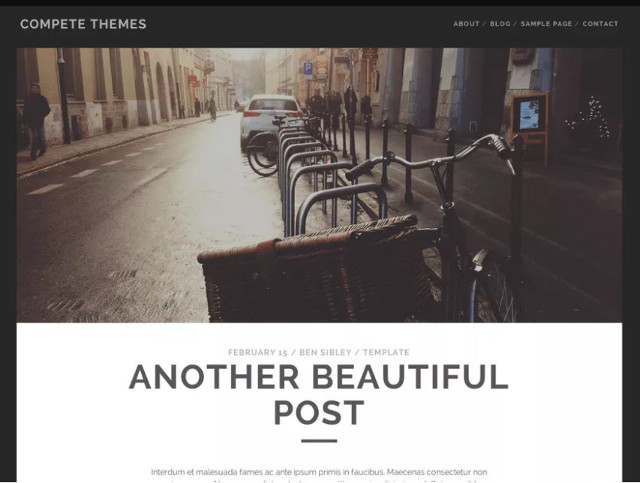
Tracks

Zum Mobile-Theme Tracks (kostenlos)
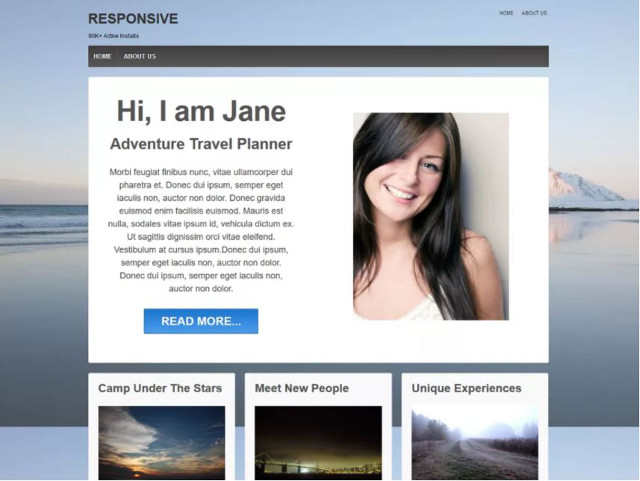
Responsive

Zum Mobile-Theme Responsive (kostenlos)
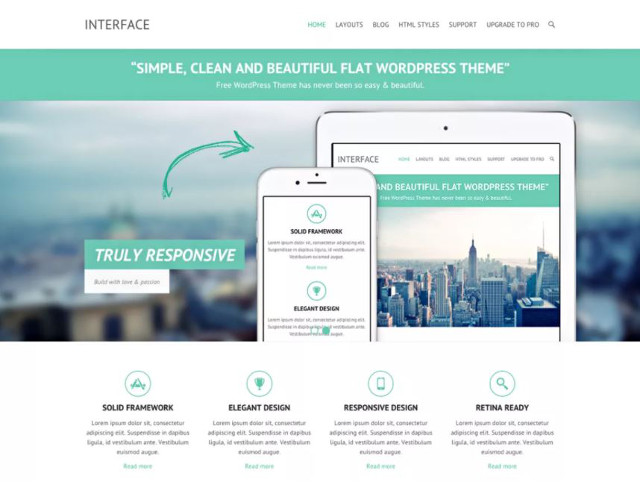
Interface

Zum Mobile-Theme Interface (kostenlos)
Eine sehr schöne Auswahl an Responsive Themes bieten Ihnen auch die Zusammenstellung der T3N und der Beitrag zu Free Responsive WordPress Themes auf Designscrazed.org.
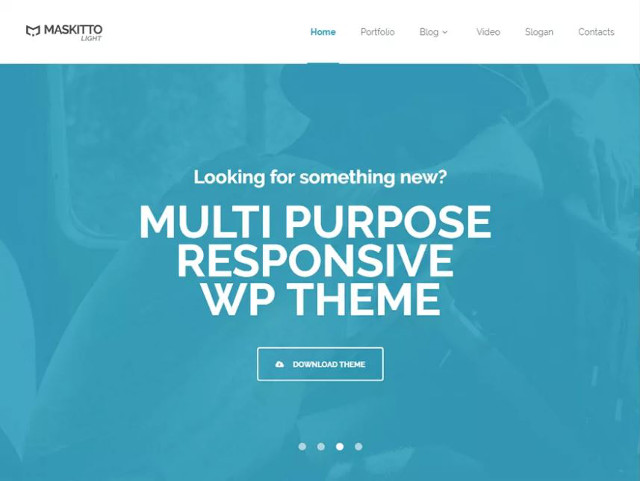
Maskitto Light

Zum WordPress-Mobile-Theme Maskitto Light (kostenlos)
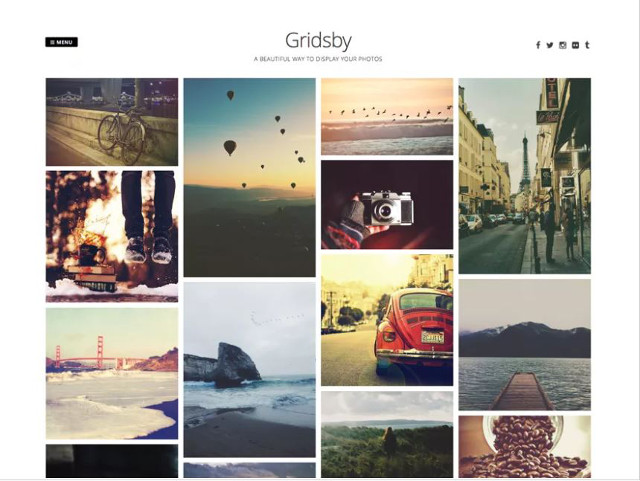
Gridsby

Zum WordPress-Mobile-Theme Gridsby (kostenlos)
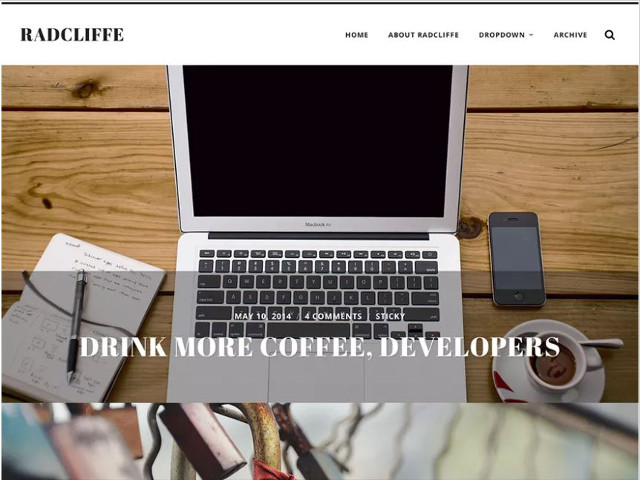
Radcliffe

Zum WordPress-Mobile-Theme Radcliffe (kostenlos)
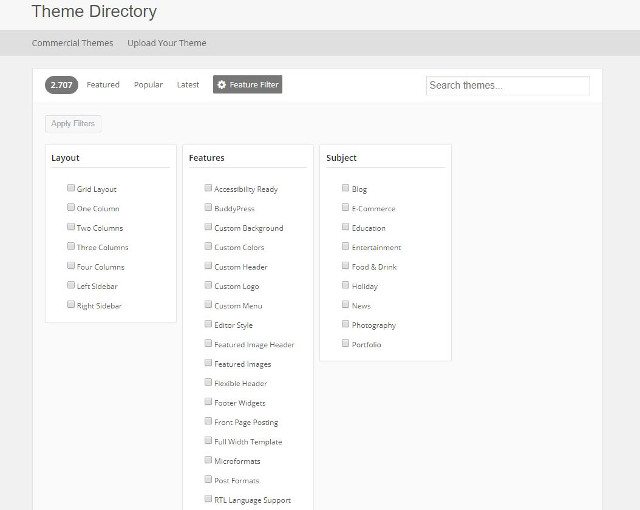
Das Theme Directory von WordPress – Der Klassiker
Eine noch größere Auswahl findest du im Theme Directory auf WordPress.org. Hier kannst du Themes ganz bequem nach Layouts, Features oder Verwendungsbereichen filtern. Wenn du über die Suche gezielt nach „responsive“ suchst, findest du mehr als 1.600 Angebot.

Zum Theme Directory auf WordPress.org
Die Alternative – Erstelle eine Mobile-Version deiner WordPress-Seite
Wenn du dein aktuelles Seitendesign partout nicht verändern möchten, gibt es noch eine weitere Möglichkeit, um Besuchern deine Webinhalte mobile-optimiert präsentieren zu können. Erstelle einfach eine mobile Version deiner WordPress-Seite. Speziell dafür gibt es zahlreiche Plug-Ins, die automatisch eine alternative Mobile-Version deiner Seite generieren, zum Beispiel: WPtouch Mobile Plugin, WP Mobile Plugin, MobileView by ColorLabs & Company.
WP Mobile Edition

WPtouch

Eine Browserweiche legt fest, welche Website-Version an den jeweiligen Besucher ausgeliefert wird. Erfolgt der Zugriff von einem PC oder Notebook aus, wird die klassische Desktop-Ansicht ausgeliefert. Erfolgt der Zugriff von einem mobilen Gerät aus, gelangt der Besucher direkt zur alternativen Mobile-Version deiner Seite.
Durch die Mobile-Konvertierung wird in der Regel eine reduzierte Version der Webseite erzeugt, d.h. viele grafische Elemente können dabei nicht berücksichtigt. Deshalb solltest du auf die Variante der Mobile-Optimierung möglichst nur dann zurückgreifen, wenn deine Seite überwiegend von Desktop-PCs angesteuert wird und mobile Nutzer eine Minderheit darstellen. Sollte deine Seite dagegen überwiegend mobil aufgerufen werden oder die Anzahl der mobilen Aufrufe deutlich ansteigen, wechsele besser direkt auf ein responsive WordPress-Theme.
Bildnachweis: Fotolia, Lizenz: GoDaddy