Wichtige Erkenntnisse:
- Managed WordPress Hosting von GoDaddy ist dank Verbesserungen wie der globalen Cloudflare-Content Delivery Network (CDN)-Integration, neuer Server-Hardware und einem WordPress-optimierten Hosting-Stack führend in der Branche, was Performance und Website-Verfügbarkeit angeht.
- Unabhängige Website Performance Tests von Catchpoint zeigen, dass Managed WordPress Hosting von GoDaddy bei den durchschnittlichen Reaktionszeiten in Nordamerika, Lateinamerika, Europa und Indien nicht nur mit der Konkurrenz mithält, sondern sogar Spitzenpositionen einnimmt.
- Eine schnelle Website mit guter Web-Performance und Verfügbarkeit sind entscheidend für eine gute Nutzererfahrung, das Suchmaschinenrankings und eine gute Conversion-Rate – deshalb arbeitet GoDaddy kontinuierlich an Verbesserungsmöglichkeiten seiner Managed WordPress Hosting-Plattform.
In der schnelllebigen Welt des WordPress-Hostings setzt GoDaddy alles daran, dir das beste -Benutzererlebnis für deine Managed WordPress Hosting zu bieten.
Im letzten Jahr haben wir viele Fortschritte gemacht und neue Funktionen eingeführt, um die Performance sowie die Zuverlässigkeit unserer Managed WordPress Hosting-Plattform noch weiter zu verbessern.
Mit der Integration eines globalen Cloudflare-CDN, der neuesten Server-Hardware mit NVMe-SSDs, innovativen KI-basierten Features und einem WordPress-optimierten Hosting-Stack hat Managed WordPress Hosting von GoDaddy branchenweit neue Maßstäbe in puncto Performance und Website-Verfügbarkeit gesetzt.
Warum sind Performance und Website-Verfügbarkeit so wichtig?
Egal, ob du einen WordPress-Blog, einen WooCommerce-Onlineshop oder eine einfache WordPress-Website betreibst – die Geschwindigkeit, mit der deine Seiten laden, und die Zuverlässigkeit deiner Seite haben einen großen Einfluss auf die Benutzererfahrung, die Conversion-Rate und das Ranking in Suchmaschinen.
- Benutzererfahrung: Langsam ladende Websites oder solche mit häufigen Ausfällen frustrieren Besucher und vertreiben sie. Eine reibungslose Benutzererfahrung hingegen hält Nutzer länger auf deiner Seite und motiviert sie, weiter zu stöbern.
- Suchmaschinenrankings: Suchmaschinen wie Google berücksichtigen die Ladegeschwindigkeit von Seiten als Rankingfaktor. Schnellere Websites sind besser für SEO, denn sie haben eine höhere Sichtbarkeit und ziehen mehr organischen Traffic an.
- Conversion-Rate: Die Ladegeschwindigkeit beeinflusst direkt die Conversion-Rate. Schnellere Websites reduzieren die Absprungrate und führen zu höheren Conversions, sei es in Form von Verkäufen, Anmeldungen oder anderen gewünschten Aktionen.
So messen wir Performance und Verfügbarkeit
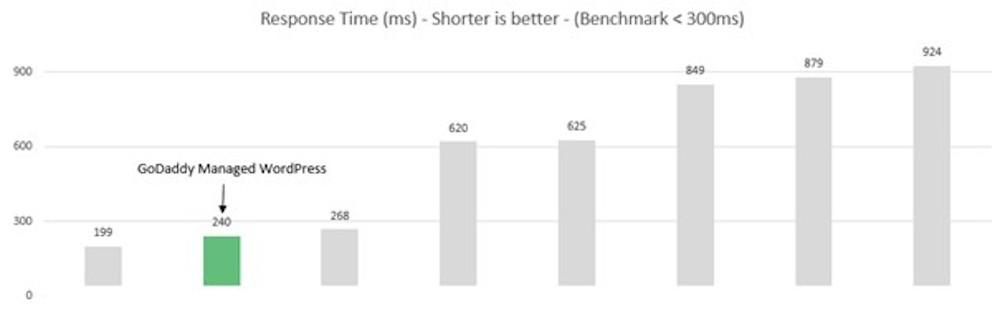
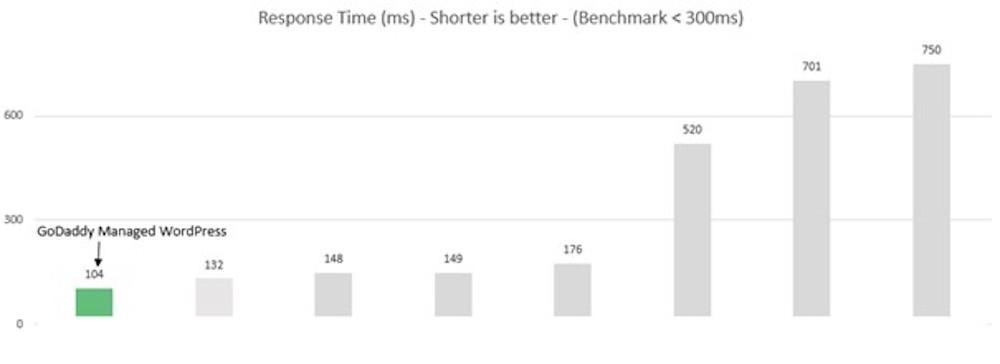
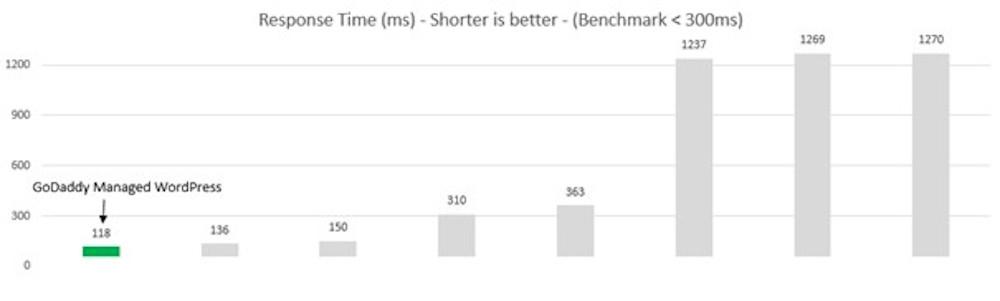
Um die bemerkenswerten Fortschritte von GoDaddy in der Bereitstellung von einem leistungsstarken und zuverlässigen Managed WordPress Hosting im Jahr 2024 zu demonstrieren, haben wir mit Catchpoint, einem führenden Anbieter für die Überwachung der Anwendungsleistung, zusammengearbeitet.
Catchpoint hat über das letzte Jahr hinweg globale Performance- und Verfügbarkeitsmessungen durchgeführt und GoDaddy Managed WordPress Hosting mit anderen WordPress-Hosting-Anbietern wie Flywheel, Siteground, Bluehost, Hostgator, Namecheap, Hostinger und Dreamhost verglichen.
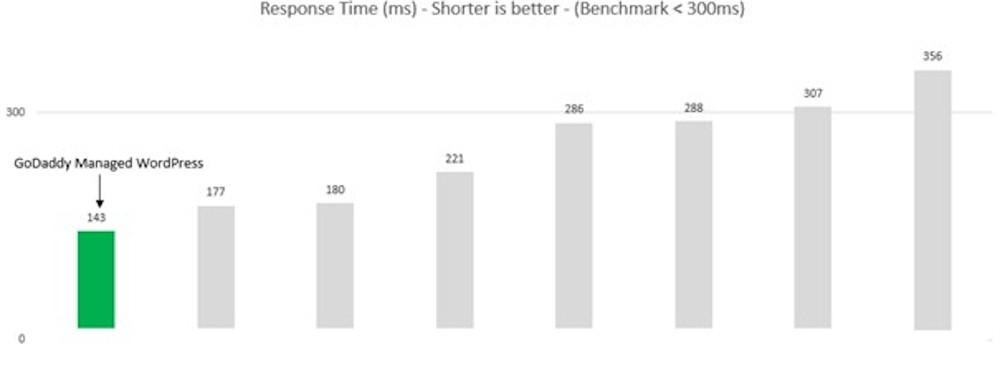
Die neuesten Ergebnisse des globalen WordPress-Hosting-Benchmarks
Nordamerika: Managed WordPress Hosting von GoDaddy lieferte hier die schnellsten durchschnittlichen Reaktionszeiten aller getesteten Anbieter.

Lateinamerika: In dieser Region belegte GoDaddy den zweiten Platz bei den durchschnittlichen Reaktionszeiten.

Europa: Managed WordPress Hosting von GoDaddy war in Europa der schnellste Anbieter. Deine Website bleibt auch in diesem wettbewerbsintensiven Markt zuverlässig und reaktionsschnell.

Indien: Auch in Indien übertraf GoDaddy die Konkurrenz mit den schnellsten durchschnittlichen Reaktionszeiten.

Was steht als nächstes auf der Roadmap für Managed WordPress von GoDaddy?
Wir sind stolz darauf, durch unabhängige Tests von Catchpoint unsere branchenführende Performance und Verfügbarkeit im Jahr 2024 bewiesen zu haben, aber das ist noch nicht alles.
Wir sind entschlossen, Managed WordPress Hosting von GoDaddy zur weltweiten Nummer 1 unter den Managed WordPress Hosting-Plattformen zu machen.
Mit kontinuierlichen Innovationen und Verbesserungen arbeiten wir daran, dir noch schnellere Ladezeiten, höhere Zuverlässigkeit und ein außergewöhnliches Benutzererlebnis (user experience) für dein Managed WordPress Hosting zu bieten.
Bleib dran, während wir unermüdlich daran arbeiten, deine Erwartungen zu übertreffen und dir die beste Managed WordPress Hosting-Plattform auf dem Markt zu liefern.
Die häufigsten Fragen zum Thema: Website Performance und Uptime
Was ist ein CDN?
Ein CDN (Content Delivery Network) ist ein Netzwerk aus Servern, die weltweit verteilt sind. Es sorgt dafür, dass deine Website-Inhalte schneller bei deinen Besuchern ankommen, egal wo sie sich befinden. So funktioniert ein CDN:
Statische Inhalte wie Bilder, Videos oder Stylesheets werden auf den Servern des CDNs gespeichert. Wenn jemand deine Website besucht, liefert das CDN die Inhalte vom Server aus, der am nächsten zum Nutzer steht. Dein Webserver muss weniger Daten direkt verarbeiten, was die Ladezeiten verkürzt und deine Website stabiler macht – selbst bei hohem Traffic.
Wie funktioniert eigentlich ein Website-Speed-Test?
Ein Website-Speed-Test misst die Ladezeit und Performance deiner Website. Dabei analysiert das Tool, wie schnell verschiedene Elemente wie Bilder, Texte, Skripte oder Videos geladen werden. Hier eine kurze Erklärung, wie das abläuft:
Du gibst die URL deiner Website in das Speed-Test-Tool ein. Das Tool simuliert, wie ein Nutzer deine Seite aufruft – oft von verschiedenen Standorten oder Geräten aus. Es wird gemessen, wie lange es dauert, von den ersten HTTP-Anfragen bis die Seite vollständig geladen ist (z. B. Time to First Byte oder Ladezeit der Inhalte). Das Tool prüft, welche Dateien deine Website verlangsamen, wie groß sie sind und ob Optimierungen möglich sind.
Was sind die wichtigsten Begriffe bei einem Website-Speed-Test?
Beim Website-Speed-Test stößt du auf einige wichtige Begriffe, die dir helfen, die Performance deiner Seite besser zu verstehen. Hier eine Übersicht:
- Time to First Byte (TTFB)
Das ist die Zeit, die dein Server benötigt, um auf die erste Anfrage zu reagieren. Je kürzer, desto besser. - First Contentful Paint (FCP)
Dieser Wert zeigt, wann der erste sichtbare Inhalt (z. B. Text oder Bilder) auf deiner Seite geladen wird. - Largest Contentful Paint (LCP)
Gibt an, wann das größte sichtbare Element (z. B. ein Banner oder Bild) geladen ist. Ein wichtiger Wert für die Benutzererfahrung. - Cumulative Layout Shift (CLS)
Misst, wie stabil das Layout der Seite ist, während sie lädt. Verschieben sich Elemente stark, wirkt das unprofessionell. - Total Blocking Time (TBT)
Zeigt die Zeit, in der deine Website für Nutzer nicht interaktiv ist – z. B. weil Skripte geladen werden. - Requests
Die Anzahl der Anfragen, die dein Server verarbeiten muss, um die Seite zu laden. Weniger ist in der Regel schneller. - Page Size
Die Gesamtgröße deiner Seite (in MB), inklusive aller Bilder, Skripte und Stylesheets.
Welche Tools kannst du für einen Speedtest nutzen?
Es gibt viele Tools, mit denen du die Ladegeschwindigkeit und Performance deiner Website testen kannst. Hier sind einige der bekanntesten:
- Google PageSpeed Insights
Analysiert deine Website und gibt dir Verbesserungsvorschläge für mobile und Desktop-Versionen. - GTmetrix
Bietet detaillierte Berichte über Ladezeiten, Seitenaufbau und Optimierungsmöglichkeiten. - Pingdom Tools
Testet die Geschwindigkeit deiner Website aus verschiedenen Ländern und gibt dir leicht verständliche Ergebnisse. - WebPageTest
Ein umfangreiches Tool, das dir Einblicke in Time to First Byte, Ladezeiten und Renderprozesse gibt. - Lighthouse
Eingebaut in Chrome-DevTools, liefert es dir Berichte zur Performance, Barrierefreiheit und SEO.
Welche Website-Dateien eignen sich für eine Komprimierung?
Die Komprimierung von Dateien ist eine einfache Möglichkeit, die Ladezeit deiner Website zu verkürzen. Hier sind die Dateitypen, die du idealerweise komprimieren solltest:
- HTML-Dateien
Deine Seitenstruktur wird in HTML geschrieben. Durch Komprimierung mit Tools wie Gzip kannst du den Ladevorgang deutlich reduzieren. - CSS-Dateien
Stylesheets bestimmen das Design deiner Website. Komprimierte CSS-Dateien sind kleiner und werden schneller geladen. - JavaScript-Dateien (JS)
JavaScript sorgt für interaktive Funktionen auf deiner Website. Durch Minifizierung und Komprimierung kannst du unnötige Leerzeichen und Code entfernen. - Bilder (JPG, PNG, GIF)
Nutze Tools wie TinyPNG oder ImageOptim, um Bilder ohne Qualitätsverlust zu komprimieren. WebP-Formate sind eine weitere gute Wahl. - Schriftdateien (Webfonts)
Fonts wie WOFF oder WOFF2 lassen sich ebenfalls komprimieren, um sie schneller auszuliefern. - SVG-Dateien
Diese skalierbaren Grafiken lassen sich mit speziellen Tools wie SVGOMG optimieren. - JSON- und XML-Dateien
Wenn du APIs oder Datenfeeds nutzt, hilft eine Komprimierung, die Datenübertragung zu beschleunigen.
Worauf solltest du bei der Optimierung deiner Website für mobile Nutzer achten?
Damit deine Website auf mobilen Geräten optimal funktioniert, gibt es einige wichtige Punkte, die du beachten solltest:
- Responsive Design: Stelle sicher, dass deine Website sich automatisch an die Bildschirmgröße des Geräts anpasst. Nutze flexible Layouts und skalierbare Bilder.
- Schnelle Ladezeit: Mobile Nutzer erwarten schnelle Seiten. Komprimiere Bilder, minimiere Dateien (HTML, CSS, JavaScript) und nutze Browser-Caching.
- Touchfreundliche Navigation: Buttons, Links und Menüs sollten groß genug sein und genügend Abstand haben, damit sie einfach per Touch bedient werden können.
- Gute Lesbarkeit: Verwende gut lesbare Schriftgrößen und vermeide kleine Texte, die Zoomen erfordern.
- Mobile-freundliche Medien: Videos und Bilder sollten nicht nur komprimiert sein, sondern auch für kleinere Bildschirme optimiert werden. Nutze passende Formate wie WebP.
- Teste deine mobilen Websites auf verschiedenen Geräten
Teste deine Website auf verschiedenen Smartphones und Tablets, um sicherzustellen, dass sie überall gut funktioniert.
Wie schnell lädt deine Webseite auf dem Smartphone? Mache den Website-Speedtest!
Titelmotiv: Bild von Gerd Altmann auf Pixabay