Menüs erleichtern die schnelle Website-Navigation und wirken sich positiv auf die Suchmaschinenoptimierung (SEO) aus. Im Idealfall gelangen Besucher mit ein bis zwei Klicks zu den gesuchten Informationen. Mit den Tipps kannst du dein WordPress-Menü erstellen und übersichtlich gestalten.
Was ist beim WordPress-Menü wichtig?
Online-Nutzer scannen Websites mehr, als das sie diese lesen. Sie möchten sich auf deiner Website sofort zurechtfinden und benötigen dafür eine übersichtliche Navigation. So gilt es, beim Entwurf ein paar Punkte zu beachten:
- Unterstütze deine Besucher mit einem aufgeräumten Design. Kurze und leicht verständliche Menüpunkte erleichtern die Suche. Verwende nachvollziehbare Bezeichnungen wie „Kontakt“ oder „Schreib uns“.
- Ein übersichtliche Menü-Struktur hilft Suchmaschinen beim Verständnis der Website.
- Der Klick auf einen Menüpunkt kann ein Untermenü öffnen – beschränke dies für eine gute Übersicht auf drei bis sechs weitere Menüpunkte.
- Das Hauptmenü im Header kann beim Nach-unten-Scrollen verschwinden oder immer sichtbar sein („Sticky Header“).
- Als zentrales Element deiner Website eignet sich das Hauptmenü für die Unterbringung einer Handlungsaufforderung (Call-to-Action, CTA) wie „Jetzt registrieren“ oder für eine Suchfunktion.
- Webdesigner nutzen Menüs häufig auch an anderen Orten auf der Website, beispielsweise im Footer und in der Sidebar. Bringe dort weniger wichtige Zielseiten unter, wie das Impressum und die Datenschutzerklärung.
Auch interessant: Professionelles Webdesign mit kostenlosen One Page WordPress Themes
Schritt für Schritt zum WordPress-Menü
Ein Hauptmenü für die Navigation hat sich als bewährter Standard etabliert. Website-Nutzer sind die Suche nach weiteren Informationen über ein Menü gewohnt.
Wo kann ich mein WordPress-Menü erstellen?

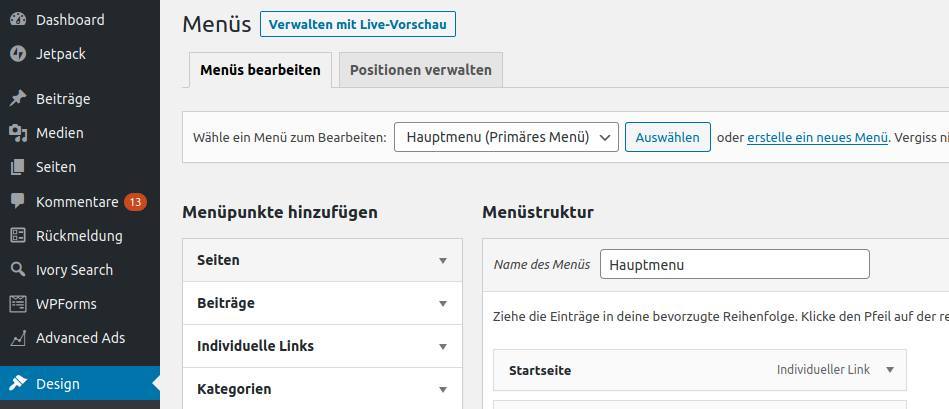
Die Konfiguration erfolgt im Backend über Design > Menü. Trage bei „Name des Menüs“ die Bezeichnung ein und klicke auf Menü speichern. Nenne das Menü für den Header zum Beispiel „Hauptmenu“ und ein weiteres für den Footer „Footermenu“.
Wie füge ich einem Menü weitere Menüpunkte hinzu?
Bleibe auf der Seite. Unter „Wähle ein Menü zum Bearbeiten“ suchst du das Menü aus und klickst auf den Button „Auswählen“.
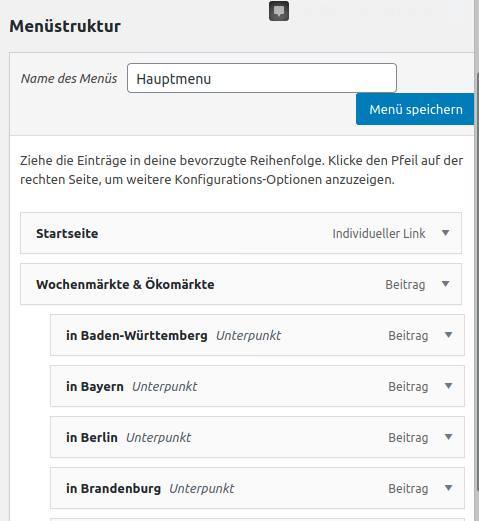
Die Menüpunkte fügst du aus vorhandenen Beiträgen und Seiten hinzu. Zusätzlich hast du die Optionen, auf eine Kategorie zu verlinken oder auf einen individuellen Link. Ziehe die Einträge in der gewünschten Reihenfolge ins Menü, Änderungen der Reihenfolge sind möglich. Du musst also erst Beiträge, Seiten und Kategorien erstellen, bevor du diese über ein Menü verlinkst.

Für einen Untermenü-Punkt legst du das Feld einfach leicht rechts neben einem existierenden ab – die visuelle Einrückung entspricht einem Untermenü (Abbildung 2).
Wie weise ich mein Menü einem Bereich auf der Website zu?
Im nächsten Schritt fügst du das fertige Menü für die Anzeige einem Bereich auf der Website hinzu.

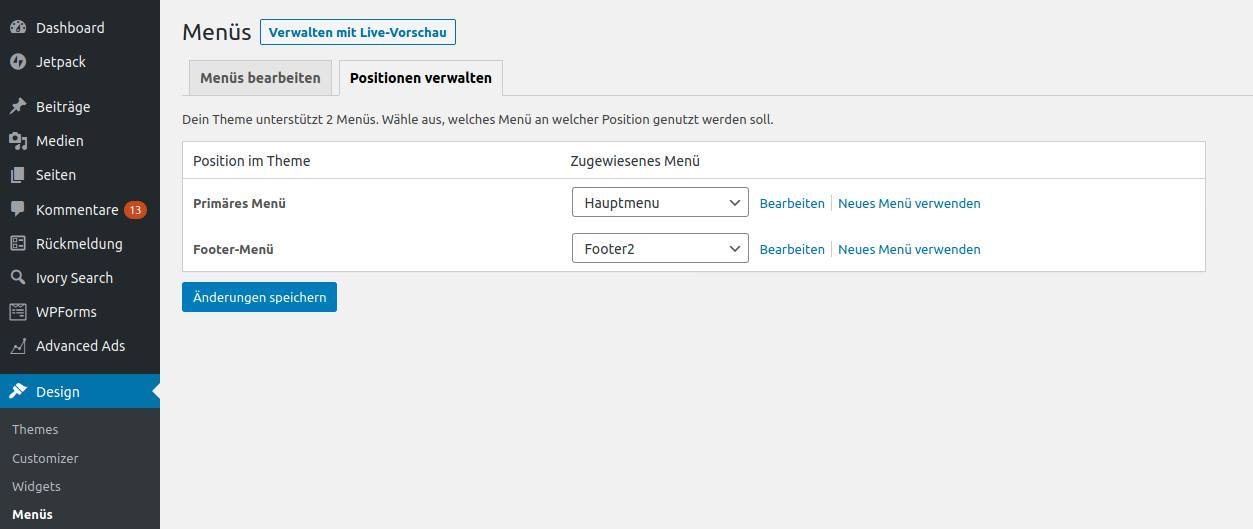
Klicke unter Design > Menüs auf den Reiter Position verwalten. Abhängig vom verwendeten Theme kannst du den Menüs hier Positionen zuweisen. Im Beispiel (Abbildung 3) lässt sich dem Theme ein primäres Menü und ein Footer-Menü zuordnen.

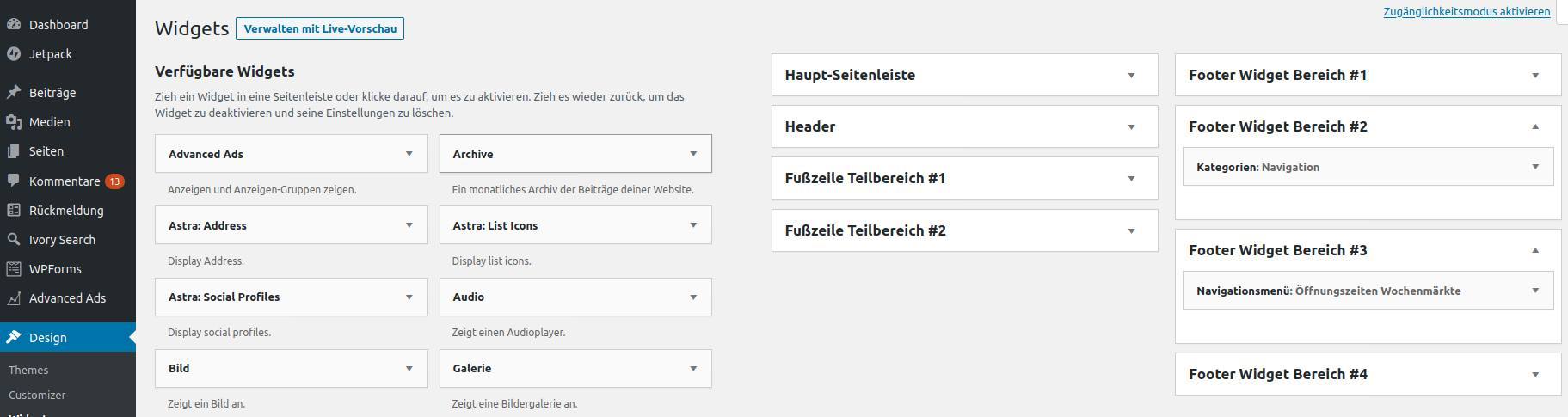
Eine andere Möglichkeit ist die Aktivierung von Widgets: Öffne im Backend Design > Widgets. Links siehst du verfügbare Widgets. Durch Klicken auf den Pfeil nach unten neben dem Widget Navigationsmenü wählst du das zu verwendende Menü aus. Dann ziehst das Widget-Feld rechts in den Bereich der Seite.
Auch interessant: WordPress Startseite ändern - Die besten Tipps für Webdesigner
Wie füge ich dem Hauptmenü ein Suchfeld oder einen CTA hinzu?
Je nach Umfang deines Internetauftritts kann die Integration eines Suchfelds in den Menübereich sinnvoll sein. Als zentrales Element eignet sich das Menü im Header dafür einwandfrei.
Bei vielen modernen Themes kannst du die Einstellung über Design > Customizer vornehmen. Das kostenlose Multipurpose-Theme Astra lässt dich zum Beispiel über Header > Primäres Menü ein letztes Element hinzufügen. Das kann eine Suche, ein Button, ein Text oder ein Widget sein.
Wähle Suche für ein Suchfeld als letztes Element im Menü aus, andernfalls Button und verwende den Platz für eine Handlungsaufforderung wie „Jetzt registrieren“.
Zusammenfassung
Webdesigner erstellen ein WordPress-Menü in wenigen Schritten und zeigen es an der gewünschten Position im Theme an. Die Art der Menüs und weitere Effekte hängen von der Vorlage ab, berücksichtige dies bei der Theme-Auswahl. Zusätzlich gibt es Menü-Plugins mit Funktionen wie Transparenz und dem Sticky Header, der beim Scrollen sichtbar bleibt. Beliebte Erweiterungen sind zum Beispiel das Max Mega Menu und das Sticky Menu. Am besten probierst du die verschiedenen Möglichkeiten und Ansichten zuerst in einem Testprojekt aus, wenn du auf deiner Website ein WordPress-Menü erstellen möchtest. Viel Erfolg!
Weitere hilfreiche Artikel
WordPress Login: Rollen verteilen und Login-Bereich schützen
WordPress Kommentarfunktion deaktivieren - Tipps für Webdesigner
WordPress URL ändern - so geht es schnell und einfach
Bildnachweis: Unsplash