Nun kennst du die wichtigsten Funktionen des WordPress-Backends. Aber bevor du weitermachst, solltest du dir etwas Zeit nehmen und planen, wie deine Webseite aussehen wird. Ohne entsprechende Vorausplanung wirkt deine Seite unter Umständen unstrukturiert und die Nutzer finden sich nur schwer zurecht.
Inhalt:
Definiere als Erstes den Zweck deiner Webseite. Das ist wahrscheinlich recht klar: Hast du einen Online-Shop, ist es dein Ziel, Produkte zu verkaufen. Sollen Interessenten ihre Daten hinterlassen, erstelle eine einfache Info-Seite, auf der dich die Nutzer kontaktieren können.
Nachdem du die generelle Zielrichtung deiner Webseite festgelegt hast, ist es Zeit, dass du dir Gedanken über die einzelnen Unterseiten machst. Die Seiten sollten einerseits so strukturiert sein, dass sich die Nutzer auf deiner Webseite gut zurechtfinden und deine Besucher andererseits zu ihrem letztendlichen Ziel führen, ob das nun der Kauf eines Produkts oder die Generierung von Leads (also die Gewinnung von Interessenten-Adressen) ist.
Im Idealfall werden die Leute einfach auf deine Webseite gehen und kaufen, was du gerade anbietest. So einfach ist es natürlich leider nicht – der Weg vom Aufruf einer Webseite bis zur Durchführung der gewünschten Aktion ist komplex. Deshalb solltest du unbedingt dafür sorgen, dass für diesen Weg einen optimalen Einstiegspunkt bietest. Von der ersten bis zur letzten Interaktion mit deiner Webseite sollten die Besucher intuitiv verstehen, was sie machen und wie sie vorgehen sollen.
Wie so oft im Leben zählt auch hier der erste Eindruck sehr viel. Wenn also ein potenzieller Kunde zum ersten Mal auf deiner Seite landet und seine Erwartungen enttäuscht werden, wandert er wahrscheinlich zu einem deiner Konkurrenten ab, um zu sehen, ob dessen Webpräsenz besser ist. In diesem Fall ist dir eine Verkaufschance entgangen.
Sehen wir uns einige der Unterseiten an, die du wahrscheinlich für deinen Webauftritt benötigst.
WordPress Webseite planen
Startseite:
Deine Startseite ist in vielerlei Hinsicht eine der wichtigsten Seiten deiner Internetpräsenz – sie dient als die zentrale Anlaufstelle, von der aus die Besucher verschiedene Punkte deiner Webseite ganz nach ihren individuellen Erfordernissen ansteuern.
Hier einige Dinge, die eine gute Startseite ausmachen:
- Produktinformationen
- Ein Link (oder Links) zu Produktseiten
- Informationen über die Geschäftstätigkeit des Unternehmens
- Ein Kontaktformular (bzw. ein Link zu einem Formular)
- Ein Link zu einer Über-uns-Seite
- Ein Link zum Blog der Webseite
- Testimonials (Kommentare und Bewertungen von Käufern/Nutzern)
- Eine Suchfunktion
Das sind viele Informationen für eine einzelne Seite. Sieh dir dazu ein paar Beispiele aus der Praxis an:
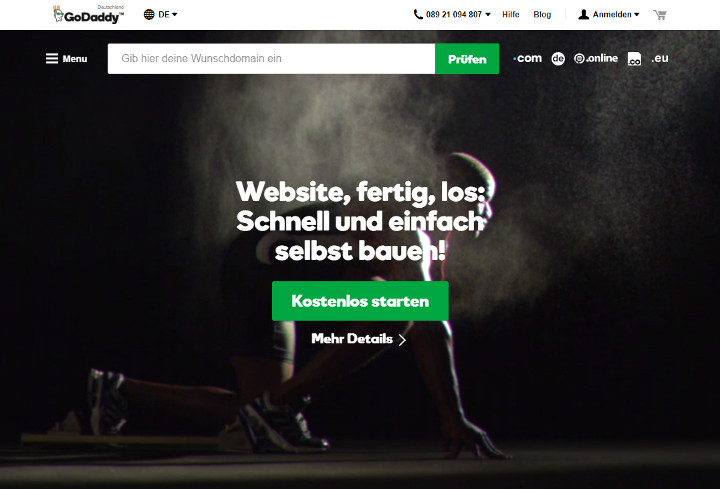
Zum Beispiel die Webseite von GoDaddy.

Das sind einige Informationen auf einmal, aber das wichtigste Ziel wird ganz deutlich: es geht darum, den Besucher zu animieren, eine Webseite zu erstellen. Du hast aber auch die Möglichkeit, einen zu prüfen oder über das Menü zu anderen Produkten zu wechseln.
Denk bei der Gestaltung deiner Startseite aber daran, dass sie zwar viele Zwecke erfüllt, aber nicht unbedingt die beste Landingpage (Einstiegsseite) für jede Situation ist. Ganz im Gegenteil: Wegen ihrer universellen Ausrichtung ist die Startseite für einen Nutzer als Landingpage manchmal völlig ungeeignet. Einem neuen Besucher vermittelt deine Startseite einen guten Überblick darüber, wer du bist und was du machst. Sie ist die ideale Landingpage für Nutzer, die nach deinem Unternehmensnamen gesucht haben. Sie bietet sich auch an, um Links zu Presseartikeln und Biografien von Gastautoren zu platzieren.
Kurz gesagt, am besten leitest du deine Besucher auf deine Startseite, wenn diese nur wenige Informationen über dein Unternehmen haben und mehr erfahren möchten. Aber nutze deine Startseite möglichst nicht für Verkaufswerbung. Wenn du eine bezahlte Anzeige auf deiner Startseite verlinkst, dann wird dir diese Anzeige sehr wenig bringen. Im nächsten Abschnitt erklären wir dir, warum das so ist.
Produktseiten:
Eine Produktseite ist immer dann die ideale Landingpage, wenn du ein bestimmtes Produkt bewirbst. Besonders dann, wenn es um Pay-per-Click- Anzeigen geht. Denn hier ist Relevanz ausschlaggebend: Wenn jemand ein Produkt auf Google sucht und auf eine Anzeige klickt, wird er eine Seite erwarten, auf der er das Produkt kaufen kann.
Anderenfalls, z. B. wenn stattdessen die Startseite der Webseite erscheint und der Besucher das Produkt selbst suchen muss, geht er mit sehr großer Wahrscheinlichkeit zurück zu den Suchergebnissen und klickt auf eine andere Anzeige.
Sieh dir die folgenden praktischen Beispiele an.
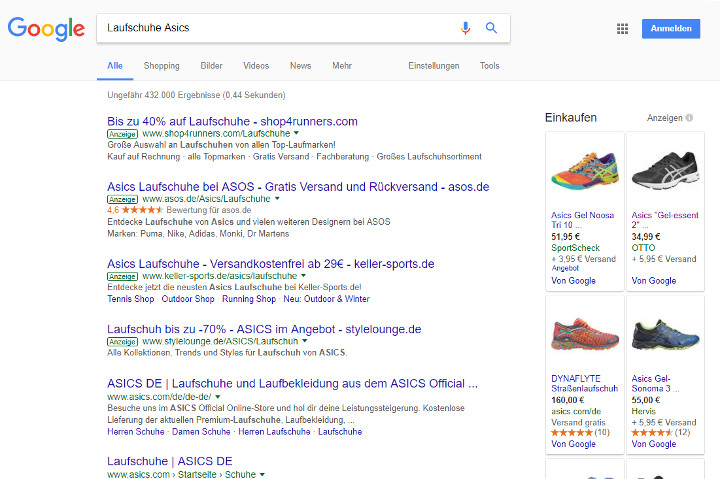
Hier wurde nach „Laufschuhe Asics“ gesucht, woraufhin mehrere Anzeigen eingeblendet werden.


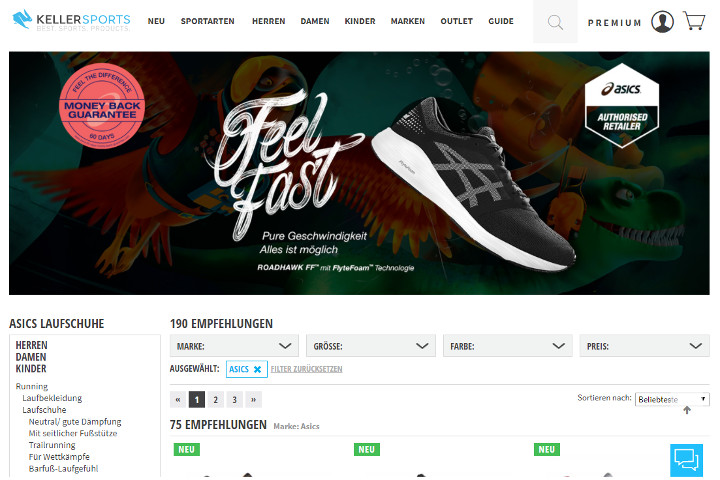
Du landest auf einer Produktseite mit verschiedenen Modellen und Varianten von Asics Laufschuhen: genau passend zur Suche. Würdest du zu einer Seite geleitet, die nicht deinen Erwartungen entspricht, hättest du im Browser vermutlich auf den Zurück-Button geklickt, um dich woanders umzusehen.
Genauso verhält es sich, wenn nur ein einziges Produkt (oder eine Produktreihe) pro Seite verkauft werden soll.
Deine Produktseiten sollten genau auf die Erwartungen der Nutzer auszurichtet sein. Das ist eine Aufgabe für sich, du erfährst später noch mehr dazu.
Seiten zur Leadgenerierung
Was Produktseiten für Handelsunternehmen sind, sind Leadgenerierungs-Seiten für Dienstleister. Das heißt, diese Seiten sollten auch auf gleiche Weise genutzt werden. Bietest du einen Service an, nutze die Seite zur Leadgenerierung für diesen Service als Landingpage. Gestalte deine Kontaktformulare möglichst einfach. Frag keinesfalls Informationen ab, die du nicht benötigst. Je weniger Felder es gibt, desto wahrscheinlicher füllt sie der Besucher aus und du hast einen neuen Interessenten gewonnen. Kontaktformulare können ganz unterschiedlich gestaltet sein – viele Beispiele für effektive Landingpages findest du in diesem Beitrag: Das Auge klickt mit: 46 Beispiele für eine richtig gute Landingpage.
Content-Seiten
Content-Seiten, das sind z.B. Blogartikel, Infografiken oder Videos. Jede deiner Seiten, die Besuchern Informationen und Hilfestellung geben soll, ist eine Content-Seite und kann potenziellen Kunden als erste Einführung zu deinem Unternehmen und deinen Produkten dienen. Nützliche Inhalte werden auch gern auf sozialen Medien erwähnt und auf einflussreichen Seiten verlinkt, was wiederum viele Besucher und potenzielle Kunden generiert. Ein guter Content, der relevant für deine Unternehmensziele ist, kann als effektive Landingpage genutzt werden. Aber er baut auch aktiv eine Beziehung zu deinen Besuchern auf. Biete ihnen beispielsweise die Anmeldung zu einem E-Mail-Newsletter an. Auf diese Weise hast du die Chance, dass der Besucher wiederkommt und dein Kunde wird.
Das Anmeldefeld wird eingeblendet, wenn du den Beitrag durchgeblättert hast, und ist ganz unaufdringlich und damit ideal platziert. Mit aggressiven Popups für deinen Content, riskierst du, dass du die Besucher von deiner Seite vertreibst.
Dein Plan zum Weg ins Ziel
Jetzt weißt du, welche Seiten erforderlich sind. Nun wird es Zeit, einen Plan für deinen Webauftritt zu entwickeln. Du musst dabei nicht festlegen, wie die einzelnen Seiten deiner Internetpräsenz im Detail aussehen sollen. Vielmehr definierst du, welche Art von Seiten du benötigst und wie du diese verknüpfst.
Das Ergebnis sollte eine Art Layout-Plan deiner Webseite sein und den Weg aufzeigen, den Besucher nehmen, um am Ende die von dir gewünschte Aktion auszuführen. Der Plan muss keineswegs perfekt sein. Du nimmst später sicher noch Verbesserungen vor, selbst nachdem deine Seite schon online ist. Aber leg jetzt bereits das Layout mit allen erforderlichen Seiten und ihren Verknüpfungen fest.
Sobald du das erledigt hast, nehmen wir den nächsten Schritt in Angriff – die Auswahl und Installation eines WordPress-Theme.
Du hast dir die Themes ja schon kurz angesehen. Jetzt erfährst du mehr dazu.
Was ist ein WordPress-Theme? Um es ganz einfach auszudrücken: Ein Theme ist eine Mustervorlage für das Erscheinungsbild deiner Webseite. Wenn du ein neues Theme installierst, ändert sich das Aussehen deiner Webseite, ohne dass Inhalte gelöscht werden. Die Wahl des Theme entscheidet also darüber, ob deine Seite deinen Wünschen entspricht. Damit kannst du auch, eine bereits bestehende Internetpräsenz, deinen Vorstellungen anpassen.
Die Entscheidung für das passende Theme ist wichtig, weil du damit festlegst, wie sich deine Seite den Besuchern präsentiert und was sie auf deiner Seite machen können.
Zunächst zeigen wir dir die Grundschritte für die Änderung eines Themes.
WordPress Themes
Neuer Look gewünscht? Kein Problem.
In diesem Guide nutzen wir nur kostenlose Standard-Themes. Klicke links in der Menüleiste im Dashboard deines WordPress auf “Design”.
Das aktive Theme sollte Twenty Seventeen sein. Ändere es zu Twenty Fifteen. Dazu platzierst du den Mauszeiger auf diesem Theme und klickst dann auf “Aktivieren”. Wenn du genauere Informationen zum Theme wünschst, klicke auf “Theme-Details”. Oder du klickst auf “Live-Vorschau”, um dir vorab ein Bild von dem Theme zu machen. Aber da wir sehr wenig Content auf unserer Seite haben, ist das nicht unbedingt nötig.
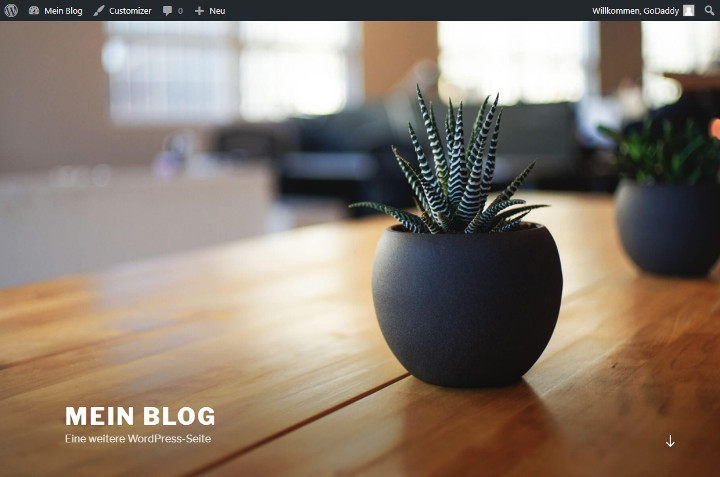
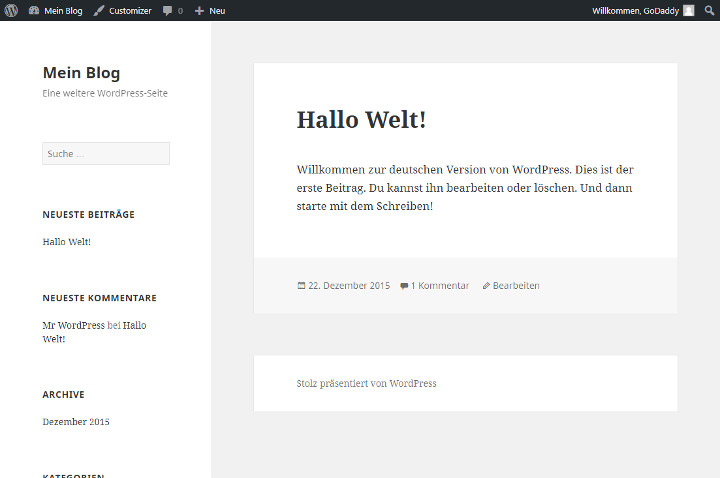
Nachdem du auf “Aktivieren” geklickt hast, geh zu deiner Startseite und sieh dir an, was sich alles geändert hat. Hier ist ein Direktvergleich der beiden Themes.


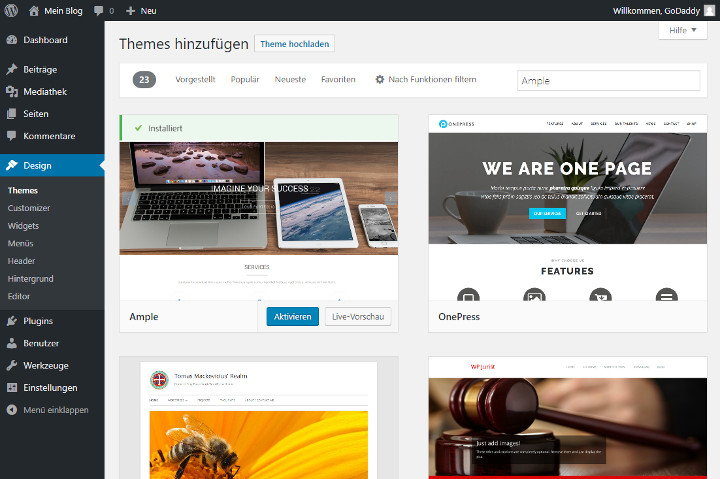
Gehe zurück zur Option “Themes” und ändere das Theme erneut. Dieses Mal klickst du auf die Option “Neues Theme hinzufügen”.
Sieh dir zunächst den Button “Theme hochladen” oben auf der Seite an. Wenn du ein Theme von einem Drittanbieter gekauft hast, dann klicke auf diese Option, um es von deinem Rechner in WordPress hochzuladen. (Wo du Themes kaufen kannst, erklären wir später).
Scrolle jetzt aber einfach nur durch die verfügbaren Themes und sieh dir die Unterschiede an. Einige sind textorientiert, bei anderen stehen Bilder im Vordergrund. Installiere als Beispiel das Ample Theme. Platziere den Mauszeiger auf dem Theme und klicke auf den Button “Installieren”. Es erscheint folgender Bildschirm.

Klicke auf “Aktivieren”, gehe dann zu deiner Startseite (klicke dazu auf das Homepage-Symbol in der oberen Menüleiste) und sieh dir an, wie deine Seite jetzt erscheint.
Damit kennst du nun das Prinzip, wie du dein Theme änderst. Gehe jetzt zurück zur Theme-Übersicht und ändere das Design zurück zum Theme Twenty Seventeen.
Bitte beachte: Die Änderung deines Themes hat zwar kaum Auswirkungen, solange du noch am Anfang der Gestaltung deiner Webseite stehst. Aber sobald du eine große, komplexe Webpräsenz erstellt hast, kann die Änderung des Themes einen großen Zeit- und Arbeitsaufwand zur Folge haben. Aus diesem Grund ist es wichtig, dass du dich von Anfang an für ein Theme entscheidest, das deinen Anforderungen auf lange Sicht gerecht wird.
So wählst du das richtige Theme:
Klicke auf “Aktivieren”, gehe dann zu deiner Startseite (klicke dazu auf das Homepage-Symbol in der oberen Menüleiste) und sieh dir an, wie deine Seite jetzt erscheint.
Damit kennst du nun das Prinzip, wie du dein Theme änderst. Gehe jetzt zurück zur Theme-Übersicht und ändere das Design zurück zum Theme Twenty Seventeen.
Bitte beachte: Die Änderung deines Themes hat zwar kaum Auswirkungen, solange du noch am Anfang der Gestaltung deiner Webseite stehst. Aber sobald du eine große, komplexe Webpräsenz erstellt hast, kann die Änderung des Themes einen großen Zeit- und Arbeitsaufwand zur Folge haben. Aus diesem Grund ist es wichtig, dass du dich von Anfang an für ein Theme entscheidest, das deinen Anforderungen auf lange Sicht gerecht wird.
Hier sind einige Webseiten, auf denen du hochwertige kostenlose bzw. kostengünstige WordPress-Themes finden kannst.
Das Theme-Verzeichnis von WordPress – Alle gratis
Theme Forest – Bietet mehr als 5.600 Themes TemplateMonster – Bietet mehr als 5.600 Themes
Wie findest du aber nun das richtige Theme für dich? Sieh dir dazu noch einmal den Plan an, den du für deine Webseite aufgestellt hast. Wenn ein Theme nicht das bietet, was du dir wünschst, dann kannst du es gleich von der Auswahlliste streichen. Nicht zuletzt ist es auch Geschmackssache – es gibt bestimmt Themes, die dir besonders gut gefallen, und das ist auch völlig in Ordnung. Dabei solltest du natürlich im Auge behalten, wie deine Webseite auf die Kunden wirkt. Hol dafür die Meinungen Dritter zu den Themes ein, die sich in deiner engeren Auswahl befinden.
Hier noch einige weitere Dinge, auf die du bei deinem WordPress-Theme achten solltest.
Meistens verrät schon die Beschreibung eines Themes, welche Anforderungen es erfüllt. Viele Anbieter stellen auch eine Live-Demo ihrer Themes online. So bekommst du einen recht guten Eindruck davon, wie deine Seite mit dem entsprechenden Theme aussehen wird. Hast du dich für ein Theme entschieden, dann solltest du deinen Webseiten-Plan nochmals durchgehen und prüfen, ob das gewählte Theme wirklich passt.
- Flexibilität – Wie leicht lässt sich das Aussehen des Themes verändern? Kannst du beispielsweise die Farbe des Themes ändern? Wenn sich ein Theme problemlos durch Widgets (auf die wir später noch eingehen) anpassen lässt, kannst du deine eigene Variante erstellen, ohne dich mit CSS (Cascading Style Sheets) beschäftigen zu müssen. Du musst dann nicht einmal wissen, was CSS ist.
- “Mobile-friendly” – Dein Theme sollte optimal auf allen Endgeräten dargestellt werden können. Wenn dir nicht klar ist, warum, dann erfährst du im folgenden kurzen Beitrag, weshalb mobiloptimierte Webseiten wichtig sind: Noch nicht „mobile-friendly“? Google warnt vor schlechterem Ranking https://www.sistrix.de/frag-sistrix/google-algorithmus-aenderungen/mobile-friendly-ranking-faktor-update/
- Kompatibilität mit den neuesten Browsern – Achte darauf, dass das Theme in modernen Browsern korrekt dargestellt
- Kompatibilität mit deiner WordPress-Version – Achte darauf, dass dein Theme auch mit deiner Version von WordPress
Stimme dein Theme perfekt auf dein Unternehmen ab
Theme an das Unternehmen anpassen
Sobald du dich für ein Theme entschieden hast, kannst du es für dein Unternehmen speziell anpassen. Damit deine Webseite nicht so aussieht, wie so viele andere auch und du unverwechselbar für deine Kunden bist.
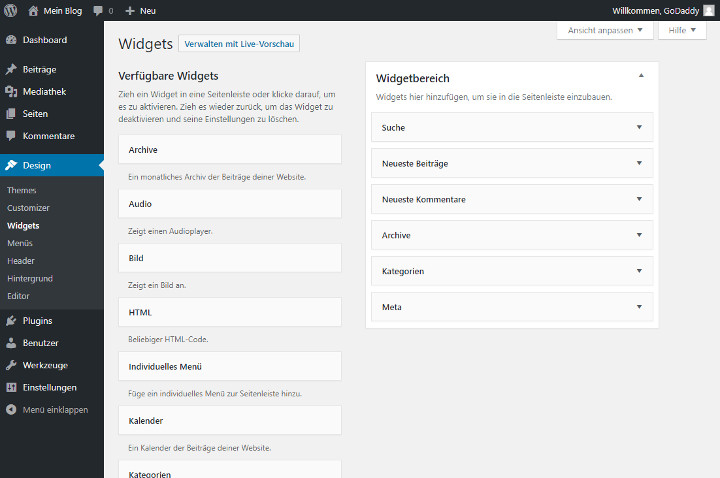
Bevor du Näheres dazu erfährst, was du ändern solltest, sieh dir noch die Widgets an. Für die meisten Anpassungen, die du an deinem Theme vornimmst, nutzt du Widgets. WordPress-Widgets sind äußerst nützlich, denn du kannst damit deine Seite völlig ohne Programmierkenntnisse individuell gestalten. Die meisten modernen WordPress-Themes arbeiten mit zahlreichen Widgets. Dadurch lassen sich die im Folgenden beschriebenen Änderungen (und auch noch mehr) problemlos vornehmen. Um zu sehen, was du ändern kannst, zeige mit der Maus im Dashboard auf den Menüpunkt “Design” und klicke dann auf “Widgets”.
Was hier im Einzelnen angezeigt wird, hängt von deinem Theme und den installierten Plugins (darauf kommen wir noch in einem eigenen Kapitel zu sprechen) ab. Für alle Plugins und Themes, die du verwendest, sollte eine Dokumentation vorhanden sein, in der die verschiedenen Widget- Einstellungen erklärt werden.
Als Nächstes erfährst du einige grundlegende Dinge zur individuellen Gestaltung deiner Seite.

Logo einbinden
Dein Logo ist das Erkennungszeichen deines Unternehmens, die Besucher sollten es also auch sehen können. Platziere es auf jeder Unterseite. Viele Themes für Unternehmen haben eine spezielle Option zum Hochladen des eigenen Logos.
Farblich gestalten
Hast du eigene Unternehmensfarben, dann solltest du diese natürlich auch auf der Webseite verwenden. Wenn du ein flexibles Theme nutzt, musst du wahrscheinlich einfach nur den richtigen Hexadezimal-Code an den richtigen Stellen eingeben und diesen dann abspeichern. Du brauchst dabei nicht genau wissen, was Hexadezimal-Farbcodes sind. Wenn du ein eigenes Farbschema für dein Unternehmen nutzt, aber die entsprechenden Codes nicht kennst, dann kannst du sie mit diesem Tool ganz einfach er-mitteln. Hast du noch keine Unternehmensfarben definiert, dann kannst du das ganz schnell und einfach mit Paletton nachholen.
Neue Schriftarten einbinden
Wenn du dein Branding konsequent umsetzt, arbeitest du wahrscheinlich auch mit ganz bestimmten Schriftarten. Wenn nicht, dann ist jetzt ein guter Zeitpunkt, sich welche auszusuchen. Die Wahl von zwei oder drei speziellen Schriftarten kann den Auftritt deines Unternehmens noch unverwechselbarer machen. Wenn du mit Google-Schriftarten arbeitest, dann nutze dieses Plugin, um sie auf deiner WordPress-Seite zu installieren.
Falls dir der Begriff Plugin nichts sagt – kein Problem. Du lernst das im folgenden Beitrag kennen.
So einfach erstellst du eine Unternehmens-Webseite mit WordPress