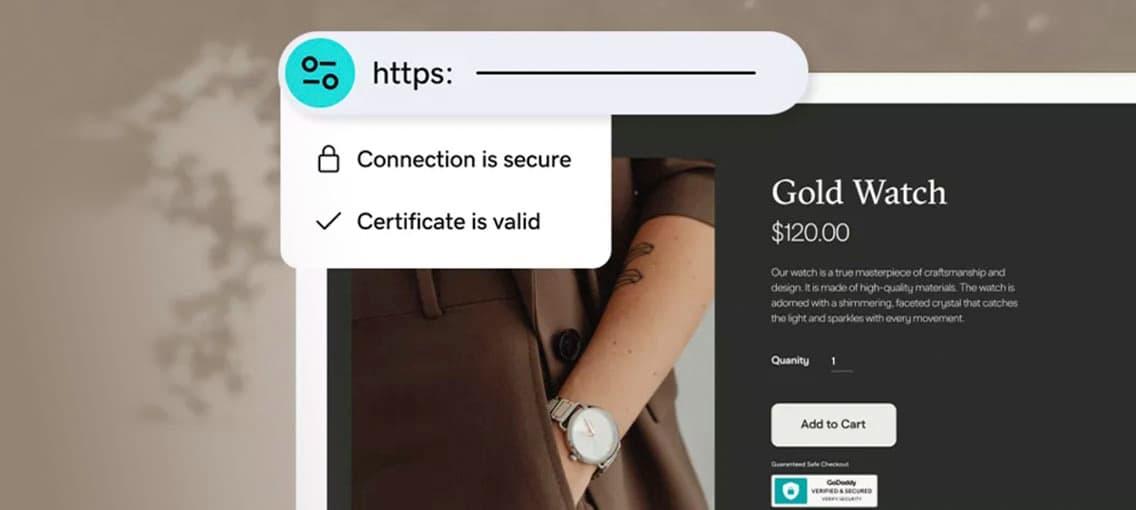
Hoy en día ya no entenderíamos una web que no fuera responsive o que no tuviera un certificado SSL desde que Google penaliza a quien no encripta el intercambio de información con el usuario. La navegación ha cambiado mucho y los smartphones cada vez tienen más cuota, de manera que si tu página no se adapta para estos dispositivos, verdaderamente es un problema. También es muy relevante el tiempo de carga de tu página desde que Google decidió que este fuera un factor determinante a la hora de indexar en sus listados y esto es un hecho, si consigues que tu web esté mejor posicionada, más negocio. Ya sabes, debe cargar como un rayo y esto no es solo cosa de tener un hosting profesional.
Más allá de estos evidentes consejos que ya son de obligado cumplimiento, hay varios factores que pueden hacer que tu página tenga un aspecto más adecuado y sea funcionalmente mejor.
1 No uses demasiadas tipografías

Sí, admítelo, cuando llegas a un sitio donde hay fuentes gratis tienes tentación de descargar todas y de usar muchas de ellas. Algunas son increíbles y serían una gran llamada de atención, ¿verdad?
Pues ese es el problema. Un texto, ya sea en una web, en un catálogo impreso, en un rótulo o en cualquier pieza de comunicación, sirve para ofrecerle al usuario o lector información. Si complicamos exponencialmente los recursos que aplicamos en esa pieza, complicamos exponencialmente la comprensión y la asimilación de sus contenidos.
Además, una fuente requiere de un tiempo de carga, si usas varias no hace falta explicar que el conjunto de ellas necesitará más tiempo para mostrar esa web y ya hemos dicho antes de empezar con estos consejos, y eso es porque esos no son consejos sino normas básicas de “casi” obligado cumplimiento, que la velocidad de carga es un punto crítico hoy al que tenemos que prestarle toda nuestra atención.
Usa dos, una para los títulos y otra para el texto base. Pero espera, dos fuentes te dan muchas combinaciones. Es muy recomendable que encuentres y selecciones familias de fuentes que te ofrezcan posibilidades. Verás que algunas de ellas te proporcionan diferentes pesos para que, una vez que estés desarrollando contenidos, puedas aportar en cada momento el valor que necesites. ¿Quieres usar más? Si está muy justificado...
2 Cuidado con el texto sobre fotos o texturas
Siendo estrictos, esto no debería hacerse. Siempre se leerá mejor un texto sobre un fondo plano y la máxima de cualquier pieza de comunicación es precisamente esa, comunicar. De manera que deberíamos buscar la forma más adecuada de hacer llegar esta información al usuario. Qué ocurre, que en ocasiones hay que poner en un lado de la balanza lo que se dice y en el otro lado, de qué manera se dice. Por eso, a veces cedemos un poco y montamos el texto sobre una imagen. Los consejos aquí son una evidencia. Tienes varias opciones:
- Utiliza las partes más planas de la imagen. Por ejemplo, un cielo despejado puede ser el lugar perfecto para añadir tu título.
- Añade una capa entre imagen y texto que permita una correcta legibilidad. Podrás jugar con la opacidad de este elemento para conseguir que el título se lea perfectamente.
- Juega con la transparencia de la imagen. Es justo lo contrario de lo anterior aunque el efecto puede ser el mismo. Si tienes un fondo de color y bajas la opacidad de tu foto podrás hacer que tu título se lea bien.
- Ponle fondo al título. Este recurso también es interesante y te permite llevar la premisa de la legibilidad al extremo. Si pones un color de fondo al contenedor del título tendrás una caja con un color plano por encima de la imagen.
- Utiliza una sombra. Puede ser difusa o dura. En ambos casos conseguirás que tu texto se separe de la foto. Eso sí, si te decides por las sombras hazlo con precaución. Es un recurso que va y viene pero casi siempre está asociado a otros tiempos pasados. Además no terminan de solucionar el problema, solo lo disimulan un poco.

3 Mantén el espacio entre elementos
Fíjate en el contenido, pero también en el espacio entre contenidos. Una web que no mantenga suficiente padding entre sus elementos o que utilice unos márgenes demasiado pequeños va a generar una sensación de agobio que te hará perder usuarios recurrentes. A nadie le gusta estar en un espacio demasiado angosto. Si haces compra en un supermercado pequeño sabrás a qué me refiero. Debes dejar que pase una persona con un carrito y para ello tienes que pegarte a los productos, ponerte de puntillas, hacer pinza con los dedos en tercer estante para no irte hacia atrás mientras sujetas con la rodilla el bote de tomate frito, que está ahí, haciendo equilibrios desde el momento en que te pusiste en modo salamandra. Pues en una web, lo mismo. El ojo, igual que el cuerpo entero, necesita su espacio. Deja que los elementos respiren, dales aire. Comprueba también que todo está medido y que los márgenes son iguales entre sí. Si algo debe ir centrado, tiene que estar verdaderamente en el centro, no vale que esté más o menos centrado.
Juega con la simetría, que es lo que más ordena un espacio. Puedes romperla, pero a conciencia de que lo haces. Si no, más vale que la mantengas.
4 Presta atención al ancho de línea
Ojo, si quieres que tu lector no se pierda una y otra vez al pasar de una línea a otra, debes limitar el ancho que le ofreces al texto. Leerás o te contarán fórmulas mágicas que estarán basadas en números máximos de caracteres o ancho total de línea en píxeles, pero solo hay una realidad, no perderse leyendo depende del interlineado. En cualquier caso, estas recomendaciones a las que me refiero suelen ser una receta que simplifica bastante y además es relativamente efectiva. El lector web se encuentra así con formatos conocidos o dentro de unos límites habituales. No pases de 75 caracteres ni pongas menos de 40 y listo. Eso sí, si dentro de este rango utilizas un interlineado demasiado pequeño la gente se perderá igual. Lo mejor es leer tus propios contenidos una vez publicados en la web y no solo en tu editor. Podrás, si eres objetivo, darte cuenta de lo cómodo o incómodo que es lo que le ofreces a tus lectores si actúas como ellos (y además encontrarás alguna errata que corregir).
5 Evita colores inapropiados, “sucios” o imposibles de combinar
Verás, eso que te han dicho de que el negro no pega con el azul oscuro es falso. Necesitas tener capacidad construir tu propia opinión o saber teoría del color para responder ciertas preguntas y deshacer falsas leyendas. Dos colores nunca pueden desentonar. Tres ya sí, aunque habría que resolver un debate sobre esto y no sería demasiado concluyente. A grandes rasgos, una gama tonal básica se define por los colores que van en línea de un tono a otro. Es decir, si tienes un azul oscuro, casi negro, y un negro, lo que tienes es poco margen para combinar en esta línea tonal, porque son dos colores muy cercanos. Ocurre que si te pones una americana negra y un pantalón azul oscuro, casi negro, la gente pensará que te has confundido de piezas del traje, y quizás de ahí venga esa teoría errónea. Tres colores pueden “engamar” de una forma sencilla si están en línea, por ejemplo, amarillo, azul y cualquiera de los verdes que puedes conseguir mezclando ese azul con ese amarillo. Otra forma fácil de conseguir tres tonos que queden bien es añadir un color neutro a la ecuación. Por ejemplo, azul, amarillo y blanco. Los colores neutros sirven para cualquier composición.
Sabes lo que son los colores neutros, ¿no?
Básicamente, los colores blancos, negros o grises son puramente neutros. Neutro es lo contrario de saturado. Si tienes un color verde brillante es saturado, si por el contrario es un verde más apagado es más neutro.

A partir de aquí la combinatoria, como los colores, es infinita. Dependerá de lo que arriesgues y del gusto de quien lo vea pero, en principio, varios colores saturados combinados nos darán como resultado una gama compleja y que a mucha gente le podría desagradar (saturar, vaya). Pasa lo mismo si utilizas colores poco saturados y de la zona central del círculo cromático, esa falta de saturación convertirá tu paleta en un conjunto de colores que según criterios podrían resultar “sucios”.

En pantalla hay colores que se llevan particularmente mal. Un buen ejemplo, si quieres que los visitantes huyan de tu web, fondo rojo y texto cian. Pero no quieres eso, así que asegúrate de usar tonos que contrasten lo suficiente. En internet hay muchas herramientas útiles para comprobar que cumples los estándares web.
Un extra de suavidad: los colores pastel.
Otro error típico es pensar que si usas colores pastel siempre queda bien. Los colores pastel son, esencialmente, colores con blanco añadido. Mucho blanco. Esto quiere decir que si estas seleccionando colores poco saturados, tu página está usando colores que pierden en gran medida el potencial de este tipo de muestras porque no se verán “limpios”. Tampoco son combinaciones de color apropiadas para según qué tipos de proyecto. Vale que si estás haciendo la web a una guardería infantil sea el recurso más fácil, pero... ten en cuenta que los niños se ven más atraídos por colores puros, saturados y sin tanto blanco. Quizás las páginas o productos que abusan de estas gamas estén más pensadas para los padres y madres más que para los niños y niñas, que ven a sus vástagos como delicados, dulces y luminosos. En cualquier caso, recuerda que debes pensar siempre para quién estás trabajando.
6 Peligro: texto blanco sobre fondos de color
Y hablando de edades y colores, debes tener mucho cuidado si decides poner una superficie de un color plano y texto blanco encima, porque a medida que vamos envejeciendo, nuestros ojos lo hacen con nosotros y tenemos dificultad para leer estos contenidos. Si tu web es la de una residencia de la tercera edad, no uses este recurso (para qué complicarse). Si estás focalizando a un público objetivo no tan mayor pero no demasiado joven, pega en la esquina que quieras de tu monitor una nota adhesiva del color más llamativo que tengas en la que ponga “puedo usar con precaución fondos de color, pero debo subir un poco el tamaño de la letra blanca sobre ellos”. En general, siempre es mejor el texto oscuro sobre el fondo claro, aunque en determinadas situaciones y circunstancias de luz la cosa cambia (el GPS de tu coche también se invierte en los túneles, ¿eh?).
7 Si todo se mueve...

Aún recuerdo aquellos inicios de internet donde el gif era uno de los protagonistas. Nos daba la posibilidad de hacer llamadas de atención. Se convirtió en un exceso en algunas páginas, muchas. Luego vino Flash, que convirtió las páginas web en una cosa dentro de otra cosa. El peligro de dar herramientas al usuario es que las usará. Esto ocurrió. Era una verbena en algunos casos. Botones que al ponerte sobre ellos tenías que perseguir, precargas infinitas, animaciones iniciales que duraban una eternidad y que eran solo el preludio de la antesala del inicio. Tenías un tiempo de espera para cargarlas, otro rato para verlas, un momento para encontrar el botón al final, otra espera para que cargase la web llena de más cosas que se movían... impensable hoy que queremos todo rápido. Cuanto más, mejor. Con las animaciones html5 de ahora, tenemos la suerte de no afectar de la misma manera a la carga de las páginas y de ver movimiento que se genera sin necesidad de nada más, pero hay tentación de moverlo todo. Si bien es verdad que parece que esas dos precuelas ya nos dan parte del trabajo aprendido y hoy hay mucho más autocontrol, aún es posible ver otra vez los mismos errores del pasado aunque, por suerte, traídos al día de hoy, que es garantía de menos exceso. Esto es muy sencillo, para que haya altos tiene que haber bajos, para que haya feos tiene que haber guapos, y para que haya webs elegantes tiene que haber páginas que no lo sean.
Conclusión
Así que, tanto si eres un profesional del diseño y desarrollo web como si estás preparando la página de tu club de ganchillo, del equipo de críquet de tu suegra o de la asociación mundial de paseadores de nutrias, estos consejos son universales y valen para toda clase de web.
Utiliza el sentido común, que puedes usarlo sin animaciones.