¿Has creado una página web recientemente? Entonces, probablemente, te hayas topado en internet con términos como editor HTML, código HTML o etiquetas HTML.
En nuestro estudio "Radiografía de las pequeñas empresas y autónomos españoles" dedicábamos la tercera Oleada a la tecnología de estos negocios en España, con el fin de entender qué herramientas emplean y cuáles son sus principales barreras en términos de digitalización. Los datos están muy claros: en la actualidad, el 60% de estos profesionales crean por sí mismos su página web. De hecho, el 19% ellos elige un gestor de contenidos (CMS) como mejor opción.
Aunque la mayoría de las plataformas para crear páginas web (como WordPress) son bastante fáciles de utilizar y no requieren de grandes conocimientos técnicos, conocer más sobre HMTL te ayudará a entender conceptos de programación y te preparará para cuando sea hora de modificar o mejorar la apariencia de tu web.
Por eso, en esta ocasión te compartimos algunas nociones básicas del tema, así como los 10 códigos HTML que debes conocer, acompañados de ejemplos para que aprendas a utilizarlos.
¿Qué es el HTML?
Las siglas HTML vienen de “Hyper Text Markup Language” o Lenguaje Marcado de Hipertexto.
Los códigos HTML son el lenguaje universal que se utiliza para crear y dar formato a los sitios web. Funcionan en cualquier sistema operativo (Windows, Mac, Linux, etc.) y con cualquier navegador (Chrome, Explorer o Mozilla).
Aunque no se trata de un lenguaje de programación muy sofisticado, saber manejar HTML te permite insertar otros códigos más potentes, como los de Javascript, por ejemplo. Ahora veamos el elemento de base de la sintaxis del HTML: las etiquetas.
Etiquetas HTML
El lenguaje HTML está conformado por un sistema de etiquetas en serie o tags, que incluyen instrucciones que los navegadores traducen como:
- Imágenes
- Texto
- Hipervínculos
- Listas de palabras
- Tablas, etc.
Así, para que un elemento de este tipo pueda ser leído, la etiqueta debe tener dos partes: una etiqueta de inicio (<etiqueta>) y una de cierre (</etiqueta>) entre guiones (< >).
Por ejemplo, las etiquetas <strong> y </strong> definen un texto en negrita. Si en nuestro documento HTML escribimos una frase con el siguiente código:
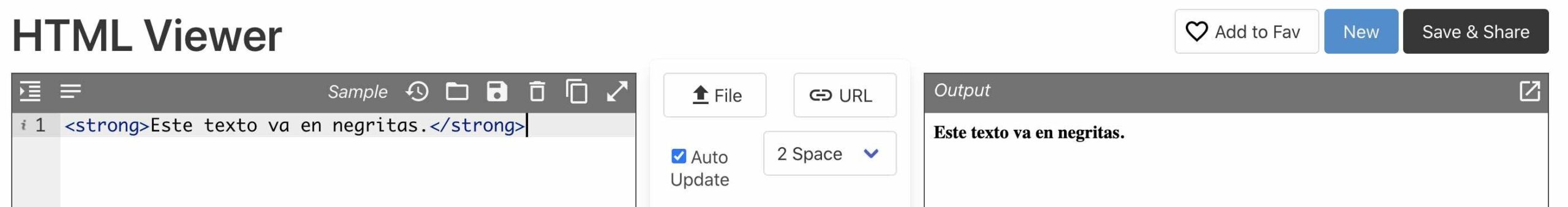
<strong>Este texto va en negritas.</strong>El resultado será:

¡Inténtalo tú mismo! Inserta el código anterior en un visualizador HTML.
Como habrás notado, la etiqueta inicial sirve para definir el comportamiento del contenido (por ejemplo, si un texto irá en negrita o si tendrá un tamaño específico), y la de cierre le indica al navegador hasta dónde debe llegar ese comportamiento. Para construir los “cierres” sólo necesitas agregar una diagonal (/) al inicio de la etiqueta.
Recuerda: sin la etiqueta de cierre, todo lo que escribas después de la etiqueta de inicio se desplegará con ese formato.
Cabe destacar que no todas las etiquetas necesitan forzosamente un “cierre”. Por ejemplo, el código <br> para introducir saltos de línea es considerado un “elemento vacío” y puede ir por sí solo en cualquier parte del cuerpo del texto.
Para la creación de una página web completa, usar documentos HTML te permitirá tener organizados en un solo lugar todos los códigos que vayas a usar en cada página. Este documento lo puedes elaborar en el editor de textos que más te guste (Microsoft Word o el mismo bloc de notas), y solo debes asegurarte de guardarlo como .html u otro formato web (es un documento por cada página).
Estructura básica HTML
Antes de ver los códigos básicos, debes saber que la primera línea de tu documento HTML siempre debe contener la etiqueta <!DOCTYPE html>. Esto hará que el código de tu sitio sea legible en cualquier navegador.
Ahora bien, un documento HTML bien armado tiene cuatro etiquetas esenciales para que el contenido se distribuya correctamente. Estas son:
1. HTML
<html> está al inicio de un documento HTML e indica a los navegadores que la página tiene código HTML para que pueda leerlo de esa forma. Siguiendo la sintaxis del lenguaje, la etiqueta de cierre </html> será el último elemento del documento.
2. Encabezado
<head> es la etiqueta que se utiliza para el encabezado de la página. Su principal función es contener toda la información del funcionamiento de la web. Debido a esto, es un código encriptado que las personas que entran a la página no pueden ver.
3. Título de la página
<title> es la etiqueta que da a tu página un nombre para que los usuarios puedan identificarla. Es el título que puedes ver en las pestañas del navegador.
4. Cuerpo
<body> es la etiqueta que contiene todos los elementos individuales del sitio. O dicho de otra forma, comprende todo el contenido visible del sitio. Aquí podrás insertar texto, imágenes, vídeos o cualquier otra funcionalidad que quieras mostrar.
Ejemplo de las cuatro etiquetas esenciales:
<html>
<head>
<title>Mi página de ejemplo</title>
</head>
<body>
Aquí va el contenido
</body>
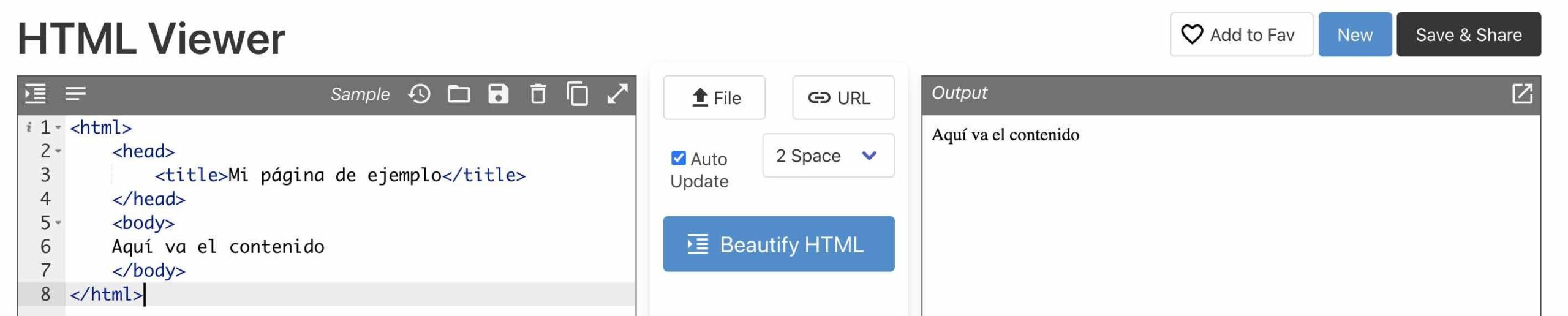
</html>Si creas un documento .html con este código y lo abres en tu navegador, verás algo como esto:

Con las cuatro etiquetas anteriores ya tienes el “esqueleto” de tu página web. La siguiente tarea sería introducir texto (entre los tags <body> y </body>) y controlar sus etiquetas. Veamos las más elementales.
5. Títulos y subtítulos
<h1> <h2>... <h6> son etiquetas que funcionan para agregar títulos y subtítulos en el cuerpo del texto. Esto ayuda a jerarquizar la información. Por cierto, te recomendamos utilizar la etiqueta H1 sólo una vez dentro del contenido para mejorar la optimización SEO de tu página.
Ejemplo:
<h1>Esta es una etiqueta H1. Utilízala en el título.</h1>
<h2>Esta es una etiqueta H2. Utilízala en los encabezados de secciones.</h2>
<h3>Esta es una etiqueta H3. Utilízala en sub-secciones.</h3>
<h4>Esta es una etiqueta H4. No se usan muy a menudo.</h4>
<h5>Esta es una etiqueta H5.</h5>
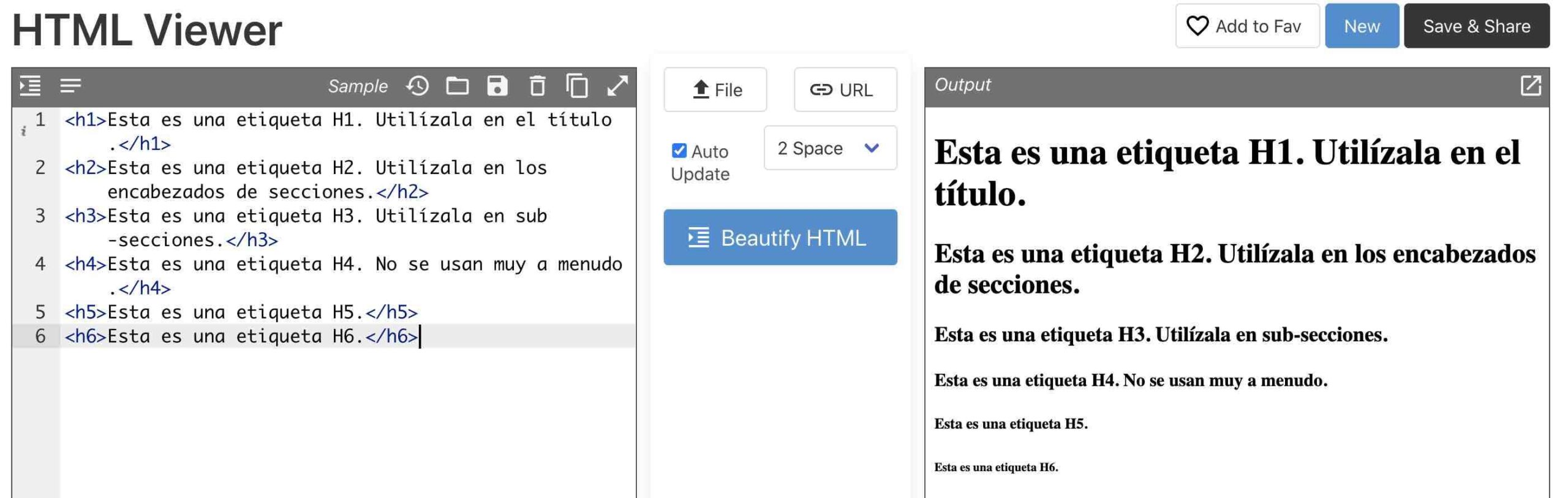
<h6>Esta es una etiqueta H6.</h6>Resultado:

6. Párrafos
Las etiquetas <p> y <br> te ayudarán a organizar el texto en párrafos y saltos de línea.
Ejemplo:
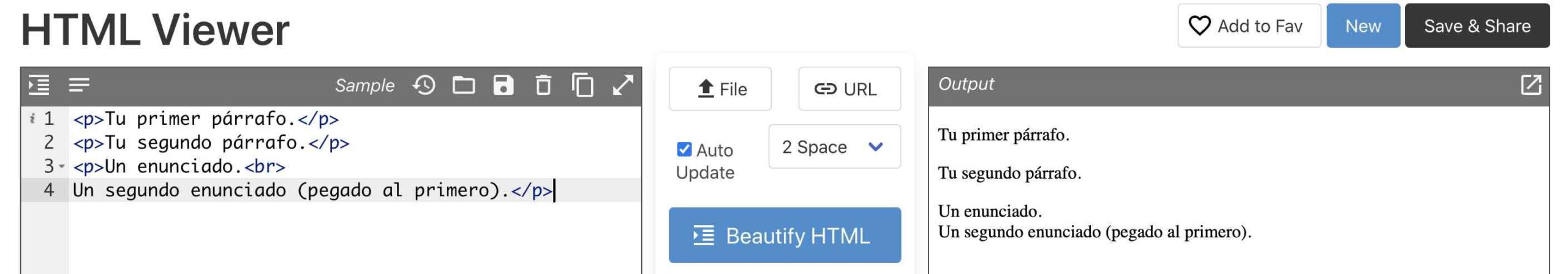
<p>Tu primer párrafo.</p>
<p>Tu segundo párrafo.</p>
<p>Un enunciado.<br>
Un segundo enunciado (pegado al primero).</p>Resultado:

7. Imágenes
<img> con esta etiqueta podrás agregar imágenes al cuerpo de texto de tu página. Combinarlo con el atributo src te permitirá especificar la ubicación en la que se encuentra la imagen, y el atributo alt te ayudará a darle un título a esa imagen para que lo lean buscadores como Google.
La estructura de los atributos es la siguiente: primero viene la palabra o abreviatura que lo define (en este caso src es abreviatura de “source” o fuente), luego el signo igual (=) y al último el modificador del atributo entre comillas dobles ("_") o simples ('_').
Ejemplo:
<img src="https://images.unsplash.com/photo-1535378917042-10a22c95931a">Resultado:

8. Hipervínculos
La etiqueta <a> te permite insertar un hipervínculo a la página. Por ejemplo, el link a tus redes sociales, hacia otro sitio web con el que desees conectar tu página u otro contenido dentro de tu propia web.
Ejemplo:
<a href="https://es.godaddy.com/blog">Visita el blog de GoDaddy</a>Resultado:
Como te habrás dado cuenta, el atributo que se utilizó aquí fue href.
9. Listas e índices
<ol> sirve para agregar listas numeradas y <ul> para agregar bullets, los cuales mejoran la legibilidad de tus textos.
Ejemplo:
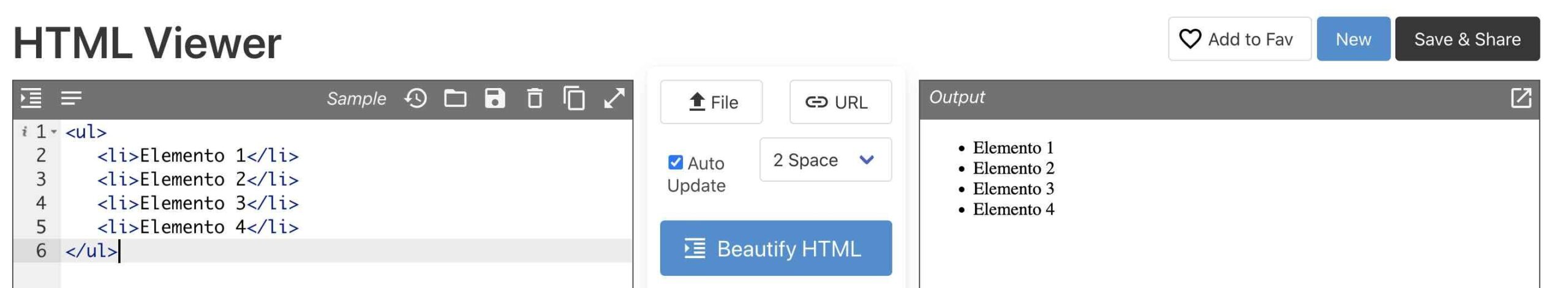
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento 3</li>
<li>Elemento 4</li>
</ul>Resultado:

10. Estilo
Aunque usualmente se ubica dentro de la etiqueta <head>, con el atributo <style> puedes definir el estilo de tu contenido en términos de:
- Color
- Tamaño de fuente
- Tipografía, etc.
Ejemplo:
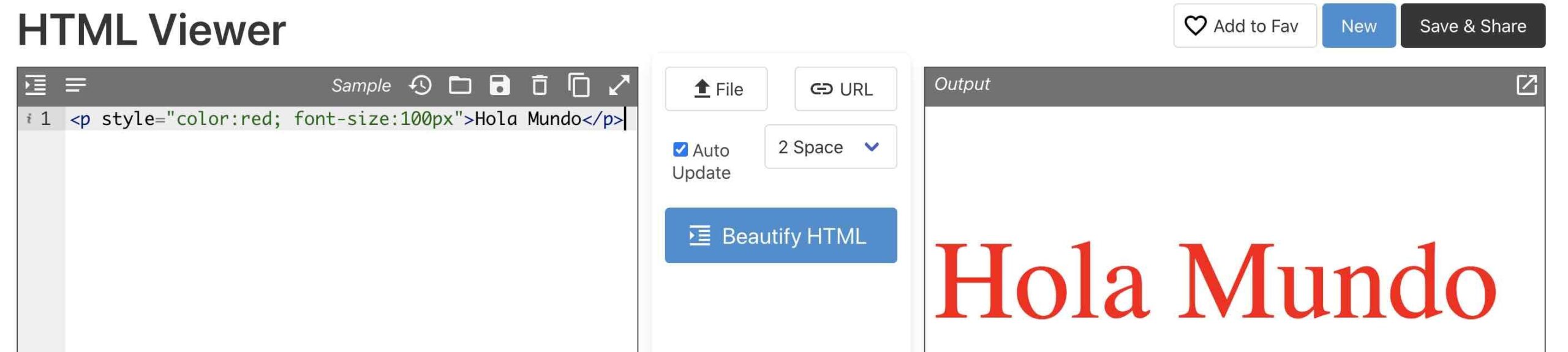
<p style="color:red; font-size:100px">Hola Mundo</p>Resultado:

Un consejo adicional: basarte en los códigos HTML de otras páginas puede ayudarte a entender más sobre diseño web. Estos están disponibles en todo momento al dar clic con el botón derecho del ratón en alguna parte en blanco y seleccionar “Ver el código fuente de la página”.
Esperamos que este artículo haya despertado tu curiosidad para experimentar más con el funcionamiento de estos códigos, y así no se te escape ningún detalle cuando empieces a dar formato a tus páginas web. Recuerda que la práctica hace al maestro.
Si el lenguaje informático no es lo tuyo … ¡no te preocupes! Para eso también existen creadores de páginas web como el de GoDaddy, donde puedes crear tu página web desde cero y sin necesidad de tener conocimientos previos de programación.
Si quieres sacar máximo provecho de las herramientas digitales y aprender más de GoDaddy, ¡no te pierdas nuestros webinars! Accede a toda la formación de School of Digital aquí.