El mundo de la hostelería está cambiando a pasos agigantados y, cada vez, está más digitalizado. Pero, ¿sabes cómo crear la página web de un restaurante y por qué es importante tener una?
Gracias a este portal online, tus clientes pueden consultar el horario, la carta, más información acerca del servicio de entrega a domicilio e incluso reservar a través de la web.
Sin embargo, en muchas ocasiones el desconocimiento acerca de cuánto cuesta una página web o la falta de conocimientos técnicos pueden suponer un freno. Por ello, en este artículo vamos a resolver todas estas dudas y vamos a enseñarte a crear una página web desde cero de manera sencilla aunque no tengas conocimientos técnicos.
A cambio, solo te pedimos que le pongas ganas, atención y en menos de 1 hora tu negocio estará en Internet. ¡Prometido!
¿No me crees? ¡Aquí tienes la prueba!
*Artículo con contenido actualizado en 2022
Primeros pasos para crear la web de un restaurante
Antes de lanzarte a crear la página web, debes hacerte una pregunta: ¿quieres crear tú la web, o es una tarea que quieres delegar?
En caso de que quieras delegar la tarea, puedes recurrir a una agencia de desarrollo web o a un profesional del sector.
En cambio, si te apetece crearla por tu cuenta, ¡estás en el sitio adecuado! Para ello, debes:
- Definir el objetivo que tienes para tu página web.
- Elaborar los contenidos necesarios para vestir la página: textos, imágenes, vídeos, animaciones, etcétera.
- Determinar qué funcionalidades quieres que tenga tu página: posibilidad de incorporar una carta, datos de contacto, caja de suscripción para iniciar una estrategia de email marketing, reservas de mesas online, incluir una ubicación en Google Maps, si quieres incluir una tienda online para comprar productos de tu restaurante -por ejemplo, de la carta de vinos o la posibilidad de pedir comida a domicilio-, etcétera.
- Encontrar y registrar el dominio perfecto para tu página web.
- Determinar la estética que debe imperar, viendo primero varios ejemplos de páginas web que consideres que tienen un buen diseño que encaja con tu marca. ¿Prefieres algo minimalista? ¿Quieres incluir un vídeo de tu negocio en la parte superior de la web?
- Definir con qué plataforma quieres crear la página web de tu negocio. ¿Prefieres crearla con WordPress.y tienes conocimientos para ello? ¿Sabes cómo crear un sitio web optimizado para SEO? ¿O prefieres apostar por otras herramientas más intuitivas para hacerlo?
Una vez lanzada, deberás desarrollar una estrategia de marketing digital para atraer tráfico a tu web y convertirlos en nuevos clientes de tu negocio.
En este post, vamos a explicarte cómo crear una página web para tu restaurante en tan solo 1 hora con una herramienta muy sencilla: el Creador de Páginas Web.
Beneficios de un diseño web efectivo para restaurantes
Un diseño web para restaurantes acertado puede significar un gran número de ventajas para este tipo de negocios, ya que no solo ofrece una buena estética de la página, ¡también optimiza su funcionalidad y su accesibilidad!
- Una web bien diseñada y debidamente optimizada para motores de búsqueda (SEO) puede suponer un gran aumento de la visibilidad del restaurante en línea, lo que a su vez se traduce en un mayor tráfico hacia la página y, por tanto, en un mayor número de visitantes que pueden terminar convirtiéndose en clientes.
- Integrar formularios de reservas online y la opción de hacer pedidos a través de la web son dos aspectos que facilitan el proceso para los clientes, propiciando así un aumento de la tasa de conversión del negocio.
- Una web atractiva a nivel visual permite presentar el menú y los servicios del restaurante incluyendo además fotos de alta calidad de los platos, lo que puede atraer y convencer a los posibles clientes indecisos.
- Además, cuidar el diseño de páginas web para restaurantes permite mejorar la experiencia de usuario y ayuda a fidelizar a los clientes. Una web sencilla de navegar y con contenido interesante tiene el poder de contentar a los visitantes. ¡Y un cliente contento siempre es una garantía!
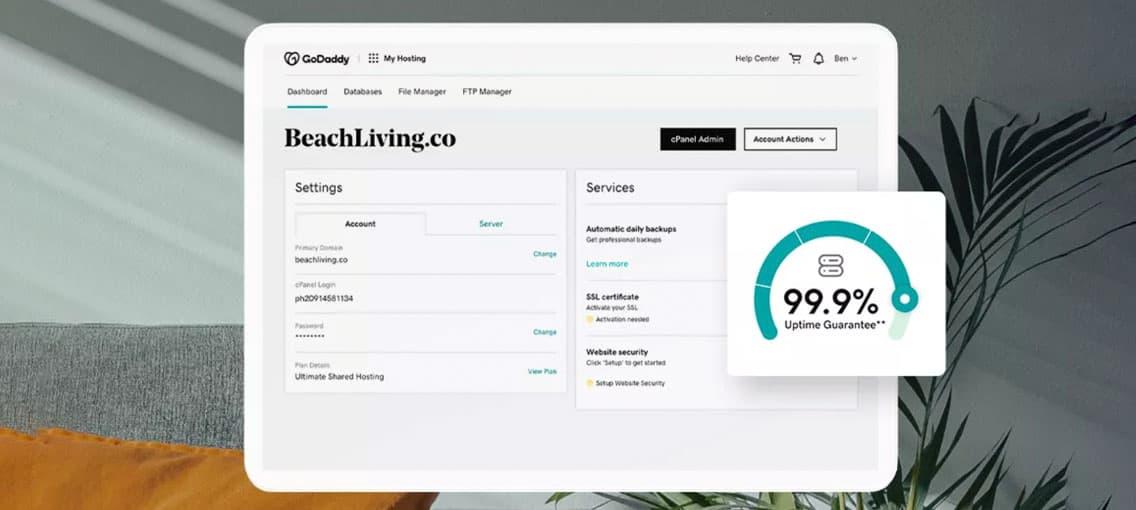
Ahora bien, nada de esto es posible sin un alojamiento web de calidad, ¡así que no te vayas de aquí sin obtener el tuyo!
Elementos clave del diseño web para restaurantes
Si has llegado hasta aquí buscando cómo hacer una página web para un restaurante, tenemos que darte algunas nociones sobre algo importantísimo: ¡los elementos que debe incluir sí o sí si deseas que tenga éxito!
- Diseño atractivo y profesional: El uso de una paleta de colores que refleje la identidad del restaurante, de tipografías legibles y de un diseño limpio y accesible son fundamentales para causar una buena primera impresión a los usuarios.
- Contenido de interés: Es fundamental que la web del restaurante proporcione información de interés y actualizada sobre el menú, precios, horarios de apertura, ubicación, los eventos y las ofertas especiales. Además, un blog bien gestionado puede atraer más tráfico y mejorar el SEO.
- Formularios de reserva y contacto: Incluir este tipo de herramienta facilita la comunicación con los clientes y agiliza el proceso de reservas, mejorando así la experiencia del usuario.
- Redes sociales: Integrar enlaces a los perfiles sociales del restaurante permite a los clientes seguir actualizaciones y promociones, aumentando el engagement y la visibilidad en línea.
- Pedidos online y multimedia: La opción de hacer pedidos en línea y usar fotos y vídeos de alta calidad del restaurante y sus platos puede atraer a más clientes, ofreciendo una visión clara y atractiva de lo que pueden esperar.
Y ahora sí que sí, ¡sigue leyendo para descubrir todo lo que necesitas saber para crear una página web para tu restaurante de la forma más fácil y rápida posible!
Cómo hacer una página web de un restaurante con el Creador de páginas web de GoDaddy.
Crear tu propia web del sector hostelero no tiene por qué suponer para tu negocio gastar cientos de euros en contratar a un profesional del diseño web. Con el Creador de páginas web de GoDaddy puedes poner tu web en marcha en muy poco tiempo.
Aunque en el vídeo ya te lo explicamos paso a paso cómo hacerlo, a continuación repasamos punto por punto cómo poner tu web en marcha fácilmente.
1. Añade la información de tu negocio
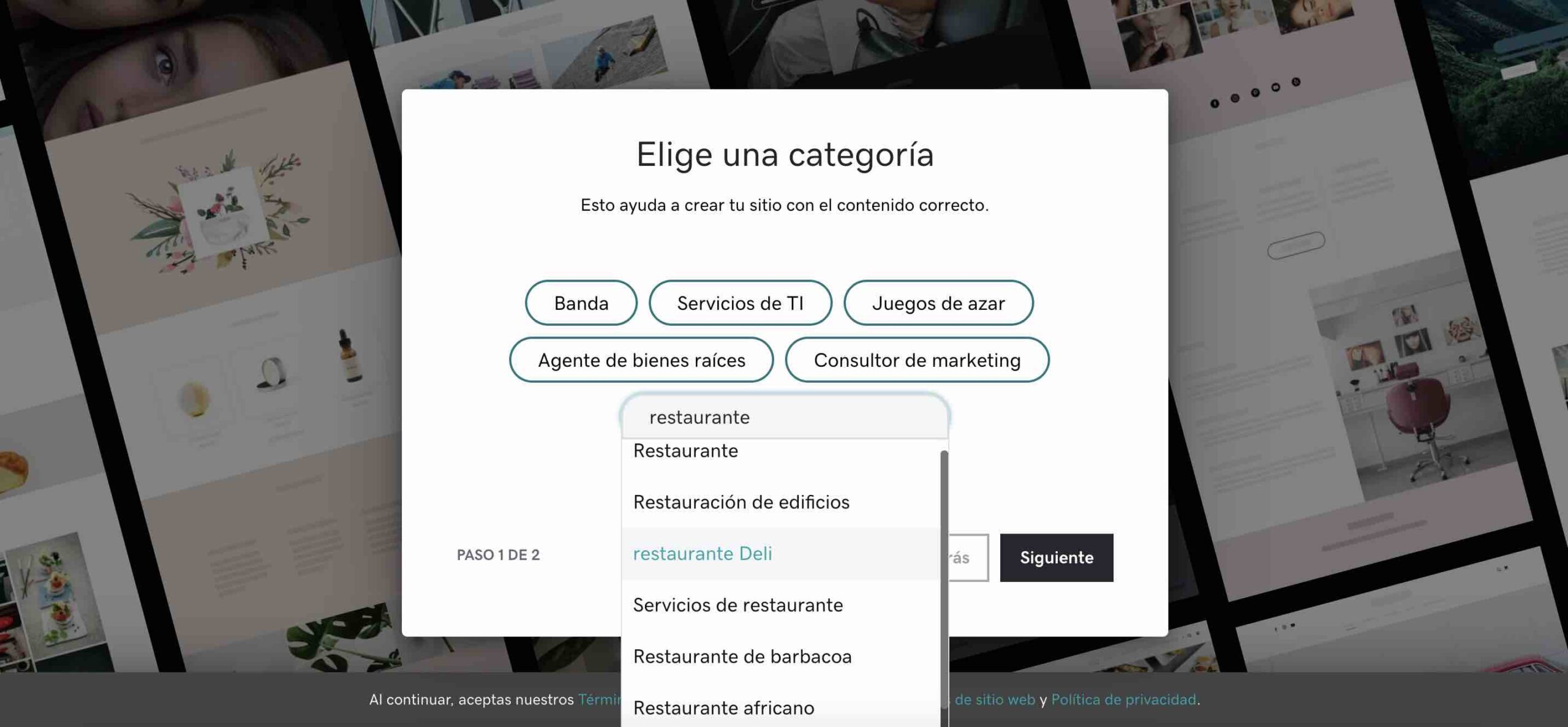
Hazte con el Creador de páginas web de GoDaddy si quieres, puedes empezar por una prueba gratuita. Una vez que estés dentro de la herramienta, el primer paso será incluir el sector de tu empresa para adaptar la plantilla y la galería de imágenes a tu sector.
En este caso, vamos a poner en el buscador la palabra clave “restaurante”.

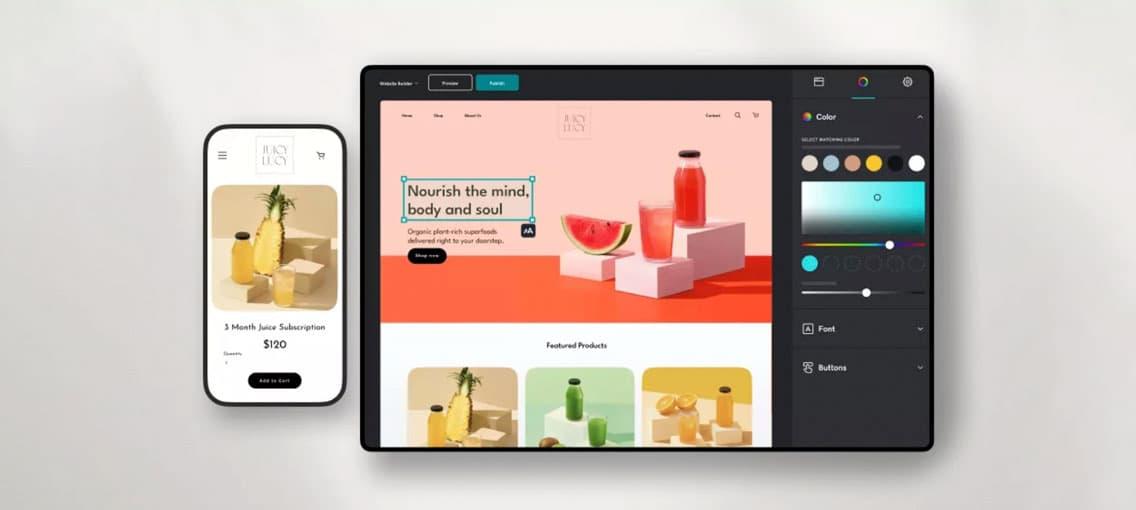
2. Elige el diseño web
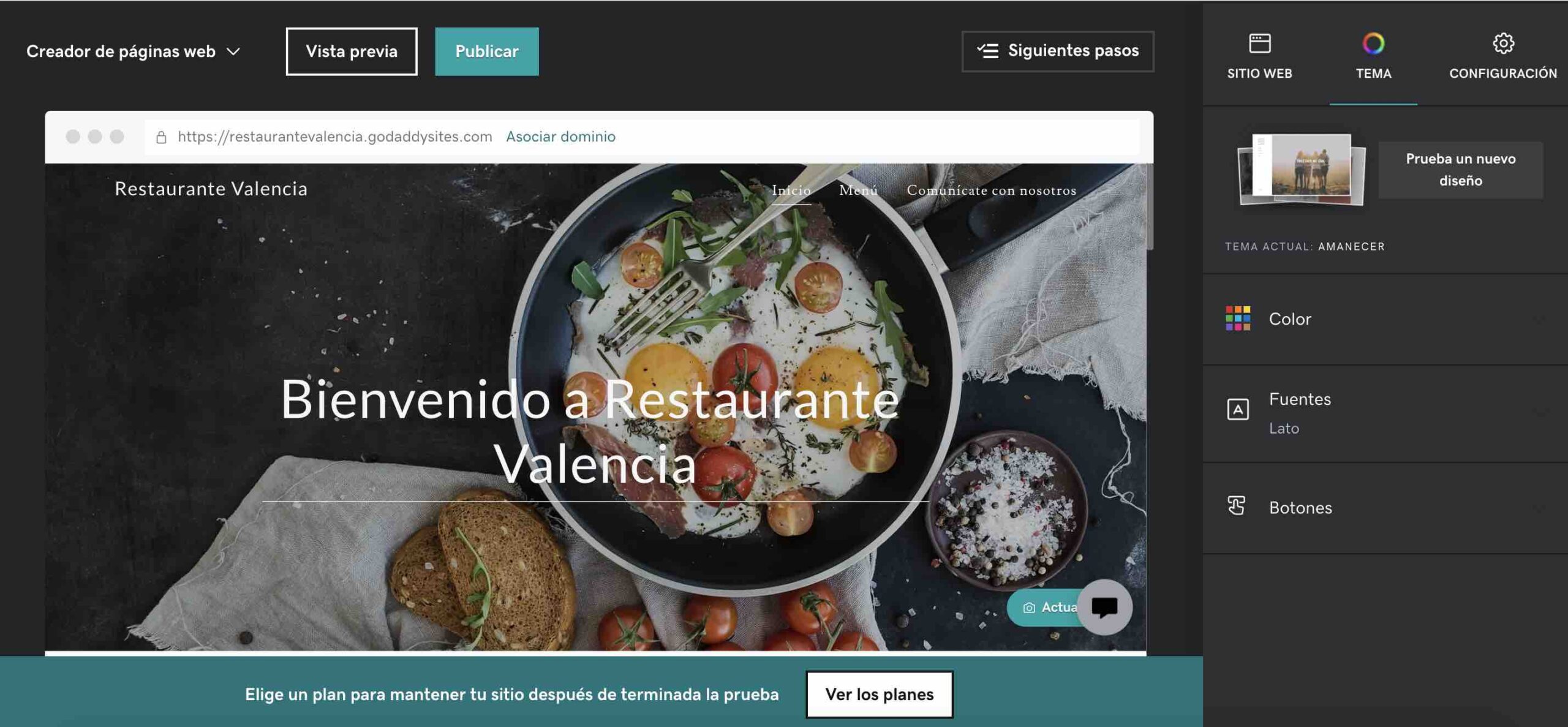
El Creador habrá elegido un tema que se adecúe a la categoría que has incluido. Aún así, ahora es el momento de que elijas la plantilla que más te guste o la que mejor se adapte a tu negocio. Tienes más de 10 disponibles. Además, también debes escoger los colores y la tipografía que encaje con la identidad corporativa de tu marca.
Para ello, selecciona “Tema” en la parte superior de la barra derecha de la pantalla y elige “Prueba un nuevo diseño”. Selecciona el que más te convence.
Ten en cuenta que después podrás cambiarlo en cualquier momento y todos los contenidos que hayas incluido se adaptarán perfectamente a la nueva plantilla.
¡Despreocúpate! Todas las plantillas son completamente responsive y se visualizan correctamente tanto desde dispositivos móviles como desde ordenadores de mesa o portátiles. Así podrás ofrecer una mejor experiencia de usuarios.

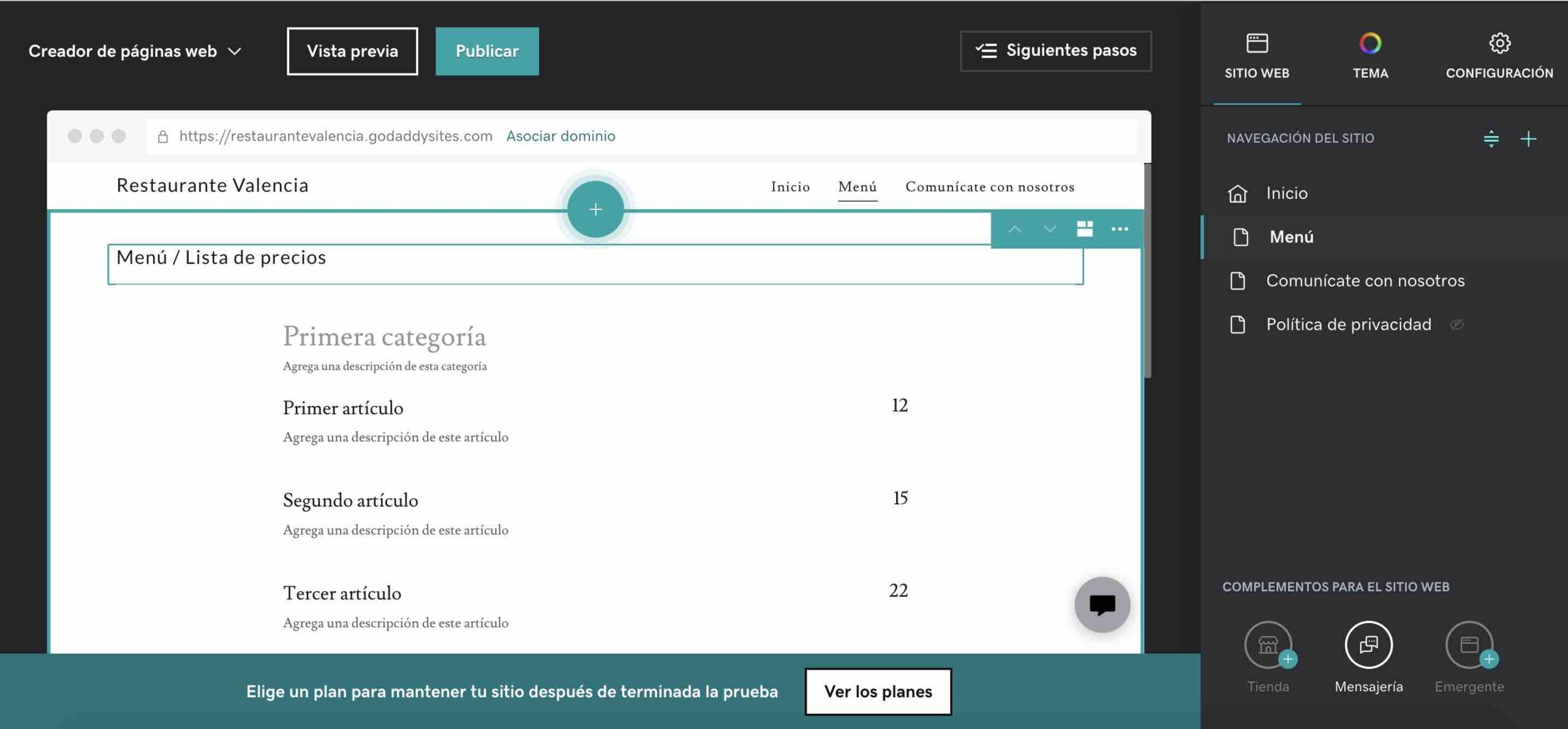
3. Añade las páginas de la web de tu restaurante
Por defecto, las plantillas del creador de Páginas web de GoDaddy creará 4 páginas para tu web:
- Home o página principal.
- Menú.
- Página de contacto, donde incluir tu email, número de teléfono, dirección, etcétera.
- La política de privacidad de la web.
Este es el momento de crear otras páginas nuevas para mostrar más información a tus usuarios. Por ejemplo, puedes añadir las siguientes páginas:
- Sistema de reservas.
- La historia de tu restaurante y qué experiencia gastronómica ofrece a tus clientes.
- Un blog de recetas.
Cuando agregues una nueva página, escribe el título y establece dónde quieres que se muestre (menú superior o de navegación, en el pie de página o en ninguno de ellos).
Para finalizar, añade las secciones que quieres que contenga tu nueva página.
Como se trata de un restaurante en nuestro ejemplo empezamos por la opción “Menú / Lista de precios”. Ahora elige el formato y establece los textos reales con tus menús y los precios.

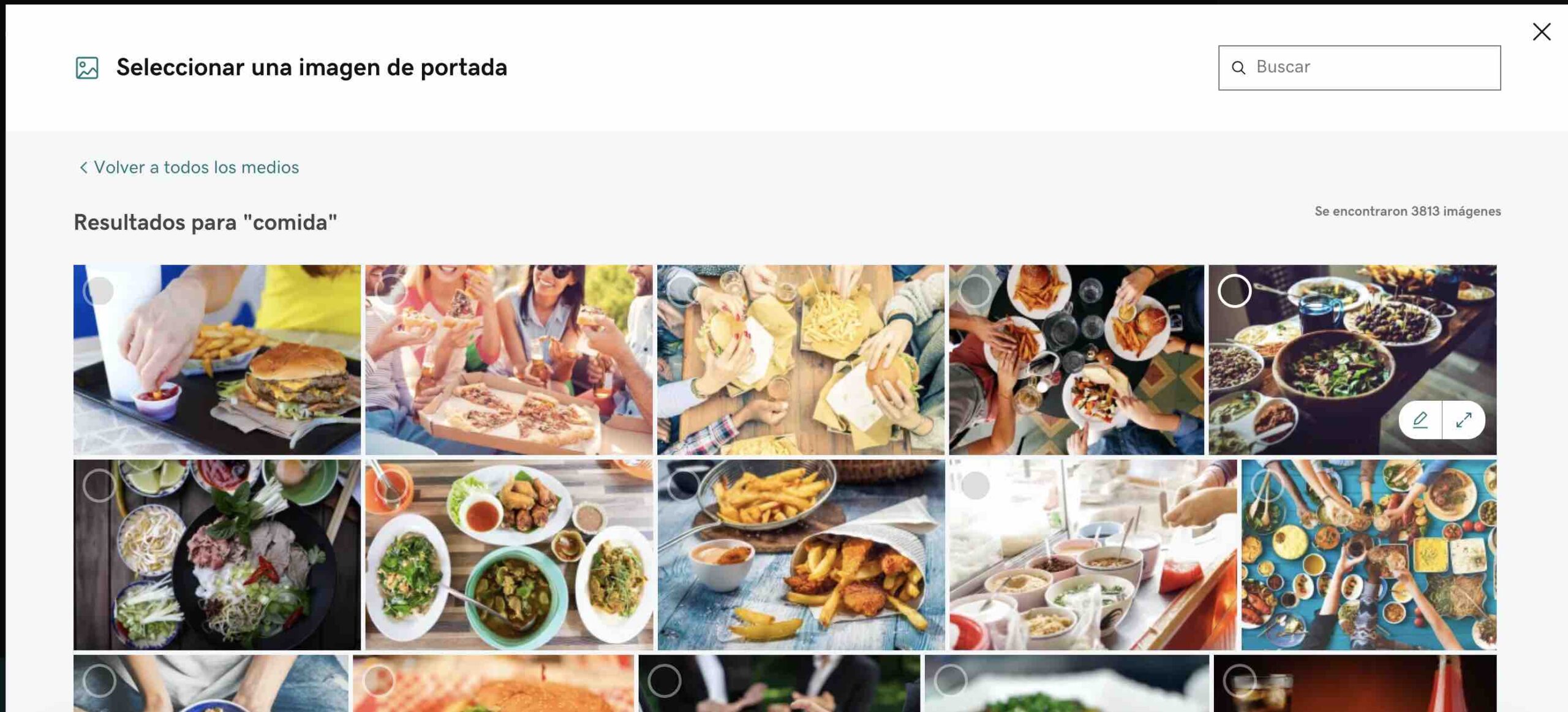
4. Incluye las imágenes en tu página web
Para cambiar las imágenes que vienen por defecto con la plantilla que has seleccionado, simplemente pulsa en el botón “Actualizar” que encontrarás en cada una de las fotografías que se muestran.
Aunque el Creador de páginas web te ofrece una galería de imágenes muy profesionales, tú también puedes subir las tuyas propias y darle un toque más personalizado a tu web.

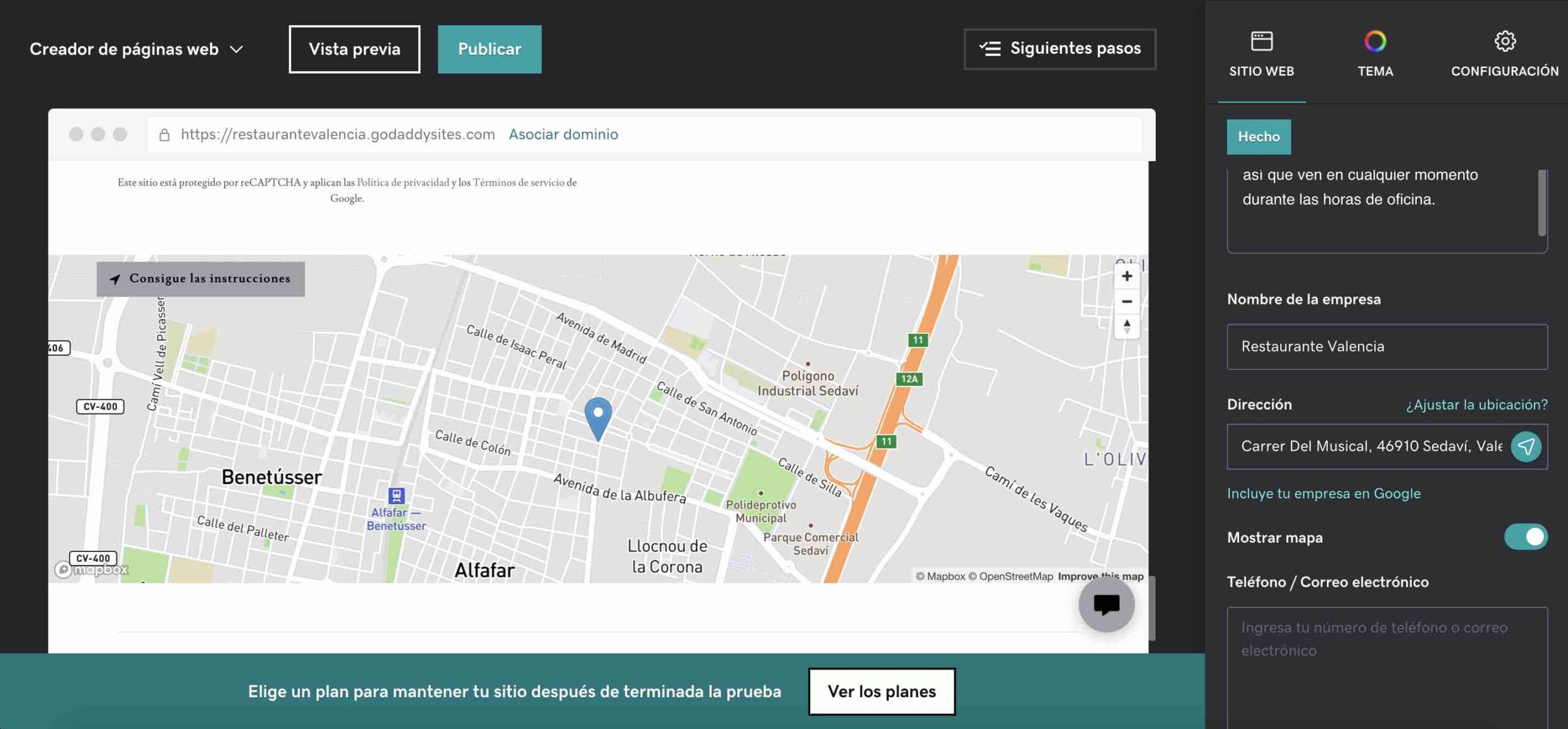
5. Añade tu información de contacto
En la página de inicio tienes una sección en la que puedes añadir la información de contacto de tu restaurante. Ten en cuenta que si quieres puedes eliminar la sección o crearla en una página dedicada únicamente a la información de contacto de tu restaurante, ¡tú eliges!
Eso sí, recuerda que, aunque sea una información completamente opcional, es muy recomendable que establezcas lo siguiente:
- Horario. Establece el horario de tu negocio para cada día de la semana e indica qué días está cerrado.
- Dirección. Una vez que añadas la dirección, automáticamente el sistema la buscará en el mapa la mostrará a tus visitas.
- Formulario de contacto. Imprescindible para que tus clientes se puedan poner en contacto contigo en cualquier momento del día.

Consejo Pro: El Creador de Páginas web es muy visual, de todas maneras recuerda que en cualquier momento puedes ver cómo está quedando tu página pulsando sobre el botón “Vista Previa” que se encuentra en la esquina superior derecha de la pantalla.
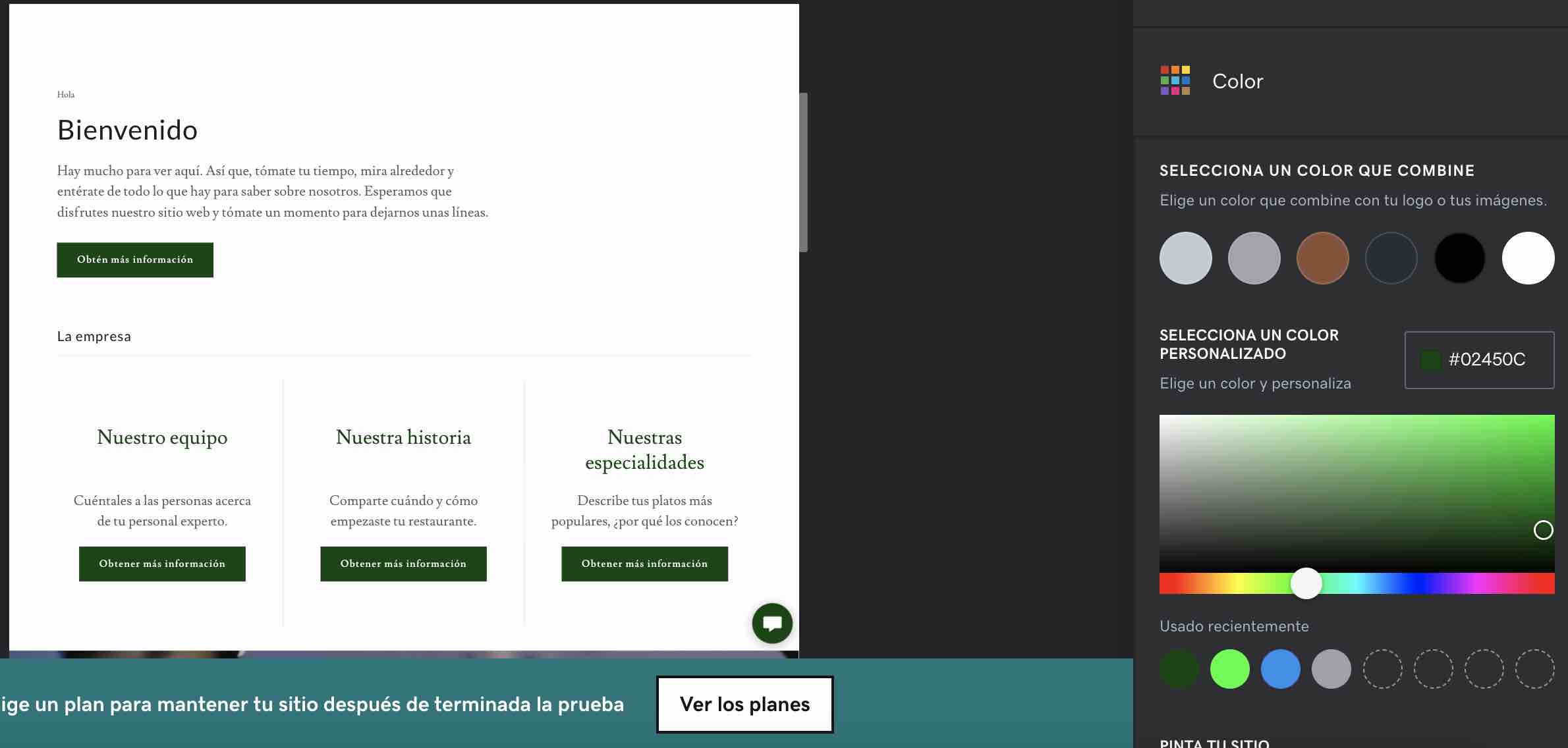
6. Modifica las páginas a tu gusto
Ya te lo acabamos de adelantar en el apartado anterior. Podrás cambiar la distribución y las secciones de las páginas siempre que quieras.
Para ello, simplemente pulsa en el símbolo “+” que se muestra entre cada una de las secciones y verás todas las opciones disponibles:
- Preguntas frecuentes.
- Servicios de comida a domicilio.
- Galería fotográfica.
- Vídeo.
- Caja de suscripción a la newsletter.
- ¡Y muchas más!
Además, puedes establecer los colores que quieres en cada una de ellas tal y como te muestro en la siguiente imagen:

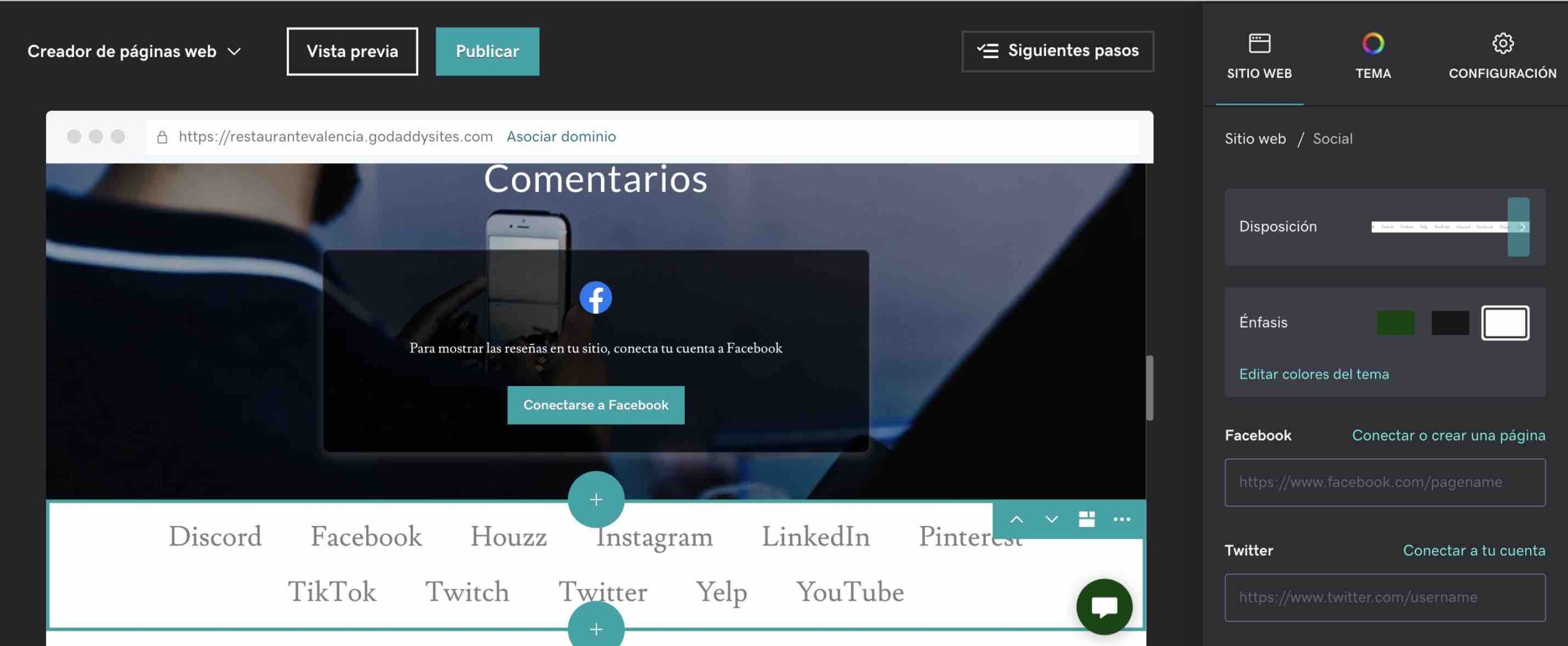
7. Añade tus botones de redes sociales
Ya sabes que hoy en día las redes sociales son imprescindibles casi para cualquier negocio, así que asegúrate de añadir una sección en tu web con enlaces al perfil de tu restaurante en Instagram, TikTok, Twitter o para tu página de Facebook.
Simplemente accede a la página o páginas en la que quieras insertarlos, por ejemplo, en la página de inicio, y pulsa en “+” . En este caso, elige la sección “Social” y añade los enlaces directos a tus perfiles sociales.
Además, también puedes incluir las reseñas en Tripadvisor o Google My Business para atraer a más clientes nuevos a través de la opinión de otras personas.

8. Introduce un copy real
Ahora que ya tienes casi todo listo y estás a punto de publicar la web de tu restaurante, simplemente toca ponerse manos a la obra y establecer textos reales en tu plantilla.
Estoy segura de que puedes aprovechar muchos de los que vienen por defecto, pero te recomiendo crear los tuyos propios para que tus clientes vean que te lo has currado. Además, es la ocasión perfecta para optimizar el posicionamiento web.
9. ¡A punto de terminar! Configura tu dominio
Ahora que ya tienes las páginas creadas, el tema y las secciones configuradas con los estilos de tu marca, la carta de tu restaurante, la información de contacto, los textos reales… ¿Qué es lo que falta? Pues publicar, ¡claro!
Eso sí, antes de publicarlo, asegúrate de elegir un dominio real para tu web. Si ya tienes claro el nombre de tu web, asegúrate que esté libre y regístralo antes de que te lo quiten.
10. Unos últimos ajustes y… ¡publica tu web!
Ya casi lo tienes. En el menú principal, accede a la sección “Configuración del sitio” y añade las últimas configuraciones de tu web. Por ejemplo:
- Conecta tu web con Google Analytics. Inserta el código de Analytics en tu web para poder acceder a las métricas más importantes de tu web y conocer un poco mejor al público que te visita: tráfico, tiempo de sesión en página, dispositivo desde el que acceden a tu web, procedencia de las vistas, etc.
- Crea el aviso de cookies. En España es necesario mostrar un aviso de cookies a tus usuarios, así que simplemente accede al apartado “Cookies y seguimiento” y añade un texto con el enlace a tu Política de privacidad.
- Favicon. ¿Sabes qué es un favicon? Sí, ese pequeño logo que se muestra en la ventana del navegador cuando abres una web. Carga la imagen de tu logotipo con unas dimensiones de 180px por 180px y ya lo tienes.
- Píxel de Facebook. Si tienes una página de Facebook o estás empezando a crear tus campañas de publicidad en esta red social, inserta el código de seguimiento de tu página para medir todas las conversiones.
¡Ya lo tienes! Pulsa en el botón de “Publicar” y la página web de tu restaurante ya estará accesible en Internet. No olvides compartirla en tus redes sociales, es una buena forma de promocionar tu negocio y llegar a un público más grande.
Consejo pro: Si en algún momento necesitas revertir los cambios que has hecho, recuerda que en este mismo menú (“Inicio” - “Configuración del sitio”) tienes acceso a respaldos o backups que puedes restaurar en un par de segundos. ¡Así de fácil!
Ahora que ya tienes todo listo, ponte manos a la obra. Tu restaurante necesita una página web y crearla tú mismo es tan fácil como acabamos de ver en este artículo.
Ejemplos de páginas web de restaurantes exitosas
Cada vez más restaurantes deciden trabajar sus páginas web para destacar en un mercado cada día más competitivo. En España tenemos muy buenos ejemplos de ello que pueden servirte de inspiración, y vamos a mostrarte tres de los que, a nuestro juicio, están haciéndolo mejor en este sentido
- La web de El Celler de Can Roca destaca por su diseño limpio y elegante y su funcionalidad. El nombrado mejor restaurante del mundo no descuida su identidad digital, ofreciendo una navegación intuitiva y presentando información detallada sobre el menú, la historia del restaurante y opciones de reserva online. La combinación de imágenes de alta calidad y una estética cuidada refleja la excelencia del restaurante.
- Abantal: Situado en Sevilla, y con una estrella Michelín, Abantal presenta una web que combina la tradición con la modernidad. La página incluye descripciones detalladas de los platos, una sección dedicada a su extensa carta de vinos y una opción sencilla para hacer reservas. Su diseño es limpio y profesional, lo que permite que la calidad de su oferta culinaria se transmita a la perfección.
- BonAmb: Ubicado en Alicante, BonAmb utiliza su página web como un escaparate perfecto para sus méritos y logros. Pone en valor su extensa selección de vinos, la navegación es sencilla y el diseño impacta visualmente al usuario, invitándolo a conocer más sobre el restaurante y sus servicios.
Ya sabes todo lo que necesitas sobre el diseño de páginas web para restaurantes y, además, te hemos explicado cómo crearla desde cero de forma fácil y rápida. ¿A qué esperas para poner en práctica todo lo aprendido para darle a tu negocio la visibilidad que se merece?