Elegir la tipografía adecuada es importantísimo a la hora de diseñar una página web, ya que influye en la legibilidad y la estética general, ¡al fin y al cabo, lo normal es que haya texto por todas partes! Google Fonts ofrece una solución accesible y versátil para esta necesidad, por eso vamos a contarte qué es esta plataforma de fuentes de Google y cómo seleccionar la tipografía perfecta para tu web para conseguir los mejores resultados.
¿Qué es Google Fonts?
Google Fonts es un servicio de fuentes gratis de Google que permite a los diseñadores y desarrolladores web acceder a una amplia gama de fuentes tipográficas. Este servicio facilita la incorporación de tipografías de alta calidad en webs y aplicaciones, asegurando total compatibilidad y un rendimiento óptimo.
Las fuentes disponibles en Google Fonts son de código abierto, y pueden ser utilizadas tanto en proyectos personales como comerciales. Además, Google Fonts se integra fácilmente con CSS y HTML, lo que permite una implementación sencilla y eficiente.
Con una biblioteca en constante crecimiento, Google Fonts se ha convertido en una herramienta indispensable para el diseño web moderno, ofreciendo diversidad y flexibilidad en la elección de tipografías.
Cómo encontrar y seleccionar fuentes en Google Fonts
Seleccionar letras en Google Fonts es un proceso sencillo, pero requiere de tener ciertos aspectos en cuenta. ¿Quieres saber cómo elegir fuentes de letras para una página web?
- Lo primero es visitar la web de Google Fonts y explorar la amplia gama de opciones disponibles.
- Es posible filtrar las fuentes por categoría (como serif, sans-serif o display), idioma y otras propiedades, como grosor, inclinación y popularidad.
- También es importante considerar el tono y la personalidad de la web al elegir una fuente apropiada para ella.
- Además, hay que prestar atención a la legibilidad y a cómo se comporta la fuente en diferentes tamaños y dispositivos.
Una vez encuentres una fuente que te guste, Google Fonts te proporcionará un link para incorporarla a tu página web, así como el código CSS necesario. Como ves, descargar desde Google Fopnts una tipografía de Google de código abierto es un juego de niños.
H2: Fuentes populares de Google y sus usos
Entre la amplia colección de letras disponibles en Google Fonts, algunas fuentes han ido ganando popularidad debido a su versatilidad y estética.
- Roboto es una elección común para páginas web modernas, ofreciendo una apariencia limpia y profesional.
- Open Sans es conocida por su buena legibilidad en pantallas de pequeño tamaño, por lo que resulta ideal para cuerpos de texto en páginas web y aplicaciones móviles.
- Lato, con su estilo equilibrado, es perfecta para titulares y contenido destacado.
- Montserrat se utiliza a menudo en proyectos creativos y de diseño por su carácter distintivo.
Cada una de estas fuentes se adapta a diferentes estilos, propósitos e intenciones, lo que demuestra la flexibilidad y riqueza de opciones que Google Fonts ofrece para mejorar la experiencia del usuario en la web sin tener que pagar por ello.
Instalación y uso de fuentes de Google
La instalación y uso de Google Fonts en tu web es un proceso sencillo y directo. Tanto, que lo único que necesitas si has venido buscando cómo instalar fuente de Google Fonts es seguir estos pocos pasos.
- Visitar la página de Google Fonts y elegir la fuente que deseas utilizar.
- Hacer clic en la fuente elegida y abrir la sección Family Selected.
- En la pestaña Embed, copiar el enlace proporcionado en el recuadro gris superior.
- Pegar este enlace en la sección <head> de tu archivo HTML.
- Utilizar la fuente en tu CSS con font-family.
Si te lo estás preguntando, te gustará saber que ‘vestir’ tu web con Google Fonts es completamente gratuito para uso comercial. Además, es posible descargar Google Fonts para uso offline, lo que permite utilizarlas en proyectos que no están conectados a internet con la misma eficiencia y con excelentes resultados.
Problemas comunes y soluciones al usar Google Fonts
Aunque Google Fonts es una plataforma fácil de usar, en ocasiones pueden surgir algunos problemas. Conocerlos te permitirá prevenirlos o, en su defecto, darles una fácil solución.
- Lentitud en la carga: Si las fuentes tardan en cargar, intenta reducir el número de estilos de fuente que estás utilizando.
- Incompatibilidad: Asegúrate de que la fuente seleccionada sea compatible con todos los navegadores principales.
- Problemas de visualización: Si la fuente no se muestra correctamente, verifica que el enlace de incorporación esté correctamente insertado en el <head> de tu HTML.
- Imposibilidad de encontrar una tipografía: Asegúrate de estar escribiendo bien los nombres de fuentes de letras que estás buscando.
Mejores prácticas para integrar Google Fonts en una página web
Para conseguir una integración efectiva de las fuentes de Google Fonts, procura tener en cuenta estos consejos.
- Asegúrate de que las fuentes seleccionadas sean legibles y adecuadas para tu diseño.
- No uses demasiadas fuentes diferentes para mantener la coherencia y la velocidad de carga.
- Limita el uso de estilos como negrita o cursiva.
Además, si lo que quieres es integrar Google Fonts en WordPress, te asombrará lo sencillo que resulta:
- Seleccionar tu fuente en Google Fonts y copiar el enlace de incorporación.
- Añadir el enlace de la fuente en tu archivo functions.php usando wp_enqueue_style.
- Utilizar la fuente en tu tema de WordPress mediante CSS.
En tan solo tres pasos, y con algo de paciencia hasta encontrar la fuente de Google Fonts que realmente se ajusta a lo que deseas, tendrás la mejor tipografía gratuita a tu servicio.
Recursos adicionales y herramientas para Google Fonts
Si quieres aprovechar al máximo Google Fonts, plantéate utilizar herramientas y recursos adicionales.
Extensiones de navegador como Google Font Previewer for Chrome permiten previsualizar fuentes en tu web antes de implementarlas. Además, páginas web como FontPair te ayudan a elegir combinaciones de fuentes de Google Fonts que funcionen bien juntas. Por supuesto, también encontrarás multitud de tutoriales en línea y foros de la comunidad en los que poder encontrar consejos y trucos para optimizar el uso de Google Fonts en tus proyectos web.
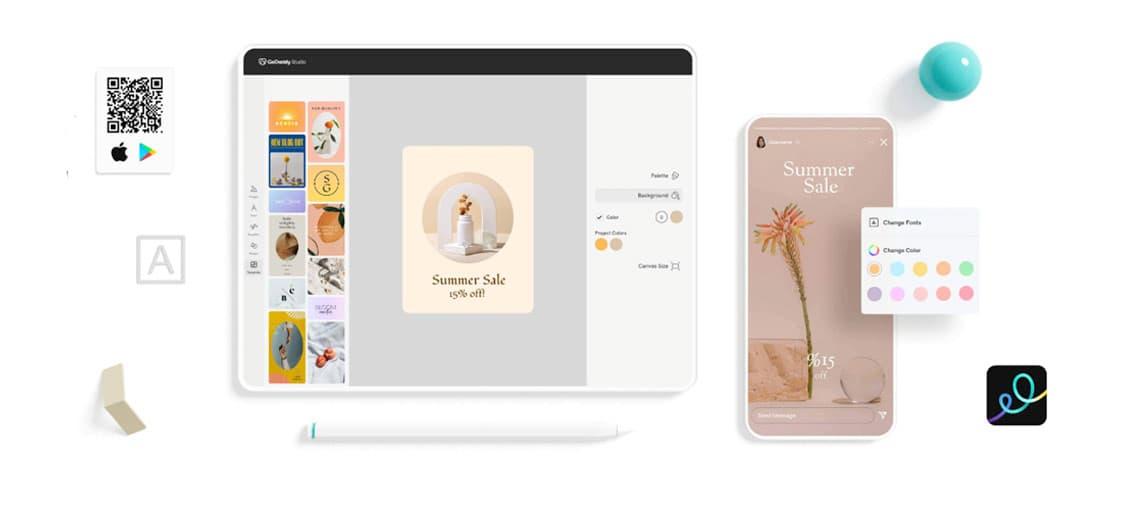
Y ahora que tienes claro cómo sacarle el máximo provecho a Google Fonts, ¿te vas a resistir a dar vida a tu propio proyecto digital con el creador de páginas web de GoDaddy? Con las fuentes de Google apropiadas y diseños de GoDaddy Studio, tendrás todo lo necesario para triunfar.