Hoy en día es fundamental optimizar imágenes para web adecuadamente. La velocidad de carga de una web es un factor muy a tener en cuenta desde que Google comenzara a poner en valor la necesidad de reducir el tiempo que una página tarda en mostrarse. De esto han pasado ya bastantes años, pero alrededor de uno de los principales motivos de ralentización de carga, las imágenes de tu web, aún hay mucho por optimizar.
De poco sirve hacer un esfuerzo por tener una ordenada jerarquía de títulos, la url de todas tus páginas perfecta y descriptiva, etiquetas alt, o cualquier otra cuestión primordial para el posicionamiento SEO de tu web, si tu web tiene imágenes grandes que hacen que el tiempo de carga se alargue. Por eso, vamos a aprender cómo debemos tratarlas para que, sin perder calidad, sean lo más ligeras posible.
*Artículo con contenido actualizado en 2021
Optimizar imágenes para web en tamaño
Para optimizar el tamaño de las imágenes lo primero es conocer las dimensiones que deben tener para adaptarlas exactamente a ese formato. Como norma general, cuanto más grande es una imagen, mayor será el tamaño del archivo de imagen y más pesa.
Así que si, por ejemplo, estás usando una plantilla que muestra las fotos de tu blog a 640 píxeles de ancho por 400 de alto, lo ideal es que edites la foto para conseguir que, sin modificar su aspecto, la imagen se adapte a esas medidas.
Vamos a ver un ejemplo con Photoshop, uno de los programas más usados para la edición de fotografías.
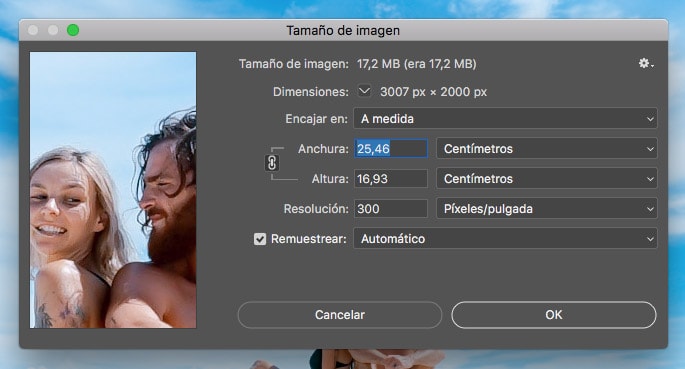
Como punto de partida, tenemos una imagen que pesa 467 KB. Nuestro objetivo es comprimirla hasta el mínimo tamaño de archivo posible sin que la calidad se vea afectada de manera perceptible, de forma que se muestre perfecta en nuestra página web.

Abrimos la imagen en nuestro editor, nos dirigimos al menú Imagen y dentro de él seleccionamos Tamaño de imagen.

Esto abrirá un cuadro de diálogo en el que podremos modificar varios valores y ajustes de optimización de imágenes.
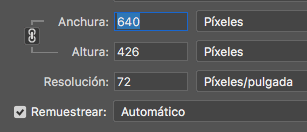
Lo primero que vamos a hacer es cambiar la resolución a una apropiada para pantalla. En este caso, la imagen está a 300 píxeles por pulgada inicialmente, que es una resolución adecuada para imprimir. Para pantalla, cambiaremos este valor por 72ppp y a continuación modificaremos la unidad de medida a píxeles.

 Una vez hecho esto, cambiaremos los píxeles de alto y ancho de la imagen de manera que una de ellas tenga el valor que buscamos y la otra tenga el otro valor o lo supere.
Una vez hecho esto, cambiaremos los píxeles de alto y ancho de la imagen de manera que una de ellas tenga el valor que buscamos y la otra tenga el otro valor o lo supere.
Por ejemplo, en nuestro caso, que necesitamos modificar el tamaño de la imagen a 640x400 px, vemos que al cambiar la anchura al valor deseado, la altura tiene más de 400px, de manera que cuando cortemos posteriormente el alto de la imagen podremos obtener las medidas exactas que nos ofrecerán el tamaño óptimo para nuestra foto.
A continuación, después de pinchar en Ok, nos dirigimos otra vez al menú Imagen, pero en este caso queremos modificar el Tamaño de lienzo. Esta acción nos permite aumentar o reducir cualquiera de las dimensiones de una imagen sin afectar a la proporción, de forma que la fotografía no se distorsionará.
Añadir imágenes a las páginas de tu web o entradas de tu blog hace que las visitas aumenten, pero si las publicas con un peso excesivo empeorará tu posicionamiento. Parece importante comprimir adecuadamente cada una de ellas, ¿no crees?
Ponemos las dimensiones en píxeles y dejamos la altura tal y como está, puesto que ya la hemos definido correctamente en el paso anterior, 640px, y modificamos el valor Altura introduciendo el número de píxeles que nos interesa, en este caso, 400px.
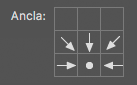
 Es el momento de decidir qué parte de la imagen nos interesa más. Para ello, en esta misma ventana en la que estamos trabajando, tenemos la opción Ancla que nos permite determinar cuál es la zona que el programa tomará como referencia.
Es el momento de decidir qué parte de la imagen nos interesa más. Para ello, en esta misma ventana en la que estamos trabajando, tenemos la opción Ancla que nos permite determinar cuál es la zona que el programa tomará como referencia.
En nuestro caso, vemos que nuestra imagen tiene mucho cielo, así que hemos decidido que los 26px que nos sobran se corten de arriba. Para ello, marcamos la zona inferior central como la más relevante de la imagen, de manera que le estaremos indicando a Photoshop que, si tiene que cortar imagen, lo haga de arriba. En caso de estar redefiniendo el lienzo también de ancho, el programa interpretaría que el corte debería hacerse cortando de ambos lados por igual (al haber marcado el centro), pero no es el caso porque el ancho lo tenemos ya definido.

En este momento, ya tenemos nuestra imagen al tamaño que buscamos, 640x400px, pero si queremos reducir el peso de una imagen al máximo, esto no acaba aquí, aún hay muchas más cosas que podemos hacer.
Seleccionar el formato de imagen adecuado para optimizar las imágenes de tu web
Elegir adecuadamente los formatos de imagen que necesitamos en cada caso es crítico.
Si cometemos el error de hacer una mala selección, el archivo tendrá un peso inapropiado y afectará a la carga de la página, haciendo que nuestro posicionamiento web se vea perjudicado. Tenemos varios formatos de archivos gráficos a tener en cuenta. Los principales tipos de imagen son:
Vamos a ver en detenimiento qué cualidades tiene cada uno de estos formatos, cuál es mejor para las imágenes de tu web y qué formato de compresión que emplea cada uno de ellos.
Formato de imagen .jpg
Utiliza un algoritmo de compresión que supone pérdida de información con el fin de reducir el tamaño de archivo. Esta compresión es controlable mediante unos manejadores que te permiten determinar el porcentaje de pérdida.
Es un formato esencialmente pensado para fotografías y podemos reducir considerablemente su peso. Cada imagen es diferente y existen infinidad de factores que hacen que la compresión tenga mejor o peor resultado, pero como norma general, por encima del 70% la foto se verá bastante bien y la perdida de información será casi inapreciable y afectará a la buena experiencia de usuario.
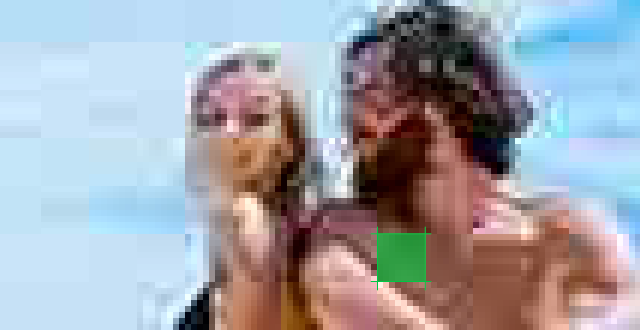
Si nos excedemos en la compresión que le aplicamos, la fotografía acusará los efectos. La compresión jpg genera un ruido en forma de bloques, porque la imagen se subdivide en grupos de 8x8 píxeles en esta codificación.
Hemos marcado en verde uno de ellos para que lo identifiques con claridad, aunque en este caso se aprecia bastante bien. Para conseguir el efecto hemos forzado la compresión al máximo. Las imágenes pesarían muy poco así, pero... ¡no te lo recomiendo si quieres que tus visitantes sigan en tu web y no se vea afectada tu imagen de marca!

Igualmente, cuando una foto tiene gran cantidad de información, la compresión le afectará mucho más. Por ejemplo, una imagen de una pared lisa comprimirá más y mejor que una en la que se muestre una pared de ladrillo, en la que necesariamente hay más información para diferenciar matices que definen las diferentes zonas de la imagen, sus luces, sombras y colores, que en la primera son prácticamente inexistentes porque es un color casi plano.
Veamos ahora algunos formatos de archivos gráficos que emplean algoritmos de compresión sin pérdida.
Formato de imagen .png
Están basadas en un algoritmo de compresión sin perdida. Esto quiere decir que el proceso de compresión de imágenes no deteriora la información que alberga, y tus imágenes se verán perfectas si las guardas con este formato.
Sin embargo, es cierto que tendrán un peso mayor si, por ejemplo, hablamos de una fotografía. Es el tipo de archivo ideal para imágenes con colores planos llegando incluso a dar mejor resultado en la compresión de ciertas fotos con grandes zonas lisas que un jpg, aunque no es lo habitual.
Es, sin duda, el tipo de imagen que debes elegir para cualquier fotografía que tenga transparencia.
Formato de imagen .gif
Es un formato sin pérdida de calidad para imágenes de 256 colores o menos. Para imágenes con más, este formato reducirá el número de colores generando pérdida de calidad.
Podemos usar este formato de imagen para animaciones de pocos frames y que tengan, en la medida de lo posible, pocas zonas degradadas o sean zonas planas de color.
Fue un formato muy usado en el pasado y que a día de hoy se utiliza bastante menos, fundamentalmente porque tenemos mejores conexiones a Internet (que nos permiten mostrar imágenes con mayor calidad), utilizamos siempre que se puede CSS para resolver cuestiones que antes se solucionaban con imagen.
Por ejemplo, era típico poner en algunas zonas de la web una imagen con formato gif de 1 pixel como imagen de fondo y repetirla para ocupar todo el espacio, generando una zona plana de color.
Las animaciones que vemos actualmente se suelen generar con html5 en lugar de utilizar un gif animado que aumente el peso de nuestra página innecesariamente.
Formato vectorial .svg
Es un formato vectorial que permite mostrar en cualquier tamaño un gráfico guardado con esta extensión sin pérdida alguna de calidad. Es la forma ideal de mostrar el logotipo de tu empresa o los iconos de tu web, pero sigue leyendo, que tiene algunas contraindicaciones. Como norma general, formas con colores planos y sin fondo.
Elegir adecuadamente el tipo de imagen que necesitamos en cada caso es crítico. Si cometemos el error de hacer una mala selección, el archivo tendrá un peso inapropiado y afectará a la carga de la web
Cómo comprimir imágenes sin perder calidad
La compresión con pérdida de una foto implica una reducción de la información de la imagen una vez que terminas el proceso, pero podemos hacerla de tal manera que esa disminución de datos no afecte y resulte imperceptible para el ojo humano, perjudicando lo menos posible a la calidad con la que vemos la imagen.
Comparativa de peso de imágenes guardando en diferentes formatos
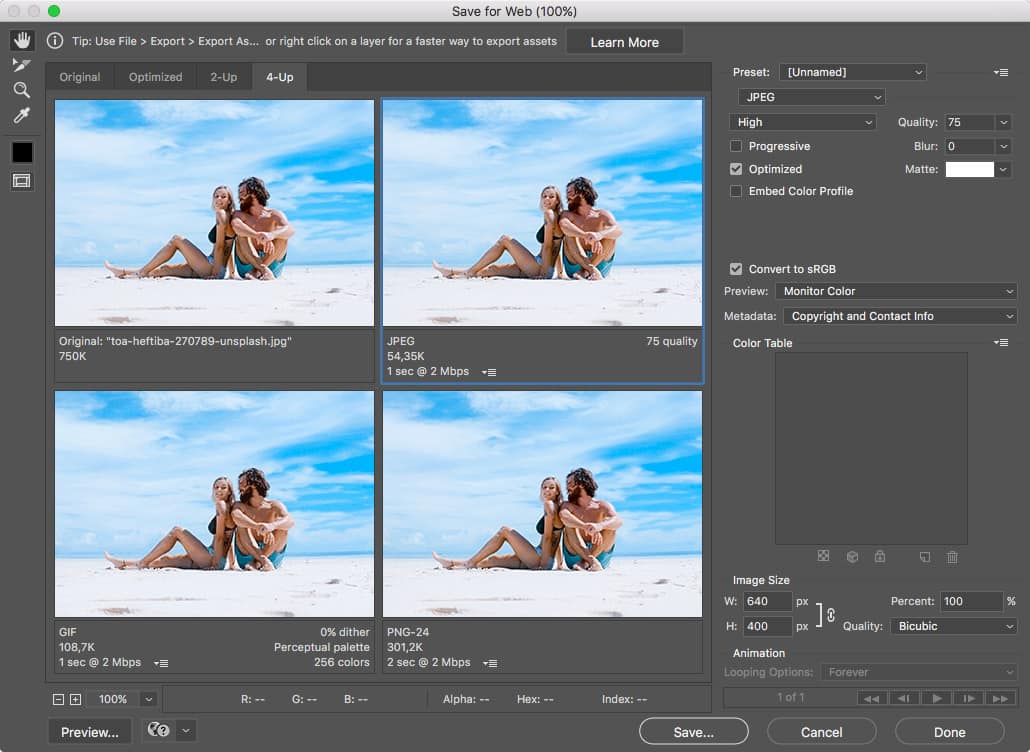
Para hacernos una idea de lo que pesará nuestra imagen en los distintos formatos entre los que podemos elegir, Photoshop nos permite ver una estimación en Archivo > Exportar > Guardar para web.
En esta misma ventana podremos saber cuánto tardará en cargarse esta imagen en relación a la conexión que tengamos (nos permite analizar diferentes conexiones, todas ellas por debajo de 2 Mbps para estudiar cómo afecta el peso a la descarga en estos casos).

Si hacemos una prueba con nuestra imagen en el estado actual, la estimación de peso nos dice que en una conexión de 2 Mbps para una compresión al 75% en formato jpg el archivo tendrá un tamaño de 54 KB, lo que tardaría 1 segundo es descargarse a esta velocidad de transferencia de datos.
En idénticas condiciones y eligiendo formato png, la imagen tendría un peso de 301 KB y un tiempo de carga de 2 segundos. Aunque la extensión gif no es apropiada en este caso, da unos correctos resultados en la imagen que estamos usando, con un peso de 108 KB, un tiempo de carga de 1 segundo y una pérdida casi inapreciable.
De manera que, como estaba previsto, es una fotografía y, por tanto, el más adecuado es el tamaño jpg. En este caso, el formato SVG no aplica puesto que no estamos tratando un gráfico, sino una foto.
Optimizar iconos, gráficos y logotipos
En caso de estar trabajando con un logotipo o cualquier imagen vectorial, por ejemplo, una ilustración con colores planos, deberíamos contemplar la posibilidad de usar el formato svg que, como te mostraré a continuación, es capaz de reducir de manera considerable el tamaño del archivo de imagen. Tomamos como referencia un gráfico vectorial y lo exportamos a jpg, png, gif y svg.
Resultado en jpg

En el primer caso, nuestro jpg tiene un peso de 7 KB, que es bastante poco, pero todo suma. Recuerda que hemos perdido la transparencia al guardar en este formato de imagen, de manera que si tu web tiene color blanco de fondo no se notará, pero si no es así aparecerá una caja blanca tras tu imagen y hará que no quede demasiado bien. ¡Cuidado con esto!
Resultado en gif

Cuando trabajemos con imágenes transparentes en formato gif, debemos revisar con atención después de guardar porque pueden dentarse los bordes haciendo que se vean mal. En este caso, el resultado es bastante correcto y tiene un peso de tan solo 4KB.
Resultado en png

Por otro lado, el png tiene un peso de 6 KB, que es bastante aceptable aunque, como decía, todo suma y podemos evitar algo de peso en este tipo de gráficos. En cuanto a la calidad de la imagen, al no tener pérdida no existe el riesgo de perder información.
Resultado en svg
¿Cómo reducimos el peso y el tamaño de las imágenes más aún? Con el formato svg. En este caso, con un peso inferior a 1 KB.
Imagina, con este porcentaje de reducción de peso, cuánto se puede llegar a ahorrar en el conjunto total de archivos de una web con mucho contenido gráfico, ¡es muchísimo!
Y además, ten en cuenta que es redimensionable a cualquier tamaño sin pérdida de calidad lo que, en principio, garantiza que se verá bien en cualquier pantalla, tenga la resolución que tenga, y por mucho que el usuario aumente el porcentaje de ampliación de la ventana del navegador.
¡Pero ojo! Debes saber que usar este formato en tu web puede generarte algunos problemas de seguridad. Un svg es realmente un archivo de código XML y podrías ser víctima de algún pirata con malas intenciones, porque es relativamente sencillo inyectar código en él.
Reducir más el peso de las imágenes para web
Pero en la batalla por el SEO nunca es suficiente, ¿verdad? Con un software como Photoshop u otros similares puedes ir un paso más allá en la compresión de tus imágenes, pero también puedes recurrir a un servicio online gratuito o emplear herramientas que nos ayudan a optimizar el rendimiento que nos ofrece nuestro software de edición de imagen favorito de una manera muy sencilla. Por ejemplo, conseguirás resultados increíbles con Optimizilla, tanto para jpg como para png.
Fíjate, vamos a pasar nuestra imagen jpg de 54 KB por esta herramienta y, siempre teniendo en cuenta que se siga viendo perfecta, vamos a reducir el tamaño del archivo hasta el límite. Subimos nuestro jpg, o bien con el explorador de nuestro equipo a través del botón Upload files, o bien arrastrando y soltando en la caja destinada para ello con el texto Drop Your Files Here y bajamos el manejador hasta el 80 de calidad. La imagen, si miramos muy de cerca la pantalla, pierde algunos detalles, pero es prácticamente inapreciable desde una distancia normal. Al descargar el archivo tenemos una foto con un peso de 26 KB, impresionante, ¿no crees?

Otra herramienta online muy interesante es Kraken.io donde podrás seleccionar diferentes opciones, como reducir el peso de la imagen con pérdida, sin ella o un espacio para expertos donde afinar más los criterios de compresión.
¿Ya sabes cómo optimizar imágenes para tu web?
Optimizar el peso de las imágenes para tu web es clave para mejorar el posicionamiento de tu página.
En este artículo hemos partido de una imagen con un peso de casi medio MB (467KB) y la hemos dejado en 26 KB, más de un 94% de reducción del tamaño de archivo, manteniendo una inmejorable calidad, optimizándola para el lugar que va a ocupar en nuestra web, tanto en tamaño como en peso.
Si cuidas cada una de las fotos que subes a tu web de esta misma manera, te garantizo que Google estará encantado con tu compromiso por hacer que la navegación por Internet sea más rápida y mejor.

Además, estarás optimizando el espacio en tu hosting web haciendo que tu almacenamiento esté más depurado.
Y, ya sabes, el siguiente paso es optimizar las imágenes para los motores de búsqueda haciendo que toda la información relativa a ellas sea accesible para los buscadores, de manera que aproveches todo el potencial de tus gráficos y fotos para posicionar tu negocio, tu página personal o tu blog de la mejor manera posible.