CSS ha revolucionado el diseño web desde sus comienzos, ya que permite a los desarrolladores crear páginas con un formato más estilizado y ordenado. La llegada de CSS3, además de suponer una clara evolución, ha introducido nuevas características que ofrecen mayor flexibilidad, control y capacidad creativa para el diseño web moderno.
Esto hace que CSS3 siga siendo una pieza clave para el desarrollo de interfaces atractivas y eficientes a nivel visual que ayudan a mejorar tanto la experiencia del usuario como la compatibilidad entre dispositivos. ¡Te contamos para qué sirve CSS3 y cómo exprimirlo al máximo en beneficio de tus proyectos!
Qué es CSS3
CSS3 es la última versión del lenguaje de hojas de estilo en cascada (Cascading Style Sheets, de ahí sus siglas).
El diseño web con CSS3 permite definir la presentación visual de documentos HTML y XML, manteniendo separados en todo momento el contenido del diseño. Esto supuso una notable mejora con respecto a sus predecesores, CSS y CSS2, ya que incluyó módulos independientes que facilitaron la implementación de nuevas funcionalidades.
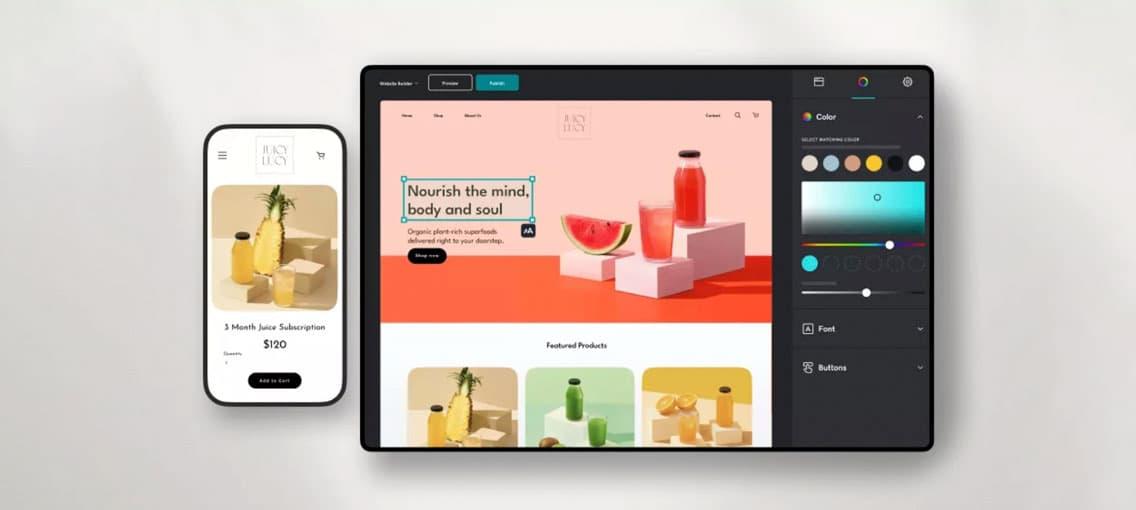
Estos módulos de CSS3 son los que permiten a los diseñadores web aplicar efectos visuales avanzados, realizar diseños más dinámicos y mejorar la respuesta de las páginas en dispositivos de diferentes tamaños, lo que se conoce como diseño responsive. Sí, CSS3 sigue construyendo sobre la base de CSS, pero con capacidades ampliadas que permiten transformar la forma en que se presentan las páginas web.

Principales características de CSS3
El código CSS3 destaca por sus innovaciones que facilitan el desarrollo web. Más allá de los atributos en CSS3, o las clases, las que detallamos a continuación son algunas de las más importantes.
- Flexbox, sistema de diseño que permite organizar elementos en un contenedor flexible, algo perfecto para diseños responsivos.
- Media queries, que permiten aplicar estilos específicos en función del tamaño de la pantalla o las características del dispositivo.
- Transiciones y animaciones, que facilitan la creación de efectos dinámicos sin necesidad de JavaScript.
- Sombreados y bordes redondeados, que añaden estilo a los elementos sin necesidad de imágenes adicionales.
- Soporte de fuentes personalizadas, gracias a la propiedad ‘@font-face’, lo que hace posible incluir cualquier tipo de fuente en un diseño web.
Eso sí, ten en cuenta que, para aprovechar al máximo las funciones que brinda CSS3, necesitarás un alojamiento web de alta calidad.
Cómo aplicar CSS3 en el diseño web
Si has llegado hasta aquí buscando cómo usar CSS3 en tus proyectos, debes saber que es fundamental contar con una estructura HTML sobre la que aplicar las hojas de estilo.
El proceso básico incluye crear una hoja de estilo externa o incrustar el código CSS en el documento HTML. A partir de ahí, podrás implementar las nuevas propiedades de CSS3, como flexbox para organizar los elementos, media queries para mejorar la responsividad y transiciones para hacer la navegación más fluida.
La clave está en utilizar cada una de estas herramientas de forma coherente y gradual, para garantizar compatibilidad y funcionalidad en los diferentes dispositivos y navegadores que puedan utilizar los usuarios.
Aún así, si prefieres no complicarte la vida, siempre puedes utilizar nuestro Creador de Páginas Web visual, intuitivo y completamente gratis para clientes de GoDaddy.
Técnicas avanzadas con CSS3
CSS3 ha introducido una gran cantidad de técnicas que han transformado por completo el diseño web moderno, lo que permite a los desarrolladores crear efectos complejos sin la necesidad de recurrir a JavaScript.
- Transiciones y animaciones: CSS3 permite crear transiciones suaves entre estados de un elemento, lo que a su vez permite crear efectos dinámicos como cambios de color o deslizamientos.
- Flexbox: Esta técnica simplifica la alineación y distribución de elementos dentro de un contenedor flexible, un aspecto básico para diseños adaptativos y estructuras más complicadas.
- Media Queries: Sin duda, una de las herramientas más poderosas para el diseño responsivo, ya que permite cambiar el estilo de la página en función del tamaño de la pantalla o el dispositivo del usuario.
Comparativa entre CSS2 y CSS3
CSS3 es una evolución directa de CSS2, por lo que representa una mejora en términos de funcionalidad y flexibilidad para los diseñadores. ¿Pero en qué se diferencian ambas versiones de CSS exactamente?
- CSS3 se divide en módulos, lo que facilita la actualización y aplicación de nuevas características sin afectar a todo el sistema.
- CSS2 dependía de scripts para crear animaciones, mientras que CSS3 incluye propiedades dedicadas como ‘@keyframes’ para simplificar estas tareas.
- Además, CSS3 cuenta con sistemas avanzados de disposición, como Flexbox y Grid, que permiten crear diseños más dinámicos y adaptables sin necesidad de posiciones fijas.
Ejemplos prácticos de diseño con CSS3
CSS3 ha sido muy importante a la hora de crear páginas web dinámicas y modernas durante la última década y media, y la mejor forma de entenderlo es observando algunos ejemplos de CSS3 y viendo cómo han influido en el diseño web.
- Animaciones con ‘@keyframes’, utilizadas en efectos de carga y transiciones entre estados.
- Diseños responsivos con Flexbox, que permiten ajustar de forma automática los elementos según el tamaño de la pantalla, como en menús de navegación.
- Media Queries, que permiten adaptar el contenido en dispositivos móviles, mejorando la experiencia del usuario en diferentes resoluciones.
¿Crees que algunas de estas funcionalidades te serían de utilidad para tus próximos proyectos? Pues ya sabes, ¡CSS3 es justo lo que necesitas!