Contact Form 7 es un plugin pensado para crear formularios y enviar sus valores a través de un correo electrónico, pero gracias a lo simple que es extenderlo podemos expandir su utilización a diferentes ideas. Y como demostración, os voy a detallar como he utilizado Contact Form 7 para insertar registros de un custom post type específico.
Cómo crear registros Custom Post Type a través de un formulario
Vamos a suponer que tenemos una página web donde existe una sección en la que damos de alta puestos de trabajo y los visitantes de la web pueden dejar sus datos personales. Ya tenemos en nuestro administrador de WordPress un custom post type llamado "postulante" donde guardaremos todas las aplicaciones de los usuarios que se den de alta en el frontend.
El comportamiento completo del formulario sería el siguiente:
- El usuario completa el formulario.
- Contact Form 7 se encarga de validar que todos los campos sean válidos (campos obligatorios, fechas correctas, etc).
- El sistema captura estos valores y los guarda en la base de datos (veremos cómo en los próximos pasos).
- El sistema envía un email al administrador de la web, notificándole que hay una nueva solicitud.
- El sistema envía un email al usuario que dio de alta sus datos agradeciéndole su interés y notificándole que pronto se pondrán en contacto con él.
Ahora sí, una vez determinado el comportamiento de la funcionalidad vamos a ponernos manos a la obra.
1º. Crear el formulario
Este es el paso más sencillo ya que solo debemos dar de alta los campos en el administrador de WordPress siguiendo la documentación del plugin Contact Form 7.
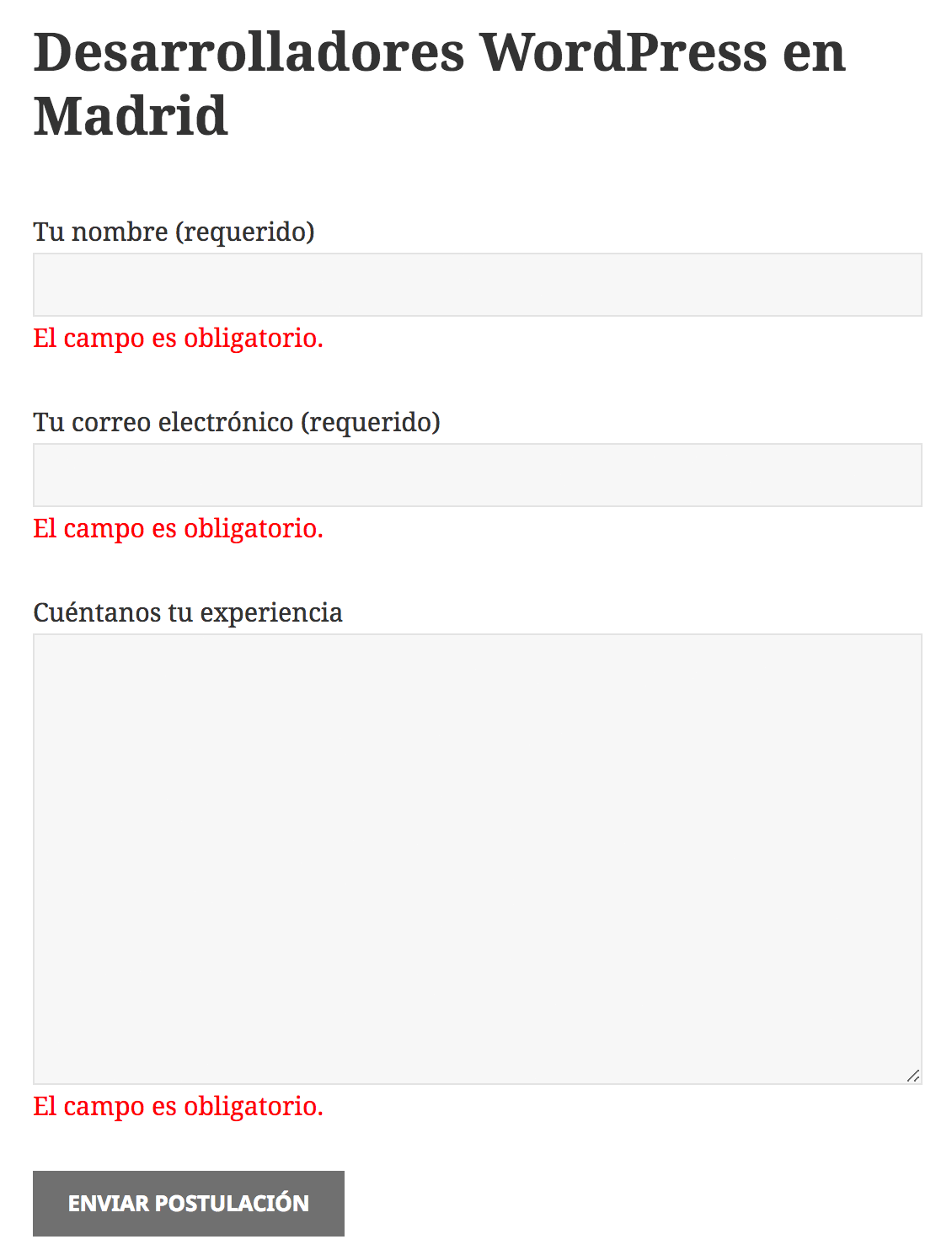
- Ve a Contacto > Añadir nuevo y allí en la pestaña de formulario vamos a agregar los campos necesarios para que los solicitantes de empleo puedan dejar sus datos:
Nota: Es importante poner nombres claros a los campos ya que luego los utilizaremos en el código PHP.
2º. Validación de campos
Contact Form 7 tiene un sistema propio de validación de datos que podemos modificar directamente con atributos en los shortcodes de cada tipo de campo, o bien creando una validación personalizada utilizando la acción wpcf7_validate_number, wpcf7_validate_text o wpcf7_validate_campo_personalizado.
Para nuestro ejemplo solo necesitamos que los tres campos sean obligatorios y para ello basta con agregar un asterisco a continuación del tipo de campo, por ejemplo:
[text* nombre-de-campo]
[number* nombre-de-campo]
[email* nombre-de-campo]

3º. Capturar los valores del formulario
Perfecto, ya tenemos el formulario, ahora solo nos falta capturar los valores para luego guardarlos en la base de datos de WordPress (y poder trabajar con ellos).
El secreto de esta funcionalidad se encuentra en la acción wpcf7_before_send_mail que se ejecuta antes de que el plugin Contact Form 7 envíe el email. Vamos a ver en el siguiente código cómo podemos hacer uso de este hook para guardar toda la información:
Como se puede observar, es muy sencillo recuperar su información y poder manipularla a nuestro antojo. Aquí estamos guardando los datos en un nuevo custom post type pero podríamos utilizarlo para cualquier necesidad que tenga nuestro proyecto web.
4º. Configuración del email para el administrador
El envío de email está por defecto en el plugin Contact Form 7, pero podemos modificar su mensaje haciendo uso de los distintos campos que hemos dado de alta en el primer punto de este tutorial.
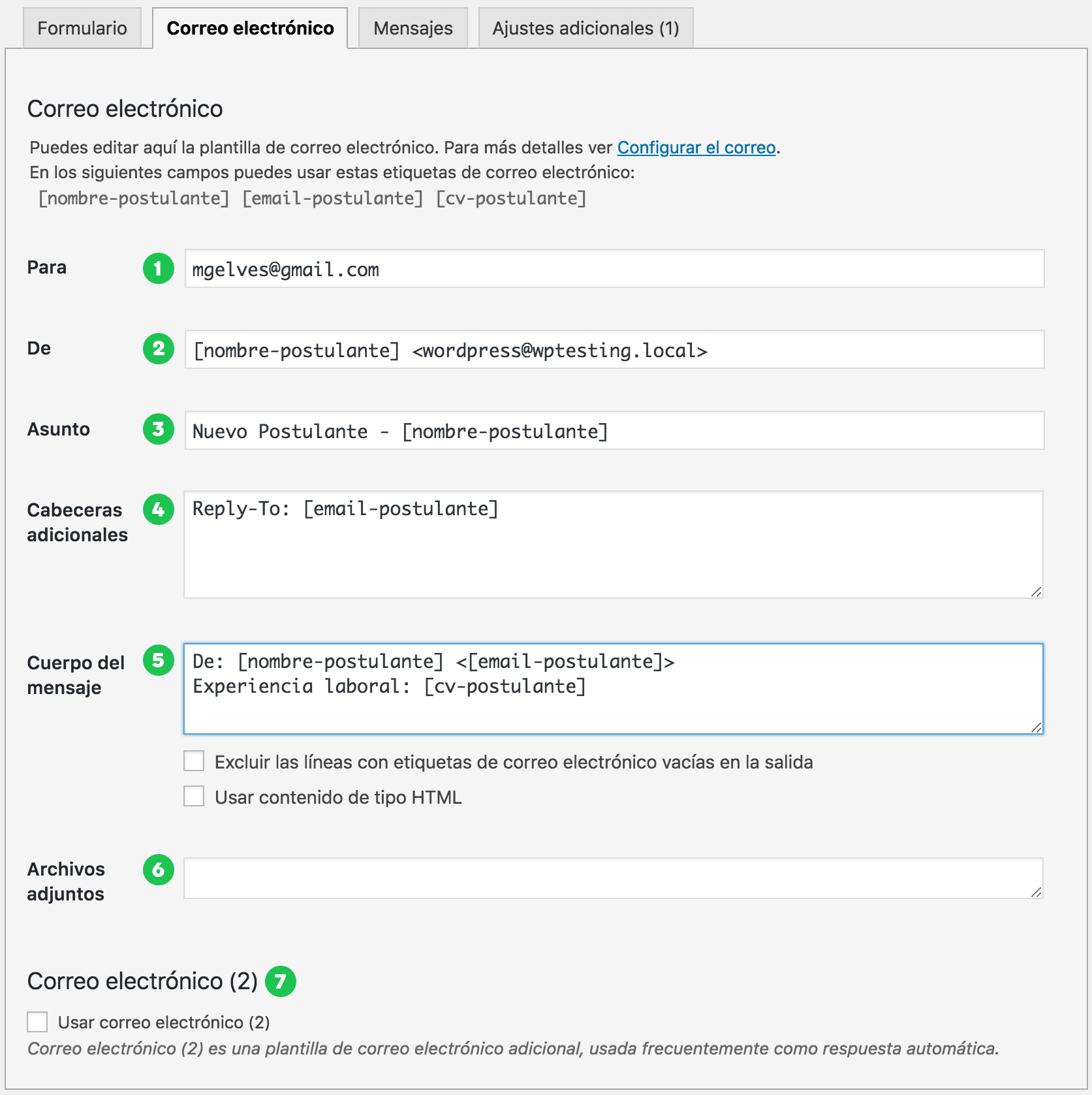
Para ello debemos ir a Contacto > Formulario de Contacto y luego seleccionar el formulario que hemos creado en el primer punto. Una vez estemos dentro de la edición del formulario, debemos acceder a la pestaña Correo electrónico. Allí veremos los siguientes campos:

- Para: En este campo podemos especificar a quién enviar el correo electrónico con todos los valores del formulario.
- De: Aquí especificamos los datos del remitente del formulario. Como se puede observar en estos campos podemos agregar los campos especiales que hemos dado de alta en el formulario.
- Asunto: Qué título vamos a darle al email.
- Cabeceras adicionales: En este campo podemos especificar otras cabeceras para el envío de email (campos cc, cco, responder-a, etc).
- Cuerpo del mensaje: Aquí podemos dar rienda suelta a nuestra imaginación e informar al administrador (en este caso a mgelves@gmail.com) sobre el alta del nuevo solicitante de empleo. En el gráfico se puede observar que incluimos el nombre, su email, etc.
- Archivos adjuntos: En el caso que el formulario acepte la carga de ficheros podemos agregar aquí el nombre del campo para enviarlo como un fichero adjunto en el email.
- Correo Electrónico (2): Este será el campo que utilizaremos para notificar al solicitante que todo salió correctamente.
5º. Configuración del email para el postulante
Podemos enviar también un email al candidato notificándole que hemos recibido su formulario y que pronto nos pondremos en contacto con él (para bien o para mal).
Para ello, debemos activar la casilla del punto 7 explicado anteriormente. Una vez activado se desplegará un formulario exactamente igual al anterior, solo que aquí deberemos modificar el campo "para" para que el email se envíe al email especificado por el demandante de empleo y que tenemos registrado bajo el nombre de [postulante-email].
Desventajas de crear registros Custom Post Type con Contact Form 7
La desventaja de esta implementación es que si agregamos un nuevo campo al formulario, también tendremos que aplicarlo a nuestra programación de PHP. Dicho esto, el usuario final no es libre de poder expandir esta funcionalidad. Si quiere aplicar un cambio tendrá que llamarnos para que modifiquemos el código.
Si quisiéramos implementar un sistema en el que el formulario pueda crecer "ad infinitum" deberíamos guardar todos los campos serializados en la base de datos.
No voy a cubrir esta idea en este post, pero sí que voy a referenciar a nuestra compañera Lucy Tomas que ha hecho un excelente artículo explicando cómo aplicar esta solución.
Conclusión
Hemos podido ver la facilidad que tenemos para aumentar las posibilidades de nuestra web con WordPress para, en este caso, crear formularios, desplegarlos usando shortcodes en nuestro frontend y luego capturar la información para hacer con esos datos aquello que nuestro proyecto nos demande.
Dándole algunas vueltas a la solución, podríamos utilizarlo también para:
- Enviar más correos electrónicos.
- Enviar llamadas HTTPS a otros servicios externos.
- Enviar notificaciones PUSH de aplicaciones móviles.
- Guardar la información en un fichero de texto.
- Mostrar mensajes personalizados en la web.
Así que, si quieres añadir custom post types y estás utilizando WordPress en tu hosting, podrás definir diferentes tipos de entrada en tu web con esta sencilla y práctica manera de hacerlo, y… ¡evitando la parte más farragosa!








