No hay mejor sensación que una web cargue rápido, ¿verdad? Hoy en día es lo más frecuente, sobre todo si se implementa AMP en una web hecha con WordPress. Sin embargo, como desarrollador, a veces vemos problemas que debemos solventar. Uno de ellos es el típico mensaje "Fix Leverage Browser Caching" que nos devuelven algunas herramientas como Google PageSpeed Insights o GTMetrix. ¿Qué significa esto?
¿Cómo aumentar la velocidad de carga web?
Antes de empezar, déjame recordarte lo que vimos con Ignacio Cruz en el webinar sobre WPO acerca de PageSpeed Insights o GTMetrix. Estas dos herramientas permiten obtener varios consejos para realizar cambios que mejoren la velocidad de carga web.
Una forma muy sencilla de trabajar en este campo es a través de la caché del navegador. Por si aún no lo sabías, es la memoria de cualquier navegador que se encarga de almacenar las partes del contenido de una página que permanecen estáticas durante más tiempo, como por ejemplo el logo, las imágenes de los posts que publicas o los archivos CSS que dictan el estilo de las webs que gestionas.
En cuanto a la caché, con unas pocas líneas de código en el fichero .htaccess podemos indicarle a este que guarde una serie de ficheros estáticos durante un período de tiempo determinado.
Esta instrucción acelera muchísimo el tiempo de carga de una web además de reducir la transferencia de datos en la red.
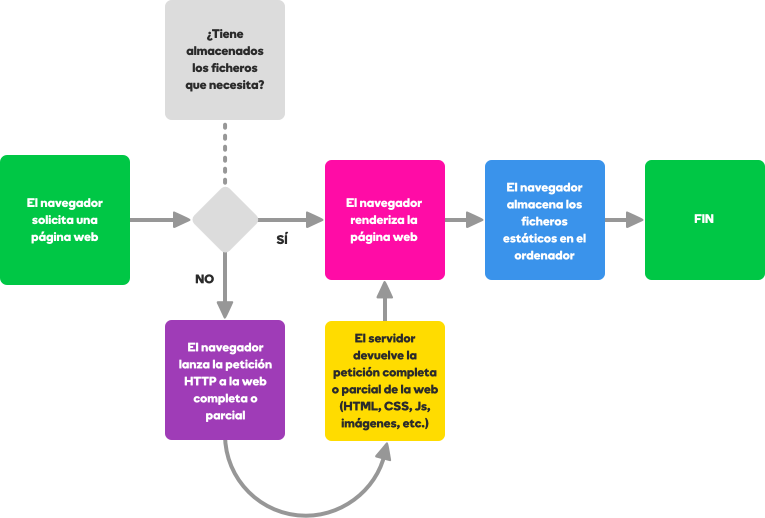
Diagrama de flujo de la caché del navegador
Cuando un navegador solicita una página web a un servidor, este devuelve un HTML con todos los elementos necesarios para renderizar la web: un fichero HTML, ficheros CSS, javascripts, imágenes, PDFs, etcétera.
Es raro que alguno de estos archivos cambie a corto plazo, entonces ¿para qué estar pidiéndolos una y otra vez al servidor si casi siempre son iguales?
Definiendo una fecha de caducidad a cada tipo de fichero logramos hacer las webs más veloces al almacenar los archivos directamente en el ordenador del usuario.
Si el usuario necesita el mismo fichero y este no está caducado, lo consume directamente de su máquina evitando así una petición y un transporte innecesario desde el servidor. Si el fichero está caducado, se solicita nuevamente al servidor, se etiqueta con la nueva fecha de caducidad y se reemplaza en el navegador.
El siguiente gráfico muestra con más detalles el flujo que determina el proceso de la caché del navegador.

Ejemplo del cocinero y las tartas
Voy a intentar ejemplificarlo para que puedas entenderlo fácilmente: imagínate que eres un cocinero muy famoso y te ha venido la inspiración para crear una nueva tarta, o bien has visto algún blog de cocina que te ha dado una idea. Como no puedes salir a la calle porque tienes poco tiempo, mandas a alguien a comprar los productos. Esta persona va hasta el supermercado y vuelve con los ingredientes necesarios para preparar al menos 150 tartas (harina, azúcar, levadura, mantequilla, aromatizantes, etc).
Al día siguiente preparas la misma receta, pero antes de utilizar los ingredientes echas un vistazo a sus fechas de caducidad. La mantequilla caduca en 10 días, la harina caduca en 6 meses y el azúcar en un año. Como todo está en orden, te centras en elaborar una tarta al día durante una semana seguida. Mientras tanto, la persona que enviaste a buscar los ingredientes puede descansar porque ya tienes todo lo que necesitas.
Pasan los días y al octavo te dispones a preparar la misma tarta, pero te das cuenta de que la mantequilla está caducada. Llamas a tu ayudante y le dices que vaya al supermercado pero solamente a por mantequilla. Tu ayudante vuelve y ya tienes mantequilla para seguir cocinando tartas durante los próximos 7 días (hasta que vuelva a caducar).
¿Se puede emplear código?
Sí, claro que se puede. Un ejemplo es el código (para servidores con Apache) que te dejo a continuación. Puedes utilizarlo en tu web para implementar en la caché.
Como puedes ver el código es muy simple de entender. Tras activar el módulo se separan los distintos tipos de ficheros y se configura un período de tiempo de caducidad para cada uno de ellos.
Define tu propia caducidad
El código anterior es solo un ejemplo de cómo se puede configurar la caché, aunque deberías analizar qué es lo más óptimo para que tu web cargue más rápido. Por ejemplo, si tu web cambia con bastante frecuencia la hoja de estilos, en lugar de un mes podría indicarse un período de caducidad de una semana.
Esta es la sintaxis del módulo según la documentación oficial de Apache:
Donde base puede ser:
- access: Para indicar una caducidad desde el último acceso del usuario al fichero.
- now (equivalente a 'access')
- modification: Para indicar una caducidad a partir de la fecha de última modificación del fichero.
Y donde num puede ser:
- years (años)
- months (meses)
- weeks (semanas)
- days (días)
- hours (horas)
- minutes (minutos)
- seconds (segundos)
Por ejemplo, cualquiera de las siguientes instrucciones define una caducidad de un mes para todos los tipos de ficheros:
También pueden especificarse números compuestos, como por ejemplo:
Plugins
Si por el contrario prefieres no meter mano en el fichero de .htaccess y quieres hacerlo de una forma más segura, puedes elegir entre algunos de estos plugins que he probado:
Speed Up – Browser Caching

Ventajas:
- No tienes que tocar nada, solo descargarlo y activarlo.
- Genera una copia de seguridad de tu fichero original de .htaccess.
- Incluye otras mejoras de WPO (compresión de cabeceras con GZip, desactivación de eTags) aparte de las configuraciones de caducidad.
Desventajas:
- No tiene página de configuración.
- No permite modificar los valores, aplica una caducidad que cree adecuada para todas las webs.
- Al desinstalar el plugin no restablece los valores originales.
Far Future Expiry Header

Ventajas:
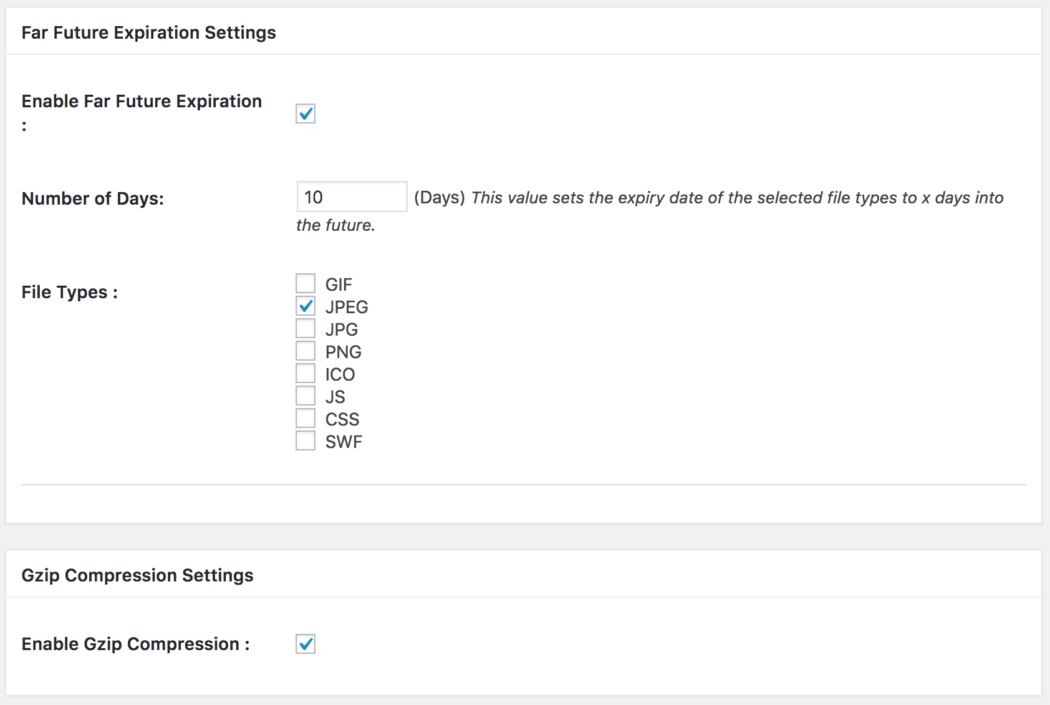
- Tiene página de configuración aunque las opciones para elegir son muy limitadas.

Desventajas:
- No genera copia de seguridad del fichero original.
- No permite especificar diferente cantidad de días para los distintos tipos de ficheros.
- Al desinstalarlo no restituye los valores originales.
Herramientas
¿Cómo podemos comprobar la velocidad web a través de la caché? Veamos algunas herramientas que nos permitan ver si estamos configurándola bien o no.
Inspector de elementos de Google Chrome
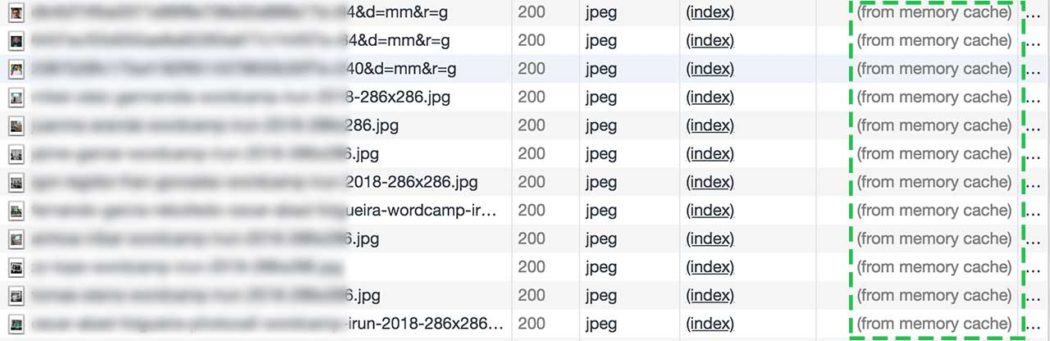
Podemos hacer una prueba de velocidad en cualquier navegador. En este caso usaremos Google Chrome, accediendo al Inspector de Elementos en la pestaña de "Network". Si una vez cargada la web la recargamos, podemos ver todas las peticiones que se realizan a la vez.
En la siguiente imagen podemos observar como todas las imágenes del tipo .JPEG están siendo renderizadas directamente desde la memoria del ordenador, evitando así las peticiones innecesarias al servidor y tráfico en la red.

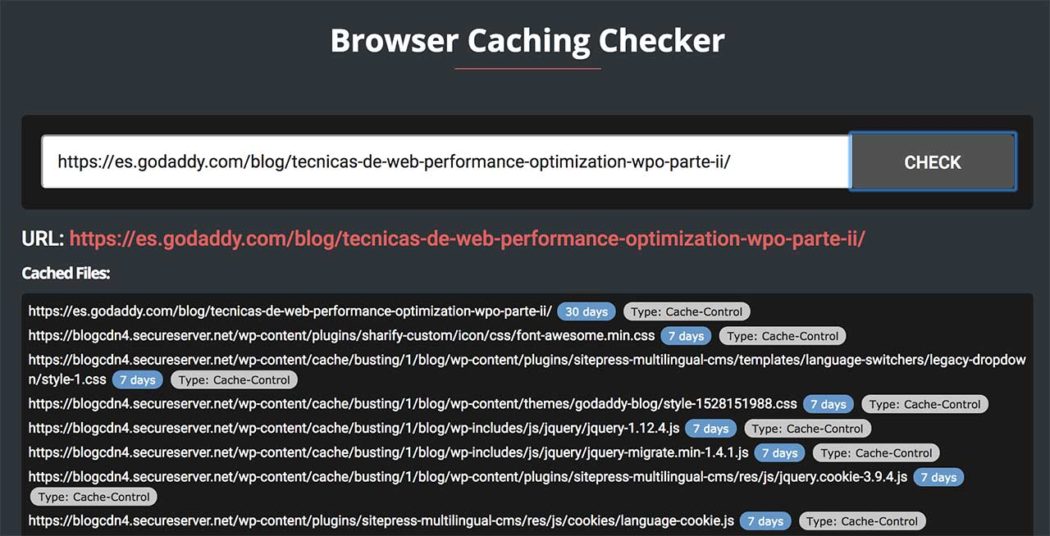
Caching Checker
También podemos utilizar la herramienta Caching Checker de la web Gift Of Speed, donde veremos cómo analizar una web indicando solamente la dirección de dicha página. Luego la web nos devuelve un listado con todas las peticiones indicando si tiene o no caché y, en caso de tenerlo, nos muestra el tipo y el período de tiempo de caducidad.

Conclusión
Hemos podido ver que es muy simple mejorar el tiempo de respuesta y la velocidad web. Basta con implementar las líneas de código ajustadas para un proyecto en particular, o bien con la instalación de algunos de los plugins aquí recomendados. No te olvides tampoco de la importancia de contar con un hosting profesional que te ofrezca la potencia suficiente para acelerar la carga de tus webs de cara a las visitas que recibas.
Si este artículo te ha gustado, en este blog podrás ver también otras técnicas WPO analizadas anteriormente, como la compresión de ficheros con Gzip, el análisis de las llamadas HTTP que hace una web y cómo acelerar la carga de una web con una CDN. Y, por supuesto, tienes a tu disposición el programa de GoDaddy Pro, con el cual podrás gestionar todos tus proyectos de manera muy sencilla en una única interfaz.
Ahora, solo te queda comprobar que tus webs sean más rápidas. ¡Espero que consigas el resultado deseado!