Seguramente habrás escuchado que Google cambiará la forma en la que indexa las páginas, dándole prioridad a las versiones móviles, pero si no estás seguro de lo que significa esto o cómo puede afectarte, no te preocupes. A continuación, te explico los conceptos más básicos de esta actualización y qué pasos debes seguir para preparar tu web para el Mobile First Index de Google.
¿Qué significa el Mobile First Index de Google?
Hasta ahora, Google ha rastreado y evaluado las páginas desde el punto de vista de un usuario que utiliza una versión de escritorio. Aunque tener una versión móvil sí mejoraba el posicionamiento SEO de una web, el contenido de esta versión móvil no afectaba a tu posición en las SERPs de Google.
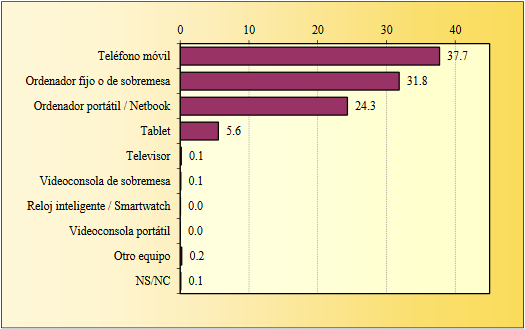
Actualmente el uso de internet es superior en el móvil que en un ordenador de mesa.
En mayo de 2015, Google anunció que se realizaron más búsquedas desde dispositivos móviles que desde los ordenadores de mesa en una muestra de 10 países de todo el mundo, entre ellos, Estados Unidos y Japón. Y, en marzo de 2017, un estudio de Navegantes en la Red confirmaba que el móvil era el principal dispositivo de acceso a Internet en España.
Esta tendencia creciente por el uso de los móviles no presenta signos de desaceleración y Google quiere asegurarse que, tanto los usuarios que se conectan tanto a través de un móvil como de un ordenador, disfruten de una buena experiencia de usuario e implementando el Mobile First Index le ayudará a conseguir su objetivo.
¿Qué necesitas saber sobre el Mobile First Index?
Antes de nada, respira. No es un cambio que Google vaya a implementar de un día para otro. Ellos mismos, hace apenas un mes, indican en su blog que lo están probado en una serie de webs y que será monitorizado por su equipo. De momento indican que son cautelosos y que no será un proceso rápido. De hecho, no tienen establecido un cronograma para conocer la fecha en la que se completará el proceso.
Aunque siempre es recomendable tener una web adaptada a móviles, no desaparecerás de Google si todavía no la tienes.
Google indexará tu web desde la perspectiva de un usuario móvil. Si llegado ese momento tu web todavía no está preparada, la clasificación de tu web puede cambiar, pero no desaparecerás de los resultados de búsqueda. Pero, ¿hay algo que podamos hacer para prepararnos para ese cambio?
No necesitas cambiar nada si ...
Webmasters y expertos de SEO tienden a entrar en pánico cada vez que Google realiza un cambio así. Aunque, en ocasiones como estas, no tenemos por qué estar preocupados. Muchas webs ni siquiera se verán afectadas por esta nueva forma de indexar. Es decir, se trata de un cambio para mejorar la experiencia de usuario en los dispositivos móviles. Aunque, si se trata de una web mal estructurada o con contenido poco claro, sí podría ser penalizada.
Si tu web tiene una buena calidad y ofrece una experiencia de usuario positiva a través del móvil, esta nueva forma de indexar no debe preocuparte. La forma más fácil de asegurarte es un utilizando un diseño responsive, manteniendo consistente el código y contenido, independientemente del dispositivo que se utiliza.
Si ya tienes un diseño responsive, no tienes nada de lo que preocuparte.
Sin embargo, si tu web en el móvil pierde mucha calidad respecto a la versión de escritorio, debes corregirlo. Aquí te dejo algunos consejos para que puedas mantener tu posición en un mundo dominado por smartphones.
Cómo preparar tu web si todavía no está optimizada para móviles
Si tu web todavía no es compatible con dispositivos móviles, deberás seguir estos pasos:
Utiliza un diseño responsive
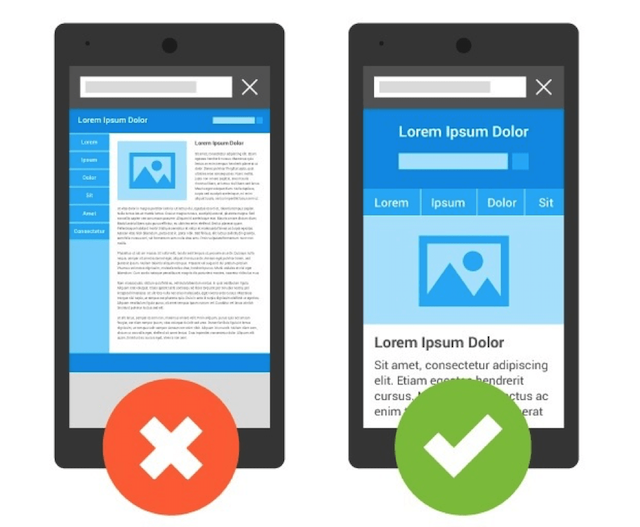
Lo primero es lo primero: valora la posibilidad de modificar el diseño de tu web. Un diseño responsive es la mejor opción para mantener el contenido de tu web de manera consistente, sin importar qué dispositivo estamos utilizando. Tu HTML será siempre el mismo, lo único que se modifica es el CSS, para poder adaptarse a los diferentes tamaños de pantalla. A continuación, te muestro un ejemplo de cómo un diseño responsive se adapta a la pantalla de un smartphone.

Un diseño responsive es una de las maneras más prácticas para conseguir una web mobile-friendly.
Además, también es menos probable que cause menos problemas técnicos que otras opciones, como la de crear una web independiente para el móvil. Screas una web responsive, no tendrás que preocuparte por nada más.
Revisa tu contenido
Si crees que no tienes tiempo para crear un diseño responsive para tu web, por lo menos asegúrate de que el contenido de tu web es el mismo en la versión de escritorio que en la versión móvil.
No reduzcas el contenido para que se ajuste a una pantalla más pequeña; tener menos contenido significa tener menos palabras clave para clasificar
Cualquier información que tus visitas pueden encontrar en tu versión de escritorio, también debería estar visible en la versión móvil.
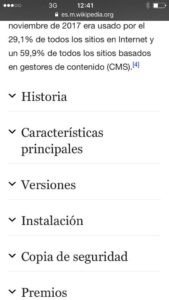
Ten en cuenta que, Google no te penalizará por utilizar secciones con pestañas o acordeones. Para los usuarios de móviles, estas funcionalidades son fundamentales para una
buena experiencia ya que mantienen tu web organizada y facilita la navegación. Solamente debes asegurarte de que tu contenido esté claramente etiquetado y sea fácil de encontrar.
En el ejemplo de la derecha, podrás ver este tipo de contenido expandido en la versión móvil de Wikipedia.
No dejes de lado la parte técnica
Una vez que hayas revisado el contenido en la versión móvil, tómate tu tiempo para revisar que la arquitectura de tu web es la correcta. Los usuarios deben poder localizar lo que quieren y navegar fácilmente. Lo más importante es comprobar que todos los enlaces internos de tu web funcionan correctamente. Muchas versiones para móvil tienen problemas con los enlaces internos y esto es algo que genera no solo una mala experiencia para tus usuarios, sino que les impide a los rastreadores de Google que indexen todas tus páginas.
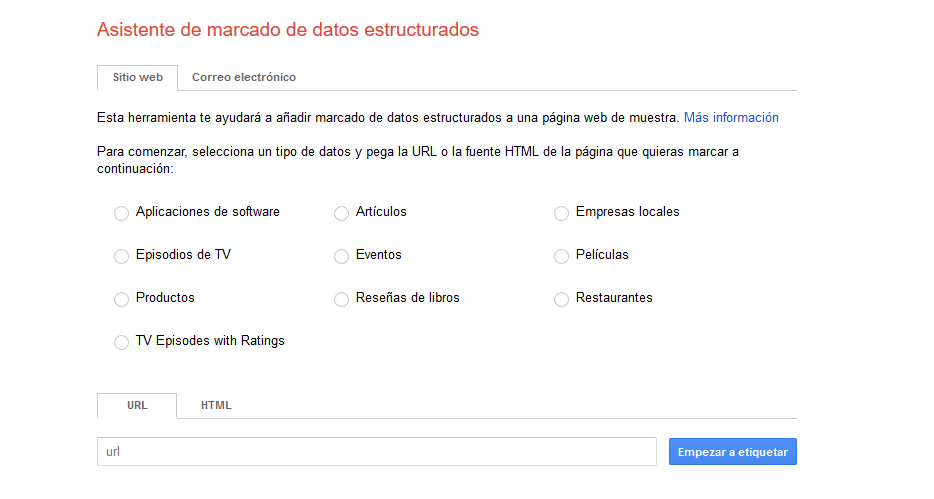
Una vez que tengas esta parte lista, échales un ojo a los datos estructurados. Son fundamentales para decirle a Google de qué trata tu web, pero también para organizar tu información en los SERP, aunque muchas webs que no le sacan todo el provecho que deben.
Asegúrate de que tu schema markup o la estructuración de tu web sea consistente entre la versión de escritorio y móvil.
Una estructuración innecesaria podría ralentizar tu web. Si necesitas ayuda para actualizar tus datos estructurados, el asistente de Google te guiará a través del proceso. Para ir a través de las páginas de tu web, introduce las URL de la versión móvil.

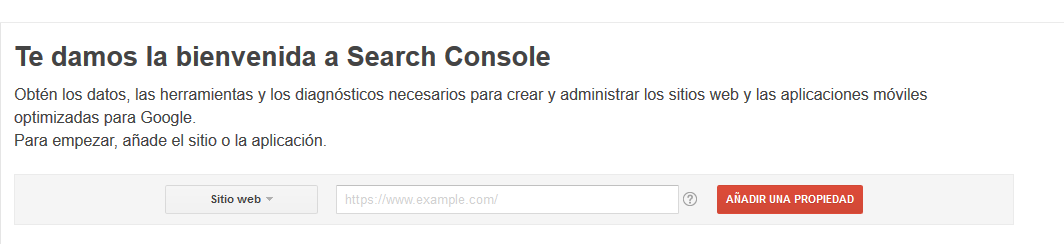
Por último, pero no menos importante, si aún no lo has hecho, verifica tu versión móvil en Google Search Console. Esto hace que Google pueda encontrar e indexar tu web en la versión móvil en vez de la versión de escritorio.

Haz pruebas
Para asegurarte de que la versión móvil de tu web funciona como esperabas, puedes utilizar alguna de estas herramientas para webmasters de Google y realizar algunas pruebas:
- Verifica la compatibilidad de dispositivos móviles de tu web con la Prueba de optimización para móviles.
- Verifica que la estructura no tenga errores con la Herramienta de pruebas de datos estructurados.
- Utiliza Explorar como Google para ver tu web del mismo modo que un navegador. Asegúrate de que se vea todo lo que quieres.
- Verifica la velocidad de la versión móvil con la herramienta PageSpeed Insights de Google.
Conclusión
El Mobile First Index de Google cambiará Internet, pero eso no significa que tenga que cambiar toda su estrategia de SEO. Eso sí, tienes que empezar a pensar como Google y ver tu web desde una perspectiva móvil. Céntrate en hacer que tu versión móvil sea cada vez mejor. Con un poco de esfuerzo por tu parte ya no tendrás que preocuparte por este cambio e incluso tu posicionamiento SEO puede mejorar.