Cuando se dice que Internet es para todos, hubo un momento en el que esta afirmación no era así, puesto que había personas con algún tipo de minusvalía que estaban impedidos para ver los contenidos que se ofrecían en la Red. Por ello, con los años se mejoró en materia de accesibilidad para este grupo de usuarios, ya fuese mediante subtítulos u otros elementos que ayudasen a comprender mejor lo que se estaba mostrando en una página web.
Para poder lograr esta integración se crearon las WCAG como el estándar para el diseño de una página web. En este artículo vamos a entrar en detalle sobre qué son y cómo funcionan. ¿Estás listo?
¿Qué es WCAG?
Las Web Content Accessibility Guidelines (WCAG) son un conjunto de pautas desarrolladas por el World Wide Web Consortium (W3C) con el objetivo de hacer el contenido web más accesible para personas con discapacidades.
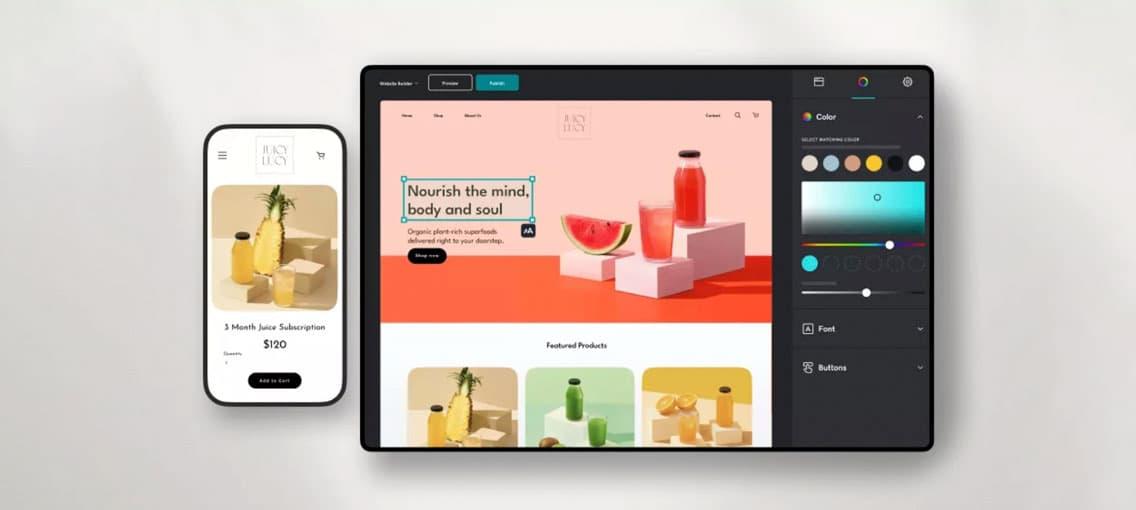
Estas pautas cubren una amplia gama de recomendaciones para mejorar la accesibilidad de páginas web, como por ejemplo el diseño de interfaces, la estructura del contenido y la navegación. ¡Por eso es muy importante tenerlas en cuenta a la hora de crear un proyecto con nuestro Creador de Páginas Web gratuito!
- Su primera versión, WCAG 1.0, se publicó en mayo de 1999, y se centró en la accesibilidad básica del contenido web.
- En diciembre de 2008, se introdujo WCAG 2.0, que amplió las pautas para abarcar más tecnologías web y proporcionar criterios más precisos y fácilmente comprobables.
- WCAG 2.1, lanzada en junio de 2018, añadió nuevas pautas para abordar problemas emergentes y mejorar además la accesibilidad en dispositivos móviles.
La versión más reciente, WCAG 2.2, fue publicada en octubre de 2023, incorporando criterios adicionales con los que poder mantener la relevancia con el imparable avance de la tecnología.

Principios de WCAG
Las reglas que determinan la accesibilidad al contenido de una web se componen de doce directrices recogidas en cuatro principios básicos: perceptibilidad, usabilidad, comprensión y robustez. Estas directrices ofrecen instrucciones claras sobre qué deben tener en cuenta desarrolladores, redactores y diseñadores web a la hora de crear una web:
- Perceptible: toda la información y los componentes que forman parte de la interfaz que ve el usuario deben ser desarrollados para que se puedan percibir de cualquier manera.
- Usable: Los componentes de dicha interfaz y la navegación web deben ser usables y accesibles.
- Comprensible: el contenido web debe ser diseñado de manera que los usuarios reconozcan enseguida su funcionamiento y la información que se proporciona.
- Robustez: El contenido debe ser interpretado sin mucha dificultad por los navegadores y demás tecnología que esté al alcance de los usuarios.
Estos principios y sus directrices pueden ser leídos y analizados de forma pormenorizada en la web de W3C, donde se ofrece una explicación de las líneas maestras a seguir para cumplir la normativa.
Niveles de conformidad WCAG
Los niveles de conformidad WCAG se dividen en tres categorías, y cada una tiene sus propios criterios a la hora de medir el grado de accesibilidad de una página web.
- Nivel A, el más básico, que reúne los criterios mínimos de accesibilidad que todas las páginas web deben cumplir para ser accesibles para personas con discapacidades, como por ejemplo texto alternativo para imágenes o garantizar que todos los contenidos sean accesibles a través del teclado.
- Nivel AA, con más pautas que mejoran la accesibilidad básica, pero también la experiencia de usuario. Incluye requisitos como el ajuste del contraste entre el texto y el fondo, así como garantizar que la navegación sea coherente y fácil de entender.
Nivel AAA, el más alto de los tres, que cubre todos los aspectos de accesibilidad. Garantiza que el contraste entre el texto y el fondo sea aún más alto y proporciona alternativas para todos los medios de comunicación en tiempo real. ¡Aunque no es sencillo de alcanzar!
Cómo implementar las WCAG en tu web
Los requisitos de las WCAG son criterios de éxito comprobables según los cuales los gestores de páginas web pueden evaluar el grado de conformidad de sus proyectos individuales en función del estándar de la WAI.
Para los webmasters que no solo quieran comprobar páginas individuales, sino también la accesibilidad de todo su proyecto web, el WAI ha desarrollado cuatro estrategias: Easy Checks o primeras comprobaciones, el método de evaluación WCAG, otras herramientas de evaluación, y evaluación de usuarios y agentes externos.
Primeras comprobaciones (Easy Checks)
En este punto lo que se busca es revisar una lista básica de puntos críticos que tiene una página web con el objetivo de darle a los webmasters un análisis general del estado de su proyecto. En concreto, se revisan entre otros:
- Metatitle.
- Texto alternativo (Alt text).
- Títulos.
- Relación de contraste.
- Accesibilidad a través del teclado.
- Estructura de la página web.
Método de evaluación WCAG
Una vez ya se tiene la primera impresión de cómo está yendo la página web en clave de accesibilidad, toca dar un paso más allá. Si necesitas o quieres saber a ciencia cierta si tu web es conforme con las WCAG, el WAI (Web Accessibility Initiative) ha publicado la Website Accessibility Conformance Evaluation Methodology (WCAG EM), como forma de generar una autoevaluación o bien que proceda de un agente externo. Si quieres que tu web se evalúa en base al WCAG EM, se deben seguir estos cinco pasos:
- Determinar el alcance de la evaluación.
- Evaluar la página web.
- Seleccionar las páginas web representativas.
- Evaluar las páginas web seleccionadas.
- Crear un informe de conformidad.
Aunque este análisis parezca que es útil solamente para analizar páginas web ya creadas y publicadas, no deberías descuidar el hecho de que ya desde el principio la accesibilidad tiene que estar presente a medida que le das dando forma al proyecto, tanto en la fase de planificación como en las fases de diseño y desarrollo final.
Herramientas de evaluación
Se puede buscar en varios sitios a lo largo y ancho de Internet, pero el W3C también ofrece un servicio propio de evaluación, denominada Website Accessibility Evaluation Report Generator, cuya función es ayudarte a generar un informe estructurado en función de los criterios establecidos en el modelo WCAG EM, aunque de por sí no realiza comprobaciones del nivel de accesibilidad que tiene tu web.
Evaluación de usuarios y agentes externos
Normalmente se suele emplear alguno de los métodos descritos anteriormente, aunque no deja de ser recomendable fiarse de análisis y revisiones que puedan hacer los usuarios finales, que es el grupo de personas destinatario de tu creación. Si consigues encontrar personas con ciertas limitaciones físicas o mentales que acepten hacer una prueba de conformidad de tu web, estás de suerte, porque tendrás información de primera mano sobre los problemas que debes corregir antes de lanzar tu web a la Red.
Para recoger sus impresiones puedes hacerlo de varias formas, mediante preguntas que puedan contestar por email o en una encuesta, o bien preparando alguna prueba que recoja datos sobre cómo están usando la página web.
Beneficios de cumplir con las WCAG
Cumplir con los principios WCAG, además de una cuestión de responsabilidad social, ofrece varias ventajas que pueden venirte de maravilla.
- Una página web accesible facilita la navegación y el uso para todos los usuarios, incluso con discapacidades, lo que mejora la experiencia de usuario y puede hacer que el tiempo de permanencia en la página aumente de forma considerable.
- Una página web accesible se abre a una audiencia más amplia, lo que puede aumentar el tráfico y la participación.
- Muchos países tienen leyes que requieren que las páginas web sean accesibles, por lo que cumplir con las WCAG ayuda a garantizar que estas normativas estén cumpliéndose.
Herramientas para evaluar la accesibilidad web
Analizar el grado de accesibilidad web es importante a la hora de asegurar que todos los usuarios puedan interactuar con su contenido de la forma más efectiva posible, ¡y estas herramientas pueden ayudarte a hacerlo!
- WAVE es una extensión de navegador que permite a los desarrolladores evaluar la accesibilidad de sus páginas en tiempo real. Permite la identificación de problemas como errores en las etiquetas, contrastes insuficientes y estructuras de encabezado incorrectas. Además, ofrece una interfaz visual que destaca los problemas directamente en la página web, lo que facilita tanto su identificación como su corrección.
- Axe es una otra extensión de navegador que se integra a la perfección con navegadores como Chrome y Firefox. Proporciona informes detallados sobre problemas de accesibilidad utilizando reglas establecidas por el W3C. Es particularmente útil para desarrolladores, ya que permite identificar y solucionar deficiencias de accesibilidad de manera eficiente, y se puede integrar en flujos de trabajo de desarrollo continuo.
- Lighthouse, desarrollada por Google, es gratuita y está integrada en las Chrome DevTools. Analiza la accesibilidad, el rendimiento y SEO de una página web y proporciona puntuaciones detalladas y recomendaciones que permiten mejorar la experiencia del usuario.
A día de hoy, en el que cada detalle cuenta, desarrollar y mantener páginas web accesibles, permite llegar a un público más amplio y, más importante aún, demuestra responsabilidad social. Es decir, contribuye a aumentar las tasas de conversión, pero también a conseguir una mejor imagen para cualquier empresa. ¡Ten en cuenta las WCAG y todo te irá mucho mejor!