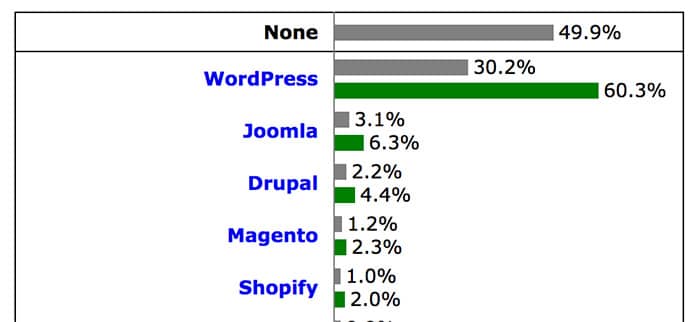
Hace pocos días leí que WordPress ya está presente en el 30% de las páginas web de todo Internet. Es una cifra que me deja boquiabierto. Muchas de esas webs están hechas por desarrolladores pero otras tantas han sido creadas por personas con menos conocimientos técnicos y que con la ayuda de temas y plugins de terceros han sabido salir adelante. Esta falta de conocimientos puede llevar a errores comunes que derivan en cargas muy lentas y consecuentes penalizaciones en los buscadores como Google.

Es por este motivo que hoy en día se estén buscando cada vez más profesionales con conocimientos en WPO.
Pero, ¿Qué significa el término WPO? Son las siglas en inglés de "Web Performance Optimization", traducido al español como Optimización de Velocidad Web. Básicamente es lograr, mediante diversas técnicas, que nuestra página web cargue en el menor tiempo posible.
Está ya más que probado que una web rápida genera más visitas, mayor tiempo de permanencia, retorno de usuarios, una mejor experiencia de usuario y por ende mejores resultados en el objetivo de nuestras webs (leads, ventas, etc).
Comenzaré una serie de artículos donde explicaré un conjunto de estas técnicas WPO con sus respectivos ejemplos y detalles. En este caso comenzaremos con la compresión de ficheros.
Compresión de ficheros
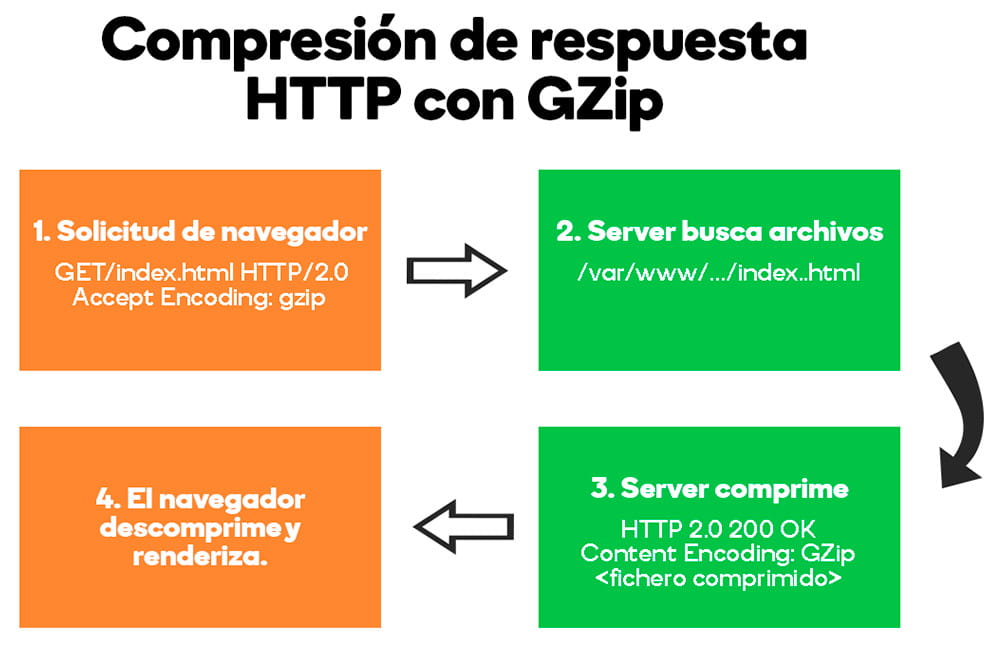
Al igual que los ficheros que tenemos en nuestro ordenador las páginas webs se pueden comprimir. Cuando solicitamos una página web en nuestros navegadores un conjunto de ficheros (en paquetes de HTTP) viajan desde el servidor, donde está alojada la web, hasta nuestra propia máquina.
Como es de suponer, no es lo mismo que viajen 500Kbs que 150Kbs de ficheros, el tiempo de carga de la web será mucho más rápido mejorando la experiencia de usuario. Una vez que el paquete comprimido llegue a nuestras máquinas será el navegador quien se ocupe descomprimir para luego renderizar.

Compatibilidad entre navegadores
Por suerte la técnica de compresión está soportada casi al 100% como podemos ver en el siguiente gráfico de Can I Use.

Comprimiendo con GZip
GZip es el método de compresión más utilizado y soportado por todos los navegadores (desde IE6+, Firefox 2+, Chrome 1+, etc). Actúa reduciendo entre un 70% y un 90% los ficheros basados en caracteres (Js, CSS, HTML).
Miremos a continuación algunos ejemplos del peso de algunos ficheros antes y después de ser comprimidos con GZip:
- jquery-1.11.0.js | sin GZip ➡ 276 KB | con GZip ➡ 82 KB | Ratio de compresión 70%
- jquery-1.11.0.min.js | sin GZip ➡ 94 KB | con GZip ➡ 33 KB | Ratio de compresión 65%
- bootstrap-3.1.1.css | sin GZip ➡ 118 KB | con GZip ➡ 18 KB | Ratio de compresión 85%
- bootstrap-3.1.1.min.css | sin GZip ➡ 98 KB | con GZip ➡ 17 KB | Ratio de compresión 83%
Como se puede observar la diferencia es enorme. Ahora bien ¿Cómo hacemos para implementar esta técnica?
Basta con agregar las siguientes líneas de código en el fichero .htaccess de nuestra web:
Vamos a desgranar este pequeño código para entenderlo:
- La primera línea es un simple comentario (que comienza con un signo#) para mejorar la legibilidad de nuestro fichero .htaccess.
- Las siguiente fila comienza con un condicional, preguntando si el servidor donde está la web soporta la funcionalidad para comprimir ficheros.
- En caso afirmativo el servidor leerá las siguientes líneas que comienzan con el código "AddOutputFilterByType".
- Estas líneas indican qué tipo de fichero debe ser comprimido: en el ejemplo estamos comprimiendo archivos del tipo HTML, CSS, Javascript, de texto, XML y tipografías.
- Por último se agrega un pequeño bloque de código para dar compatibilidad con navegadores más antiguos.
Conclusión:
Como has podido ver agregando simplemente este código en un .htaccess nos ahorraremos un montón de tráficos de bytes acelerando de esta forma la carga de tu web.
Un último consejo, pega este código en un template de proyecto de manera tal que cuando tengas que crear una nueva web ya tienes todos los truquillos listos.
No pierdas de vista este blog, porque te seguiremos contando más secretos para lograr que tu web esté optimizada al máximo.
Happy Coding!