Es muy aventurado asegurar qué tendencias de diseño web tendremos este año, pero hay algunas que a buen seguro van a continuar o van evolucionar. Es un año en el que hay que asumir ciertos riesgos. La comunicación web está avanzando en una dirección que convierte casi todas las páginas en clónicas así que, aprovecha las tendencias a tope cuanto antes o rompe con todo.
Tendencias de diseño web para 2025
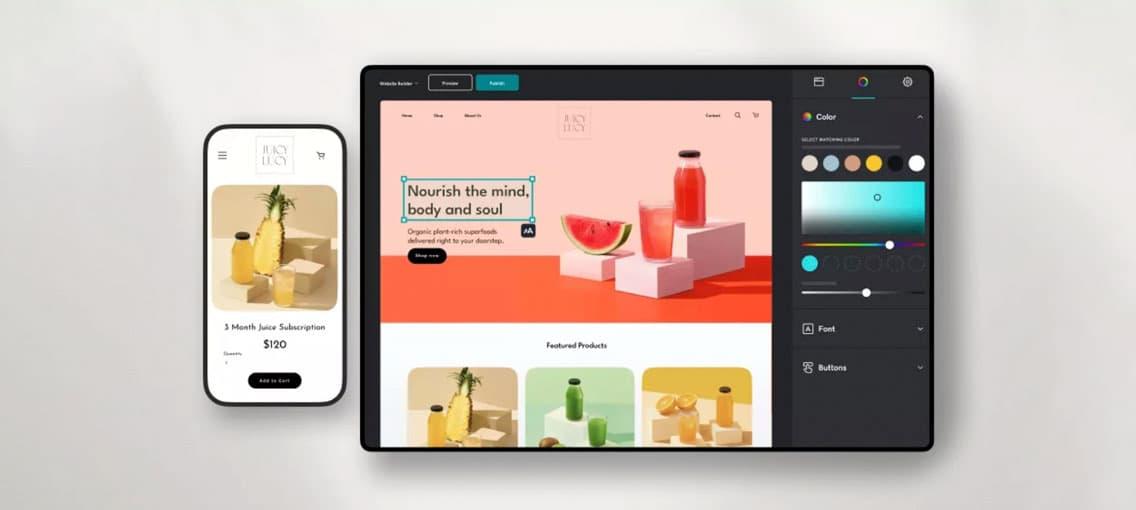
Estructura modular
El sistema por bloques esta muy arraigado hoy. Permite un manejo muy dinámico para el usuario que pretenda tener una web versátil y fácil de gestionar. Por eso pensamos que será un factor determinante este año y que esta tendencia a la construcción de webs por zonas modulares, que ya lleva algunos años implantada, se reforzará aún más.
Más vídeo, menos texto.

Sí, aún más vídeo. Para el que escribe y suscribe este post, un auténtico suplicio internáutico. Hemos visto en los últimos años como se confirmaban las estimaciones sobre esto. Vendrá el vídeo y lo arrasará todo. Y así fue, se llevó por delante incluso el sentido común. Noticias que nos llevaría leer diez segundos y que tardamos en ver tres minutos en vídeo. Anuncios que duran una eternidad y que preceden a vídeos de unos pocos segundos. Titulares grandilocuentes sobre acontecimientos históricos e impresionantes, regates nunca antes vistos o el gol del siglo, el fallo más estrepitoso de la historia del hockey hierba... que luego son una cosa más en tu lista de cosas a olvidar.
Todo vídeo. Vídeo como fondo a pantalla completa, vídeo para opinar en blogs personales, vídeos que se resumirían en unos pocos caracteres y hasta vídeos resumen de vídeos. Vídeo, vídeo y vídeo.
Los títulos mandan

Parece que algo va siendo evidente, la gente tiene poco tiempo y tratamos de llamar su atención de todas las maneras posibles. Diez párrafos de texto son una inmensidad, como veíamos en el punto anterior, así que estas llamadas de atención en formato texto han de tener el menor número de palabras posible. El titular cobra cada vez más importancia, es lo que hace que un usuario termine entrando en la página de la noticia o post, viendo el vídeo, etc. De manera que el tamaño de cada título es un factor importante.
Así que esta es la receta: pocas palabras, para que se lean de un vistazo (casi sin querer) y muy grandes, para que tu vista pase por ellas sí o sí. Además, ¿qué prefieres? ¿Que los visitantes de tu web vean mucho texto, lean un par de líneas al azar que no capten su atención o, por el contrario, será mejor que seas tú quien elija las palabras que ese usuario va a leer? No pases de cinco palabras y habrás triunfado.
Ten en cuenta que esos títulos son clave en la comunicación express que vamos buscando, de manera que se volverán más llamativos en todos los aspectos, forma, color, tamaño… las fuentes serán un auténtico reclamo y veremos usos mucho más arriesgados en este sentido.
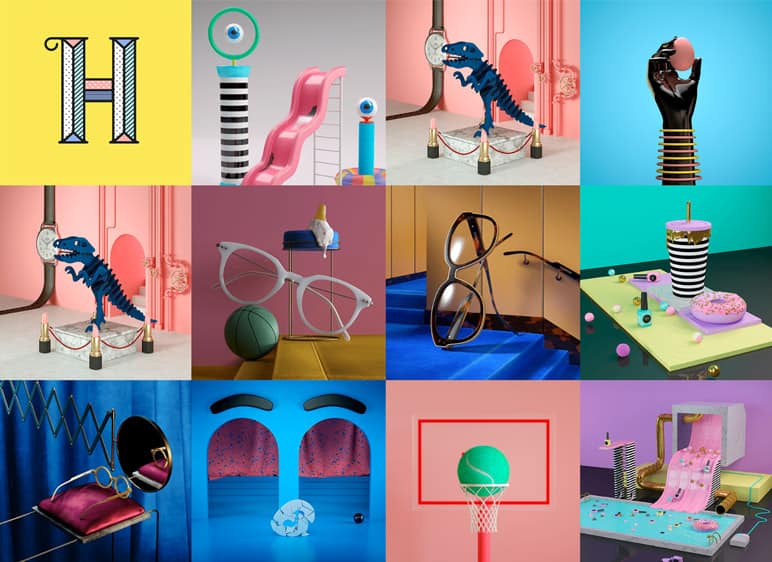
Ilustración como elemento diferenciador
Es un clásico, si quieres dotar de personalidad tu web utiliza ilustraciones que estén cargadas de ella. Es una de las vertientes más tradicionales, pero pueden convertir tu web en lo más actual. Lo mejor de este tipo de material es que te permite impactar a nivel emocional a tus visitantes y tener un entorno visual rompedor en una época en la que, desgraciadamente, las webs son muy parecidas entre sí y bastante impersonales.
Una ilustración es un trabajo de autor, es necesario elegir bien a la persona revisando detenidamente su porfolio porque, en principio, no está sujeto a cambios o modificaciones por parte del cliente. Ilustraciones hay de todo tipo, es un universo de posibilidades que hará que tu página cobre una nueva dimensión.
Arriesgar con el menú

Con esta tendencia a que todo esté dentro de un estándar que permita la correcta visualización es difícil ver un menú que no esté colgando de la cabecera. Es siempre arriesgado salirse de lo habitual, la gente aprende a navegar las webs de una manera y si la cambias habrá quien tenga más dificultades, pero hay que atreverse un poco para hacer algo diferente, ¿no crees?
En cualquier caso, si tienes dudas o simplemente quieres hacer pruebas, siempre puedes hacer un test A/B para entender mejor el comportamiento del usuario y después tomar la decisión en base a la información que has recogido.
Mobile first
Esto tampoco es novedad de este año, pero más que nunca es necesario desarrollar tu web pensando en dispositivos móviles. Las gráficas oscilan mucho en el comportamiento de los usuarios, pero lo que es un hecho es que hoy en día ya no parece una opción que tu página se vea mal en un smartphone, no hay manera de justificarlo.
Color, mucho color.
Siguiendo la tendencia de 2018, creemos que el color seguirá siendo protagonista de las webs más actualizadas. Veremos una ligera vuelta a los degradados, pero solo para grandes zonas. Colores muy limpios, algo orientados hacia los ácidos y los pastel, pero siempre grandes y llamativos espacios. Y además, color en todo. En el fondo y en la fuente, buscando fuertes contrastes. Si te sumas a este carro, no olvides nunca la legibilidad. Al final, una pieza de comunicación debe conseguir esto como primera premisa, de manera que, por bien que creamos que queda algo extremo en un caso concreto, lo primero es que el mensaje llegue.
Espacio aprovechado

Habrá que rascarse el cuero cabelludo hasta dar con composiciones que nos permitan usar todo, hasta el último recoveco. Para eso, tendremos que definir zonas jugando con contrastes de color y el blanco será un gran aliado. Es necesario también, puesto que vamos a usar todo el espacio para componer, dejar suficiente aire entre los elementos. Es decir, todo estará tan junto que tenemos que buscar una separación y no queda otra que buscarla dentro, en el interior de cada bloque. El padding es nuestro mejor amigo en este caso evitando márgenes innecesarios.
Seguiremos viendo grandes fotos de fondo, de manera que será necesario optimizar las imágenes convenientemente para no afectar al posicionamiento natural de la web.
¿Vuelve el scroll horizontal?
No pondría la mano en el fuego, pero quizás lo veamos un poco más. Nunca dejó de existir y estoy viendo que algunos se suman a esta nueva hornada de horizontalidad con resultados inteligentes. Son formatos ideales para ciertos proyectos (revistas por ejemplo) y aportan, con una buena construcción, bastante dinamismo. El problema, que está muy estandarizado el scroll vertical, incluso a nivel de hardware. Si quieres intentarlo, creo que debes tener un producto algo transgresor y con mucha personalidad, porque pelearás con algunos molinos con pinta de gigante.
En cualquier caso, el scroll ahora es una herramienta más. Ya no se utiliza simplemente para bajar y bajar. Algunos efectos son impactantes así que no debemos olvidarnos de esta opción.
Chatbots, ayudantes ficticios.
Sí, parece que la tecnología tiene la virtud de hacer que algo aparentemente inexistente nos aporte cosas tangibles. La red se está inundando de chats que comprenden tus dudas y se inician cuando te ven hacer según qué cosas o, simplemente, te saludan nada más llegar por si en algún momento necesitas su ayuda virtual. Al otro lado, nadie, pero si sirve de ayuda...
Conclusión
La casualidad no existe. Si venimos defendiendo a lo largo de todo el post que las webs hoy soy muy similares entre sí, no es por otro motivo que porque cumpliendo ciertos estándares, sabemos que se van a mostrar correctamente en las diferentes (casi infinitas) configuraciones posibles. También hemos mencionado que la primera premisa para una buena comunicación es el hecho en sí de comunicar, de manera que tiene sentido que la tendencia sea ligeramente conservadora en cuanto a asegurar que nuestro pequeño monstruo tecnológico se ve y se lee convenientemente allá donde se abra (salvo casos extremos y dispositivos de siglos pasados).
Desde aquí te pedimos que te sumes a las tendencias, que las crees o las destruyas, pero trata de aportar algo desde tu posición. Será la mejor manera de conseguir dos cosas: primero, llamar la atención de tus clientes, lectores o simples visitantes y segundo, hacer que la parte gráfica de tu web sea, como siempre fue, la primera manera de comunicar, incluso cuando aún no has leído ni una sola palabra de la web que acabas de abrir.