Dentro de la línea que estamos siguiendo con #EscuelaGoDaddy promoviendo webinars didácticos que os puedan ser de ayuda para lanzar vuestras páginas web, el pasado lunes día 4 contamos en nuestra segunda edición con Antonio Cambronero, fundador de Blogpocket.com, quien nos contó a través del Método Blogpocket algunas herramientas para obtener una web con WordPress optimizada en rendimiento para móviles.
El objetivo del webinar a cargo de Antonio era demostrar que es posible tener una página web hecha con WordPress en un hosting de calidad, con la plantilla por defecto y que estuviese optimizada al 100% en términos de rendimiento (WPO). Además, vimos otros aspectos clave para crear una web premium, como la seguridad, el nivel de SEO, cómo cubrirse a nivel legal y nociones sobre Gutenberg.
Os dejamos con el vídeo del webinar completo y un breve resumen de los contenidos vistos. ¡Vamos allá!
Preparando tu web desde cero
Como decíamos, la idea general era probar y enseñar cómo puedes tener tu propia web optimizada realizando diversas pruebas y mostrando configuraciones que favorezcan la velocidad de carga. Para ello, se instaló una versión de WordPress limpia y dejarla lista para publicar cualquier contenido, si fuese el caso.
La clave de que nos da Antonio es el Método Blogpocket, un proyecto de creación y mantenimiento de páginas web que consiste en usar una infraestructura basada en cuatro pilares: WordPress como CMS, tener un hosting de calidad alta, una plantilla premium y crear contenido usando Gutenberg, el nuevo modelo de creación de contenido en base a bloques.
Con este método, lo que se consigue es fortalecer tu web en materia de seguridad, rendimiento, preparación para optimización en motores de búsqueda y legalidad. El resultado que se obtiene es una web premium, configurada para recibir muchas visitas simultáneas y poder atender a tus clientes potenciales sin contratiempos, alojándola en servidores rápidos y seguros.
Optimización web (WPO)
Fue una de las partes más importantes de la sesión, sobre la que se sostiene todo el modelo. A partir de la plantilla Twenty Seventeen Antonio explicó y mostró el concepto "WPO Pack" como un conjunto de tres plugins que optimizan el WordPress inicial al 100%.
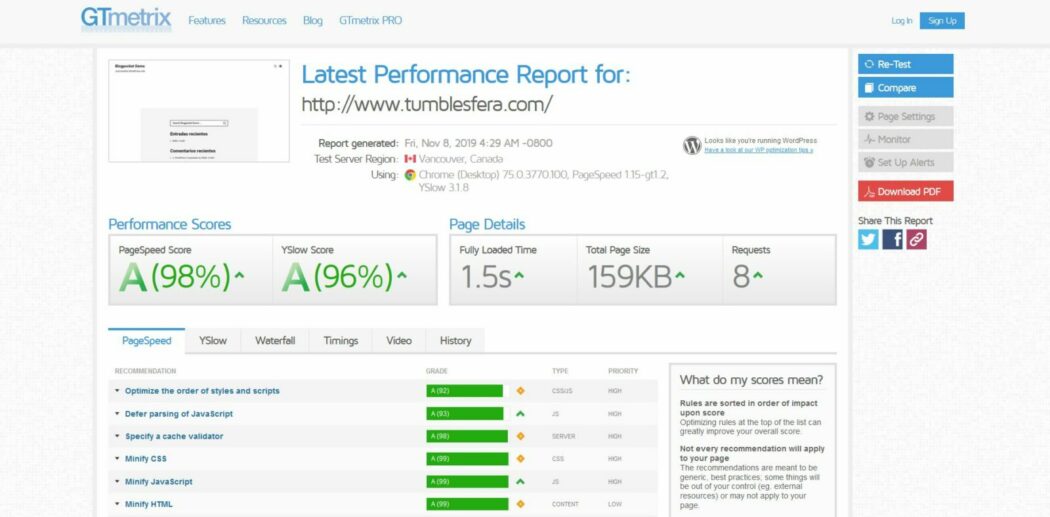
Una vez usado este pack, pudimos ver en GTMetrix que el resultado fue prácticamente del 100%. Además, se hicieron las pruebas usando las herramientas PageSpeed (de Google) y YSlow (de Yahoo).
Comparando el rendimiento de una web antes y después de optimizar
Para este apartado del webinar, Antonio tenía un ejemplo con la web artxtu.com donde vimos un diseño atractivo y dinámico con numerosas imágenes y videos incrustados para darle más contenido.
Para generarlo, se instaló desde cero la plantilla Twenty Nineteen que viene por defecto en WordPress.org y, tras varios procesos de optimización, se logró alcanzar el nivel máximo con esa plantilla, para posteriormente cambiar de plantilla y comprobar hasta dónde caía el nivel de optimización de la página. Al igual que antes, se realizaron las pruebas en GTMetrix para demostrar el resultado obtenido.

Otros factores a tener en cuenta
Otro punto importante era conocer la mejor forma de tener una web optimizada para móviles, ofreciendo velocidades de carga inferiores a tres segundos usando un tema con diseño responsive. Por otro lado, se pueden realizar test específicos para móviles mediante PageSpeed Insights y Thing With Google además de emplear herramientas para optimizar el SEO, siendo la más conocida Yoast SEO.
En cuanto a qué plantillas debemos usar cuando estemos desarrollando nuestros proyectos, las más recomendables son las responsive. Vimos el ejemplo del tema Tabor, diseñado especialmente para trabajar con la portada de tu web utilizando Gutenberg, no limitándose solo a usar el gestor de bloques para crear páginas y artículos.
Precisamente por Gutenberg pasó otro punto del webinar, la herramienta de moda en los últimos años entre desarrolladores y bloggers ya que ha creado controversia. Entre sus ventajas destaca que nos permite desarrollar una plantilla desde cero sin herramientas externas y que permite crear contenidos más dinámicos y visuales, mezclando imagen y texto o jugando con los bloques para colocar texto prácticamente en cualquier parte de un artículo o una página que hayamos generado.
También hablamos sobre los errores que se están cometiendo a la hora de diseñar o desarrollar una página web, como el hecho de no darle importancia a las velocidades de carga, incluir imágenes a través de sliders sin considerar la dimensión y tamaño de las mismas o no cumplir los requisitos legales previstos en normativas como el RGPD o la LSSI, entre otras.
Por último, nos enseñó Blogpocket Child Theme, una plantilla hecha en Genesis para WordPress que te permitirá crear tu propia web optimizada para móviles desde cero usando exclusivamente Gutenberg. Es un proyecto que todavía está en la fase final de desarrollo y verá la luz próximamente.
Conclusión
Con estas claves creemos que ya puedes ponerte manos a la obra. Tu nueva página web está esperando a que le dés forma, nosotros te ofrecemos todo lo necesario para empezar cuanto antes, servicios de hosting a tu medida, un equipo de soporte disponible 24/7 y nuestro blog con mucha información para que puedas echarle un ojo cuando quieras.