Adoro la comunidad WordPress. Es un lugar en el que se hace de todo: hay diseñadores, desarrolladores, bloggers, etc. La mayoría han tenido que descubrir por su cuenta cómo editar temas en WordPress. Lo bueno es que el nivel para editar su código es muy bajo.
Siempre hay una primera vez para “tocar” WordPress. Yo empecé con un amigo que necesitaba una serie de funciones que su plantilla no le permitía hacer.
Había registrado su dominio .pro, tenía listo su servicio de hosting, no sabía nada acerca de WordPress pero sí sabía usar PHP, así que me metí de lleno en él. Viéndolo en perspectiva, habría hecho algunas cosas de otra forma y a partir de ahora vamos a ver cómo trabajar con WordPress.
*Artículo con contenido actualizado en 2023.
Consejos previos a la edición de tu plantilla en WordPress
Antes de empezar a modificar el tema de tu página web, sigue estos consejos para poder ponerte manos a la obra sin realizar ningún estropicio en tu sitio web:
- Asegúrate de tener una copia de seguridad
- Obtén acceso SFTP a tu web
- Evita el editor de WordPress
- Evita editar webs activas
¿Preparado?
Asegúrate de tener una copia de seguridad
Antes de empezar a explorar cómo editar tu plantilla en WordPress, ten a mano una copia de seguridad tu web. Tu proveedor de hosting debería crear dichas copias de manera periódica, pero ante la duda puedes utilizar herramientas alternativas como ManageWP.
Te recomendamos ManageWP dado que al registrarte en el servicio tienes la opción de crear una copia mensual de forma gratuita. Actívalo cuanto antes.
Puedes utilizar de manera gratuita Pro Sites, que forma parte de GoDaddy Pro y que está creado junto a ManageWP. Incluye copias de seguridad gratuitas para cualquier hosting WordPress de GoDaddy.
Obtén acceso SFTP a tu sitio (o FTP)
Si vas a modificar archivos en tu tema, necesitas una forma de conectarte al servidor. Con Windows, Mac o Linux, puedes utilizar Filezilla. Es un programa gratuito y de código abierto. Instálalo y configúralo para conectarte a tu servidor.
Evita el editor de WordPress
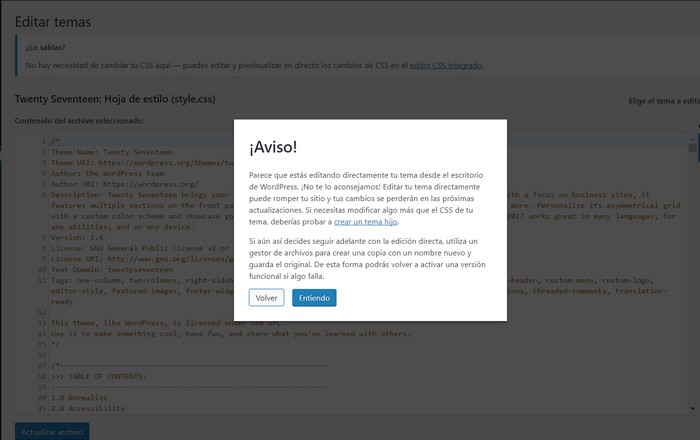
A la hora de aprender cómo editar temas en WordPress, suele ser tentador acudir directamente al editor de archivos que incluye este CMS, pero hacerlo es muy peligroso.
Eliminar un punto y coma accidentalmente cuando se está modificando un archivo concreto, o tocar erróneamente functions.php puede directamente tumbar tu web.
Nunca hagas esto.


Evita editar webs activas
No quiero dar clases de estándares de código ni ética, así que no voy a meterme en un jardín. Un desarrollador a tiempo completo lo que suele hacer es crear una web a nivel local con software como MAMP, WAMP, Vagrant, etc.
Saltarse este paso implica directamente realizar “cowboy coding” o edición “a pelo” de una web activa, y sin duda no es el mejor consejo. Bajo ningún concepto debes editar código así, por lo que debes pasarte a desarrollar a nivel local.
Desarrollar a nivel local debería ser tu objetivo si quieres convertirte en un desarrollador.
Lo más normal es usar MAMP para desarrollo local. Pero sin duda lo más frecuente es descargarse un archivo, editarlo, subirlo y actualizar la página para ver los cambios realizados.
Esta es una forma común de empezar a descubrir cómo se editan temas en WordPress, pero si quieres dedicarte al desarrollo de páginas web, el desarrollo a nivel local debería ser tu principal método de trabajo.
Esto no es posible a través de WordPress.com, ya que no permite personalización de las webs que hayas abierto a través de ese canal. Tendrás que elegir previamente WordPress.org frente a WordPress.com para poner en práctica tus habilidades.
Aprende estos trucos de diseño en WordPress para principiantes y crea una página atractiva para tus -potenciales- clientes.
Cómo editar temas de WordPress: 5 métodos diferentes
Hay al menos cinco maneras de hacer cambios en un tema de WordPress. Algunas son más fáciles que otras, pero estas son las más utilizadas:
- Editar CSS en WP Customizer — Hace cambios sin modificar los archivos
- Editar el tema — Editar directamente los archivos del tema
- Crear un tema hijo — Mantiene intacto el tema padre
- Replicar un tema — Crea una copia del tema original
- Crear un plugin — Usa filtros y otras herramientas para modificar funcionalidades
Nos centraremos en CSS para analizar cómo editar tema, dejando en segundo plano cómo crear un tema hijo -child theme- y la edición de temas con otros métodos. Tampoco vamos a fijarnos en cómo replicar temas o crear menús personalizados.
Para este artículo vamos a usar una web creada a nivel local, sin acceso externo. Los tres métodos que veremos a continuación para modificar temas de WordPress requieren tener diferentes conocimientos. Empezaremos por el más sencillo, que será al que más tiempo dediquemos.
1. Editar CSS en WP Customizer
Lo más fácil para empezar a hacer cambios en el aspecto de un tema es editar el código CSS. Desde que se lanzó la versión 4.7, existe una forma de editar el CSS sin tener que editar el tema directamente.
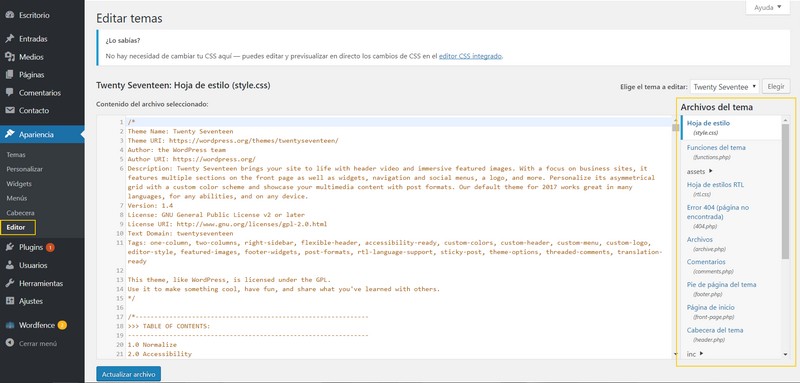
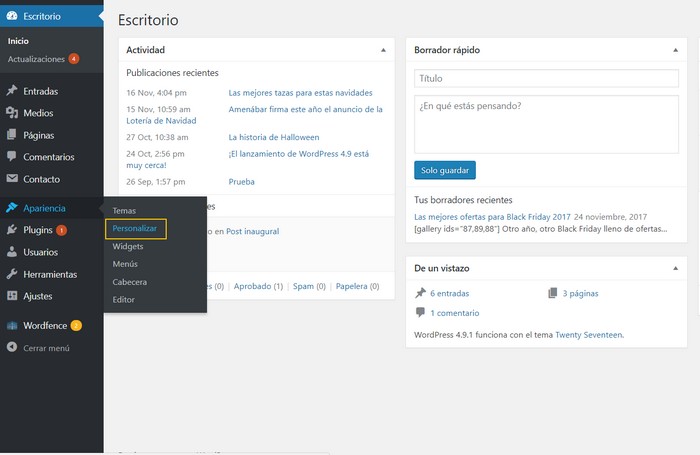
Para ello simplemente entra en tu WordPress, ve al menú de la barra de la izquierda. Entra en Apariencia y selecciona Personalizar:

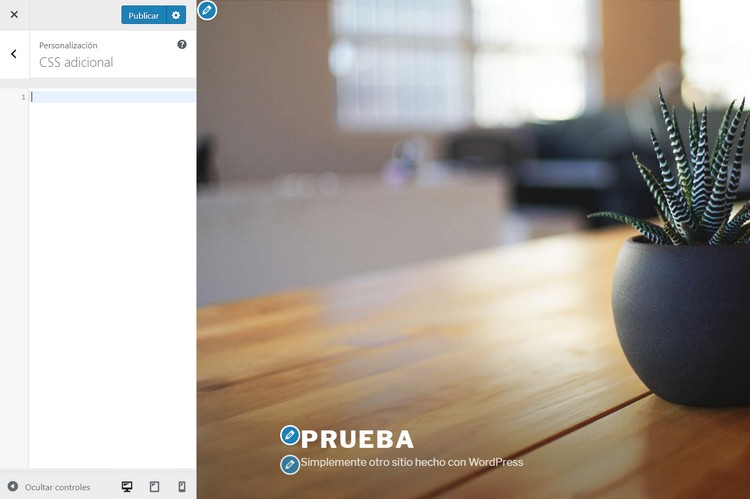
Entrarás en el personalizador y una vez allí tendrás que pulsar en CSS adicional:

Esto te llevará a un espacio en blanco donde puedes añadir CSS:

Ahora puedes hacer cambios. Debes saber editar elementos concretos. Para ello, te diré cómo se hace. Usaré Chrome para seleccionar un elemento de CSS, pero si te gusta otro navegador web puedes emplearlo perfectamente. La mayoría también poseen esta funcionalidad.
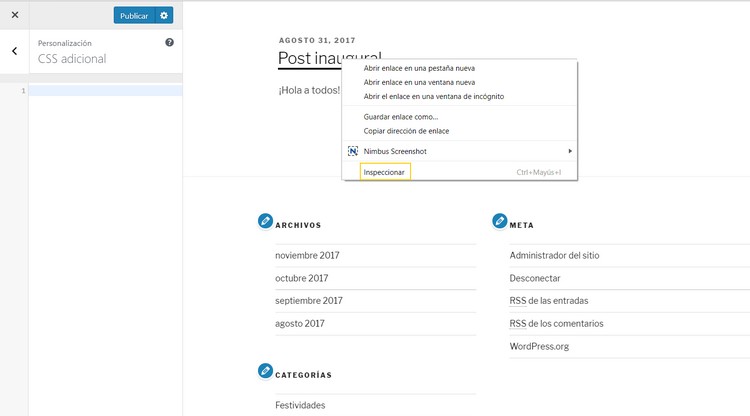
Haz clic con el botón derecho en cualquier elemento, por ejemplo el título del primer post que hayas escrito. Haz clic con el botón derecho y pulsa en Inspeccionar.

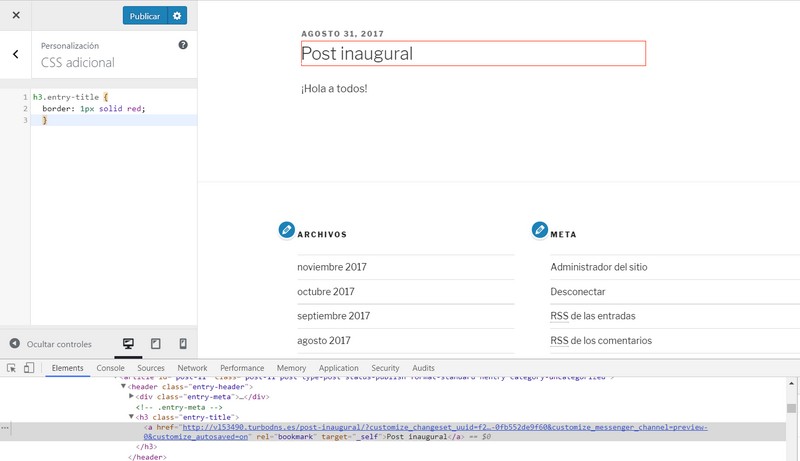
Aquí puedes ver este elemento de manera individual. En este caso, el título del post tiene etiquetas H3, con la clase entry-title. Es ahora cuando puedes añadir el código CSS que quieras. Para el propósito, vamos a añadir un borde rojo con el siguiente código:
h3.entry-title {
border: 1px solid red;
}

Puedes meter CSS en cualquier elemento a medida que descubres cómo editar temas de WordPress. Para tu información, este CSS se guarda en la base de datos y los archivos del tema no se modifican.
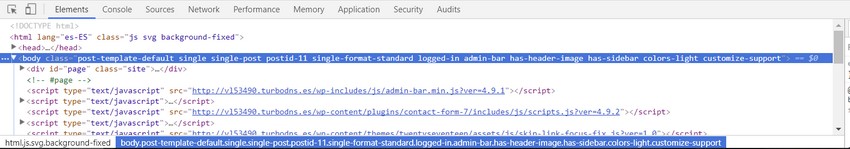
Si lo que intentas es modificar un elemento pero solo en una página o entrada determinada, mira con atención la sección <body class>. En este punto WordPress actúa inteligentemente. Por ejemplo, si cargas la primera entrada, obtenemos un montón de información sobre la misma:

Con esto sabemos que se ha cargado la plantilla por defecto, que estamos ante una dirección única y la ID de la entrada es 11. Añadamos algo como lo siguiente:
body.postid-1 h1.entry-title {
border: 1px solid red;
}
Así conseguimos meter un borde que sólo se mostrará en la página cuya entrada sea la número 11. O si quieres que el título desaparezca en la sección Páginas pero mantenerlo en Entradas puedes entrar en una página y revisar las clases con el inspector. Luego, añade este CSS en el Personalizador:
body.page h1.entry-title {
display: none;
Hay muchas fuentes con información sobre CSS. W3C tiene numerosos ejemplos de lo que se puede hacer. Recuerda que puedes conseguir mucha información sobre las clases que se emplean en WordPress usando el personalizador.
2. Editar un tema
Los cambios en un tema se deberían hacer cuando quieres que se muestre alguna novedad de forma permanente. Edita un archivo únicamente cuando estés seguro al 100% de que nunca tendrás que añadir otra actualización.
En las webs diseñadas con las plantillas Genesis, Elegant Themes, Divi, Avada, etc., hay posibilidades de que los archivos editados se borren cuando se publica una actualización.
Si estás trabajando con un tema que no se va a actualizar, loguéate por FTP y selecciona un archivo que quieras modificar. Nos conectaremos al directorio de temas, que el 99% de las ocasiones se encuentra en una carpeta del estilo: public_html/wp-content/themes/nombre_de_tema.
Puedes editar el CSS y entrar en la misma zona de código que vimos antes. Elimina el código del Personalizador, pulsa en editar style.css en la raíz del directorio de temas y luego añádelo al final del archivo.
Cuando estés en el servidor por FTP, puedes modificar cualquier archivo. Cuidado con este paso, ten a mano una copia que hayas hecho manualmente.
3. Crear un tema hijo
Esto le puede ser más útil a un desarrollador, pero si te interesa puedes echar un vistazo al Soporte de WordPress y buscar artículos sobre cómo crear un tema hijo.
Siempre es bueno hacer las cosas de manera manual para aprender los entresijos de WordPress. Pero si no estás cómodo creando un tema hijo desde el principio, existe un plugin que te puede ayudar.
Child Theme Generator es un plugin gratuito que ayuda a crear un tema hijo. Instala el plugin, actívalo y luego completa el formulario para crearlo. También tienes a tu disposición varias empresas que crean temas hijo predefinidos.
Recuerda, cualquier tema puede tener un tema hijo (asumiendo que no lo hay antes de crear uno).
Lo bueno de un tema hijo es que una vez creado, WordPress revisará primero buscando un archivo en el directorio de temas hijo, y si no encuentra algo relevante, cargará el archivo del tema padre -parent theme-.
Por ejemplo, si quieres modificar solo el pie de página de una web, puedes crear un tema hijo siguiendo las instrucciones de WordPress.org.
Copia footer.php del tema padre y mételo en el directorio de los temas hijo. Después, WordPress cargará el archivo footer.php encontrado en el tema hijo y si no lo encuentra, cargará el tema padre -parent theme-. Esta es definitivamente la forma más segura de “tocar” un tema cuando estás en proceso de aprendizaje de cómo editar temas en WordPress a través de FTP.
Últimas consideraciones para editar la plantilla de tu página web
Me encantaría hablar de cómo replicar un tema y cómo crear un plugin para modificar un tema, pero eso tendrá que ser en otra ocasión. Con este post podrás adentrarte en los primeros pasos del inacabable mundo de WordPress y todas las posibilidades que existen para crear una web profesional: desde plantillas prediseñadas al empleo de un website builder como Elementor o Beaver Builder, tremendamente sencillos de emplear y personalizar.