Como diseñador o desarrollador web, tu objetivo es generar resultados. Si tus clientes quieren vender productos online o aumentar sus ventas, estos consejos y trucos están diseñados para ayudar a aumentar la visibilidad de un producto con WooCommerce. Y es que la combinación WordPress + WooCommerce tiene una fuente inagotable de beneficios para el mundo del eCommerce.
Los planes de hosting WooCommerce para eCommerce de GoDaddy tienen todas las funcionalidades que necesitas para tener tu propia tienda online.
Para aumentar la visibilidad de un producto no solo debes centrarte en desarrollar una buena estrategia SEO. Además, puedes emplear otras herramientas integradas en WooCommerce para mejorar el posicionamiento orgánico y aumentar la conversión. Por ello, no te olvides de instalar un buen plugin de SEO en tu WordPress si es que todavía no lo has hecho.

Así podrás cambiar los títulos y las descripciones que se mostrarán en los resultados de los motores de búsqueda. Mientras, las categorías, las etiquetas y los atributos se mantendrán en el menú de tu página web.
¡Vamos a ello!
1. Optimiza las categorías de tu sitio web
Este es el punto de partida. Nuestro objetivo es ayudar a los motores de búsqueda a indexar los productos de tu tienda online.
En WooCommerce puedes configurar las categorías principales y, también, subcategorías de productos. Además, permite establecer un título y una descripción para cada una de esas categorías.
Como sabrás, tener un título descriptivo largo y un texto extenso que sirva de presentación comercial de tu producto puede ayudarte a impulsar la visibilidad de tus productos en Internet.
Sin embargo, hay un problema.
Si estos títulos y bloques de texto extensos se muestran antes que las listas de productos de un ecommerce, el cliente se despista. Vamos a ver entonces cómo podemos solventar este problema.
Crea las categorías de tu sitio web
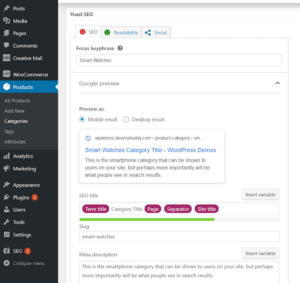
Antes de empezar, descarga y activa un plugin SEO. En este caso, usaremos Yoast para ejemplificar cómo hacerlo.
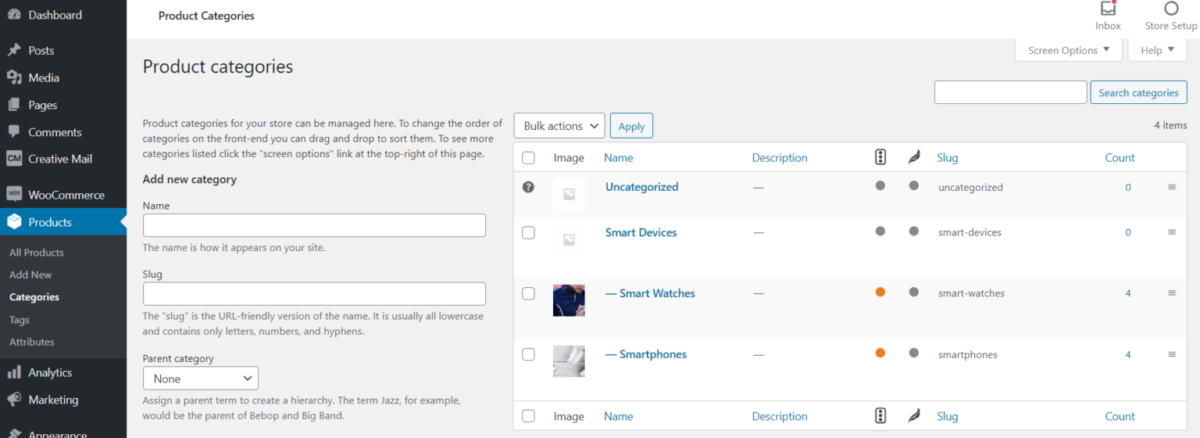
- Dentro del administrador de WordPress, dirígete a Productos en el menú de la izquierda. Haz clic en "Categorías".
- Nombra cada categoría con un título breve que encaje fácilmente dentro del menú.
- Añade una descripción para cada categoría, incluyendo palabras clave que ayuden a posicionarla en Internet. Más adelante, puedes vincular estas keywords con páginas o contenidos relevantes de tu página web. No tienes por qué hacerlo inmediatamente, pero acuérdate de enlazarlos cuando estén activos para mejorar la visibilidad de tu negocio.
- En el panel de la derecha, ve a la categoría que acabas de crear y haz clic en "Editar". Si estás empleando Yoast, haz scroll hasta la parte inferior de la página de edición. Ahí puedes crear un título y unas descripciones más largas.

Estos se mostrarán en los resultados del motor de búsqueda, pero no en el front-end de la categoría.
¿Te gusta el diseño minimalista?
Configurar las categorías de productos de esta manera permite a los compradores buscar y encontrar los artículos de manera ordenada. A nadie le gusta ir a una tienda online y verse en la obligación de hacer scroll, saltando varios párrafos, hasta poder ver lo que está buscando.
Algunos temas de WordPress vienen con una sección adicional donde puedes crear una descripción debajo de los listados de productos. Esta es es una característica clave que debes tener en cuenta la hora de recomendar o elegir una buena plantilla para un eCommerce.
Poner las listas de productos en primer plano y eliminar el texto es una buena opción para aumentar la conversión. Lleva a tus clientes potenciales al carrito lo antes posible.
Consejo Pro: Emplea las descripciones breves de las fichas de productos para completar el contenido de calidad que las acompañe y mejorar el posicionamiento SEO.
Añade las categorías al menú
Una vez configuradas las categorías, puedes usarlas en los menús de tu sitio web.
Crea un menú desplegable en el encabezado para las categorías bajo el nombre "Comprar por categoría". Así podrás ordenar fácilmente los productos de todo tu eCommerce.
Si un usuario accedió a tu web a través de una publicación de un blog u otra página no comercial, querrá saber qué vendes de manera rápida, ¿verdad?
Si necesitas ayuda con la configuración de los menús de categorías de producto, puedes consultar la guía de menús de WooCommerce utilizando su plantilla Storefront -una de las más populares para tienda online-.
Usa las categorías para destacar productos
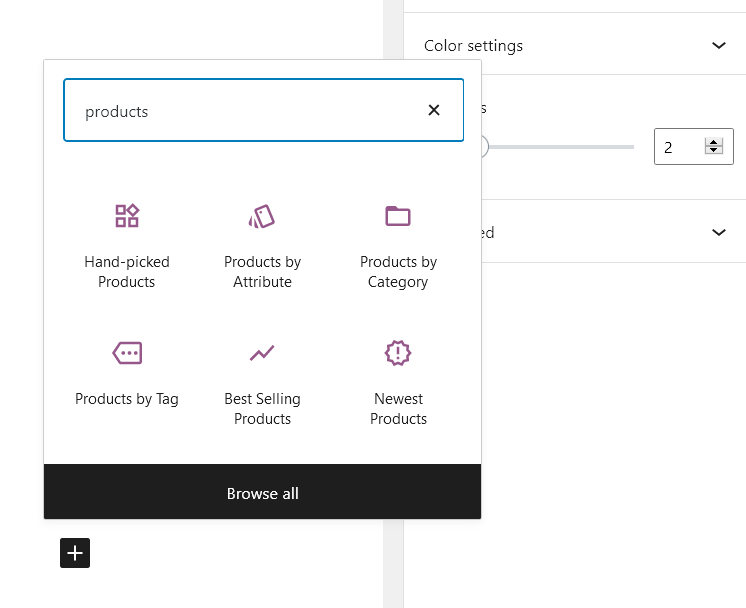
También puedes usar las categorías de tu eCommerce para ordenar y mostrar productos importantes en la página de inicio del sitio web o en páginas de ventas empleando widgets de WooCommerce. Este es un pequeño detalle que enamorará a tus clientes.
Es fácil crear páginas atractivas con el editor de bloques de WordPress y añadir widgets de productos de WooCommerce. Así, podrás mostrar tu producto de manera atractiva a tus clientes.
Siguiendo los consejos anteriores, mejorarás tanto la visibilidad de tu eCommerce en términos de SEO como de las categorías de producto.
Esta configuración permite al usuario tener una experiencia de compra sencilla y sin distracciones. Y, al mismo tiempo, incluir una cantidad de texto relevante que agregue tanto palabras clave importantes como el contexto necesario para que los motores de búsqueda puedan encontrar, indexar y clasificar el contenido de la tienda online.
2. Optimiza las etiquetas de los productos
El objetivo es mostrar productos destacados y aumentar el tráfico a la página web. Las etiquetas de productos están a medio camino entre las categorías y los atributos en términos de funcionalidad. No son categorías jerárquicas y no son necesarias para productos variables como atributos.
Una buena manera es pensar en las etiquetas como sugerencias de palabras clave para los motores de búsqueda e incluso para los visitantes del sitio web.
Algunos plugins también usan etiquetas para ordenar y mostrar productos en secciones de la web, con la ayuda de widgets.
Crea las etiquetas de productos
Las etiquetas de productos se pueden crear usando el mismo método que se usa para crear categorías.
- Desde el administrador de WordPress, ve a Productos y luego haz clic en Etiquetas.
- Dale un nombre a la etiqueta y añade una breve descripción.
- Pasa el ratón sobre la etiqueta que acabas de crear y luego haz clic en Editar.
- Completa los detalles del plugin SEO (título largo y descripción) y luego haz clic en Guardar.

Una buena idea a la hora de gestionar las etiquetas de productos es vincular una categoría a un atributo -hablaremos de ellos más adelante-.
Por ejemplo, imagina que una tienda online ha notado que están aumentando las ventas de camisetas de color azul. Una buena forma de ayudarles a incrementar sus ventas llamando la atención de los compradores acerca de estos productos.
Usa las etiquetas para destacar productos
Siguiendo con el ejemplo anterior, imagina que configuras la categoría "Camisetas" y un atributo de color con "azul" como opción. Es mucho más fácil crear la etiqueta "Camiseta azul" y asignársela a todos los productos que reúnan estas características.
Incluso puedes añadir la etiqueta al menú de productos destacados o crear una página con todos los productos populares y añadirla a la home de la tienda online.
Estos productos tienen éxito por un motivo. Dirige tráfico hacia los mismos.
Si están bien configuradas, las etiquetas son perfectas para proporcionar detalles más específicos de los productos. Además, permiten ayudar a vincular productos relacionados que, incluso, pertenezcan a varias categorías. Esto ayudará a mostrar más productos a los clientes que, de otro modo, no estarían visibles.
Al igual que las categorías, es recomendable crear etiquetas con nombres cortos pero muy descriptivos. También puedes emplear estas etiquetas para ordenar los productos en función de diferentes filtros de búsqueda. Y, por último, las etiquetas son útiles también para acotar los resultados de búsqueda de productos.
Uso de etiquetas para mejorar el posicionamiento SEO
Además de mejorar la visibilidad de los productos en el sitio web, las etiquetas pueden impulsar el SEO y aumentar el tráfico orgánico ante determinadas búsquedas. Si has permitido que las etiquetas se archiven e indexen, se pueden encontrar en los resultados de búsqueda.
¿Recuerdas nuestro ejemplo de camisetas azules? Al crear una etiqueta para ellos, ha creado un archivo para que los motores de búsqueda puedan rastrearlo a indexarlo.
Así, las personas pueden encontrar todas las camisetas azules de la tienda online desde las páginas de resultados del motor de búsqueda. Algo bastante poderoso de las etiquetas que, muchas veces, pasamos por alto.
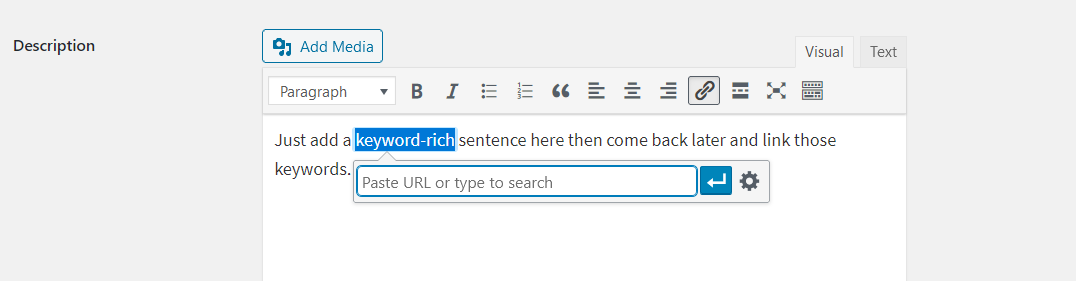
Consejo PRO: ¿Recuerdas cuando creamos esas descripciones ricas en palabras clave para tus categorías? Vuelve a ellas y vincula alguna de esas keywords a las etiquetas. En el editor de texto, solo tienes que resaltar el texto que quieres vincular, hacer clic en el icono de enlazar -parecido a una cadena- y añadirlo. ¡Así de fácil!

Recuerda guardar los cambios. Ahora tienes enlaces relevante para el contexto, así como descripciones en las categorías del sitio web. Doble beneficio.
3. Optimiza los atributos
Ahora vamos a hacer un poco de magia para descubrir productos similares, hacer que los clientes sigan comprando y aumentar el tráfico orgánico.
Los atributos no son jerárquicos como las categorías, pero son indispensables para productos variables.
Si bien es posible usar atributos en varias categorías, intenta usar atributos únicos en cada una para ayudar a mantener tus archivos contextualmente relevantes y un mejor SEO (y visibilidad de tu producto a través de los motores de búsqueda).
¿Recuerdas que al hablar de las etiquetas utilicé camisetas azules como ejemplo? Los atributos funcionan de la misma manera.
Si tienes una categoría para camisetas y uno de los términos de atributo de color es azul, WooCommerce creará un archivo para "azul". Si tu atributo abarca varias categorías, todo lo que hayas asignado al atributo de color "azul" se mostrará en ese archivo (camisas, teléfonos, lo que sea).
Si tu eCommerce es generalista y vende productos de todo tipo, que arroje estos resultados según los atributos no es bueno para el tráfico que viene dirigido de los resultados de los motores de búsqueda o para convertir a los visitantes en futuros clientes.
Cómo crear atributos más específicos
En lugar de crear simplemente colores como atributo en todas las categorías, intenta crear atributos específicos para una categoría. Por ejemplo, "colores de ropa" para todos los artículos de moda, "colores de camiseta" solo para las camisetas o "colores de teléfono" para los teléfonos.
Dale a cada uno de ellos su propio atributo de color de manera individual. Así, podrás tener los productos similares organizados dentro de un mismo archivo de atributos.
Una vez más, la relevancia contextual es clave para una mejor visibilidad de tus productos en los motores de búsqueda y ayuda a mostrar los productos que los visitantes están interesados en comprar.
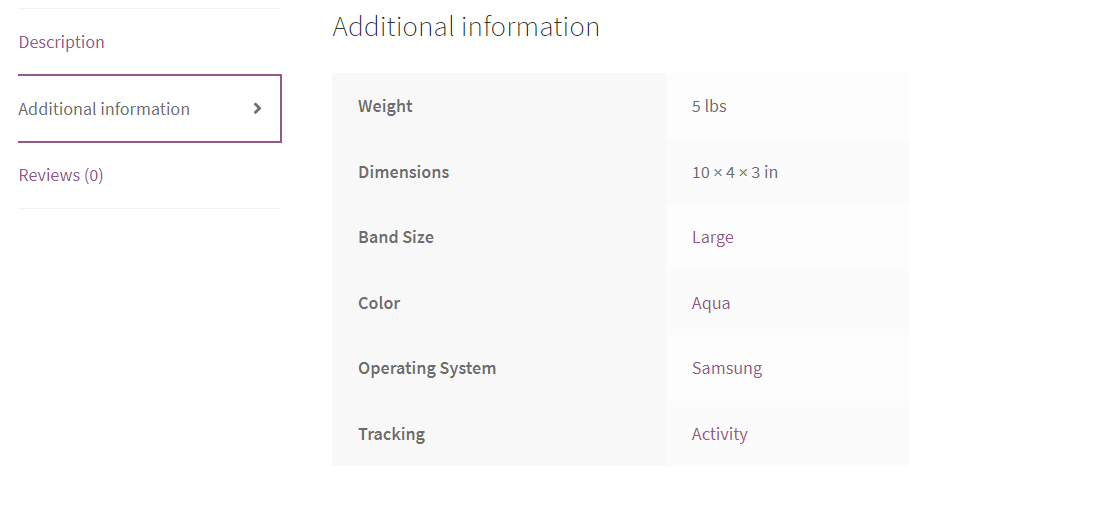
De forma predeterminada, Woocommerce mostrará atributos en la página del producto en la pestaña Información adicional, cerca de la descripción del producto. Si has permitido que se archiven atributos de productos, se podrá hacer clic en ellos y se vincularán a una página que contenga otros productos con el mismo atributo.
La solución: en un eCommerce donde el mismo atributo debe abarcar diferentes categorías, intenta ser lo más específico posible en la creación de los atributos principales.

Así, se pueden mostrar artículos similares que comparten un atributo relevante para tu cliente. Ofrecerles más opciones a tus clientes aumenta las posibilidades de mostrarles el producto perfecto.
Uso de atributos para listados de productos
Lo hemos mencionado anteriormente: los atributos se usan para productos variables en WooCommerce.
Usar atributos en tus fichas de producto puede aumentar tus posibilidades de venta: las variaciones -como el color- están disponibles en una misma ficha, en lugar de abrir diferentes fichas para un mismo producto cuya única diferencia sea algo como el color.
No permitas que los usuarios tengan que realizar más búsquedas para encontrar el producto que necesitan.
Ofréceles tantas opciones como sea posible dentro de una misma ficha de producto. Haz que el proceso de compra sea sencillo para ellos. Cada variación, además, puede tener su propio precio, así que tenlo en cuenta a la hora de crear paquetes, diferentes tamaños, etcétera.
Uso de atributos en menús y widgets
Intenta añadir atributos populares en el menú principal de tu tienda online para mejorar la visibilidad del producto y ayudar a los visitantes a encontrarlos más rápido. Si bien en ocasiones las subcategorías son necesarias, los atributos pueden ayudar a despejar los menús y, por ello, es más recomendable emplear estos últimos.
En cierto modo, se parecen mucho a las categorías, pero con superpoderes.
Al igual que con las categorías y las etiquetas, los atributos se usan a menudo en widgets que muestran productos determinados en las páginas de tu web.
Combinados con categorías, los widgets que usan atributos para mostrar productos pueden producir algunos listados y parrillas de productos destacados. Además, puedes elegir productos específicos para tu home o tus páginas de ventas.

Cómo configurar los atributos
Configurar los atributos de los productos es similar a configurar categorías o etiquetas. Solo tienes que seleccionar Atributos en el panel de administración de WordPress. Una vez que hayas creado un atributo, deberás configurar los términos.
Los atributos en sí mismos no tienen archivos, pero sus términos sí.
Al configurar los términos de los atributos, asegúrate de crear títulos y descripciones cortas para mostrar en el sitio web, y añade títulos y descripciones más largas en la sección del plugin de SEO para optimizarlo para el motor de búsqueda.
Si permites su indexación, los términos de atributo se pueden encontrar en los motores de búsqueda.
Es una buena idea tratar cada uno como si fuera una página más que deseas indexar y mostrar ante determinados términos de búsquedas. Así, quienes hagan clic podrán ver el listado de productos que han incluido dicho término de atributo.
Gracias a estos consejos, podrás aumentar la visibilidad en el motor de búsqueda y la visibilidad de los productos en tu web para búsquedas muy específicas.
4. Optimiza los filtros de tu eCommerce en WordPress
Ahora vamos a ayudar a los visitantes a descubrir productos relevantes disminuyendo la tasa de rebote y aumentando la conversión de la tienda online gracias a los filtros de WooCommerce.
Si se configuran correctamente, estos elementos son mágicos.
Permiten mantener a los visitantes dentro de la web, algo clave tanto para mejorar el posicionamiento SEO --tiempo en página- como para aumentar la conversión.
De forma predeterminada, WooCommerce permite a los usuarios filtrar productos por popularidad, calificación media, productos más recientes y precio.
Podemos ir un paso más allá usando widgets integrados, premium o de terceros. Para este ejemplo, nos ceñiremos a las técnicas que se pueden usar con Storefront, un tema gratuito WooCommerce, usando la configuración predeterminada... ¡Es muy fácil!
Usando los widgets integrados en WooCommerce, podemos mejorar la navegación en la barra lateral usando una combinación de categorías, atributos, precio y filtros activos.
WooCommerce mostrará resultados para un atributo seleccionado en una categoría actualmente activa (en la que te encuentras ahora mismo).


Por ejemplo, si estamos en la categoría de camisetas y seleccionamos el término “azul” en nuestro atributo de colores, WooCommerce mostrará camisetas azules.
En este caso, si has empleado el atributo "azul" en otra categoría no tienes por qué preocuparte: esos productos no se mostrarán en "Camisetas" (nuestra categoría activa). Sin embargo, cabe recordar que este no es el caso de los archivos.
Sobrecargando la barra lateral
Aquí hay un pequeño truco que puedes usar sin tener que recurrir a plugins premium o de terceros. Aumentaremos la visibilidad de los productos que un cliente podría estar buscando al convertir la barra lateral en una fuente de conversión gracias a los filtros.
Empezaremos con el filtro de categorías, ya que queremos que todos los atributos relacionados se muestren en sus categorías. Para ello:
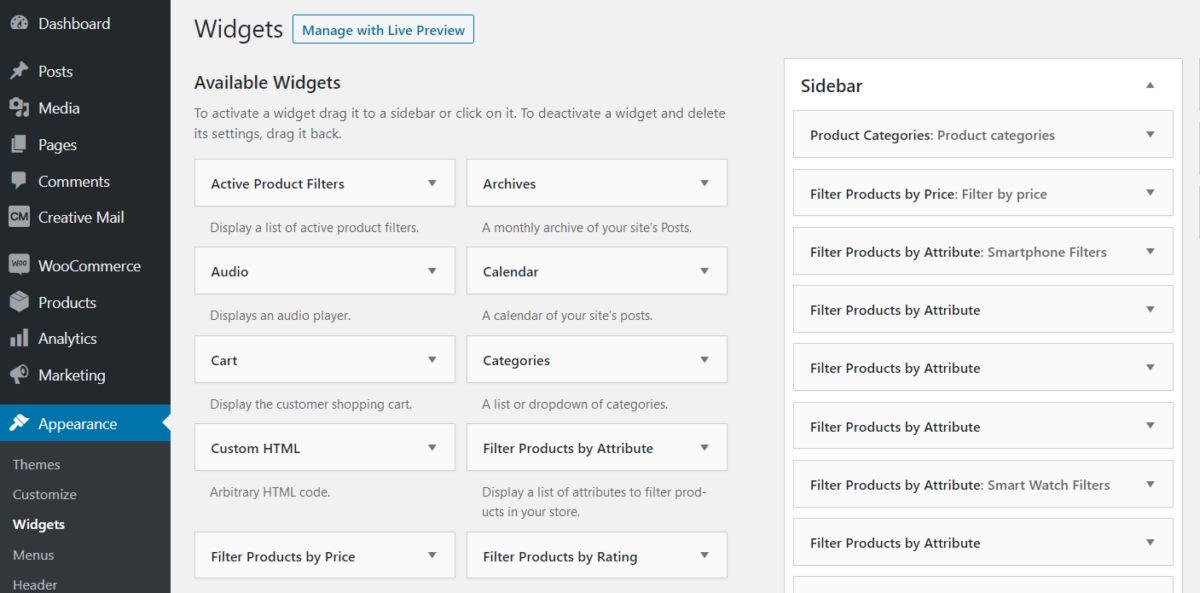
- Desde el menú izquierdo del administrador de WordPress, ve a Apariencia y luego haz clic en Widgets.
- Ve a Widgets disponibles y haz clic en Categorías de productos.
- Haz clic en la barra lateral en la que quieras agregar este widget.
- En el lado derecho de la página que contiene todas las barras laterales, haz clic en el widget que acabas de añadir para configurarlo.
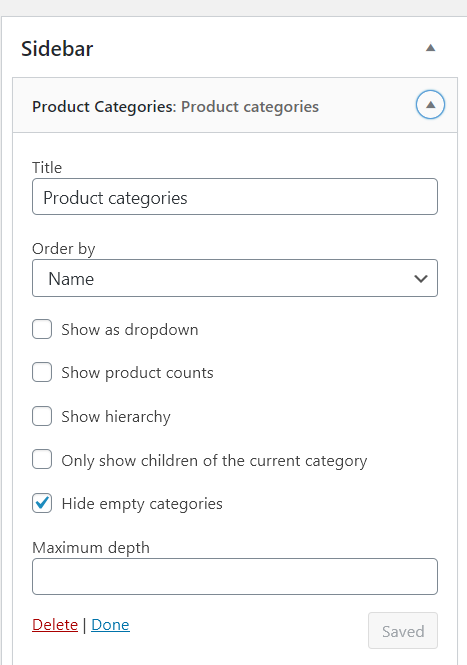
Para el widget de categorías, te recomiendo activar Ocultar categorías vacías. Configura el resto como quieras, pero creo que si mantienes las demás casillas sin marcar, el resultado es mejor.

El widget de precios de WooCommerce es una buena opción, y queda bien justo debajo de las categorías o después de los atributos.
Añade rangos de precios personalizados
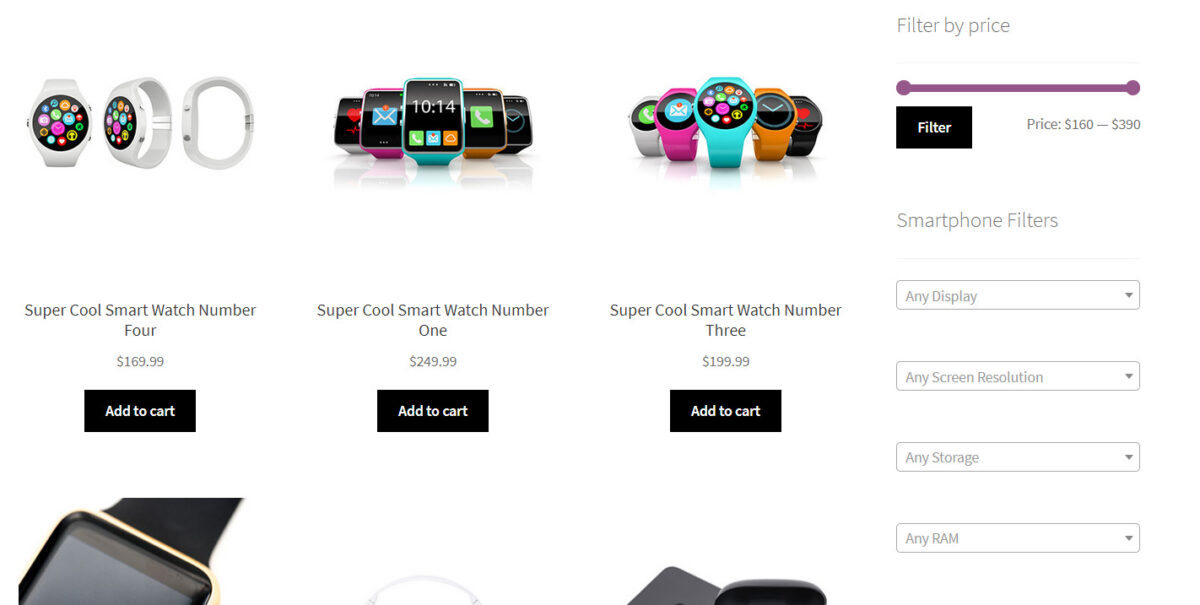
Para añadir el filtro de precios, sigue los mismos pasos que para agregar categorías. Pero, esta vez, elige el widget Filtrar productos por precio y luego, simplemente, añade un Título. El widget de precios por defecto mostrará los precios más bajos y más altos.
Los clientes ahora pueden arrastrar los extremos de la barra del widget de precios, dándoles un rango de precios personalizado.
Una vez que tengas los widgets de categoría y precio configurados, puedes añadir el widget Filtrar productos por atributo de la misma manera que añadiste el widget de categoría. Las cosas se complican un poco aquí, pero ten paciencia. El esfuerzo vale la pena al 110%.
Filtro de productos por atributo
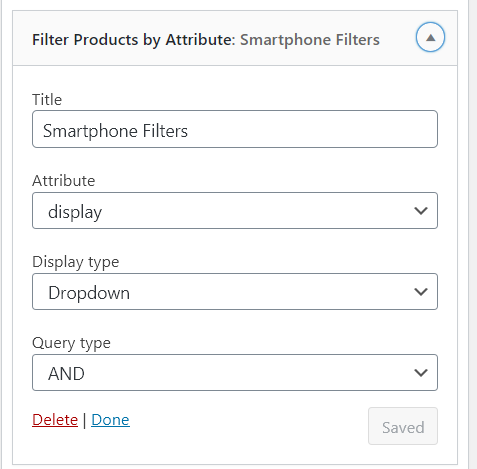
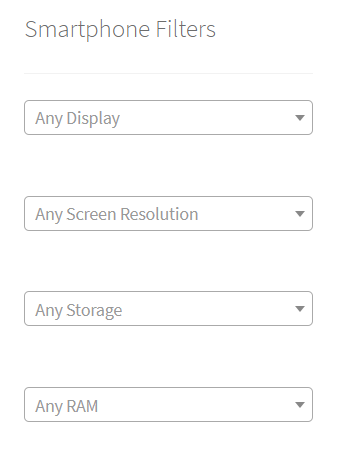
Piensa en los atributos como grupos. Si tenemos la categoría de camisetas, podríamos tener los atributos color, estilo de cuello y tela. Tendrás que agregar el widget Filtrar productos por atributo a la barra lateral tres veces para incluirlos todos allí, ya que cada widget solo mostrará un único atributo.
Selecciona el atributo que deseas que se muestre en cada uno de los tres widgets (o los que uses) y guárdalo.
En este ejemplo, tenemos un grupo de tres. Dado que es un grupo, solo necesitamos completar un título en el widget Filtrar productos por atributo de la parte superior para ese grupo.
Podríamos llamarlo "Estilos de camisetas" o algo similar.
Ahora, cuando un cliente esté en la categoría de camisetas, verá el título "Estilos de camisetas" con un grupo de atributos debajo del cual puede seleccionar distintos términos. Crea un grupo nuevo para cada categoría, nombrando únicamente el widget superior en cada grupo.
Algunos temas permiten añadir muestras, imágenes y otras mejoras a los widgets de filtro por atributos.
Con un tema que no tiene estas mejoras como, por ejemplo Storefront de WooCommerce, me gusta usar un desplegable para poder filtrar productos por atributo.


Así, el cliente ve que tiene opciones -y ese es nuestro objetivo-.
Después de configurar tu filtro por atributos, puede aparecer una lista bastante larga en el back-end. Sin embargo, en el front-end solo se mostrarán los atributos asignados a la categoría que está visitando actualmente en la tienda el usuario.
Sin embargo, hay una excepción: la página de tienda del eCommerce, que normalmente se encuentra en dominio.com/tienda.
En esta página, la barra lateral puede ser larga y confusa, pero hay una solución. No enlaces a esta página desde ningún menú. Creo que, en su mayoría, la gente tiene la impresión de que, al ser la home de la tienda, todo el mundo empieza ahí su proceso de compra. Sin embargo, esto es un bulo que está muy lejos de la realidad.
Lo más probable es que las personas que encuentren la tienda online accedan a la home o, si has hecho un buen trabajo de SEO, a una de las páginas de la misma.
Te recomiendo usar el menú principal para categorías, atributos populares o importantes y páginas importantes en la web. La página de la tienda se puede omitir. No es tan importante dentro de la estructura web.
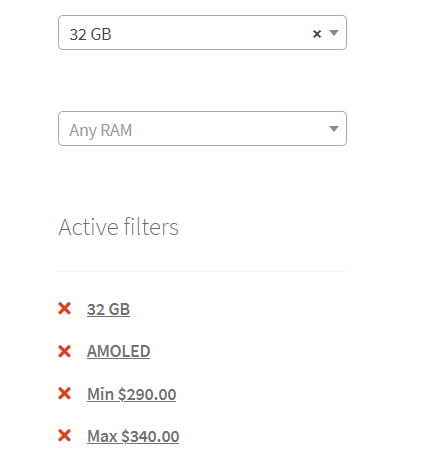
A continuación, añadiremos el widget Filtros de productos activos en la parte inferior de la barra lateral de la tienda. Para ello, sigue los mismos pasos que para añadir los otros widgets, pero esta vez selecciona Filtros de productos activos.

¿Ya sabes cómo aumentar la visibilidad de un producto con WooCommerce?
Como puedes ver, dedicar tiempo a configurar categorías, etiquetas, atributos, menús y filtros puede mejorar tu visibilidad digital y la capacidad de venta de una tienda online. Lo creas o no, estos son los conceptos básicos.
El problema es que con demasiada frecuencia se ignoran, se pasan por alto o simplemente se pasan a un segundo plano con tal de tener el eCommerce listo cuanto antes.
Tómate el tiempo necesario para configurar todos estos atributos y aumenta las posibilidades de que el proyecto supere tus expectativas. Se pueden hacer muchas más cosas para aumentar la visibilidad de los productos, como incluir botones para compartir, crear newsletters comerciales, un blog y optimizar la velocidad de carga web.
Pero lo que hemos mostrado en este artículo es la base desde la cual podrás crecer posteriormente.
Al final, aumentar la visibilidad de un producto significa hacerlo llegar al público objetivo de la marca y facilitar su proceso de compra.
Además, gracias a GoDaddy Pro podrás dedicarte a lo que más importa. Olvídate de hacer malabarismos con las tareas administrativas. Recupera tu tiempo y utilízalo para que los clientes sientan que son el centro de tu universo de marca.