No solo el diseño o la optimización pueden afectar a la velocidad de carga de tu página web en dispositivos móviles. Por norma general, la conexión a Internet de un dispositivo móvil es menos potente, por lo que el tiempo de carga de una web aumenta y la experiencia de usuario puede verse afectada por ello. Google es consciente de ello y ya en octubre de 2015 anunciaba una nueva iniciativa: Accelerated Mobile Pages, más conocida por sus siglas AMP.
Si quieres saber qué es AMP o las Accelerated Mobile Pages y conocer un poco más sobre este proyecto de Google, ¡sigue leyendo! A continuación te explicamos con detalle todo lo que tienes que saber sobre el proyecto AMP y cómo configurar AMP en WordPress.
¿Qué es AMP o Accelerated Mobile Pages?
AMP o Accelerated Mobile Pages es un proyecto de código abierto anunciado por Google el 7 de octubre de 2015 con el objetivo de mejorar los tiempos de carga y ofrecer una experiencia de usuario mejorada en los dispositivos móviles.
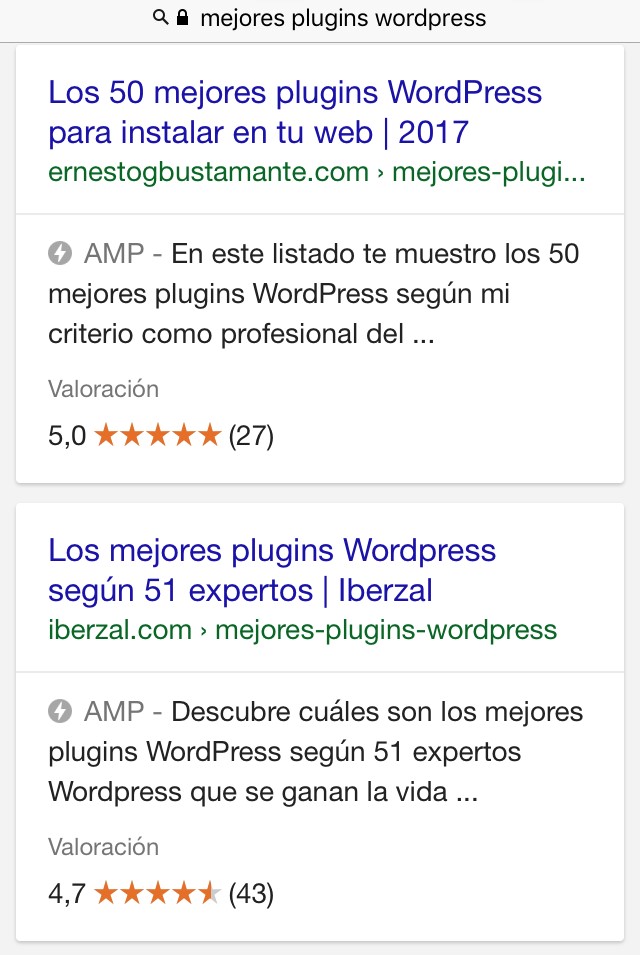
Estoy segura de que, si tienes una página web o normalmente navegas a través de tu teléfono móvil, has visto más de una vez el término AMP en los resultados de búsqueda de Google o el símbolo de un rayo. ¿Te suena, verdad?
Proyecto AMP
El proyecto AMP impulsado por Google nació con un objetivo claro: mejorar los tiempos de respuesta de una web y mejorar la experiencia de los usuarios que navegan a través del móvil.
Según el proyecto AMP se han publicado más de 1.5 billones de páginas AMP (Accelerated Mobile Pages) hasta la fecha.
Google es consciente de que el uso del móvil frente al ordenador de mesa cuando navegamos por Internet no para de crecer. De hecho actualmente el móvil ya es el principal dispositivo de acceso a Internet en España y ofrecer una experiencia de usuario positiva en estos dispositivos es clave y lo valora positivamente a la hora de posicionar las páginas web en las SERPs de Google.
Tanto es así que a principios del 2018 Google ha puesto en funcionamiento un nuevo algoritmo: Mobile First Index de Google en el que prioriza la versión móvil frente a la de escritorio a la hora de indexar tu sitio.
¿Cómo se crean las páginas AMP o Accelerated Mobile Pages?
Las páginas AMP o Accelerated Mobile Pages utilizan una variación reducida del código HTML, conocida como AMP HTML. Es decir, un código optimizado para que las webs carguen rápidamente en dispositivos móviles.
Esta variante reducida o código AMP HTML generan una versión ligera de tu web. Concretamente, elimina todos aquellos elementos que no son imprescindibles para el usuario (fundamentalmente javascript y CSS), centrándose únicamente en el contenido e imágenes.
De esta manera, se consigue una web ligera que puede cargarse casi al instante.
Para que te hagas una idea, The Washington Post, uno de los primeros periódicos en implementar AMP en su versión móvil, consiguió mejorar un 88% su tiempo de carga en estos dispositivos y logró aumentar un 23% los usuarios móviles concurrentes en menos de 7 días.
Y si ya tengo una web responsive, ¿necesito configurar AMP en WordPress?
En muchas ocasiones se confunde el término AMP con web responsive o simplemente se piensa que uno sustituye al otro. Ten en cuenta que una web responsive no deja de ser una página que se adapta perfectamente a los diferentes tipos de dispositivos (smartphone, tablet, PC…) conservando los estilos y scripts de la web original, mientras que la tecnología AMP elimina dichos elementos para ofrecer una web ligera.
Implementar AMP en tu página web no sustituye en absoluto a la versión responsive. Son conceptos completamente diferentes.
Cómo configurar AMP en WordPress
Si tienes tu aplicación instalada en un plan de alojamiento como Hosting WordPress, lo tienes muy fácil para generar páginas AMP válidas. Google ha lanzado el plugin oficial de AMP y configurarlo desde el panel de administración de tu CMS ¡es pan comido! A continuación, te explico paso a paso cómo hacerlo:
1. Instala AMP en WordPress
Accede al panel de administración de WordPress, instala el plugin AMP y actívalo. Automáticamente, el plugin genera todas tus entradas en AMP.
Si quieres comprobar que está correctamente instalado, añade /amp/ o /?amp=1 al final de la URL de alguna de tus entradas, en función cómo tengas configurados los enlaces permanentes o permalinks en WordPress. ¡Verás qué cambio!
Ten en cuenta que este plugin solamente añade una versión ligera a las páginas dinámicas, las páginas estáticas de tu sitio web se mantienen con el estilo original.
Como habrás podido comprobar, este plugin no tiene un panel de configuración, por lo que si quieres personalizar tus páginas necesitas algo más. Así que, ¡pasamos al siguiente punto!
2. Configura tus páginas AMP con Glue para Yoast SEO & AMP

Ahora que todas tus entradas se generan en AMP, es el momento de configurarlas y personalizarlas a tu gusto. Para ello Yoast ha creado Glue para Yoast SEO & AMP, que te permite hacerlo en solo 4 pasos, tal y como te muestro a continuación.
Importante: para poder trabajar con este plugin es necesario que tengas instalado y configurado correctamente Yoast by SEO, uno de los plugins más populares de WordPress.
- Accede al backend de tu aplicación y, en el apartado Plugins, busca Glue para Yoast SEO & AMP y pulsa sobre Instalar -> Activar.
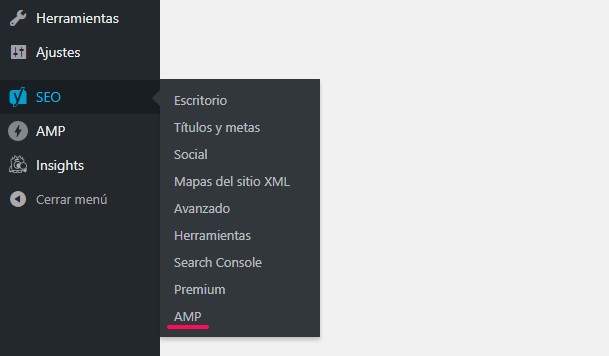
- Una vez que lo hayas activado, se añadirá una opción llamada AMP al menú de administración SEO, como ves en la siguiente imagen:

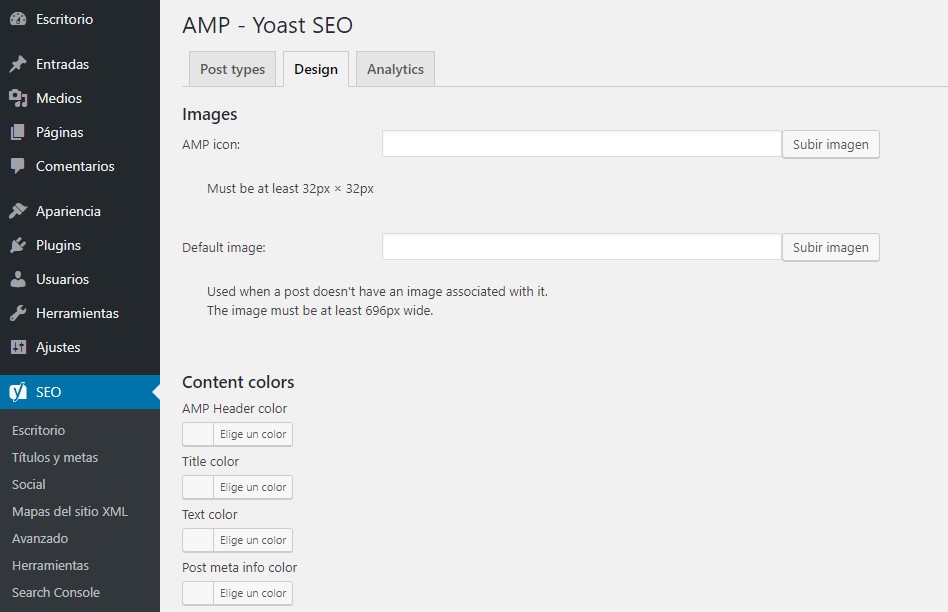
3º. Si quieres modificar el diseño de las entradas en AMP y personalizarlas de manera que se identifiquen con tu marca, simplemente pulsa sobre la pestaña Design y establece los valores que desees.
Podrás modificar la cabecera de las entradas con un logo adaptado a móviles (32px × 32px), una imagen por defecto, los colores del texto principal, título, enlaces o blockquotes e incluso seleccionar si quieres subrayado o no. 
Si tienes conocimientos de CSS podrás añadir código extra a tus páginas, como por ejemplo el píxel de Facebook para que se tenga en cuenta en la versión AMP en tus métricas.
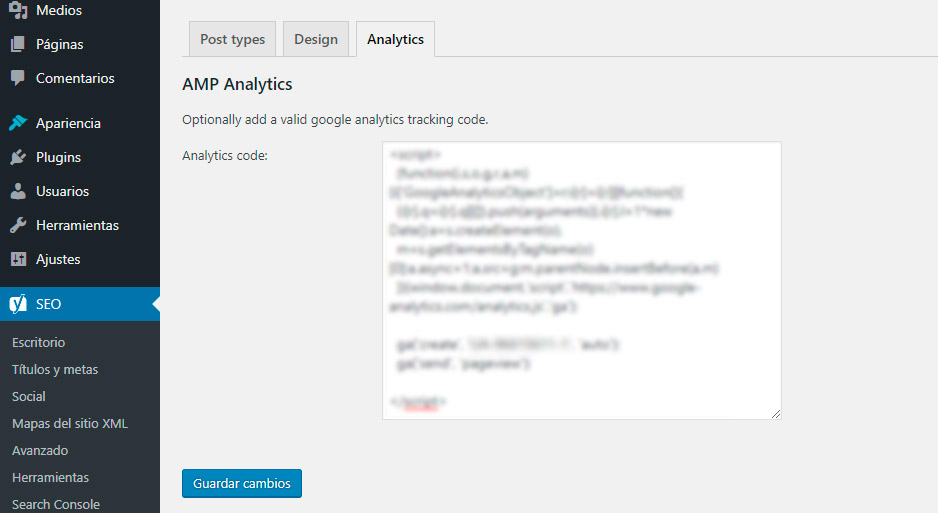
4º. Por último, vincula tus entradas AMP a tu cuenta de Google Analytics. Para ello pulsa en la última ventana y copia el código de seguimiento de cuenta de Analytics.
Puedes obtenerlo iniciando sesión en tu cuenta y pulsando sobre Administrar -> Información de seguimiento -> Código de seguimiento.
Puedo configurar AMP en WordPress, ¿pero funciona también para otros CMS?
El proyecto AMP o Accelerated Mobile Pages no solo ha sido desarrollado para WordPress, otros CMS o plataformas de publicación de contenido ya están preparadas para crear páginas en AMP.
Algunos de los CMS más utilizados que ya soportan las páginas en AMP son Joomla, Drupal o Typo3 y tienes a tu disposición plugins o complementos que te permiten configurar tus accelerated mobile page fácilmente.
En conclusión
Si te preocupa el posicionamiento SEO de tu web y constantemente estás trabajando en tu proyecto para ofrecerle a tus visitas una mejor experiencia de usuario, deberías configurar AMP en tu sitio web cuanto antes.
Como has podido ver, no es nada complicado gracias a los plugins AMP y Glue para Yoast SEO & AMP. Podrás generar fácilmente versiones de tus páginas en AMP y configurarlas y personalizarlas con los colores y estilos de tu web de origen.