Descubre los mejores editores visuales para crear una web en WordPress y lleva tu experiencia de diseño al siguiente nivel. Este tipo de herramientas te permite construir y personalizar la web de forma intuitiva y sin conocimientos de programación. ¡Optimiza tu flujo de trabajo con el editor visual para WordPress apropiado y crea una web impactante para tu proyecto fácilmente!
Qué es un editor visual en WordPress
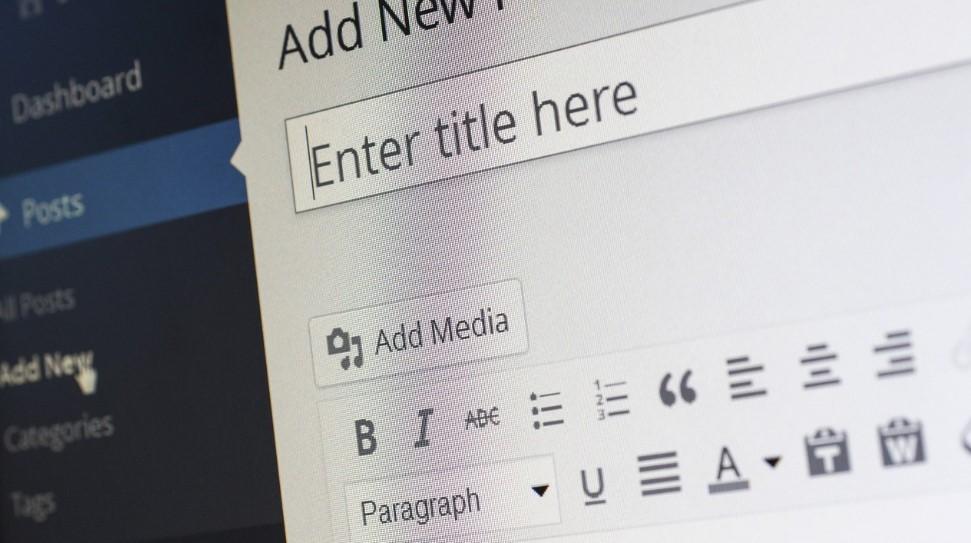
Un editor visual en WordPress es una herramienta digital que permite a cualquier usuario crear y editar contenido web de manera intuitiva a pesar de no disponer de conocimientos de programación. Normalmente son plugins que puedes instalar en WordPress (Antes tendrás que configurar e instalar WordPress).
Este tipo de software funciona mediante una interfaz gráfica que muestra el contenido en tiempo real, lo que permite visualizar cómo se verá la web en directo, mientras se realiza la edición.
Por lo general, este tipo de editor para WordPress utiliza un concepto conocido como ‘arrastrar y soltar’, donde los usuarios pueden seleccionar elementos, como texto, imágenes o videos, y colocarlos en el lugar deseado dentro de la página. También proporciona opciones de formato, como negrita, cursiva y encabezados, que se pueden aplicar fácilmente con solo hacer clic en los botones correspondientes.
Además, un editor visual para WordPress permite agregar plugins y widgets, lo que amplía aún más las funcionalidades dla web. De esta forma, es posible editar y personalizar la apariencia y el diseño de la web de manera sencilla, lo que lo convierte en una herramienta muy popular a la hora de crear y mantener la web propio de manera rápida y fácil. También puedes editar un tema en WordPress sin ser desarrollador.
Mejores editores visuales para WordPress
La elección del editor visual adecuado para la web de WordPress es crucial para conseguir una experiencia de edición sencilla, ágil y eficiente. Por eso te presentamos algunas de las mejores opciones de la actualidad, para que puedas ponerlos a prueba y quedarte con el que mejor se adapte a ti.
Elementor y Elementor Pro

Elementor es uno de los editores visuales más populares y poderosos para WordPress. Con una interfaz de arrastrar y soltar, este software lanzado en 2016 permite construir páginas y diseños personalizados de forma rápida y sencilla.
Elementor Pro, su versión premium, ofrece características adicionales como temas y widgets predefinidos, integración de formularios y opciones avanzadas de diseño. Su amplia biblioteca de plantillas y su compatibilidad con plugins externos lo convierten en una opción versátil para crear sitios web atractivos y funcionales.
Divi Builder

Divi Builder es el editor visual desarrollado por Elegant Themes, conocido por su tema multipropósito Divi. Su interfaz visual intuitiva permite crear diseños sofisticados y personalizados para tus páginas y publicaciones sin apenas esfuerzo.
Divi Builder ofrece una amplia gama de módulos y elementos, opciones de personalización avanzadas y una biblioteca de plantillas predefinidas. Además, también cuenta con una función de vista previa en tiempo real para visualizar tus cambios al instante. Con esta herramienta podrás diseñar sitios web visualmente impresionantes sin necesidad de conocimientos de codificación.
WPBakery Page Builder (anteriormente Visual Composer)

Este otro editor visual popular para WordPress también ofrece una interfaz de arrastrar y soltar para construir páginas y diseños personalizados. Con una amplia selección de elementos y módulos predefinidos, permite crear diseños atractivos y funcionales de forma limpia y sencilla.
WPBakery Page Builder también permite la edición en línea, lo que significa que puedes realizar cambios directamente en la página sin tener que alternar entre el panel de administración y la vista previa. Además, cuenta con una biblioteca de plantillas predefinidas y ofrece la opción de crear elementos personalizados. Se trata de una opción versátil para usuarios de todos los niveles de habilidad.
Beaver Builder – WordPress Page Builder

Beaver Builder es un editor visual potente y fácil de usar que permite crear páginas personalizadas sin demasiado esfuerzo. Su interfaz intuitiva hace que se puedan construir y personalizar diseños sin necesidad de conocimientos de codificación.
Ofrece una amplia gama de módulos y plantillas predefinidas que ayudan a crear diseños atractivos, pero además cuenta con funciones avanzadas, como edición en tiempo real, opciones de estilo personalizado y soporte para dispositivos móviles.
Su enfoque en la velocidad y el rendimiento lo convierten en una opción popular para diseñadores y desarrolladores.
SiteOrigin Page Builder

El editor visual para WordPress SiteOrigin Page Builder es gratuito y potente, y sus dos pilares son la simplicidad y la flexibilidad. Su interfaz intuitiva permite crear diseños personalizados de forma rápida y fácil, incluyendo además una amplia gama de widgets predefinidos y opciones de personalización que permiten personalizar al máximo la apariencia de tus páginas.
Esta herramienta es compatible con la mayoría de los temas de WordPress y se integra a la perfección con otros plugins populares.
Oxygen Builder

Este editor para WordPress resulta altamente flexible y potente para dicha plataforma. De hecho, ofrece un enfoque más granular y completo para el diseño y la personalización de sitios web.
Con Oxygen Builder, puedes crear diseños desde cero y tener un control total sobre cada elemento y detalle de tu sitio. Sus características incluyen una interfaz intuitiva, una amplia selección de elementos y plantillas, opciones de diseño avanzadas y una potente herramienta de código personalizado.
Gutenberg

Gutenberg es el editor visual nativo de WordPress desde la versión 5.0. Incorporado directamente en el núcleo de WordPress, Gutenberg utiliza bloques para construir y diseñar contenido.
Con su enfoque modular, permite una mayor flexibilidad y control sobre la estructura y el diseño de tus publicaciones y páginas. Gutenberg incluye una amplia variedad de bloques predefinidos, como encabezados, columnas, imágenes y galerías. Además, ofrece la posibilidad de crear bloques personalizados y extender sus funcionalidades mediante plugins compatibles.
Sin duda, se trata de la mejor opción si lo que buscas es una solución nativa y una experiencia de edición simplificada al máximo.
Por qué usar un editor visual
Usar un editor visual para WordPress tiene varias ventajas significativas:
- En primer lugar, brinda la posibilidad de crear y editar contenido web de manera intuitiva y sin requerir conocimientos de programación. Es decir: cualquier persona, incluso sin experiencia técnica, puede construir y mantener la web de forma eficiente.
- Otra ventaja es la visualización en tiempo real del contenido. Con un editor visual, los cambios realizados se muestran instantáneamente en la página, lo que facilita la edición y el ajuste de diseño sin tener que alternar constantemente entre la vista previa y el panel de administración.
- El editor visual también permite una personalización flexible del diseño. Usando herramientas de arrastrar y soltar es posible mover y colocar elementos donde se desee, lo que brinda control total sobre la apariencia y estructura dla web.
- Además, los editores visuales suelen ser compatibles con una amplia gama de temas y plugins de WordPress. Esto significa que se pueden agregar funcionalidades adicionales y estilos personalizados a la web con facilidad.
Por otro lado, te dejamos 20 plantillas gratis para crear landing pages. Eso sí, el uso de un editor visual en WordPress resalta la importancia de contar con un buen hosting que garantice un rendimiento óptimo dla web. Un hosting de calidad proporcionará los recursos necesarios para cargar y manipular eficientemente elementos multimedia, asegurará una experiencia fluida y gestionará el código más complejo generado por el editor ofreciendo además medidas de seguridad sólidas.
Nuestro hosting para WordPress es la mejor opción para la web, pero además respalda las funcionalidades del editor visual y asegura que tu sitio se ejecute sin problemas en todo momento, incluso cuando estás implementando cambios para ofrecer la mejor experiencia de usuario posible.