Saber qué es y cómo usar shortcodes en WordPress puede hacer más ágil el uso de la plataforma, ya que facilita enormemente la inserción de contenido dinámico y el acceso a funcionalidades avanzadas sin necesidad de escribir código complejo. Ahora bien, no todo el mundo sabe qué es un shortcode en WordPress o cómo utilizarlos, ¡por eso vamos a contarte todo lo que necesitas saber al respecto!
¿Qué es un shortcode en WordPress?
Un shortcode en WordPress es una pequeña porción de código que se inserta entre corchetes ‘[ ]’ y que permite añadir funcionalidades avanzadas a tus páginas, entradas y widgets.
Fueron introducidos en la versión 2.5 de WordPress, y desde entonces facilitan la inserción de contenido dinámico como formularios, galerías y otros elementos interactivos sin necesidad de tener conocimientos de programación. Es decir, ¡el shortcode ha democratizado WordPress aún más si cabe!

Cómo funcionan los shortcodes en WordPress
Los shortcodes actúan como comandos abreviados que, al ser interpretados por WordPress, se expanden en un fragmento de código HTML más complejo, lo que permite a los usuarios añadir funciones avanzadas con solo una línea de código.
Así, cuando una página se carga, WordPress busca estos shortcodes y los reemplaza con el contenido o funcionalidad definida en ellos.
Principales razones para usar shortcodes en WordPress
Cuando aprendes a utilizar los shortcodes de WordPress, verás que ahorrarás mucho tiempo y te harán la vida más fácil. Piensa en cuántas tareas debes realizar constantemente al crear una página o un post.
El uso de un Shortcode más habitual suele ser:
- Añadir un enlace de suscripción al final de cada post de tu blog.
- Añadir formularios de contacto.
- Crear columnas.
- Insertar código de AdSense.
- Añadir imágenes u otros elementos visuales.
Existen muchas otras formas de incorporar shortcodes en tu web, pero estas son las más comunes. Estos shortcodes normalmente vienen incorporados ya en los plugins.
Por ejemplo, el plugin Column Shortcodes te permite crear fácilmente columnas en tus páginas o posts. Mientras tanto, Ninja Forms utiliza shortcodes para añadir fácilmente formularios de contacto las páginas de tu web o en el contenido de tus entradas.

Ahora que ya sabes qué es un shortcode y algunas formas sobre cómo se utilizan, veamos cómo puedes añadir, crear, editar e insertar tus propios shortcodes.
Cómo crear un shortcode en WordPress
Es cierto que los shortcodes de WordPress te lo ponen fácil a la hora de añadir funciones a tu web. Pero, ¿qué pasa si no encuentras un shortcode para esa idea que tienes en mente? Una vez que aprendas a usar los shortcodes de WordPress, puedes crear los tuyos propios sin problema:
- Desde cero: tendrás que ir al archivo function.php de tu tema para crear uno.
- Mediante un plugin: te explicaré cómo hacer tu vida más fácil creando shortcodes en WordPress.
Crear un plugin desde cero
Antes de empezar, ¡ojo! Te recomiendo crear una copia de seguridad de tu web antes de realizar cualquier cambio en los archivos de tu plantilla.
Siempre puede romper algo. Confía en mí, lo sé de primera mano. Además, es mejor usar este método si has creado algún tema hijo para no perder tus shortcodes en alguna actualización de tu plantilla.
Vamos a hacer sencillo el contenido de los shortcodes, pero puedes crearlo más avanzado, con código personalizado.
Accede al archivo functions.php de WordPress. Desde Apariencia, pulsa en Editor y luego selecciona el archivo functions.php. Para crear los shortcodes tienes que crear la función y nombrar el shortcode. A continuación te explico cómo hacerlo:
Crear la función
Lo primero que tienes que hacer es crear la función primaria en PHP. Te ponemos un ejemplo de cómo hacerlo:
// Shortcode "Galeria de fotos"
function shortcode_galeria () {
Return 'Incluir galería fotográfica';
add_shortcode('galeria-foto', 'shortcode_galeria');
Nombra el shortcode
Ahora tenemos que añadir código para asociar la función al nuevo shortcode. En el siguiente ejemplo galeria-foto será el código corto que creamos y después lo asociaremos a la función shortcode_galeria.
add_shortcode('galeria-foto', 'shortcode_galeria');
Todo junto quedaría algo como:
// Shortcode "Galeria de fotos"
function shortcode_galeria () {
Return 'Incluir galería fotográfica';
add_shortcode('galeria-foto', 'shortcode_galeria');
En este ejemplo del atajo de la galería, se mostrará cada vez que añadas [galeria-foto] en una página, un post o un widget. Es decir, que ya habrías creado un shortcode de la galería.
Puedes nombrar tus propios shortcodes como quieras y su funcionalidad también depende de ti. A la hora de nombrar el shortcode, te recomiendo utilizar algo que sea fácil de recordar. Una vez más, te recordamos que el objetivo de los shortcodes es facilitarte un poco la vida.
Crea shortcodes con un plugin
¿No te gusta la idea de andar a tocar código en tu plantilla? No pasa nada, hay un plugin que te permite hacerlo fácilmente.
El plugin Shortcoder
A continuación vamos a ver cómo puedes utilizar Shortcoder para esto. Es un plugin gratuito que te permite usar el editor de páginas para crear shortcodes en WordPress.
Para empezar a utilizarlo, accede al panel de control de WordPress, pulsa en “Añadir plugin” y busca Shortcoder.
Después de instalar el plugin, sigue estos pasos para crear tu primer shortcode:
- En el menú de la izquierda ve a “Ajustes” y luego selecciona “Shortcoder”.

- Pulsa en “Create a new shortcode”.
- Ponle un nombre al shortcode y luego añade el contenido en el editor
- Ahora haz clic en Create shortcode y listo.
- Dirígete al editor de la página o del post en el que quieres añadir el shortcode.
- Haz clic en el icono de código abreviado de la barra de herramientas del editor.
- ¡Publica los cambios!
Plugin Shortcodes Ultimate
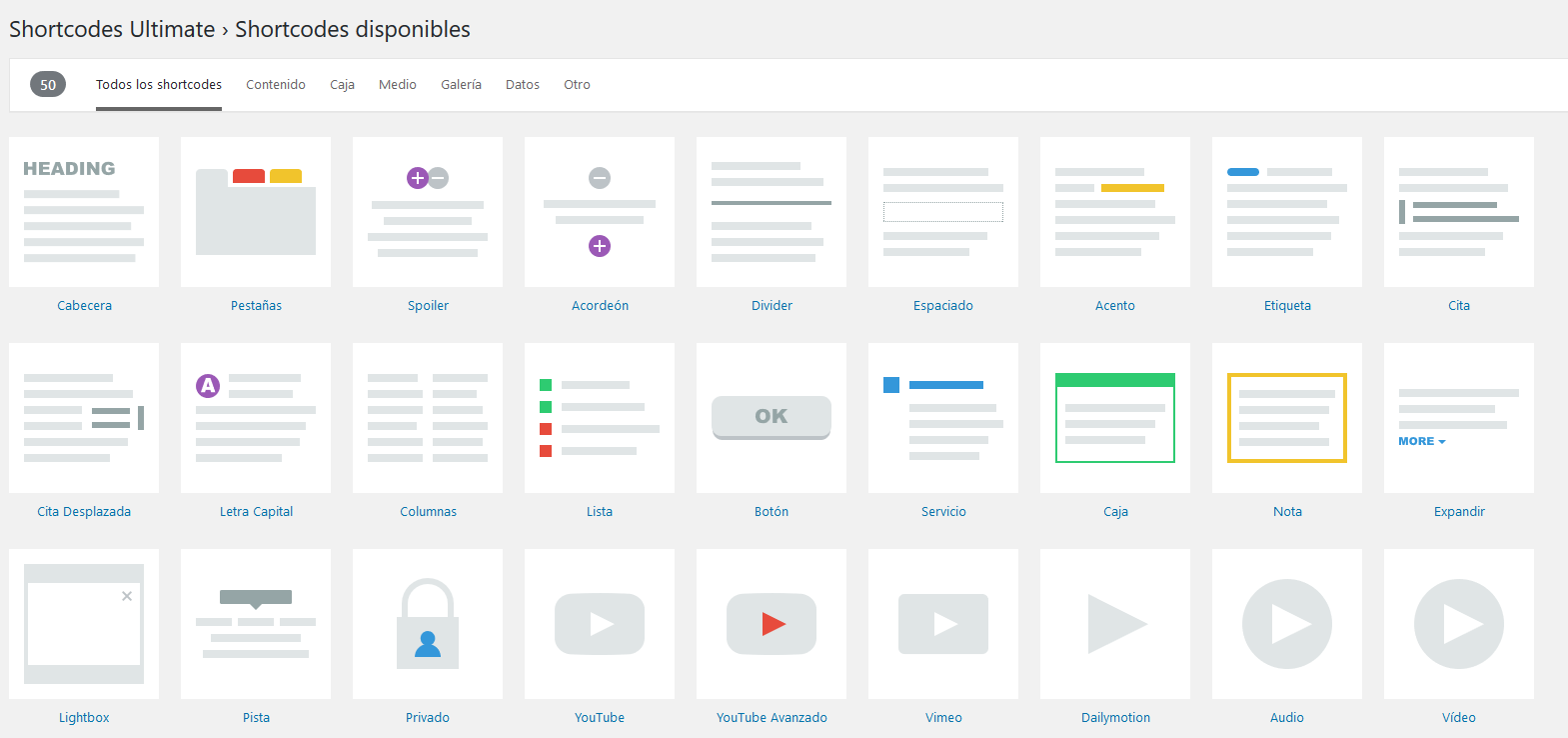
Tengo que mencionar este plugin porque está activo en más de 700.000 instalaciones de WordPress y tiene muy buena puntuación en el repositorio. Shortcodes Ultimate tiene un montón de shortcodes por defecto para crear pestañas, botones, sliders, carruseles, videos y mucho más.
A continuación te muestro la lista completa de shortcodes que puedes utilizar. Para ello, en el panel de WordPress accede a la sección “Plugins”, pulsa sobre “Añadir nuevo” y busca Shortcodes Ultimate.

Los shortcodes de WordPress tienen un potencial ilimitado. Ahora que sabes utilizarlos, ahorrarás mucho tiempo en las tareas de tu web.
Cómo editar un shortcode en WordPress
Para editar un shortcode en WordPress, primero es necesario comprender su estructura y su función. Puedes modificar los atributos del shortcode directamente desde el editor de WordPress, y si el shortcode fue creado de forma manual, o usando un plugin, puedes ajustar su función en el archivo ‘functions.php’ de tu tema, o bien utilizando un plugin de gestión de snippets como Woody ad snippets.
Eso sí, ¡asegúrate de probar los cambios en un entorno de desarrollo antes de aplicarlos en tu web para evitar errores! Y, ya que estás, no olvides hacerte con el hosting WordPress de GoDaddy, ¡la mejor solución para que tu página funcione de maravilla!
Cómo insertar un shortcode en WordPress
Insertar un shortcode en WordPress es un proceso sencillo que puede llevarse a cabo en entradas, páginas y widgets.
En entradas y páginas depende de si usas el editor clásico de la plataforma, donde basta con pegar el shortcode directamente en el contenido en el que deseas que aparezca, o de si utilizar Gutenberg, donde hay que añadir un bloque específico de shortcode desde la sección de Widgets y pegar el shortcode en el bloque.
En cuanto a los widgets, lo mejor es seguir estos tres sencillos pasos para insertar el shortcode:
- Ir a ‘Apariencia’ y de ahí a ‘Widgets’ en el panel de WordPress.
- Añadir un widget de texto en la sección deseada.
- Pegar el shortcode dentro del widget de texto y guardar los cambios.
Ejemplos prácticos de shortcodes en WordPress
Los shortcodes permiten añadir opciones avanzadas de la forma más sencilla posible. ¡Seguro que estos ejemplos de shortcode en WordPress te dan muy buenas ideas!
- Puedes incluir un formulario de contacto en tu web usando plugins como Contact Form 7, usando el shortcode ‘[contact-form-7 id="1234" title="Formulario de contacto"]’ en cualquier entrada o página.
- Para añadir una galería de fotos, puedes usar el shortcode ‘[gallery ids="1,2,3,4"]’, en el que los números representan los ID de las imágenes en la galería.
- Además, puedes crear un shortcode para un botón de suscripción con ‘[subscribe]’, que puede ser configurado para enlazar a una página específica o bien a un perfil de redes sociales.
Y ahora que tienes claro qué es un shortcode en WordPress y cómo sacarle partido, ¿a qué esperas para empezar a sacarles provecho?