A famous real-world quote, “first impression is the last impression,” is true in the virtual world as well. The year of vivid changes, 2021 might seem like it’s about to get over, but this year there was a bucket full of big UI trends.
The user interface is a combination of screen layout, interface animation, and visual elements.
In layman’s language, it is the graphical interface of the device.
From giving voice commands to watching fonts popping up in 3D effects, 2021 gave users a lot. Designers raced to meet user needs while maintaining their comfort and convenience.
Changing trends in UI space
In the digital age, UI concepts are more important than ever. With advances in language technology, artificial intelligence (AI), virtual reality, augmented reality, and big data, designers are playing an integral role in ensuring accessibility, inclusion, and ease of use.
The message is clear.
Companies must continually evolve and create compelling digital experiences to thrive in the modern world.
User interface design should always be integrated with business goals. To deliver an impressive interface, companies combine digital design skills, technology, and creative resources.
Top six UI trends of 2021 in India
Here are six UI trends to add to your arsenal in 2022.
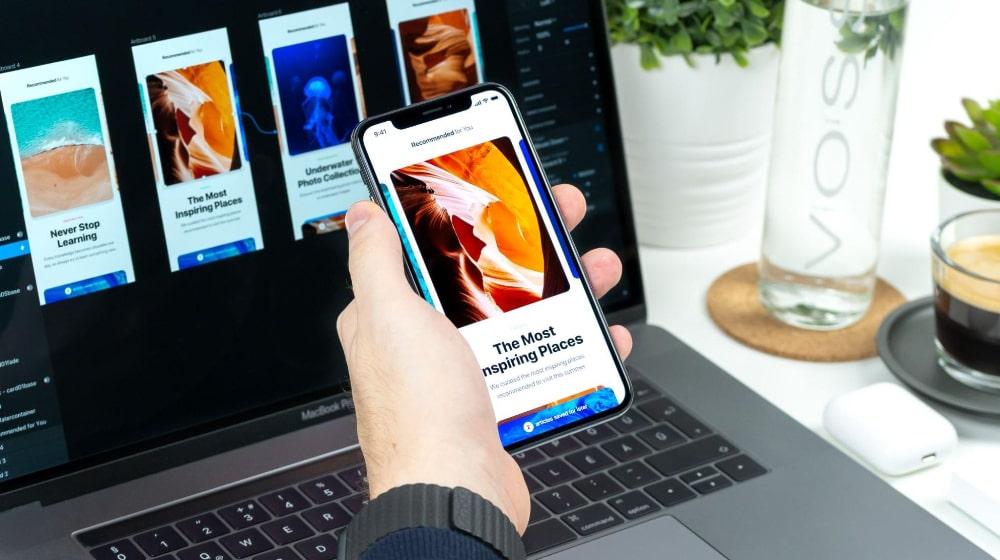
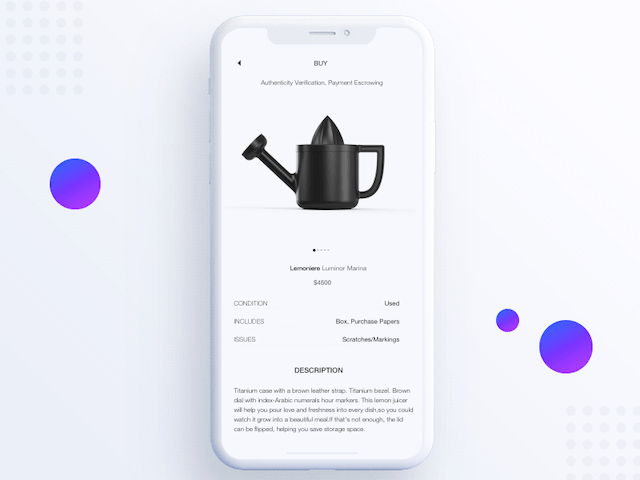
1. 3D designs
3D elements in mobile and web apps have proven to be useful in engaging users.

Imagine showing a product online with an interactive 360-degree model. How about a navigation cube in your mobile application in 3D space which rotates like an enigmatic shape?
The work involved in creating such an experience is transcendent but very rewarding.
Websites that show something unique attract users. For example, consider adding soft shadows and smooth images to your site. In addition, its application allows you to create a 3D effect on your website and display the depth of the elements.
But that doesn’t mean it only applies to graphics. It also applies to:
- Videos
- Texts
- Images
Layered elements are one of the most sought-after trends among UI designers. Layering adds depth and creates a feeling of lightness and a drowning effect. It also sets your website apart from clickable projects.
3D typography is one of the latest innovations to hit the design world. You can experience this in different ways and use various effects to highlight content for different purposes.
2. Minimalistic UI
One of the most noticeable achievements in graphic design today is minimalistic UI. This trend is truly dominating the UI world. Think about a design that minimizes distraction?
Any user would love that. Right? Undoubtedly, minimizing the cognitive burden to attract users to thematic content continues to be popular.
Better readability always matters.
Cookie pop-ups, coupon promotions, and many updates attract and divert website visitors. And here, user-oriented minimalism takes over.

These are key to mastering UI/UX for years to come:
- Using more free space
- Minimizing project elements on the screen
- Creating more room for visitors' eyes
It's always a good idea to improve readability by minimizing clutter. Lessening the cognitive load directs users to targeted content, so it will continue to be popular because it increases conversion.
Furthermore, the functionality of the elements comes to the forefront.
For most modern audiences, the problem is data overload, which means that website owners should strive to make UI design simple and concise.
3. Floating elements
If you need help visualizing your site, you can overlay your objects and the floating effect to give them a more 3D effect. For many, playing with sliding objects has resulted in improving customer loyalty.
The design trend has led designers to use space, weight, and width to explore a wide variety of options, all in a flurry of characters.
Font rich in art and other bright and vibrant designs, reminiscent of traditional Indian art, excites Indian users. The user interfaces of many Indian designers are looking for human shapes and figures. The deviation in user interfaces makes them distinguish against other designers.
Animated images or GIFs work well for content and pages that show a process or describe something. Motion in photos creates a relaxed element with images.
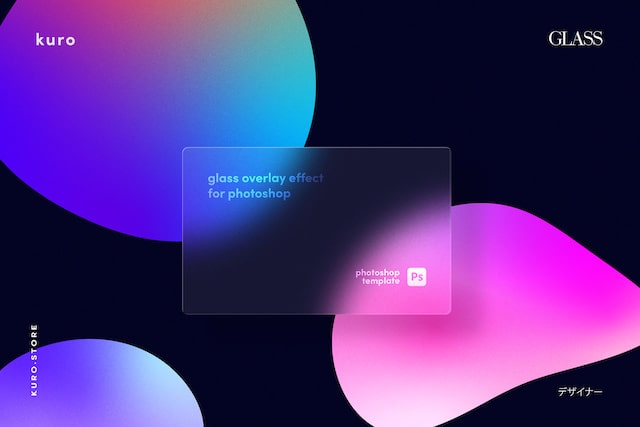
4. Glassmorphism
The term 'Glassmorphism' is a UI design trend that contrasts dark or light objects against a colored background. It blurs the background through the gleam.

Such hyper-realistic elements were needed to create an intuitive and easy-to-use user interface. The flat design is streamlined and is a new trend. It emphasizes 2D elements, minimalism, and bright colors.
Glassmorphism first entered Apple’s iOS 7 world. The main feature of this design element is the separation of the background, which succeeds through transparency and spot. This is how the effect looks like a glaze. It creates the appearance of the elements through the glass.
Intense graphics, shadows, and angles make buttons and cards look more like objects in nature but do not recreate them.
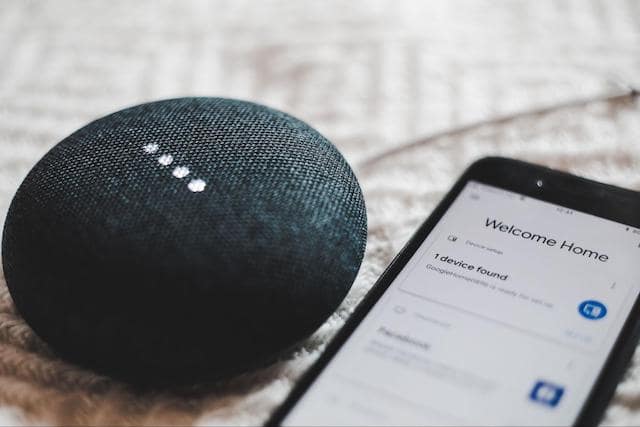
5. Voice assistance
The most convenient way of searching elements in an app is through voice assistance. It’s not common now, but there will be voice-activated interfaces across sites in the future.
It works based on how the Google voice interface works; you can ask the site to search it for you instead of typing it.
Voice user interfaces are the so-called 'virtual assistants' that help the users navigate a program in a faster hands-free way.
The capabilities of voice user interfaces (VUIs) allow users to perform multiple tasks simultaneously. voice-activated applications are able to comprehend:
- What we say
- How we say it
- Its context
VUI will continue to solidify its position as the second-most popular app navigation type after the graphical user interface (GUI).
6. Dark mode
Tell me whether your phone is in dark mode or not? We all are obsessed with this trend.
Typically, a dark mode uses a black or similar background with contrasting colors such as white, blue, etc.
With the big three tech giants — Apple, Google, and even the Facebook mobile app — jumping on the dark-themed feature, this trend is taking hold in everyone’s heart.
According to a survey published on Medium, 82.7% of developers use dark mode.
A majority of the respondents said dark mode was more comfortable for their eyes.
The best part about the dark mode, and probably why it's so in demand, is that dark interfaces are easier to read.
Will these trends slow down in the near future?
Modern UI trends in user interface and website design work together so a little mix and match would not harm. Create something sophisticated and trendy.
“A bad UI is like an elephant in a room of blind people.”
― Vineet Raj Kapoor
As long as UI trends promote usability and take nothing away from you, combine current trends to get the most out of your website and UI design.
You cannot expect users to pay attention to your site unless something is exciting to look at. That's why over the years, the style of web pages and new UI trends has evolved. The future will reinvent itself to keep up with modern features.
________________________________
Efficiently deliver better results
When you use the Hub from GoDaddy Pro, suddenly there’s more time in your day to focus on what matters most. Forget about juggling admin tasks. Reclaim your time and use it to make clients feel like the center of your universe.