If you’re a business owner and still aren’t online, then definitely you are losing out in today’s digital world. When customers are exploring products/ services on the internet, not having a website is like not having a business at all. In this article, we will learn how to build your own website in less than an hour.
Would you believe if I tell you that you can create a website without any coding knowledge?
“I know I need a website and I will build one soon,” I have heard from many small business owners.
You need to kill procrastination before it destroys your business. And GoDaddy’s Website Builder is the exact tool you need to get the ball rolling.
How to build your own website in 6 simple steps
Today, anyone can build their own website — even those who have no coding skills! Just follow these six steps.
- Create your free account.
- Choose a theme, adjust the header.
- Add sections.
- Add pages (optional).
- Few extra details.
- Preview and publish your site.
So, are you ready?
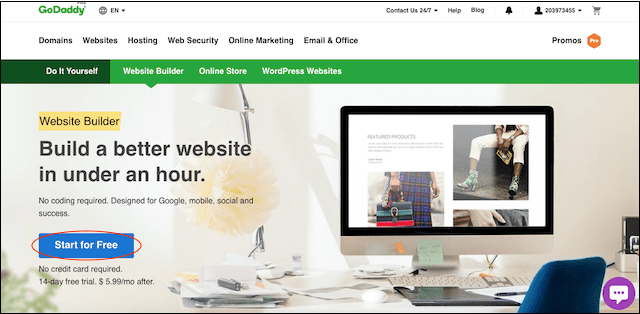
1. Create your free account

To get started, click the Start for Free button on this page.
No payment details are needed to get the free 14-day trial access to GoDaddy’s Website Builder.
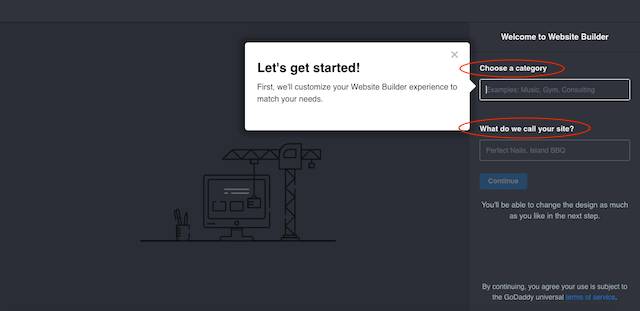
Enter your email ID, a unique username of your choosing, a strong password and you are good to go.

The next step is choosing the category of your business like music, gym, consulting etc. and the name of your website (this could be the name of your business).

Based on these two pieces of information, GoDaddy Website Builder will show you a template with pictures and layout designed according to your business category. A template is a pre-built website with all the coding done for you.
Related: Textile website templates for your business
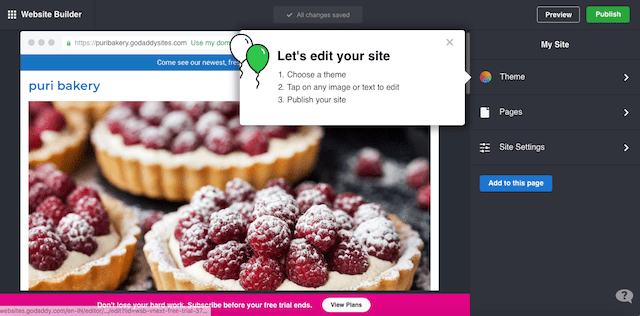
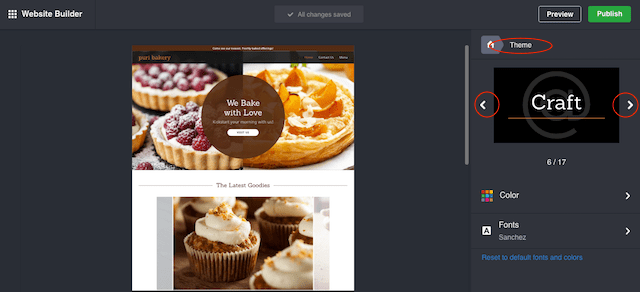
2. Choose a theme, adjust the header
With the theme option, you can choose a suitable ‘look’ for your website. A theme decides the overall appearance of your website, including the colours, text fonts and layout.

Select Theme in the right toolbox, then click the right and left arrows to look through the 17 options. As you change the theme on the right, the layout on the left will show you what each theme would look like. Once you find a look you like, click Done.

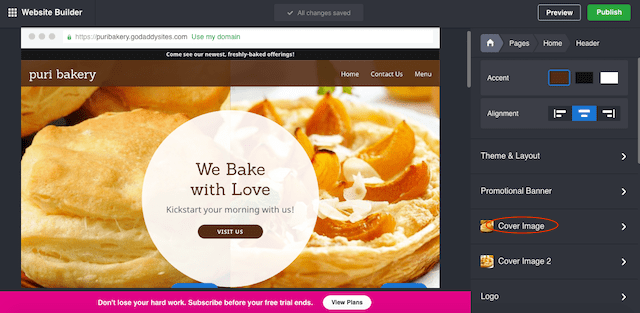
The header, or the top section of your website, is the first thing your customers will notice. Therefore it should be appealing and enticing. Perhaps you do not like the way the header looks now — no problem.
Click Pages then Home then Header in the right toolbox.
Here you can adjust the photo, colours and the text on the template. These are visual elements of a brand. Make sure each element complements the other; together they should speak one language.
For example, a funky font will not go with a professional colour like deep blue.
To change the photo, click Cover Image on the right and select Replace. Choose from the Getty images stock photo library by clicking Stock Media under ‘Image Library.’ There is an ample number of pictures under each category shot professionally — all free of cost to you.
Select any photo by clicking the circle in the upper left of the image and then the Insert button in the lower left.
If you prefer, you may use your own photograph by selecting My Uploads under ‘Image Library.’ Simply click Upload to retrieve any photo you have saved on your desktop or drive.
Related: 8 inexpensive tools for creating beautiful product photos
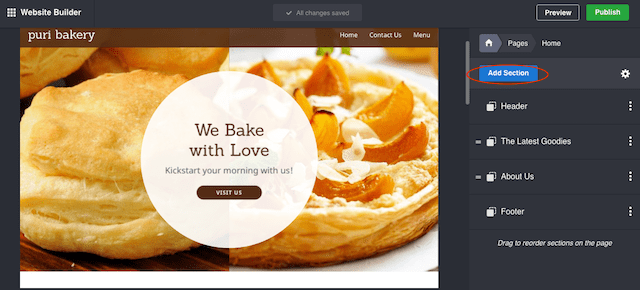
3. Add sections
If the visitor likes the header, the next action he will take on your website is scrolling down. So, the second critical area of your site is the rest of your home page.
You can decide what you want to flaunt on the home page by adding sections like:
- Photo gallery
- About
- Blog
- Menu/Price list
- Online store
- Calendar
- Video
- Logos and badges
- Subscribe
- Social links and more
Once you’ve added a section, just click and type to replace the generic text with your own business details.

You can add or delete sections according to your requirements any time. It is as simple as clicking the blue Add Section button then selecting the option you want from the list.
You can also rearrange the sections on your home page according to your choice by just dragging them higher or lower on the page.
Nice work — you have the already designed the home page!
4. Add pages (optional)
If you think the home page has all the information customers need, there’s no need to add pages to your website. Just make sure you have a great-looking header, About and Contact Us — these are the essential sections every website should have.
But let’s say your business is a bit more complex. Maybe you would like to:
- Accept orders via a web form.
- Provide directions to your shop, boutique or office.
- Actually sell products from your website.
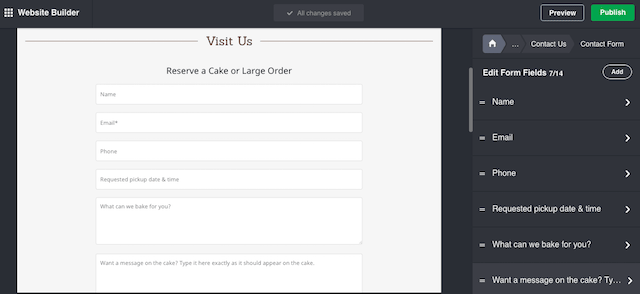
GoDaddy’s Website Builder gives you the option to create a customised Contact form by adding up to 14 form fields. In this way, you can gather all the information you need to fill orders for on-site pickup.

How about them visiting your shop? Just type your address in the provided field and a map will appear with your location highlighted. This allows your website visitors to quickly locate your store, restaurant or shop.
If you plan to sell products from your website, you will need to add a page that you name something like Shop or Buy. Then simply add the section called Online Store and list your products one by one or by importing them from your Square account.
5. Few extra details
That’s not it! There are a lot more features you can add to your website.

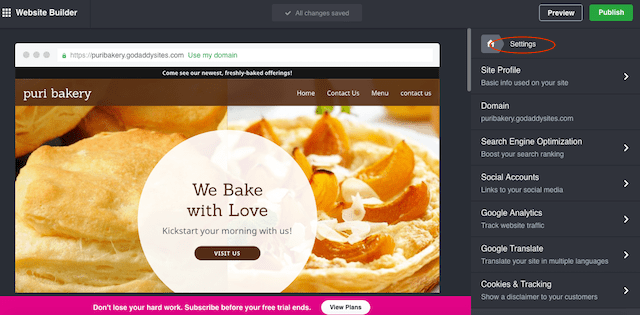
Click on the Settings button in the toolbox. From here, you can:
- Quickly add your social media links to your website.
- Translate your site using Google Translate.
- Invite search engines to index your site.
- Track website traffic in a few clicks.
To add any of these features, just select the one you want and follow the provided instructions.
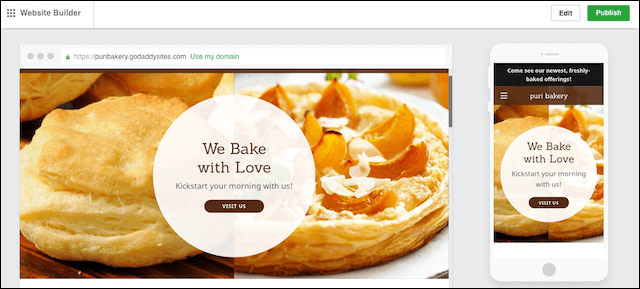
6. Preview and publish your site

With a single click of the Preview button on right top corner, you can preview your site anytime. It gives you desktop as well as the mobile view. Does it look like your dream website? Still not? Then click the Edit button, make necessary changes and Publish the site only when you’re a happy camper.
How to build your own website
As an entrepreneur, you have too many irons in the fire. But you need a website. What to do?
A website builder allows you to build your own site within minutes and in budget too.
So now that I have killed your excuse of having no coding and design knowledge, there’s no reason to procrastinate, my friend. Go ahead play around with the tool and get started!