Editor's note: This post is brought to you by GoDaddy Pro, a free suite of tools to help you save time as a web developer. Sign up for free!
A website is one of your client’s most important tools — a ‘round-the-clock advocate for their products or services, a machine for lead generation, a virtual storefront, an anchor for their business’s social media channels and other online properties, a platform for thought leadership. In some cases, their website is the first impression made to prospective customers.
So you want it to be a good one.
Does their website delight visitors, whether they visit from a smartphone or a desktop computer? Can visitors move effortlessly through the site? Is it fast? These are just a few considerations when evaluating a website’s design for usability and performance.
It’s easy to make a few missteps — but big website design mistakes could cost your clients business, prompting site visitors to bounce before they’ve even begun.
15 website design mistakes to avoid
Are you doing everything perfectly, or is there room for improvement? Use the checklist below to begin the tweaks (or complete overhaul) you need to make your client's sites work its best for their business. Here are the 15 areas you’ll want to pay close attention to:
- Above-the-fold.
- Speed.
- Responsiveness.
- Intuitiveness.
- Navigational simplicity.
- Readability.
- Scannability.
- Cleanliness.
- Elegance.
- Branding.
- Contact info.
- Search.
- Timeliness.
- Annoyances.
- Error handling.
Let’s look at each area in more detail, shall we?
1. Above-the-fold
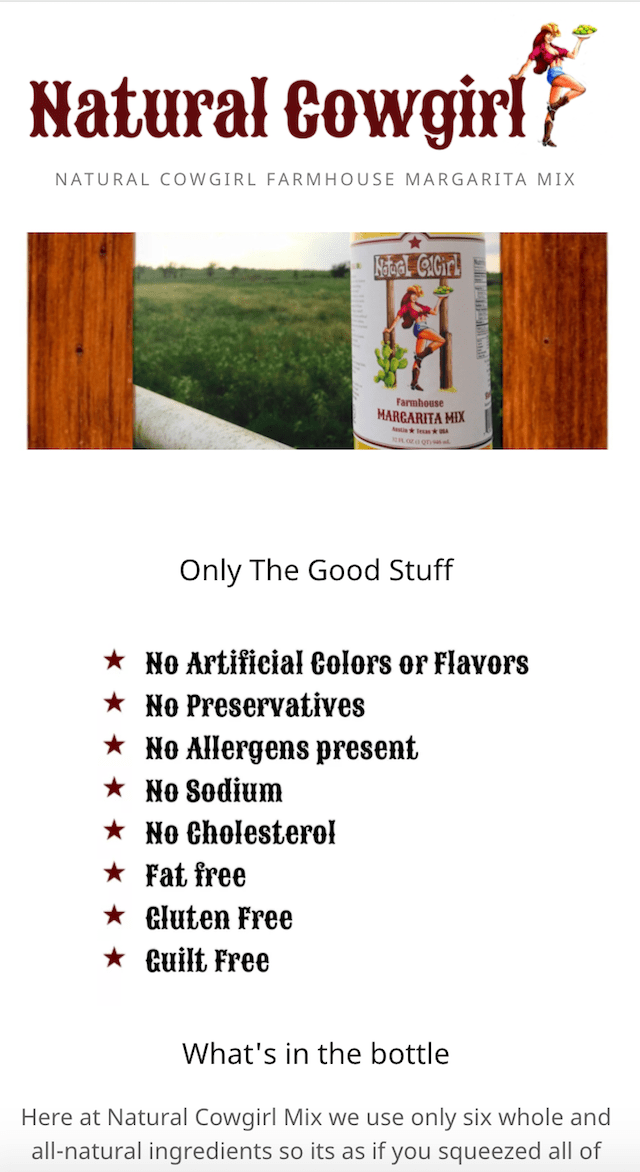
Are the name of the business and purpose of the website immediately obvious to visitors? When visitors land on the website, they expect to quickly see who your client is and what they offer. Make sure the name of their business and their products and/or service offerings are prominently displayed on their home page.

2. Speed
Does the website load in three seconds or less on desktop, tablet AND mobile? It’s gotta be speedy. According to information from web analytics platform Kissmetrics, 47 percent of consumers expect a web page to load in two seconds or less, and 40 percent of people abandon a website that takes more than three seconds to load. Site speed killers include clunky code, images that are too large, and too many external calls to cloud services.
Not sure about page load times? Use Pingdom’s Website Speed Test to find out. Google’s PageSpeed Insights tool also can help you analyze and improve.
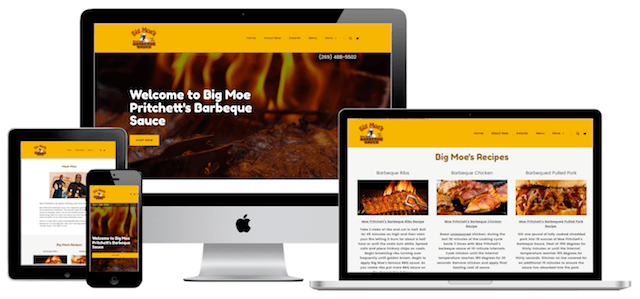
3. Responsiveness
Does the website look good and perform well on all devices? A “responsive” website works equally well on desktop and mobile. For example, people who visit the website on their smartphones should not have to pinch, zoom or swipe just to view the content. When the user clicks on a menu or selects an action, the site should respond instantly. A responsive layout adjusts according to screen size, offering an optimized browsing experience.
Take Google’s Mobile Friendly Test to see how your website scores. (BTW, Google moved to a mobile-first indexing system, so you’ll want to prioritize building mobile-friendly websites to ensure search ranking doesn’t suffer.)

4. Intuitiveness
Is it obvious what the user should do on the website? Make a list of five to 10 things the user might want to do on each page; if it’s not obvious how to easily accomplish each action item, fix it. The content on the page should generally go left-to-right, and then top-to-bottom. Put the most important information (or the most likely action items) at the top left, and take it from there.
If you’ve included strong calls-to-action on every page of the website, give yourself an extra pat on the back.
5. Navigational simplicity
Is it easy for users to make their way around the website? They shouldn’t have to think too hard about how to get from here to there and back. Make sure the main navigation appears on every page and always gives a way for the user to return from the path they’ve taken to reach any part of the website. At the very least, include a link to the home page and other major sections of the website to allow for immediate movement through the site. Avoid using too many menus and menu options.
6. Readability
Is the text easy to read, and does it scale? It’s not easy to read fancy, script-y fonts and text over a background that doesn’t provide enough color contrast. Stick to three or fewer easy-to-read typefaces and a high-contrast, text-to-background color combo. If in doubt, you really can’t go wrong with black text over a white background. And make sure the browser’s zoom function works on your text.

7. Scannability
Can users quickly and easily scan the website for information? People don’t want to read too much to find what they’re looking for on your website — especially on the home page. Keep the text short and snappy, with plenty of whitespace, so they can scan the page to take in its information at a glance.
8. Cleanliness
Is the website copy clear and error-free? You’re striving for simple and accurate. Typos, missing words and bad grammar are major hits to the website’s credibility. Kudos if you’ve got a proofreading buddy or, better yet, a professional proofreader and/or copywriter. At the very least, be sure to read and re-read the copy if you’re the only person writing it and publishing it on the website.
9. Elegance
Is there plenty of whitespace? Whitespace, aka negative space or empty space, is your friend. To use a retail analogy, high-end stores feature wide, friendly aisles; junk stores cram things together. The same philosophy holds true for a website: Use whitespace as a primary design element.

10. Branding
Do the website’s colors align with your brand’s personality? Your client's website is the go-to place to showcase key branding elements, including their logo, fonts and color scheme. These are the visual cues that help anchor their online presence across multiple platforms — like their website and various social media channels. As a friend of mine once wrote:
“Cohesive branding in your online visibility reinforces your brand’s values, personality, attitude and messaging. It builds trust and helps customers remember who you are.”
It’s important stuff, so treat yourself to a happy dance if the website includes the client's logo and uses their brand’s chosen color palette. If they don't have those, consider bringing in a professional designer to come up with a fitting color scheme and logo.
11. Contact info
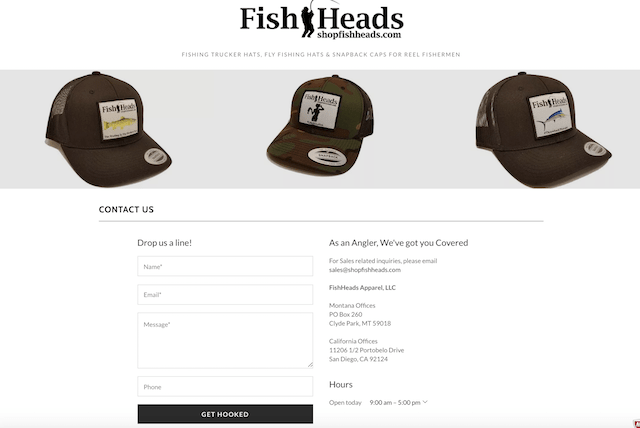
Is it easy for prospective customers or business partners to reach your client? Their Contact page is one of the most important sections of the website — a portal for turning prospects into customers. Make it as good as it can be. Unless your clients have a truly compelling reason not to do so, provide at minimum a phone number and email address. If they have a physical location, include a mailing address and map. Then take it a step further by putting your primary contact info on every page of your website.

12. Search
How well does the website’s search feature work? “Googling” is now a verb. Siri and Alexa are our BFFs. Typing into a search bar is an everyday behavior (and for some of us, an every-five-minutes behavior).
Website visitors expect working search functionality when they browse a site.
Great job if the search feature is spot-on. Not quite there? Make the investment into getting it fixed. WordPress websites include a default search feature, but you might want to explore more robust search plugins if you're building a WordPress site with lots of pages.
13. Timeliness
Is all the information on the website current? Make sure that business contact information, service offerings, prices — essentially, all the information on the website — remains up-to-date.
14. Annoyances
Does the site include any features than many users find annoying? Some of these features might include:
- Pop-up menus. While pop-ups can serve a business purpose (such as capturing newsletter signups), they are generally a usability nuisance. Evaluate the need for pop-ups on the website, and look for alternative solutions.
- Autoplay. If the website automatically plays music or videos when the home page loads, it’s time to turn those features off.
- Flash. According to Brian Barrett, writer for Wired, Adobe Flash software is a web design negative because:
“Flash is a closed, proprietary system on a web that deserves open standards. It’s a popular punching bag for hackers, which puts users at risk over and over again. And it’s a resource-heavy battery suck that at this point mostly finds its purchase in pop-up ads you didn’t want to see anyway.”
‘Nuff said.
15. Error handling
What happens when someone goes to an invalid URL or moved/missing page? If they see a nice error prompt that leads them to the right place, give yourself a pat on the back. Great work. Next best? A customized 404 Page Not Found message. Not so good? A default 404 Page Not Found message. In that case, stop whatever you’re doing and fix the error handling immediately.
What’s next?
Your next steps will depend on what services you're willing to provide, and what your clients are willing to pay for.
Email marketing
Are your clients ready to use their website as a lead-generating machine? Consider integrating an email marketing solution such as GoDaddy Email Marketing, which features a simple drag-and-drop composer and mobile-friendly designs that look and work well on any device.
Social media
Help your clients with their social media presence. Link back to relevant related content on their site when posting updates.
SEO
Optimize the site for search engines (if you haven’t already done so), or hire an SEO expert to do it with you. You can find a wealth of DIY SEO information on the GoDaddy Blog, and GoDaddy offers SEO Services if you would prefer to leave the optimization to the experts.
Redesign or re-launch
Dealing with website design mistakes that affect usability and performance? You’ve got a few options:
- Fix them yourself. Prioritize the necessary fixes and start ticking them off your list. If you're working with a smaller client on a tight budget, consider building a new website with an easy do-it-yourself tool like GoDaddy’s GoCentral Website Builder. It's easier for you to manage, and easier for your clients to use.
- Outsource the fixes to someone else. Sometimes, it’s best to call a (different) professional. Ask around for a reputable referral or check out solutions such GoDaddy's Website Design Service.
Your clients' websites can work 24/7 for their business. Make the investment into fixing these 15 website design mistakes so their site puts its best foot forward on the web.
Be the diligent professional who looks out for your clients' best interests. They'll love you for it, and you'll keep them coming back.
Tip: Use tools to streamline your work.
If you streamline your routine tasks to save time, you come out ahead.
You'll have more time for finding and fixing your clients' website issues. You'll have more time for yourself. You'll have more time for whatever you want to do.
Save time with GoDaddy Pro.
GoDaddy Pro is a free suite of tools to help you save time as a website developer.
Need to change your client's DNS settings? Don't wait on your client. Do it yourself with delegated account access.
Need to run WordPress updates or backups on a bunch of sites? Don't do it one at a time. Do it in bulk from a central dashboard.
(Plus, if your clients use GoDaddy products, you'll also receive extra perks and rewards.)
Sound like a win-win? We think so. And we hope you do, too.