We often get asked about how to become a web designer.
Some people already have a few freelance projects under their belt, and they’re wondering how to grow their work into a thriving web design business.
Others are just starting out, dabbling in web design on the side and looking for advice on switching careers.
No matter where you are on your journey, web design is an exciting (and lucrative) career choice.
The average annual salary for web developers in 2020 was around ₹308,672.
However, the path to becoming a web designer can be confusing.
There’s a ton of conflicting information out there, and it’s difficult to know where to turn for the best advice.
To help cut through some of the noise, we’ve put together a comprehensive guide with everything you’ll need to become a web designer.
Related: Where to find your next web design project
How to become a web designer in 2020
- Understand the role
- Understand the work
- Determine if web design is the right career for you
- Take web design training courses
- Learn the skills and tools you need on the job
- Learn the business skills and tools you need for freelancing
- Take your first step toward becoming a web designer
The guide covers what web designers do, and why web design is a great career choice.
You’ll learn where you can get the training you’ll need to become a web designer, as well as what essential skills and tools you’ll need to master.
Finally, you’ll discover everything that goes into building a successful freelance web design business, and the exact steps you can take to get started.
We’ve got a lot of ground to cover, so let’s dive right in!
Editor's note: One of the best ways to impress clients is with a web professional certificate from GoDaddy Academy. Taught online by industry experts, the video-based certification ends with a live project-based assessment.
Understand the role: What is a web designer?
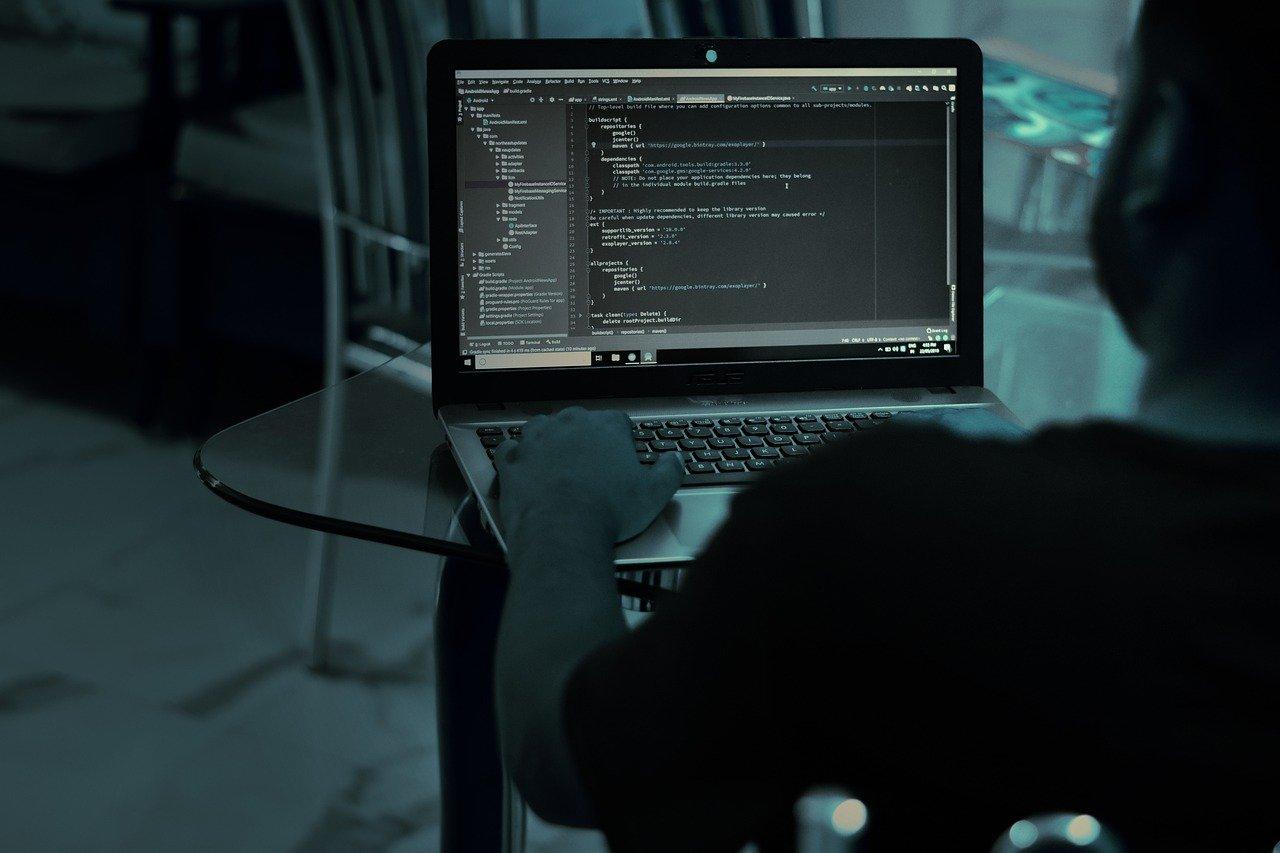
Web designers hang out at the intersection of creativity and commerce. They combine their creative knowledge and technical expertise to build websites and web pages that are functional and aesthetically pleasing for visitors and help businesses reach their goals.

Photo: Marvin Meyer on Unsplash
“Designing websites” might sound simple on the surface. However, there's a lot more that goes into each unique design.
For example, a website selling travel-planning services for pensioners will look and feel very different compared with a blog aimed at children.
A web designer begins every new project by asking the following questions:
- Who is this website for? What target audience are you working to attract?
- What information do those people need from this website?
- Which design elements will work together to convert the target audience?
- How will the website support other marketing efforts, like social media or email?
- How well does the website reflect the unique branding of the client?
- How will this website help your client reach their business goals?
- Who will handle ongoing maintenance and updates on the site?
Skilled web designers know how to find the answer to these questions, and how to use those answers to create an attractive and effective website for their client.
Related: How to write proposals that win clients
Understand the work: What do web designers do?
The work of a web designer varies depending on their skills and employment arrangement.
There are three common scenarios:
- Working freelance (on your own)
- Working for an agency that serves many clients
- Working in-house for one company
Freelance web designers
Freelance web designers offer different services, depending on their skills and preferences.
Freelancers are responsible for managing their own business, in addition to doing the actual work for clients.
They have the freedom to choose what kind of projects they work on. However, the pressure of running the business can be overwhelming and all-consuming.
Related: Website design services — making the move from freelance to full-time
Agency web designers
Web designers who work for an agency don’t have to worry about running the business. However, they often have little freedom in choosing what to work on.
The type of work the web designer does will depend on the agency’s services and how the team is set up.
In-house web designers
In-house web designers typically work on a single or small number of websites for a single company. They might be responsible for a specific feature or a specific section of a larger website.
No matter where you work, most web designers find themselves doing a variety of tasks.
Many companies use their website as a kind of “home base” for their online marketing efforts — a place to which they can direct potential customers to find out more about the company’s services or make a purchase.
Today’s web designers need to understand both web design and marketing to be successful.
A few key areas web designers should understand:
- Graphic design. Web designers use different colors, fonts, layouts, and imagery in their designs to tell a story and convey a specific feeling to their target audience.
- User-experience design. Web designers can benefit from studying user experience and user interface (UX/UI) design.
- Conversion-focused web design. Web designers need to know how to design a site that drives results, like increasing conversions.
- Web development. Although some designers limit their work to designing websites, many also take on some of the coding, especially front-end development.
- Digital marketing. Web designers often work in or alongside marketing teams. An understanding of digital marketing concepts such as SEO, social media marketing, and web writing comes in handy.
- Maintenance and management. Many clients will need help to manage their entire online presence, so many web designers spend time updating and maintaining websites, not just building them.
Of course, you don’t need to become an expert in all of these areas to be successful.
Web designers often choose to specialize in a single area, like Member Up does with consulting and management of membership sites.
Other web designers cover all areas but specialize in a specific design style, like how Forefathers Group creates vintage-inspired websites for clients.
Some web designers also narrow their services down to a specific industry, like Golf Web Design, which creates websites exclusively for golf courses and golf professionals.

Image: Forefathers Group
We’ll dive further into choosing a design specialty later, but for now, let’s look at why web design can be a wonderful career choice.
Why is web design a great career choice?
Compared with other design fields, web design is still relatively new. It’s only been in the past decade or so that web design has become such a trendy career choice.
The work is fun and creative, and you’ll have the chance to work with a wide range of clients and organizations looking to boost their online image.
There’s no shortage of work for skilled web designers
As more and more people rely on the web for everyday interactions, such as shopping, social interactions, and business, the demand for talented web designers continues to rise across every industry.
Both front-end and back-end developers are on LinkedIn’s list of 15 fastest-growing jobs in India.
There’s no shortage of work for talented designers.
Web design often works around your schedule
Flexible schedules and the ability to work from anywhere are a huge boon for web designers, whether you’re working as a freelancer or at a remote-friendly company.
As a freelance web designer, you can arrange your schedule around family and other personal commitments, and you can choose clients and projects to balance your workload however you like.
Many companies who hire in-house designers are also realizing the benefits of remote work. Over the past year alone, remote work has skyrocketed due to the COVID-19 pandemic. Many believe this trend will last — even after the lockdowns are lifted.
It’s easy to get started in web design without a formal education
It’s easy to find your first clients and start gaining experience, even without formal education or degree.
You can use specialty certifications and continual training to grow your knowledge and business as quickly or as slowly as you desire.
You can even get started by designing websites on the side without needing to quit your full-time job.
Related: 12 AWS certifications to consider
The downside? Web design is a crowded market
While the low barrier to entry can be encouraging for new designers, it does make for a lot of competition.
Web design is a crowded market, and it can be difficult to set yourself apart and attract high-paying clients or jobs.
It can be difficult to set yourself apart in a crowded web design market.

Photo: Banter Snaps on Unsplash
You’ll need to constantly learn new skills and technologies to keep up with the rapidly-changing market. That’s exactly why this guide exists!
What training do you need to become a web designer?
No one becomes a web designer overnight.
Learning the required skills and gaining the experience necessary to design high-value websites and build a sustainable stream of freelance clients can often take a few years.
You can train yourself
Formal education can help — most colleges and community colleges offer degrees in web design. However, you don’t need a degree to become a successful web designer.
The cost of earning a college degree in web design can be too high for many people, and it can take years to receive your degree. This is time you could be spending working with clients and gaining experience.
There are plenty of options available for aspiring designers to learn web design, ranging from intensive in-person boot camps down to free online courses, books, blogs, and online education tools.
First, let’s go over some key competencies required to become a web designer.
The skills and tools you need to become a web designer
Even the most extensive education won’t automatically turn you into an in-demand web designer. You’ll need to practice your design skills and master the latest tools to build a successful career or business in web design.
Now, there are a lot of tools out there, so to help you out, we’ve broken them down by area.
Design theory and visual design
Both graphic design and web design are visual jobs, with a ton of overlap between the two.
Web designers should have a strong handle on the following visual design principles:
Layout. You’ll need to understand how to layout sites using grid systems, as well as how to adapt those designs for smaller screen sizes — known as responsive design.
Typography. Choosing compatible, easy-to-read fonts helps attract the right people to your web designs. Stick to one or two main fonts, and use them consistently throughout each design.
Color theory. Color can be used to trigger different responses from site visitors. Learning how different color combinations can create different feelings is an essential part of web design.
Visual design is too wide a topic to cover in detail here, but you should check out some of the following links to learn more:
- 8 Web Design Principles that still work in 2020 from ConversionXL
- 4 key principles of web design from 99designs

Photo: NordWood Themes on Unsplash
User experience
Great websites need to be both beautiful and functional; web designers are responsible for both.
User experience (UX) design is the art and science of designing websites that provide users with the best possible experience.
Many of the visual design elements we’ve already looked at play into visitors’ experiences with a website, however UX design also encompasses how websites make visitors feel.
UX designers are less concerned with the technology behind a website, and more concerned with users. Creating experiences that cater to users’ needs often involves extensive user research and a general understanding of psychology and interaction design.
Web designers need a solid foundation in the following user experience and user interface (UX/UI) design skills:
User personas. Creating detailed descriptions of your target customers and their needs can help ensure every design decision you make will appeal to the right people.
User research. You should know how to use tools like Hotjar to generate heatmaps, user surveys, and more to understand the behavior and motivations of website visitors.
User experience testing. Testing your web designs with real users can help uncover areas where visitors might get stuck or confused and reveal ways to make your designs more user-friendly.
Information architecture and navigation. Information architecture is simply how information is laid out on a website. Understand how to create a straightforward structure for your designs so users can navigate the site easily.
Wireframing. Just as you wouldn’t build a house without a blueprint, you shouldn’t design a website without a plan.
Wireframing lets you nail down the key elements and layout of the site without fully designing every component, image, and text section. Tools like Balsamiq make wireframing websites quick and easy.
Conversion-focused web design
Companies and clients don’t invest thousands in a new website simply because it’s pretty. They want top-notch web design in order to generate results for their business.
Web designers must design websites that get visitors to complete a desired action, from signing up for an email list to buying a product.
This means web designers need to know how to design for increasing conversions — the number of visitors who complete a desired action on a website.
This includes skills ranging from writing engaging copy to reducing the number of decisions visitors need to make.
Some web design skills and tools you’ll need to learn:
Site design tools. For designers looking to create beautiful and functional sites for clients, without the headache of coding them directly, WordPress plugins like Divi or Beaver Builder can be a great option. Even if your coding experience is limited, you can still create beautiful sites.
Graphic design tools. You can always use heavyweight tools like Adobe Photoshop to create beautiful web graphics, however newer tools like Figma and Sketch are simple to use and make it easy to collaborate with other designers and developers you work with.
Prototyping tools. It’s far easier to make changes to designs early in the process before you’ve started developing the site. Once you’ve created your designs, you can use tools like Justinmind, InVision, or UXPin to bring them to life and get feedback from clients and other stakeholders before starting the time-consuming development process.

Image: Toptal
Web development
Although some designers limit their work to just designing websites, many also take on some of the coding and development work associated with launching a new website.
Having at least a working knowledge of web development languages like HTML, CSS, and JavaScript can be a benefit for web designers.
Here’s what you’ll need to know about web development:
Basic web programming languages. HTML, CSS, and JavaScript are the basic building blocks of every website.
HTML code defines the core structure of a web page, while CSS defines how that structure is shown in a user’s web browser. JavaScript enables users to interact with your designs.
Even if you don’t learn these core languages in detail, you should understand how they work together and how to make basic changes to client sites.
Front-end development frameworks. Frameworks like Bootstrap or Genesis (for WordPress designers) include an arsenal of HTML, CSS, and JavaScript components you can piece together to speed up the development process and ensure consistency and quality in your designs.
WordPress themes. Themes handle the layout and appearance of a WordPress website. WordPress powers about 39% of the internet, so it’s worth learning how to develop and update WordPress themes.
Site management. After you complete a project and your client is happy, many clients will want you to continue managing their new site for them.
Tools like GoDaddy Pro make this easy. With a single login, you can open all of your clients’ accounts, as well as applications including WordPress, domain names, email, and more.

Image: StudioPress
Essential business skills and tools for freelance web designers
As a freelance web designer, you’ll draw upon a variety of skill sets in your day-to-day duties.
On top of managing the actual production work, you’ll also be responsible for:
- Project management
- Marketing
- Bookkeeping and accounting
- Sales
In fact, you’ll probably find that you’ll end up spending just as much time managing your business as you do actually designing sites for clients.

Photo: Kobu Agency on Unsplash
These business skills aren’t something you’ll pick up from an online course — most come from experience and lessons learned as you grow your web design business.
Let’s look at some of the key business skills and tools you’ll need to master.
Client / Project management
As you pick up more clients and projects, keeping everything in your head will become impossible.
That’s where project and client management can help.
For freelance web designers, project management and client management tend to overlap.
- Project management is about improving the project experience, streamlining your design workflows, and reducing stress on yourself.
- Client management is concerned with improving your clients’ experience of working with you and with meeting (or even exceeding) their expectations.
You need to manage deadlines, meetings, and sales efficiently and effectively in order to run a successful web design business.
Here are the essentials of managing clients and projects you’ll need to know:
Project management and scheduling. Having a clear plan and sticking to it is the key to a successful web design project.
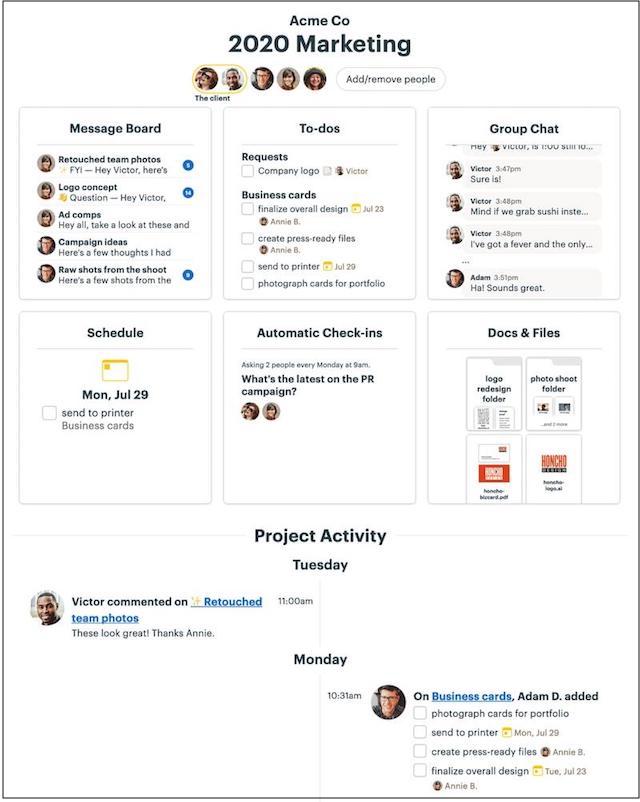
Create a standard project management procedure you follow for every project and use project management tools like Basecamp, Asana, or Trello to stick to your plan and collaborate with clients.

Image: Basecamp
Customer relationship management. Even if you only have a handful of clients at a time, a lightweight customer relationship management (CRM) tool can help you keep in touch with current and past clients to boost referrals.
Client management. Bringing new web design clients up to speed with your process and gathering content and other materials takes time — luckily, it’s a process ripe for automation. You can use tools like Typeform (for data collection) and Zapier (to tie everything together).
Time tracking. When you’re responsible for managing your own time effectively, you need to make the most of every hour. Time-tracking tools like Harvest, Toggl and Timely make it easy to track which projects you’re working on when, and which projects are the most profitable.
Finances and invoicing. After all, you deserve to get paid on time for your work. Tools like Bonsai and FreshBooks are designed to help freelancers stay on top of their business finances and make it easy for clients to pay invoices.
If you hate managing money, you can eventually upgrade to a done-for-you accounting service like Bench.
Editor’s note: Have a Microsoft Office 365 account? Check out Microsoft Invoicing.
Legal. For every client project, you need to make sure you’re covering yourself legally, in the unlikely case that the project goes south. LegalZoom makes setting up an LLC straightforward, and tools like HelloSign make it easy for clients to electronically sign contracts and proposals.
Digital marketing
Being a successful web designer isn’t just about creating beautiful sites; it’s also about making websites that help them meet their business goals.
A strong understanding of digital marketing helps you bring more leads and sales to your clients’ businesses and charge more for your services.
Here’s what you should know:
Social media marketing. Social media is one of the best ways to attract potential web design clients.
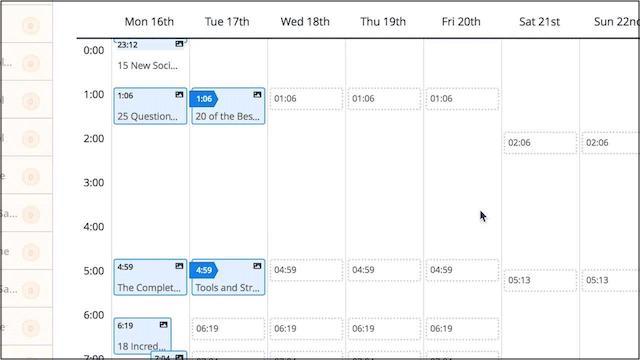
The first step in helping clients build an engaged following is to plan out what you’re going to post, and when — tools like Buffer or Edgar can automate posting content.
You can also leverage do-it-yourself design tools like Over from GoDaddy to quickly create engaging graphics for your clients’ social media posts.

Image: Buffer
Email newsletters. Setting up a regular email newsletter for your web design clients is a great way to help them grow their businesses. Tools like GoDaddy Email Marketing make it easy to set up a consistent and attractive email newsletter.
Search engine optimization. Ranking in Google search is one of the best ways to attract high-value clients and customers, no matter what industry your clients are in.
Search engine optimization (or SEO) is a huge topic we don't have time to cover in detail here, but free site audit tools like Woorank can help identify outstanding issues on existing client sites that could affect their rankings.
Plus, WordPress plugins like Yoast can help you ensure the sites you design can be ‘read’ by search engines like Google.
Communication
Last, it’s important that you maintain open lines of communication with all of your web design clients.
Make sure they’re always up to date with the status of their project. Ask for feedback on your designs and how you could improve your overall web design process.
Set clear boundaries with clients on your availability, and always follow up with notes and next steps.
Here are some tools to help you manage your client communication:
Real-time chat. Tools like Slack can be wonderful for letting clients ask questions and get quick answers, however they aren’t necessarily something I’d recommend for early freelancers. Using such tools may build an expectation that you’ll be available every hour of the day.
Email. A professional email address linked to your website domain can instantly boost your credibility — most clients will feel more comfortable emailing you@yourcompany.com instead of yourcompany@gmail.com.
Start by buying a custom domain from GoDaddy, then link it to GoDaddy’s Professional Email service.
Meetings. Once you’ve started a project, try to keep in-person meetings to a minimum. Instead, manage questions and communication with clients through email as much as possible.
When the need for a meeting does arise, though, scheduling tools like Calendly make finding a time that works for both you and your clients a breeze, without all the back-and-forth.
If you’re working remotely, you can also integrate Calendly with Zoom to automatically schedule remote video chats — video is a powerful tool for connecting with clients, and it speeds up the process of them getting to know you and your business.
Take your first step toward becoming a web designer
So, there you have it — the roadmap on how to become a web designer.
Becoming an in-demand web designer isn’t something you can pull off overnight. There’s a lot to learn, and much of that learning and wisdom will come from your experiences, successes and failures along your journey.
Dive into the linked articles for further information, and start crafting your plan to become a web designer. The best part of becoming a web designer? Your journey’s entirely up to you. Make a plan, pick a starting point — and enjoy the ride!
Once you have a few clients, you might want to check out GoDaddy Pro. It offers free client management tools that help web designers and developers grow their business.
GoDaddy Pro makes it easy to manage all your clients and sites from one dashboard, with secure access to your clients’ GoDaddy accounts. It also gives you the ability to send your clients GoDaddy products to buy, or buy the products on your clients’ behalf.
Join GoDaddy Pro for free and get started building your web design business today.